Visual Studio의 WinUI 3 템플릿
개발 컴퓨터를 설정했으면(WinUI 시작 참조) Visual Studio의 WinUI 3 프로젝트 템플릿 중 하나에서 시작하여 WinUI 3 앱을 만들 준비가 되었습니다. 이 항목에서는 사용 가능한 프로젝트 및 항목 템플릿에 대해 설명합니다.
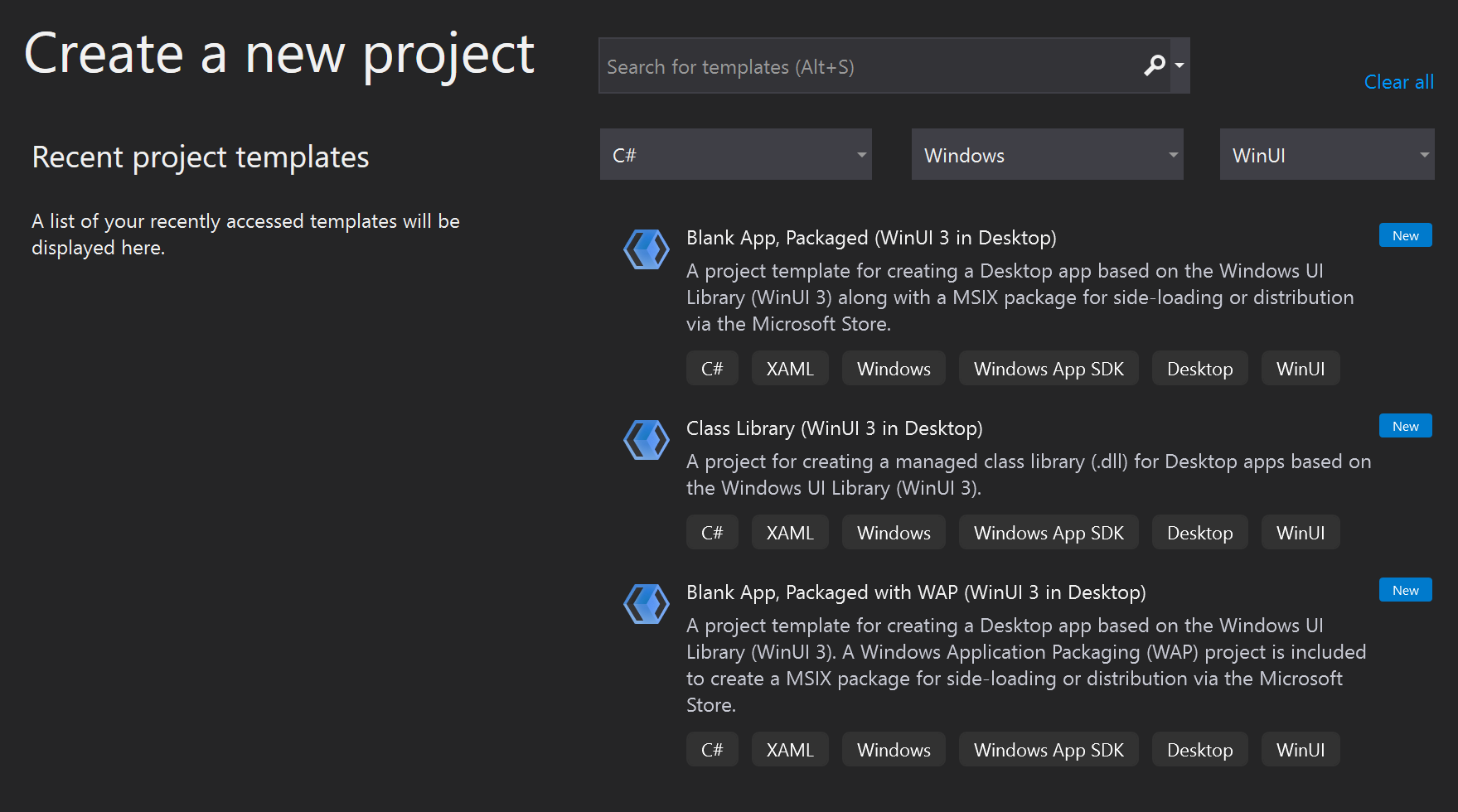
WinUI 3 프로젝트 템플릿에 액세스하려면 새 프로젝트 대화 상자의 드롭다운 필터에서 각각 C#/C++, Windows 및 WinUI를 선택합니다. 또는 WinUI를 검색하여 사용 가능한 C# 또는 C++ 템플릿 중 하나를 선택할 수 있습니다.

WinUI 3용 프로젝트 템플릿
이러한 WinUI 3 프로젝트 템플릿을 사용하여 앱 만들기를 시작할 수 있습니다.
비어 있는 앱, 패키지됨(데스크톱의 WinUI 3)
이 프로젝트 템플릿은 WinUI 3 기반 사용자 인터페이스를 사용하여 데스크톱 .NET(C#) 또는 네이티브 Win32(C++) 앱을 만듭니다. 생성되는 프로젝트에는 UI 빌드를 시작하는 데 사용할 수 있는 WinUI 3 라이브러리의 Microsoft.UI.Xaml.Window 클래스에서 파생되는 기본 창이 포함됩니다. 이 프로젝트 템플릿 사용에 대한 자세한 내용은 첫 번째 WinUI 3 프로젝트 만들기를 참조하세요.
이 프로젝트 템플릿의 기능은 Windows 앱 SDK 확장 버전마다 다릅니다.
버전 1.0 미리 보기 2: 이 릴리스부터 이 프로젝트 템플릿은 별도의 패키징 프로젝트를 사용하지 않고도 앱을 MSIX 패키지에 빌드하는 데 필요한 패키지 매니페스트 및 기타 지원이 포함된 애플리케이션 프로젝트를 생성합니다. 이 프로젝트 템플릿을 사용하려면 Visual Studio용 단일 프로젝트 MSIX 패키징 도구 확장도 설치해야 합니다.
참고 항목
버전 1.0 미리 보기 2 이상 릴리스에서 이 프로젝트 템플릿은 생성된 MSIX 패키지에서 단일 실행 파일만 지원합니다. 여러 실행 파일을 단일 MSIX 패키지로 결합해야 하는 경우 비어 있는 앱, Windows 애플리케이션 패키징 프로젝트로 패키지됨(데스크톱의 WinUI 3) 프로젝트 템플릿을 사용하거나 Windows 애플리케이션 패키징 프로젝트를 솔루션에 추가해야 합니다.
버전 1.0 미리 보기 1 이하: 이러한 릴리스에서 이 프로젝트 템플릿은 앱을 MSIX 패키지에 빌드하도록 구성된 별도의 Windows 애플리케이션 패키징 프로젝트가 있는 솔루션을 생성합니다. 필요에 따라 Visual Studio용 단일 프로젝트 MSIX 패키징 도구 확장을 설치하고, 패키징 프로젝트 설정을 애플리케이션 프로젝트에 결합할 수 있으므로 별도의 패키징 프로젝트를 더 이상 유지 관리할 필요가 없습니다.
Windows 애플리케이션 패키징 프로젝트(데스크톱의 WinUI 3)와 함께 패키지된 빈 앱
이 프로젝트 템플릿은 버전 1.0 미리 보기 1 이상 릴리스에서 사용할 수 있습니다. WinUI 3 기반 사용자 인터페이스를 사용하여 데스크톱 .NET(C#) 또는 네이티브 Win32(C++) 앱을 만듭니다. 생성되는 프로젝트에는 UI 빌드를 시작하는 데 사용할 수 있는 WinUI 3 라이브러리의 Microsoft.UI.Xaml.Window 클래스에서 파생되는 기본 창이 포함됩니다. 이 프로젝트 템플릿 사용에 대한 자세한 내용은 첫 번째 WinUI 3 프로젝트 만들기를 참조하세요.
이 솔루션에는 앱을 MSIX 패키지로 빌드하도록 구성된 별도의 Windows 애플리케이션 패키징 프로젝트도 포함됩니다. 필요에 따라 Visual Studio용 단일 프로젝트 MSIX 패키징 도구 확장을 설치하고, 패키징 프로젝트 설정을 애플리케이션 프로젝트에 결합할 수 있으므로 별도의 패키징 프로젝트를 더 이상 유지 관리할 필요가 없습니다.
[실험적] 비어 있는 앱(UWP의 WinUI 3)
이 프로젝트 템플릿은 WinUI 3 기반 사용자 인터페이스를 사용하는 C# 또는 C++ UWP 앱을 만듭니다. 생성되는 프로젝트에는 UI 빌드를 시작하는 데 사용할 수 있는 WinUI 3 라이브러리의 Microsoft.UI.Xaml.Controls.Page 클래스에서 파생되는 기본 페이지가 포함됩니다. 이 프로젝트 템플릿에 대한 자세한 내용은 첫 번째 WinUI 3 앱 만들기를 참조하세요.
다른 구성 요소에 대한 WinUI 프로젝트 템플릿
WinUI 3 기반 앱에서 로드하고 사용할 수 있는 구성 요소를 빌드하는 데 사용할 수 있는 WinUI 3 프로젝트 템플릿은 다음과 같습니다.
| 템플릿 | 언어 | 설명 |
|---|---|---|
| 클래스 라이브러리(데스크톱의 WinUI 3) | C#만 | WinUI 3 기반 사용자 인터페이스를 사용하여 다른 .NET 데스크톱 앱에서 사용할 수 있는 C#에서 .NET 관리형 클래스 라이브러리(DLL)를 만듭니다. |
| [실험적] 클래스 라이브러리(UWP의 WinUI 3) | C#만 | WinUI 3 기반 사용자 인터페이스를 사용하여 다른 UWP 앱에서 사용할 수 있는 C#에서 관리형 클래스 라이브러리(DLL)를 만듭니다. |
| Windows 런타임 구성 요소(WinUI 3) | C++ | 앱이 작성된 프로그래밍 언어에 관계없이 WinUI 3 기반 사용자 인터페이스가 있는 모든 UWP 또는 데스크톱 앱에서 사용할 수 있는 C++/WinRT로 작성된 Windows 런타임 구성 요소를 만듭니다. |
| [실험적] Windows 런타임 구성 요소(UWP의 WinUI 3) | C# | 앱이 작성된 프로그래밍 언어에 관계없이 WinUI 3 기반 사용자 인터페이스가 있는 모든 UWP 앱에서 사용할 수 있는 C#으로 작성된 Windows 런타임 구성 요소를 만듭니다. |
WinUI 3용 항목 템플릿
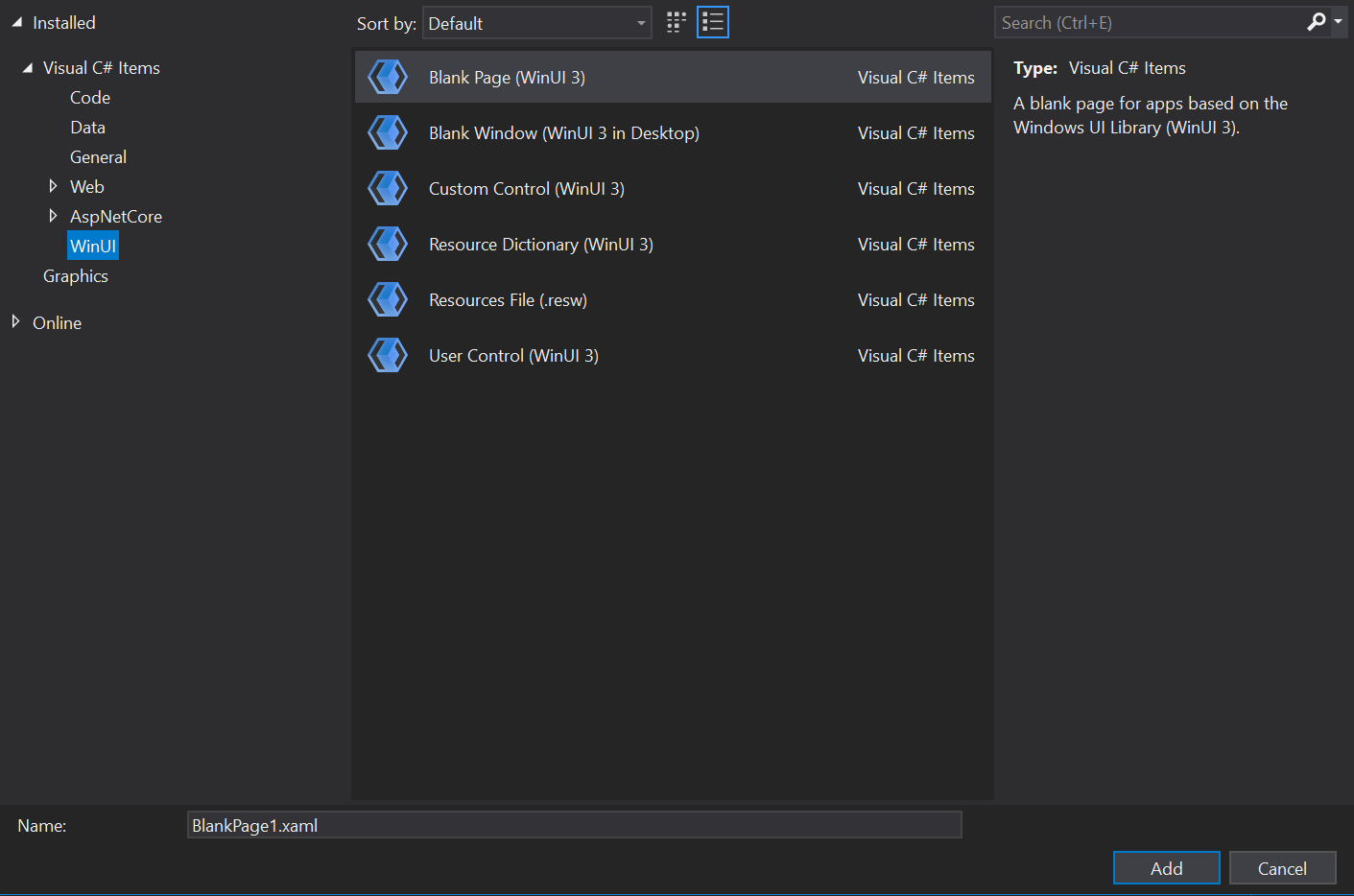
WinUI 3 프로젝트에서 사용할 수 있는 항목 템플릿은 다음과 같습니다. 이러한 WinUI 3 항목 템플릿에 액세스하려면 솔루션 탐색기에서 마우스 오른쪽 단추로 프로젝트 노드를 클릭하고, 추가 ->새 항목을 차례로 선택하고, 새 항목 추가 대화 상자에서 WinUI를 클릭합니다.

참고 항목
실험적 채널 또는 이전 미리 보기 릴리스의 Windows 앱 SDK가 설치된 경우 [Experimental] 접두사가 있는 두 번째 항목 템플릿 세트가 표시될 수 있습니다. 비프로덕션/미리 보기 앱을 빌드하는 경우 이러한 [실험적] 항목 템플릿을 사용하고, 프로덕션 데스크톱 앱을 빌드하는 경우에는 표시되어 있지 않은 항목 템플릿을 사용하는 것이 좋습니다.
| 템플릿 | 언어 | 설명 |
|---|---|---|
| 빈 페이지(WinUI 3) | C# 및 C++ | WinUI 3 라이브러리의 Microsoft.UI.Xaml.Controls.Page 클래스에서 파생되는 새 페이지를 정의하는 XAML 파일 및 코드 파일을 추가합니다. |
| 빈 창(데스크톱의 WinUI 3) | C# 및 C++ | WinUI 3 라이브러리의 Microsoft.UI.Xaml.Window 클래스에서 파생되는 새 창을 정의하는 XAML 파일 및 코드 파일을 추가합니다. |
| 사용자 지정 컨트롤(WinUI 3) | C# 및 C++ | 기본 스타일을 사용하여 템플릿 기반 컨트롤을 만드는 코드 파일을 추가합니다. 템플릿 기반 컨트롤은 WinUI 3 라이브러리의 Microsoft.UI.Xaml.Controls.Control 클래스에서 파생됩니다.이 항목 템플릿을 사용하는 방법을 보여주는 연습은 C++/WinRT를 사용한 UWP 및 WinUI 3 앱용 템플릿 XAML 컨트롤 및 C#을 사용한 UWP 및 WinUI 3 앱용 템플릿 XAML 컨트롤을 참조하세요. 템플릿 기반 컨트롤에 대한 자세한 내용은 사용자 지정 XAML 컨트롤을 참조하세요. |
| 리소스 사전(WinUI 3) | C# 및 C++ | XAML 리소스의 빈 키 컬렉션을 추가합니다. 자세한 내용은 ResourceDictionary 및 XAML 리소스 참조를 확인하세요. |
| 리소스 파일(WinUI 3) | C# 및 C++ | 앱에 대한 문자열 및 조건부 리소스를 저장하는 파일을 추가합니다. 이 항목을 사용하여 앱을 지역화할 수 있습니다. 자세한 내용은 UI 및 앱 패키지 매니페스트의 문자열 지역화를 참조하세요. |
| 사용자 지정 컨트롤(WinUI 3) | C# 및 C++ | WinUI 3 라이브러리의 Microsoft.UI.Xaml.Controls.UserControl 클래스에서 파생되는 사용자 지정 컨트롤을 만드는 XAML 파일 및 코드 파일을 추가합니다. 일반적으로 사용자 지정 컨트롤은 관련된 기존 컨트롤을 캡슐화하고 자체 논리를 제공합니다.사용자 지정 컨트롤에 대한 자세한 내용은 사용자 지정 XAML 컨트롤을 참조하세요. |
참고 항목
Windows developer
