학습
모듈
공유 리소스를 사용하여 일관된 .NET MAUI XAML 페이지 디자인 - Training
정적 및 동적 공유 리소스를 사용하여 MAUI 사용자 인터페이스를 빌드하는 방법을 알아봅니다. 그리고 스타일이 사용자 인터페이스를 일관되고 접근성 있게 만드는 방법을 알아봅니다.
Mica는 테마와 데스크톱 배경 화면을 통합하여 앱 및 설정과 같은 수명이 긴 창의 배경을 그리는 불투명한 동적 재질입니다. Mica를 애플리케이션 배경에 적용하면 사용자를 만족시키고 시각적인 개체 계층 구조를 만들 수 있으며 포커스되는 창에 대한 명확성을 증가시켜 생산성을 향상시킬 수 있습니다. Mica는 앱 성능을 위해 특별히 설계되었으며 데스크톱 배경 화면을 한 번만 샘플링하여 시각화를 생성합니다. Windows 11 버전 22000 이상에서 실행되는 동안 Mica는 WinUI 2를 사용하는 UWP 앱과 Windows 앱 SDK 1.1 이상을 사용하는 앱에 사용할 수 있습니다.

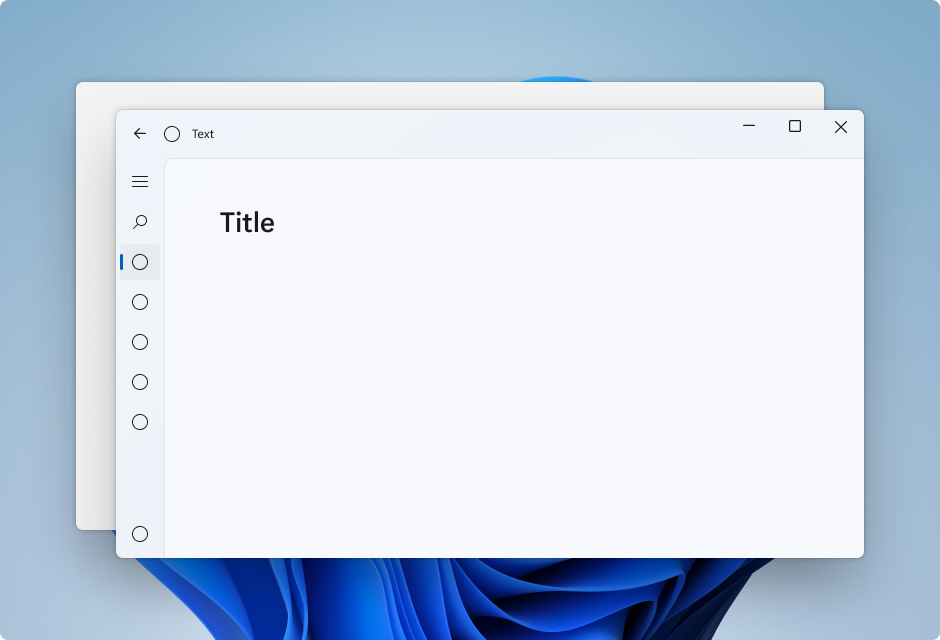
밝은 테마의 Mica
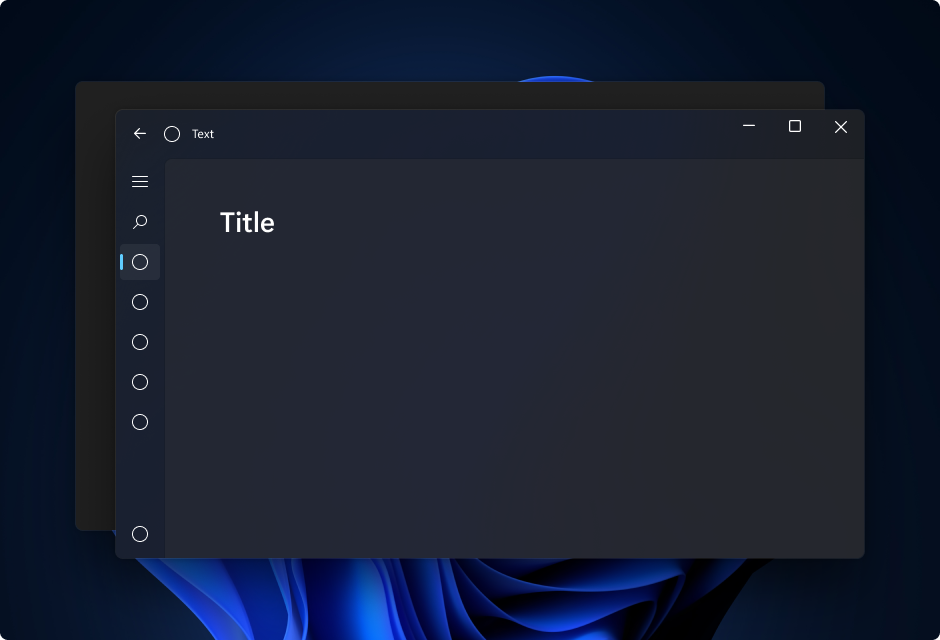
어두운 테마의 Mica
Mica Alt 는 사용자의 바탕 화면 백그라운드 색을 더 강하게 틴팅하는 Mica의 변형입니다. 특히 탭 제목 표시줄이 있는 앱을 만들 때 Mica Alt를 앱 배경에 적용하여 Mica보다 더 심층적인 시각적 개체 계층 구조를 제공할 수 있습니다. Alt는 Windows 11 버전 22000 이상에서 실행되는 동안 Mica Windows 앱 SDK 1.1 이상을 사용하는 앱에서 사용할 수 있습니다.
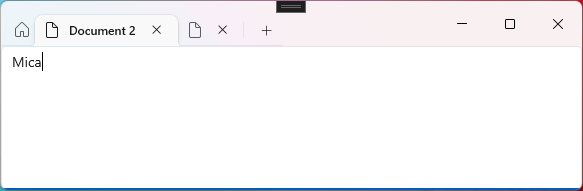
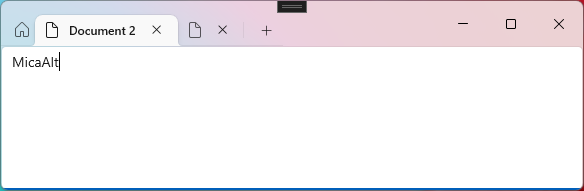
이러한 이미지는 탭이 있는 제목 표시줄에서 Mica와 Mica Alt의 차이를 보여 줍니다. 첫 번째 이미지는 Mica를 사용하고 두 번째 이미지는 Mica Alt를 사용합니다.


Mica 및 Mica Alt는 다른 모든 콘텐츠 뒤에 응용 프로그램의 배경에 표시되는 재질입니다. 각 재질은 사용자의 테마와 데스크톱 배경 화면을 통합하여 고도로 개인 설정된 모양을 만드는 불투명 재질입니다. Mica 재질은 사용자가 화면에서 창을 이동할 때 애플리케이션 아래의 배경 화면을 사용하여 풍부한 시각화를 만들도록 동적 조정됩니다. 또한 Mica는 앱이 비활성 상태일 때 중간색으로 대체하여 사용자가 현재 작업에 집중하도록 도와줍니다.
Mica 또는 Mica Alt를 앱의 기본 레이어로 적용하고 제목 표시줄 영역에서 표시 유형을 우선시하는 것이 좋습니다. 보다 구체적인 계층화 지침은 이 문서의 Mica 섹션을 사용하여 계층화 및 상승 및 앱 계층을 참조하세요.
Mica 재질은 다양한 디바이스 및 컨텍스트에 맞춰 자동으로 모양을 바꿉니다. 시각화를 만들기 위해 백그라운드 배경 화면을 한 번만 캡처하므로 성능을 위해 설계되었습니다.
고대비 모드에서는 사용자가 Mica 또는 Mica Alt 대신 선택한 익숙한 배경색을 계속 볼 수 있습니다. 또한 Mica 재질은 다음과 같은 경우 단색 대체 색(SolidBackgroundFillColorBase Mica, SolidBackgroundFillColorBaseAlt Mica Alt의 경우)으로 표시됩니다.
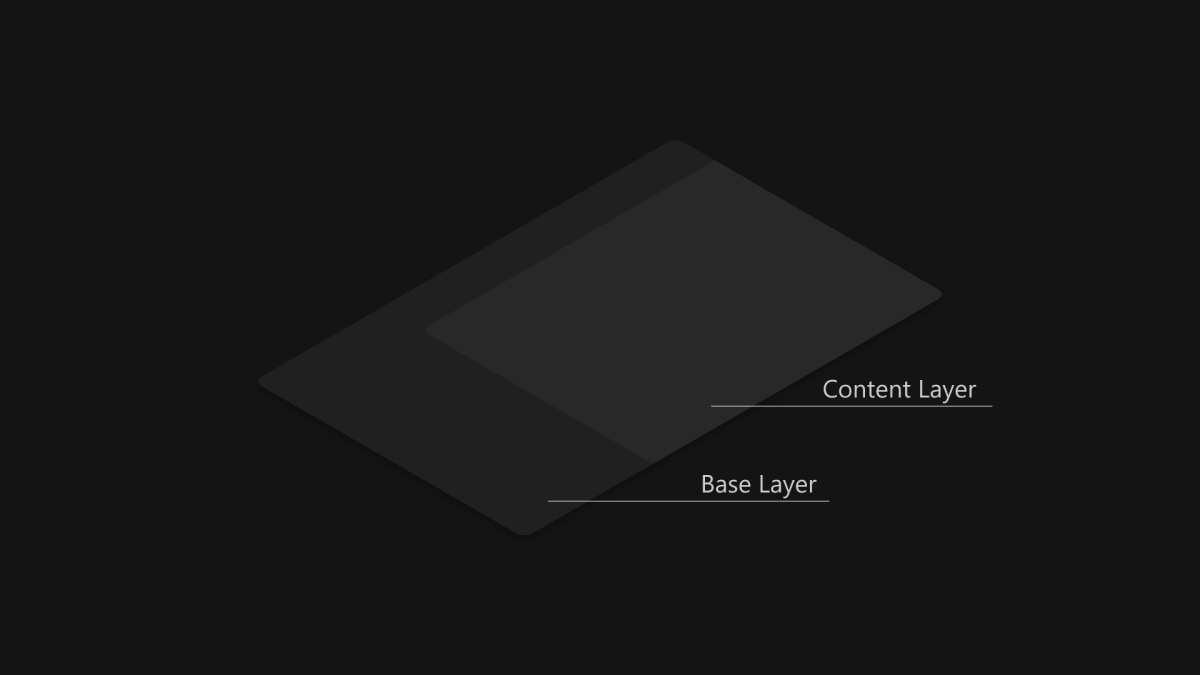
표준 패턴 콘텐츠 레이어

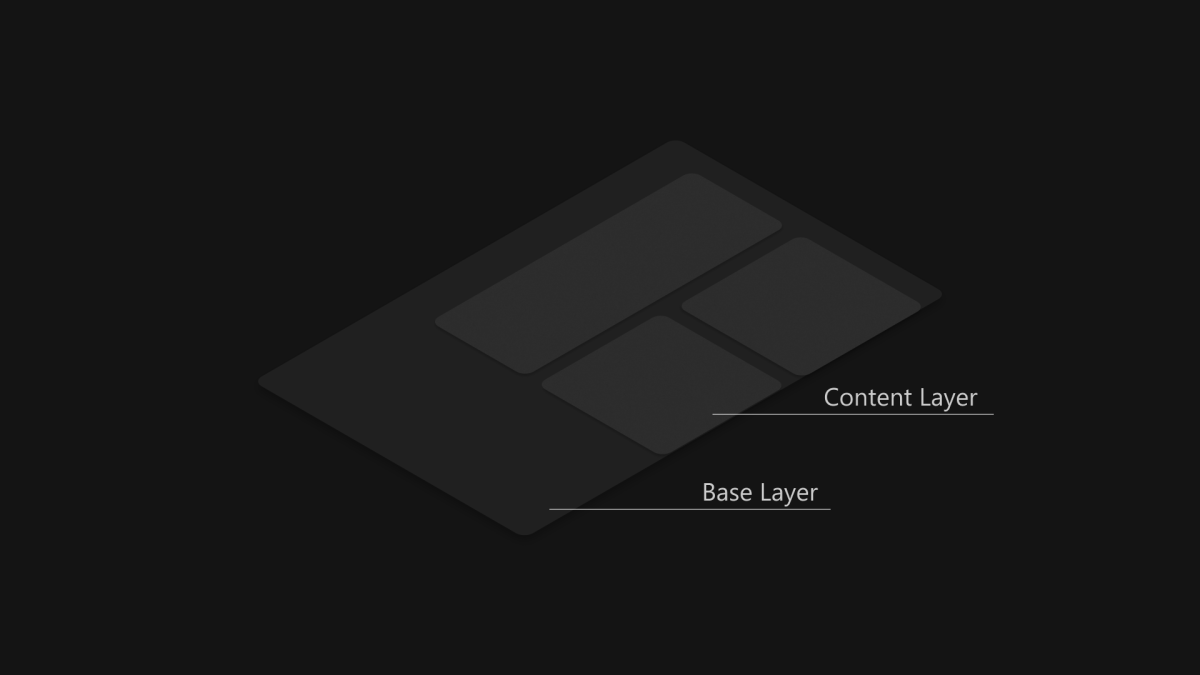
카드 패턴 콘텐츠 레이어

Mica는 비활성 및 활성 상태와 미세한 개인 설정으로 인해 앱 계층 구조의 기반 레이어로 적합합니다. 2 레이어의 레이어링 및 상승 시스템을 따르려면 Mica를 앱의 기본 계층으로 적용하고 기본 레이어의 맨 위에 있는 추가 콘텐츠 레이어를 추가하는 것이 좋습니다. 콘텐츠 계층은 불투명도가 낮은 단색을 배경으로 사용하여 LayerFillColorDefaultBrush그 뒤에 있는 소재인 Mica를 선택해야 합니다. 권장되는 콘텐츠 레이어 패턴은 다음과 같습니다.
LayerFillColorDefaultBrush은(는) WinUI 앱 표면의 컨테이너 백그라운드(예: Grids, StackPanels, Frames 등)에 적용되어야 합니다.LayerFillColorDefaultBrush정의는 계층화 및 상승 지침을 참조하세요.앱의 창이 끊김 없이 보이게 하려면 앱에 재질을 적용하도록 선택하는 경우 제목 표시줄에 Mica를 표시해야 합니다. 앱을 비클라이언트 영역으로 확장하고 투명한 사용자 지정 제목 표시줄을 만들어 제목 표시줄에 Mica를 표시할 수 있습니다. 자세한 내용은 제목 표시줄을 참조하세요.
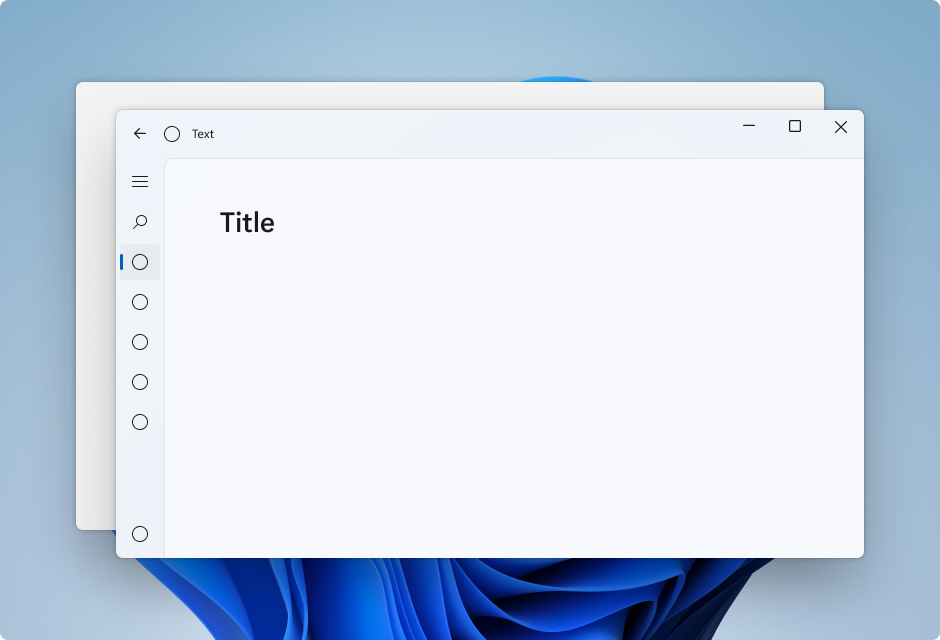
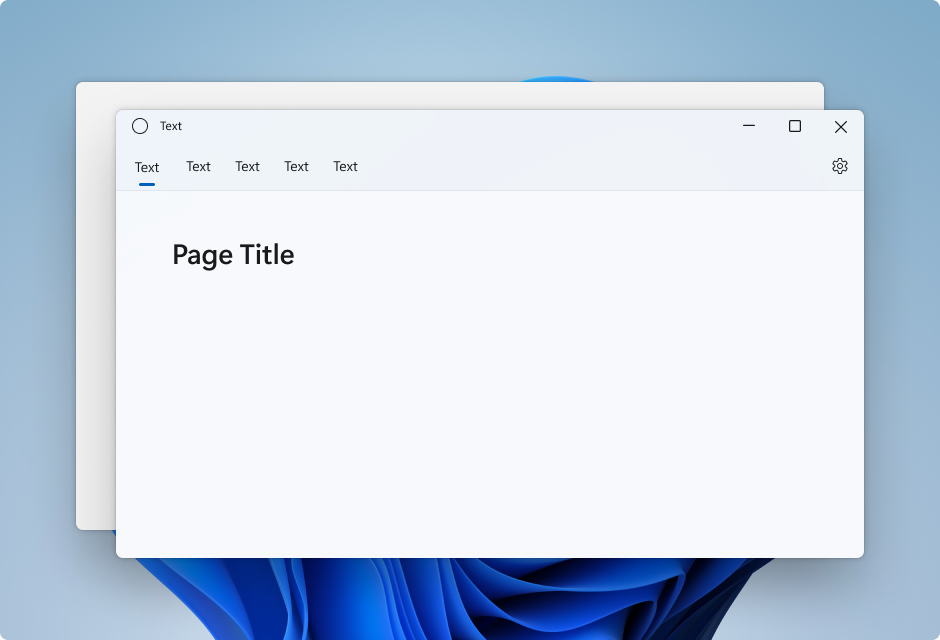
다음 예제에서는 제목 표시줄 영역에 Mica가 표시되는 NavigationView를 사용하여 레이어링 전략의 일반적인 구현을 보여 줍니다.
기본적으로 왼쪽 모드의 NavigationView는 콘텐츠 영역에 콘텐츠 레이어가 포함됩니다. 이 예제에서는 Mica를 제목 표시줄 영역으로 확장하고 사용자 지정 제목 표시줄을 만듭니다.

기본적으로 위쪽 모드의 NavigationView는 콘텐츠 영역에 콘텐츠 레이어가 포함됩니다. 이 예제에서는 Mica를 제목 표시줄 영역으로 확장하고 사용자 지정 제목 표시줄을 만듭니다.

NavigationView를 사용하여 이 카드 패턴을 따르려면 배경 및 테두리 테마 리소스를 재정의하여 기본 콘텐츠 레이어를 제거해야 합니다. 그런 다음, 컨트롤의 콘텐츠 영역에서 카드를 만들 수 있습니다. 이 예제에서는 여러 개의 카드를 만들고, Mica를 제목 표시줄 영역으로 확장하고, 사용자 지정 제목 표시줄을 만듭니다. 카드 UI에 대한 자세한 내용은 레이어링 및 상승 지침을 참조하세요.

Mica Alt는 Mica의 대안으로, 비활성 및 활성 상태와 미묘한 개인 설정과 같은 동일한 기능을 갖춘 앱 계층 구조의 기본 레이어입니다. 제목 표시줄 요소와 앱의 명령 영역(예: 탐색, 메뉴) 간에 대비가 필요한 경우 Mica Alt를 앱의 기본 계층으로 적용하는 것이 좋습니다.
Mica Alt를 사용하는 일반적인 시나리오는 탭 제목 표시줄이 있는 애플리케이션을 만드는 경우가 됩니다. 레이어링 및 상승지침을 따르려면 Mica Alt를 앱의 기본 레이어로 적용하고, 기본 레이어 위에 있는 명령 레이어를 추가하고, 마지막으로 명령 레이어 위에 있는 추가 콘텐츠 레이어를 추가하는 것이 좋습니다. 명령 레이어는 불투명도가 낮은 단색을 배경으로 사용하여 LayerOnMicaBaseAltFillColorDefaultBrush 뒤에 있는 재료인 Mica Alt를 선택해야 합니다. 콘텐츠 레이어는 불투명도가 낮은 다른 단색을 LayerFillColorDefaultBrush 사용하여 그 아래에 있는 레이어를 선택해야 합니다. 레이어 시스템은 다음과 같습니다.
LayerOnMicaBaseAltFillColorDefaultBrush 앱 화면의 명령 영역(예: MenuBar, 탐색 구조 등)에 적용해야 합니다.LayerFillColorDefaultBrush은(는) WinUI 앱 표면의 컨테이너 백그라운드(예: Grids, StackPanels, Frames 등)에 적용되어야 합니다.앱의 창이 끊김 없이 보이게 하려면 앱에 재질을 적용하도록 선택하는 경우 제목 표시줄에 Mica Alt를 표시해야 합니다. 앱을 비클라이언트 영역으로 확장하고 투명한 사용자 지정 제목 표시줄을 만들어 제목 표시줄에 Mica Alt를 표시할 수 있습니다.
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 해당 Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
WinUI 2를 사용하는 UWP 앱 또는 Windows 앱 SDK 1.1 이상을 사용하는 앱에서 Mica를 사용할 수 있습니다. Windows 앱 SDK 1.1 이상을 사용하는 앱에서 Mica Alt를 사용할 수 있습니다.
WinUI 3 XAML 앱에서 Mica를 사용하려면 Windows 11용 데스크톱 앱에서 Mica 또는 아크릴 자료 적용을 참조하세요.
Win32 앱에서 Mica를 사용하려면 Windows 11용 Win32 데스크톱 앱에서 Mica 적용을 참조하세요.
WinUI 2가 있는 UWP 앱에서 Mica를 사용하려면 UWP용 WinUI 2로 Mica 적용을 참조하세요.
Windows developer 피드백
Windows developer은(는) 오픈 소스 프로젝트입니다. 다음 링크를 선택하여 피드백을 제공해 주세요.
학습
모듈
공유 리소스를 사용하여 일관된 .NET MAUI XAML 페이지 디자인 - Training
정적 및 동적 공유 리소스를 사용하여 MAUI 사용자 인터페이스를 빌드하는 방법을 알아봅니다. 그리고 스타일이 사용자 인터페이스를 일관되고 접근성 있게 만드는 방법을 알아봅니다.