WinUI 2.6
WinUI 2.6은 UWP 애플리케이션과 XAML Islands를 사용하는 데스크톱 응용 프로그램에 대한 WinUI의 2021년 6월 릴리스입니다.
참고 항목
최신 버전의 WinUI 3을 사용하여 Windows 데스크톱 및 UWP 앱을 빌드하는 방법에 대한 자세한 내용은 WinUI 3을 참조하세요.
WinUI는 GitHub에 호스트되며 버그 보고서, 기능 요청 및 커뮤니티 코드 기여를 제출하는 것이 좋습니다.
GitHub 릴리스 페이지나 NuGet 페이지에서 모든 안정적인 릴리스와 사전 릴리스를 다운로드할 수 있습니다.
WinUI 패키지는 NuGet 패키지 관리자를 통해 Visual Studio 프로젝트에 추가할 수 있습니다. 자세한 내용은 WinUI 2 시작을 참조하세요.
WinUI 2.6의 새로운 기능이나 업데이트된 기능은 다음과 같습니다.
Mica
Mica는 테마와 데스크톱 배경 화면을 통합하여 앱 및 설정과 같은 수명이 긴 창의 배경을 그리는 새로운 기능입니다. Mica를 애플리케이션 배경에 적용하면 사용자를 만족시키고 시각적인 계층 구조를 만들 수 있으며 포커스되는 창에 대한 명확성을 증가시켜 생산성을 향상시킬 수 있습니다. Mica는 앱 성능을 위해 특별히 설계되었으며 데스크톱 배경 화면을 한 번만 샘플링하여 시각화를 생성합니다.

Expander
Expander 컨트롤은 항상 표시되는 기본 콘텐츠 헤더로 구성되며 헤더와 관련된 보조 콘텐츠가 포함된 확장 가능한 콘텐츠 영역을 표시하거나 숨기는 데 사용되는 토글 단추가 함께 있습니다.
사용자가 콘텐츠 영역을 확장하거나 축소하면 인접한 UI 요소가 이동하고 콘텐츠 영역에 맞게 조정됩니다. Expander의 콘텐츠 영역에서는 해당 요소가 중첩되지 않습니다.
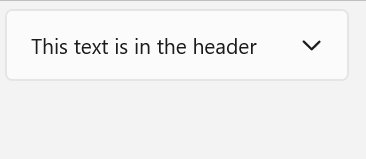
다음 애니메이션 예에서는 콘텐츠 영역에 기본 텍스트만 있는 기본 상태의 Expander를 보여줍니다.

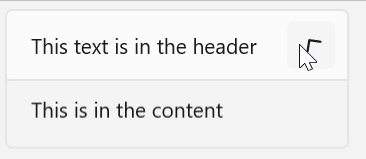
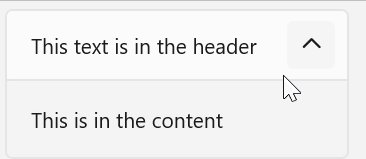
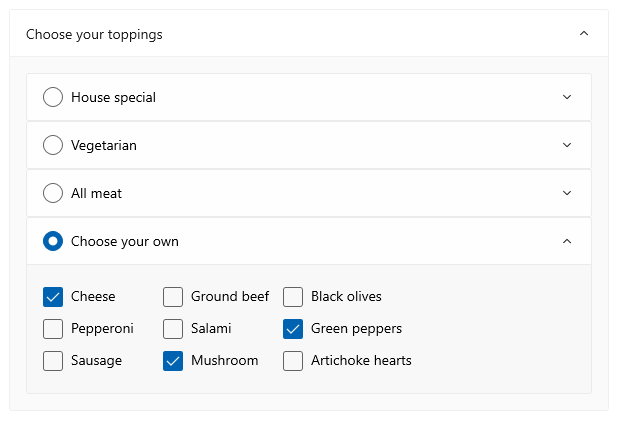
여기에 표시된 것처럼 중첩된 Expander 컨트롤을 포함하여 Expander의 콘텐츠 영역에서 복잡한 대화형 UI를 사용할 수 있습니다.

BreadcrumbBar
BreadcrumbBar는 사용자의 현재 위치로 이어지는 페이지나 폴더에 대한 링크의 직접 경로를 제공하는 계층적 탐색 요소입니다. 파일 시스템이나 메뉴 시스템에서 사용자의 탐색 내역을 영구 표시하고 사용자에게 이전 위치로 신속하게 돌아갈 수 있는 기능을 제공해야 하는 경우에 페이지 상단 근처에서 자주 사용됩니다.
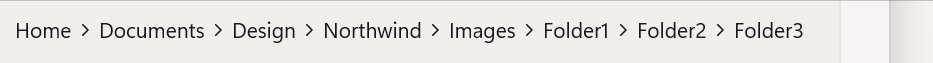
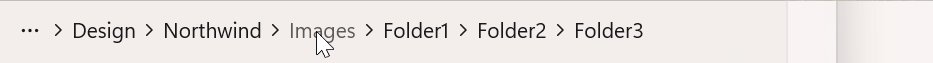
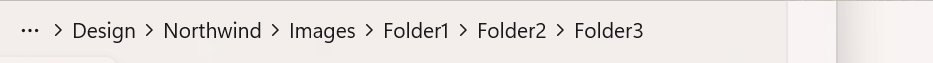
다음 애니메이션 예에서는 탐색 깊이가 8수준인 기본 상태의 BreadcrumbBar를 보여줍니다.

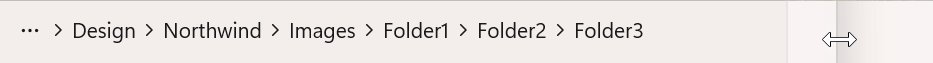
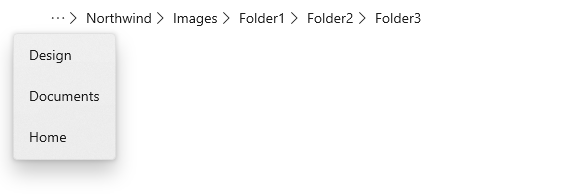
앱 크기가 조정되어 BreadcrumbBar에서 모든 수준을 표시하는 데 공간이 부족해지면 컨트롤이 자동으로 축소되어 왼쪽 끝 노드에 대한 줄임표가 대체됩니다. 줄임표를 클릭하면 다음과 같이 축소된 노드를 계층적 순서로 표시하는 플라이아웃 메뉴가 열립니다.

ImageIcon
ImageIcon은 애플리케이션 UI에서 이미지 컨트롤을 아이콘으로 사용할 수 있도록 추가 지원합니다.
지원되는 이미지 파일 형식은 다음과 같습니다.
- BMP(비트맵)
- GIF(Graphics Interchange Format)
- JPEG(Joint Photographic Experts Group)
- PNG(이동식 네트워크 그래픽)
- JPEG XR(WDP)
- TIFF(Tagged Image File Format)
AnimatedIcon
AnimatedIcon 컨트롤은 사용자가 마우스를 단추 위에 올려놓거나 단추를 클릭하는 경우와 같이 사용자 상호 작용과 시각적 상태 변경에 대한 응답으로 애니메이션 이미지를 재생합니다.
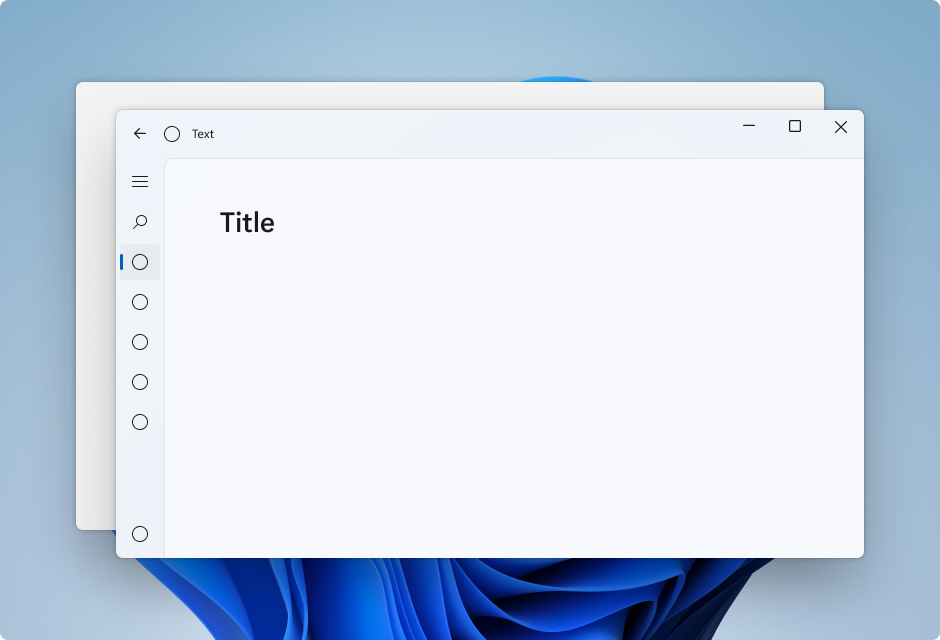
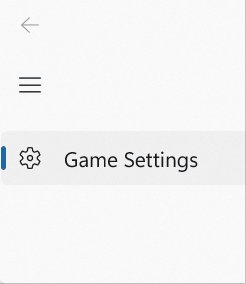
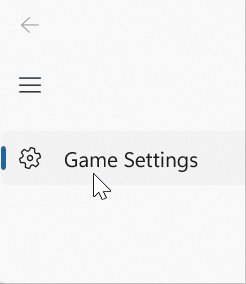
다음 애니메이션 예에서는 NavigationViewItem 컨트롤에 추가된 AnimatedIcon을 보여줍니다.

애니메이션을 정의하려면 추가하려는 아이콘에 대한 Lottie 파일(Adobe AfterEffects를 사용하여 만들고 Lottie-Windows 라이브러리를 사용하여 렌더링할 수 있는 사용자 지정 애니메이션)을 만들거나 가져오고 LottieGen을 통해 해당 파일을 실행해야 합니다. LottieGen은 C++/WinRT 클래스의 코드를 생성합니다. 그런 다음, AnimatedIcon을 인스턴스화하고 사용할 수 있습니다.
PipsPager
PipsPager 컨트롤은 사용자가 구성 가능한 문자 모양 컬렉션을 사용하여 선형으로 페이지 번호가 매겨진 콘텐츠 내에서 탐색할 수 있도록 도와줍니다. 각 문자 모양은 잠재적으로 무제한 범위 내에서 단일 "페이지"를 나타냅니다. 문자 모양은 현재 페이지를 강조 표시하고 이전 페이지와 이후 페이지의 가용성을 나타냅니다. 컨트롤은 현재 컨텍스트를 사용하며 명시적 페이지 번호 매기기나 비선형 구성을 지원하지 않습니다.
다음 예에서는 첫 번째 pip가 선택된 상태에서 표시된 pip 5개가 가로 방향으로 나열된 기본 상태의 PipsPager를 보여줍니다.

콘텐츠가 다수의 페이지로 구성된 경우 표시되는 대화형 pip 수를 설정할 수 있습니다. 페이지 수가 표시되는 pip 수를 초과하면 pip가 컨트롤에서 선택한 페이지를 가운데에 배치하기 위해 자동으로 스크롤됩니다.
다음 애니메이션 예에서는 큰 항목 컬렉션에 맞게 가로로 스크롤된 pip가 있는 PipsPager를 보여줍니다.

시각적 스타일 업데이트
이제 대부분의 WinUI 컨트롤에서 최신 Windows 11 스타일을 지원합니다.
이전 컨트롤 스타일로 되돌릴 수 있는 새로운 버전 관리 시스템도 도입되었습니다. 그러나 가능하면 Windows 현재 디자인 방향에 맞게 새 스타일을 사용하는 것이 좋습니다.
CommandBar의 SplitButton 스타일
새 SplitButtonCommandBarStyle은 SplitButton 컨트롤에 AppBarButton 모양과 느낌을 적용하는 기능을 제공합니다.
샘플
팁
자세한 정보, 디자인 지침 및 코드 예제는 Windows 앱 디자인 및 코드를 참조하세요.
WinUI 3 갤러리 및 WinUI 2 갤러리 앱에는 대부분의 WinUI 3 및 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다.
이미 설치된 경우 WinUI 3 갤러리 또는 WinUI 2 갤러리 링크를 클릭하여 갤러리를 엽니다.
설치되지 않은 경우 Microsoft Store에서 WinUI 3 갤러리 및 WinUI 2 갤러리를 다운로드할 수 있습니다.
GitHub에서 두 갤러리의 소스 코드를 가져올 수도 있습니다(WinUI 3는 main 분기, WinUI 2는 winui2 분기 사용).
기타 업데이트
- 이 릴리스에서 해결된 많은 GitHub 문제는 주요 변경 사항 목록을 참조하세요.
- WinUI 2.6 컨트롤 및 레이아웃 템플릿에 대한 Figma 디자인 도구 키트를 확인하세요.
Windows developer
