참고 항목
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션과 예제는 현재 디자인 지침을 반영하지 않습니다.
드롭다운 목록 또는 콤보 상자를 사용하여 사용자는 상호 배타적인 값 목록 중에서 선택할 수 있습니다. 사용자는 한 가지 옵션만 선택할 수 있습니다. 표준 드롭다운 목록을 사용하면 사용자는 목록의 선택 항목으로 제한되지만 콤보 상자를 사용하면 목록에 없는 선택 항목을 입력할 수 있습니다.

일반적인 콤보 상자입니다.
다음 용어는 이 문서를 읽을 때 이해하는 데 중요합니다.
- 표준 목록 상자는 여러 항목 목록이 포함된 상자이며 여러 항목이 표시됩니다.
- 드롭다운 목록은 선택한 항목이 항상 표시되는 목록이며, 다른 항목은 드롭다운 단추를 클릭하여 요청 시 표시됩니다.
- 콤보 상자는 표준 목록 상자 또는 드롭다운 목록과 편집 가능한 텍스트 상자의 조합이므로 사용자가 목록에 없는 값을 입력할 수 있습니다.
- 편집 가능한 드롭다운 목록은 드롭다운 목록과 편집 가능한 텍스트 상자의 조합입니다.
- 편집 가능한 목록 상자는 표준 목록 상자와 편집 가능한 텍스트 상자의 조합입니다.
참고 항목
레이아웃과 관련된 지침은 별도의 문서에 제공됩니다.
올바른 컨트롤인가요?
다음 질문을 고려하여 결정하십시오.
- 컨트롤은 상호 배타적 값 목록에서 하나의 옵션을 선택하는 데 사용합니까? 해당하지 않을 경우, 다른 컨트롤을 사용합니다. 여러 옵션을 선택하려면 표준 다중 선택 목록, 확인란 목록, 목록 작성기 또는 목록 추가/제거를 대신 사용합니다.
- 옵션 명령인가요? 그렇다면 메뉴 단추 또는 분할 단추를 대신 사용합니다. 개체(명사) 또는 특성(형용사)에는 드롭다운 목록과 콤보 상자를 사용하지만 명령(동사)은 사용하지 않습니다.
- 목록에 프로그램 옵션이 아닌 데이터가 표시됩니까? 어느 쪽이든 드롭다운 목록 또는 콤보 상자는 적합한 선택입니다. 반면 라디오 단추는 적은 수의 프로그램 옵션에만 적합합니다.
드롭다운 목록
대부분의 경우 대부분의 사용자에게 권장되는 기본 옵션이 있나요? 선택한 옵션을 보는 것이 대안을 보는 것보다 훨씬 더 중요합니까? 사용자가 대안을 숨기도록 권장하지 않으려면 드롭다운 목록을 사용하는 것이 좋습니다. 그렇지 않은 경우 라디오 단추, 단일 선택 목록 또는 편집 가능한 목록 상자를 고려합니다. 그러면 대체 선택 항목에 더 중점을 둡니다.

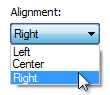
이 예제에서 가장 높은 색 품질은 대부분의 사용자에게 가장 적합한 선택이므로 드롭다운 목록은 대안을 다운플레이하는 좋은 선택입니다.
옵션에 주의를 기울이시겠습니까? 그렇다면 라디오 단추, 단일 선택 목록 또는 편집 가능한 목록 상자를 고려합니다. 이 상자는 더 많은 화면 공간을 사용하여 더 많은 관심을 끄는 경향이 있습니다. 드롭다운 목록은 간결하기 때문에 중점화하려는 옵션에 적합합니다.
화면 공간이 프리미엄인가요? 그렇다면 사용된 화면 공간이 선택 항목 수와 관계없이 고정되어 있으므로 드롭다운 목록을 사용합니다.
창에 다른 드롭다운 목록이 있나요? 그렇다면 일관성을 위해 드롭다운 목록을 사용하는 것이 좋습니다.
편집 가능한 드롭다운 목록
드롭다운 목록에 방금 제공된 원칙 외에도 다음이 적용됩니다.
가능한 선택이 제한되었습니까? 그렇다면 대신 일반 드롭다운 목록을 사용합니다. 콤보 상자는 사용자가 목록에 현재 없는 값을 입력해야 할 수 있는 제한 없는 입력을 위한 것입니다. 입력이 제한되지 않으므로 사용자가 유효하지 않은 텍스트를 입력하는 경우 오류 메시지와 함께 오류를 처리해야 합니다.
가장 가능성이 큰 선택 항목을 미리 열거할 수 있나요? 그렇지 않은 경우 대신 텍스트 상자를 사용합니다.
드롭다운 목록이 이전 사용자 입력을 나열하는 데 사용되고 있나요? 사용자가 이전 입력의 전체 목록을 검토할 필요가 없는 한 자동 완성 옵션이 있는 텍스트 상자를 대신 사용합니다.

이 예제에서는 사용자가 이전 입력을 검토해야 할 수 있으므로 편집 가능한 드롭다운 목록을 선택하는 것이 좋습니다.

이 예제에서는 자동 완성 텍스트 상자가 좋은 선택입니다.
사용자가 유효한 값을 선택하는 데 도움이 필요합니까? 그렇다면 찾아보기 단추가 있는 텍스트 상자를 대신 사용합니다.

이 예제에서 사용자는 "대상"을 클릭하여 유효한 값을 선택할 수 있습니다.
사용자가 대체 선택을 검토하거나 변경 사항을 초대하도록 권장하는 것이 중요합니까? 그렇다면 편집 가능한 목록 상자를 대신 사용하는 것이 좋습니다. 편집 가능한 드롭다운 목록을 사용하면 사용자가 목록을 삭제할 때까지 대안을 인식하지 못합니다.
사용자가 큰 목록에서 항목을 빠르게 찾아야 합니까? (Win32만 해당) 그렇다면 사용자가 전체 이름을 입력하여 항목을 선택할 수 있으므로 콤보 상자를 사용합니다. 반면 Win32 드롭다운 목록에서는 입력한 마지막 문자만 기준으로 항목을 선택합니다(따라서 월 목록에 "Jun"을 입력하면 6월이 아닌 11월과 일치함). 이 경우 가능한 선택 항목이 제한되더라도 콤보 상자를 사용합니다.
편집 가능한 목록 상자
- 가능한 선택이 제한되었습니까? 그렇다면 단일 선택 목록 또는 일반 드롭다운 목록을 대신 사용합니다. 콤보 상자는 사용자가 목록에 현재 없는 값을 입력해야 할 수 있는 제한 없는 입력을 위한 것입니다. 입력이 제한되지 않으므로 사용자가 유효하지 않은 텍스트를 입력하는 경우 오류 메시지와 함께 오류를 처리해야 합니다.
- 가장 가능성이 큰 선택 항목을 미리 열거할 수 있나요? 그렇지 않은 경우 대신 텍스트 상자를 사용합니다.
- 사용자가 대체 선택을 검토하거나 변경 사항을 초대하도록 권장하는 것이 중요합니까? 그렇지 않은 경우 편집 가능한 드롭다운 목록을 대신 고려합니다.
- 옵션에 주의를 기울이시겠습니까? 그렇지 않은 경우 편집 가능한 드롭다운 목록을 대신 고려합니다. 드롭다운 목록은 간결하기 때문에 중점화하려는 옵션에 적합합니다.
- 화면 공간이 프리미엄인가요? 그렇다면 사용된 화면 공간이 선택 항목 수와 관계없이 고정되어 있으므로 편집 가능한 드롭다운 목록을 사용합니다.
드롭다운 목록 의 경우 수천 개의 항목에서 아래로 확장되므로 목록의 항목 수는 컨트롤 을 선택하는 요인이 아닙니다. 사용자가 목록에 없는 값을 입력할 수 있으므로 편집 가능한 드롭다운 목록은 수천 개 항목에서 없음으로 확장됩니다. 드롭다운 목록을 데이터에 사용할 수 있으므로 항목 수를 미리 알 수 없으며 보장할 수 없습니다. 추가 화면 공간을 정당화하기 위해 편집 가능한 목록 상자에 항상 3개 이상의 항목을 포함합니다.
사용 패턴
드롭다운 목록 및 콤보 상자에는 다음과 같은 몇 가지 사용 패턴이 있습니다.
| 사용 | 예시 |
|---|---|
|
드롭다운은 미리 결정된 값의 고정 집합이 있는 표준 드롭다운 목록을 나열 합니다. |
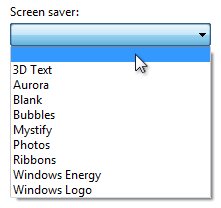
닫힌 경우 선택한 항목만 표시됩니다. 사용자가 드롭다운 단추를 클릭하면 모든 옵션이 표시됩니다. 값을 변경하려면 사용자가 목록을 열고 다른 값을 클릭할 수 있습니다.
이 예제에서는 목록이 정상 상태입니다. 
이 예제에서는 목록이 삭제되었습니다. |
|
미리 보기 드롭다운 목록에는 사용자가 선택할 수 있도록 선택 결과를 미리 볼 수 있는 드롭다운 목록이 나열 됩니다. |

이러한 예제에서 드롭다운 목록은 선택 결과를 미리 봅니다. |
|
편집 가능한 드롭다운 목록에는 드롭다운 목록에 없는 값을 입력할 수 있는 드롭다운 콤보 상자가 나열됩니다. |


편집 및 삭제 모드에서 편집 가능한 드롭다운 목록의 예입니다. 텍스트 상자의 유연성을 제공하면서도 사용자에게 편리한 선택 목록을 제공하여 사용자를 지원하려는 경우 이 컨트롤을 사용합니다. |
|
편집 가능한 목록은 사용자가 항상 표시되는 목록에 없는 값을 입력할 수 있도록 하는 일반 콤보 상자를 상자 로 만듭니다. |

이 예제에서는 편집 가능한 목록 상자가 항상 표시됩니다. 이 컨트롤은 사용자가 대체 선택 항목을 검토하거나 변경 사항을 초대하도록 권장하는 것이 중요한 경우 편집 가능한 드롭다운 목록보다 더 나은 선택입니다. |
지침
일반
-
드롭다운 목록 또는 콤보 상자를 다음과 같이 변경하지 마세요.
- 명령을 수행합니다.
- 더 많은 입력을 수집하기 위한 대화 상자와 같은 다른 창을 표시합니다.
- 선택한 컨트롤과 관련된 다른 컨트롤을 동적으로 표시합니다(화면 읽기 프로그램은 이러한 이벤트를 검색할 수 없음).
프레젠테이션
관련성이 높은 옵션을 함께 그룹화하거나, 가장 일반적인 옵션을 먼저 배치하거나, 사전순을 사용하는 등의 논리적 순서로 목록 항목을 정렬합니다. 이름을 사전순으로 정렬하고 숫자를 숫자 순서로 정렬하고 날짜를 시간순으로 정렬합니다. 항목을 더 쉽게 찾을 수 있도록 12개 이상의 항목이 있는 목록을 사전순으로 정렬해야 합니다.
옳음:

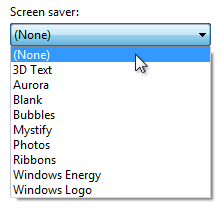
이 예제에서는 목록 항목이 공간 관계별로 정렬됩니다.
틀림:

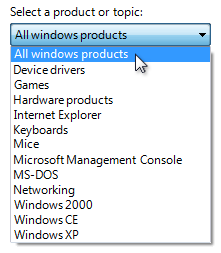
이 예제에는 사전순으로 정렬해야 하는 목록 항목이 너무 많습니다.
옳음:

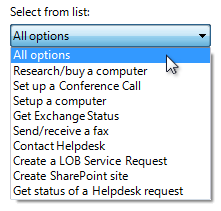
이 예제에서 목록 항목은 모든 항목을 나타내는 옵션을 제외하고 사전순으로 정렬됩니다.
나머지 항목의 정렬 순서에 관계없이 목록의 시작 부분에 모두 또는 없음을 나타내는 옵션을 배치합니다.
메타 옵션을 괄호로 묶습니다.

이 예제에서 "(없음)"은 선택 항목에 유효한 값이 아니므로 메타 옵션입니다. 옵션 자체가 사용되지 않는다는 것을 설명합니다.
드롭다운 목록 또는 콤보 상자를 사용하지 않도록 설정하는 경우 연결된 레이블 및 명령 단추도 사용하지 않도록 설정합니다.
드롭다운 목록
연결된 컨트롤 의 보기를 변경하는 데 단일 드롭다운 목록을 사용하는 경우 별도의 명령 단추를 요구하지 않고 선택 영역에서 즉시 보기를 변경합니다. 목록을 렌더링하는 데 상당한 시간이 걸리는 경우에만 별도의 명령 단추를 사용합니다. 그러나 목록 머리글 및 메뉴 단추는 이 용도로 기본 설정 컨트롤입니다.
대신 빈 목록 항목이 메타 옵션을 사용하지 않습니다. 사용자는 빈 항목을 해석하는 방법을 모르는 반면 메타 옵션의 의미는 명시적입니다.
옳음:

틀림:

잘못된 예제에서 빈 옵션의 의미는 불분명합니다.
드롭다운 목록 미리 보기
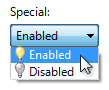
텍스트만 사용하는 방법을 설명하는 것보다 이미지로 표시하는 것이 더 좋은 경우 목록 항목에서 미리 보기를 사용합니다.

이 예제에서 미리 보기는 텍스트만 사용하는 것보다 훨씬 더 나은 옵션을 설명합니다.
미리 보기에서 불필요하고 도움이 되지 않는 아이콘을 사용하지 마세요.
틀림:

이 예제에서는 미리 보기 아이콘이 정보를 전달하지 않으므로 불필요합니다.
콤보 상자
가능한 경우 입력 텍스트의 길이를 제한합니다. 예를 들어 유효한 입력이 0에서 999 사이의 숫자인 경우 3자로 제한된 콤보 상자를 사용합니다.
가능한 옵션이 많은 경우 목록 내용을 가장 가능성이 큰 옵션에 집중합니다. 사용자가 목록에 없는 값을 입력할 수 있으므로 콤보 상자에서 모든 선택 항목만 나열할 필요는 없으며 선택 항목 또는 대표 샘플만 나열할 수 있습니다.

이 예제에서는 15 또는 9.5와 같은 절반 크기의 글꼴과 같은 많은 유효한 선택 항목이 나열되지 않습니다.
기본값
- 데이터 또는 시스템 액세스 손실을 방지하기 위해 가장 안전한 옵션과 가장 안전한 옵션을 기본적으로 선택합니다. 안전 및 보안이 요인이 아닌 경우 가장 가능성이 높거나 편리한 옵션을 선택합니다.
- 예외: 컨트롤이 혼합 상태의 속성을 나타내는 경우 빈 기본값을 표시합니다. 이 값은 설정이 동일하지 않은 여러 개체에 대한 속성을 표시할 때 발생합니다.
프롬프트
프롬프트는 편집 가능한 드롭다운 목록 내에 기본값으로 배치되는 레이블 또는 간단한 명령입니다. 정적 텍스트와 달리 사용자가 콤보 상자에 항목을 입력하거나 입력 포커스를 가져오면 화면에서 프롬프트가 사라집니다.

일반적인 프롬프트입니다.
다음과 같은 경우 프롬프트를 사용합니다.
- 화면 공간은 도구 모음과 같이 레이블 또는 명령을 사용하는 것이 바람직하지 않은 프리미엄입니다.
- 프롬프트는 주로 목록의 용도를 간결하게 식별하기 위한 것입니다. 사용자가 콤보 상자를 사용하는 동안 확인해야 하는 중요한 정보가 아니어야 합니다.
사용자에게 목록에서 항목을 선택하거나 단추를 클릭하도록 지시하기 위해 프롬프트를 사용하지 마세요. 예를 들어 옵션 선택 또는 파일 이름 입력과 같은 프롬프트가 표시되면 [보내기]를 클릭할 필요가 없습니다.
프롬프트를 사용하는 경우:
- 기울인 회색으로 프롬프트 텍스트를 그리고 실제 텍스트는 보통 검은색으로 그립니다. 프롬프트 텍스트는 실제 텍스트와 혼동해서는 안 됩니다.
- 프롬프트 텍스트를 간결하게 유지합니다. 전체 문장 대신 조각을 사용할 수 있습니다.
- 문장 스타일 대문자를 사용합니다.
- 문장 부호나 줄임표를 사용하지 마세요.
- 프롬프트 텍스트는 편집할 수 없으며 사용자가 텍스트 상자를 클릭하거나 탭하면 사라집니다.
- 예외: 입력란에 기본 입력 포커스가 있는 경우 프롬프트가 표시되고 사용자가 입력을 시작한 후에만 사라집니다.
- 입력 포커스가 손실될 때 텍스트 상자가 여전히 비어 있으면 프롬프트 텍스트가 복원됩니다.
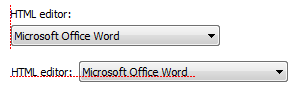
오답입니다:
이 예제에서 화면 공간은 프리미엄이 아닙니다. 편집 가능한 드롭다운 목록이 채워지면 사용자가 무엇을 위한 것인지 기억하기가 어렵습니다. 프롬프트 텍스트는 편집할 수 있으며 실제 텍스트와 동일한 방식으로 그려집니다.
권장 크기 조정 및 간격

드롭다운 목록 및 콤보 상자에 권장되는 크기 조정 및 간격입니다.
- 가장 긴 유효한 데이터에 적합한 너비를 선택합니다. 드롭다운 목록을 가로로 스크롤할 수 없으므로 사용자는 컨트롤에 표시되는 항목만 볼 수 있습니다. (그러나 콤보 상자에는 자동 제어 기능을 사용할 수 있습니다.)
- 지역화할 텍스트(숫자가 아님)에 대해 30% (짧은 텍스트의 경우 최대 200%)를 추가로 포함합니다.
- 불필요한 세로 스크롤을 제거하는 목록 길이를 선택합니다. 드롭다운 목록은 요청 시 표시되므로 해당 목록에는 최대 30개의 항목이 표시되어야 합니다. 편집 가능한 목록 상자(드롭다운 단추가 없는 상자)는 3~12개의 항목을 표시해야 합니다.
레이블
컨트롤 레이블
레이블을 문장이 아닌 단어나 구로 작성하고 콜론으로 끝씁니다. 예외:
- 공간이 프리미엄인 프롬프트가 있는 편집 가능한 드롭다운 목록입니다.
- 드롭다운 목록 또는 콤보 상자가 라디오 단추 또는 확인란에 종속되고 콜론으로 끝나는 레이블에 의해 도입된 경우 컨트롤에 추가 레이블을 배치하지 마세요.
문장 스타일 대문자를 사용합니다.
레이블을 컨트롤의 왼쪽 또는 위쪽에 배치하고 레이블을 컨트롤의 왼쪽 가장자리에 맞춥다. 레이블이 왼쪽에 있는 경우 레이블 텍스트를 컨트롤 텍스트와 세로로 맞춥다.
옳음:

이 예제에서는 레이블이 컨트롤 텍스트에 올바르게 맞춰집니다.
틀림:

이 예제에서는 레이블이 컨트롤 텍스트와 잘못 정렬되었습니다.
레이블 뒤의 괄호 안에 단위(초, 연결 등)를 지정할 수 있습니다.
지역화할 수 없으므로 드롭다운 목록이나 콤보 상자(또는 해당 단위 레이블)의 내용을 문장의 일부로 만들지 마세요.
옵션 텍스트
- 각 옵션에 고유한 이름을 할당합니다.
- 항목이 적절한 명사인 경우가 아니면 문장 스타일 대문자 표시를 사용합니다.
- 레이블을 문장이 아닌 단어나 구로 작성하고 끝 문장 부호를 사용하지 않습니다.
- 병렬 구문을 사용하고 모든 옵션에 대해 길이를 동일하게 유지합니다.
지침 텍스트
드롭다운 목록 또는 콤보 상자에 대한 지침 텍스트를 추가해야 하는 경우 레이블 위에 추가합니다. 문장 부호가 끝나는 전체 문장을 사용합니다.
문장 스타일 대문자를 사용합니다.
유용하지만 필요하지 않은 추가 정보는 짧게 유지해야 합니다. 이 정보를 레이블과 콜론 사이의 괄호 안에 배치하거나 컨트롤 아래에 괄호 없이 배치합니다.

이 예제에서는 컨트롤 아래에 추가 정보를 표시합니다.
설명서
드롭다운 목록을 참조하는 경우:
- 대문자를 포함하여 정확한 레이블 텍스트를 사용하지만 액세스 키 밑줄 또는 콜론을 포함하지 않습니다. 목록 또는 상자 중에서 더 명확한 상자를 포함합니다.
- 목록 옵션의 경우 대문자를 포함한 정확한 옵션 텍스트를 사용합니다.
- 프로그래밍 및 기타 기술 설명서에서 드롭다운 목록을 드롭다운 목록으로 참조합니다. 다른 곳에서는 더 명확한 목록이나 상자를 사용합니다.
- 사용자 상호 작용을 설명하려면 클릭을 사용합니다.
- 가능하면 굵은 텍스트를 사용하여 레이블 및 목록 옵션의 서식을 지정합니다. 그렇지 않으면 혼동을 방지하기 위해 필요한 경우에만 레이블과 옵션을 따옴표로 묶습니다.
예: 글꼴 크기 목록에서 큰 글꼴을 클릭합니다.
콤보 상자를 참조하는 경우:
- 대문자를 포함하여 정확한 레이블 텍스트를 사용하지만 액세스 키 밑줄 또는 콜론을 포함하지 않습니다. 에는 단어 상자가 포함되어 있습니다.
- 목록 옵션의 경우 대문자를 포함한 정확한 옵션 텍스트를 사용합니다.
- 프로그래밍 및 기타 기술 설명서에서 콤보 상자를 콤보 상자로 참조합니다. 다른 곳에서는 사용 상자가 있습니다.
- 사용자 상호 작용을 설명하려면 Enter 키를 사용합니다.
- 가능하면 굵은 텍스트를 사용하여 레이블 및 목록 옵션의 서식을 지정합니다. 그렇지 않으면 혼동을 방지하기 위해 필요한 경우에만 레이블과 옵션을 따옴표로 묶습니다.
예: 글꼴 상자에 사용할 글꼴을 입력합니다.