라디오 단추
참고
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션 및 예제에는 현재 디자인 지침이 반영되지 않습니다.
라디오 단추를 사용하면 사용자는 상호 배타적인 관련 옵션 집합 중에서 선택할 수 있습니다. 사용자는 한 가지 옵션만 선택할 수 있습니다. 라디오 단추는 라디오의 채널 사전 설정처럼 작동하기 때문에 호출됩니다.

일반적인 라디오 단추 그룹입니다.
라디오 단추 그룹은 단일 컨트롤처럼 동작합니다. 선택한 선택 항목만 Tab 키를 사용하여 액세스할 수 있지만 사용자는 화살표 키를 사용하여 그룹을 순환할 수 있습니다.
올바른 컨트롤인가요?
결정하기 전에 다음 사항을 고려합니다.
컨트롤은 상호 배타적인 선택 집합에서 하나의 옵션을 선택하는 데 사용합니까? 그렇지 않다면 다른 컨트롤을 사용합니다. 여러 옵션을 선택하려면 검사 상자, 다중 선택 목록 또는 검사 상자 목록을 대신 사용합니다.
옵션 수가 2에서 7 사이인가요? 사용되는 화면 공간은 옵션 수에 비례하므로 그룹의 옵션 수를 2에서 7 사이로 유지합니다. 8개 이상의 옵션의 경우 드롭다운 목록 또는 단일 선택 목록을 사용합니다.
검사 상자가 더 나은 선택일까요? 두 가지 옵션만 있는 경우 대신 단일 검사 상자를 사용할 수 있습니다. 그러나 검사 상자는 단일 옵션을 켜거나 끄는 데만 적합한 반면 라디오 단추는 완전히 다른 대안에 사용할 수 있습니다. 두 솔루션이 모두 가능한 경우:
지워진 검사 상자의 의미가 완전히 명확하지 않은 경우 라디오 단추를 사용합니다.
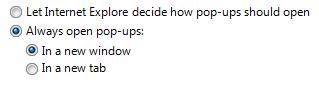
잘못된 예:

올바름:

올바른 예제에서 선택 항목은 반대가 아니므로 라디오 단추가 더 나은 선택입니다.
검사 상자가 허용되더라도 마법사 페이지의 라디오 단추를 사용하여 대체 방법을 명확하게 만듭니다.
화면 공간이 충분하고 해당 화면 공간을 잘 사용할 수 있을 만큼 옵션이 중요한 경우 라디오 단추를 사용합니다. 그렇지 않으면 검사 상자 또는 드롭다운 목록을 사용합니다.
잘못된 예:

이 예제에서 옵션은 라디오 단추를 사용하기에 충분하지 않습니다.
올바름:

이 예제에서 검사 상자는 이 주변 장치 옵션에 대한 화면 공간을 효율적으로 사용하는 것입니다.
페이지에 다른 검사 상자가 있는 경우 검사 상자를 사용합니다.
드롭다운 목록이 더 나은 선택일까요? 대부분의 상황에서 대부분의 사용자에게 기본 옵션을 권장하는 경우 라디오 단추는 필요한 것보다 옵션에 더 많은 관심을 끌 수 있습니다.
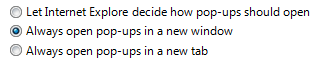
옵션에 주의를 기울이지 않거나 사용자가 변경하도록 권장하지 않으려면 드롭다운 목록을 사용하는 것이 좋습니다. 드롭다운 목록은 현재 선택에 초점을 맞추는 반면 라디오 단추는 모든 옵션을 동일하게 강조합니다.

이 예제에서 드롭다운 목록은 현재 선택에 중점을 두고 사용자가 변경하지 못하도록 합니다.
페이지에 다른 드롭다운 목록이 있는 경우 드롭다운 목록을 고려합니다.
명령 단추, 명령 링크 또는 분할 단추 집합이 더 나은 선택일까요? 라디오 단추를 사용하여 명령이 수행되는 방식에만 영향을 주는 경우 명령 변형을 대신 표시하는 것이 좋습니다. 이렇게 하면 사용자가 단일 상호 작용으로 올바른 명령을 선택할 수 있습니다.
옵션이 데이터 대신 프로그램 옵션을 제공합니까? 옵션의 값은 컨텍스트 또는 기타 데이터를 기반으로 해서는 안 됩니다. 데이터의 경우 드롭다운 목록 또는 단일 선택 목록을 사용합니다.
컨트롤이 마법사 페이지 또는 제어판에서 사용되는 경우 컨트롤은 기본 명령에 대한 응답이며 나중에 사용자가 선택을 변경할 수 있나요? 그렇다면 상호 작용을 보다 효율적으로 만들기 위해 라디오 단추 대신 명령 링크를 사용하는 것이 좋습니다.
지침
일반
옵션을 논리적 순서로 나열합니다. 예를 들어 가장 적게 선택되거나, 가장 복잡한 작업으로 가장 간단하거나, 가장 위험도가 가장 낮을 수 있습니다. 사전순 순서는 언어에 따라 달라지므로 지역화할 수 없으므로 권장되지 않습니다.
유효한 옵션이 없는 경우 없음 또는 적용되지 않음과 같이 이 선택을 반영하는 다른 옵션을 추가합니다.
가로 대신 라디오 단추를 세로로 맞추는 것이 좋습니다. 가로 맞춤은 읽고 지역화하기가 어렵습니다.
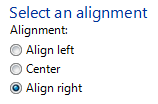
올바름:

이 예제에서는 라디오 단추가 세로로 정렬됩니다.
잘못된 예:

이 예제에서는 가로 맞춤을 읽기 어렵습니다.
그룹 상자를 사용하여 라디오 단추 그룹을 구성하는 것을 다시 고려합니다. 이로 인해 화면이 복잡해지는 경우가 많습니다.
라디오 단추 레이블을 그룹 상자 레이블로 사용하지 마세요.
라디오 단추를 선택하여 다음을 수행하지 마세요.
- 명령을 수행합니다.
- 대화 상자와 같은 다른 창을 표시하여 더 많은 입력을 수집합니다.
- 선택한 컨트롤과 관련된 다른 컨트롤을 동적으로 표시하거나 숨깁니다(화면 읽기 프로그램은 이러한 이벤트를 검색할 수 없음). 그러나 선택에 따라 텍스트를 동적으로 변경할 수 있습니다.
하위 컨트롤
라디오 단추 및 레이블을 오른쪽 또는 아래(들여쓰기, 라디오 단추 레이블로 플러시)에 하위 컨트롤을 배치합니다. 콜론으로 라디오 단추 레이블을 종료합니다.

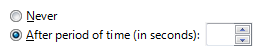
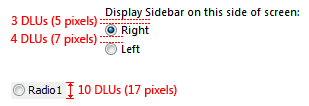
이 예제에서는 라디오 단추와 해당 하위 컨트롤이 라디오 단추 레이블과 해당 액세스 키를 공유합니다. 이 경우 화살표 키는 라디오 단추에서 하위 텍스트 상자로 포커스를 이동합니다.
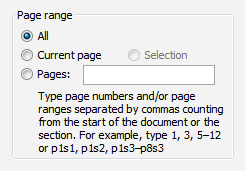
라디오 단추의 레이블을 공유하는 경우 종속 편집 가능한 텍스트 상자와 드롭다운 목록을 사용하도록 설정합니다. 사용자가 상자에 항목을 입력하거나 붙여넣을 때 해당 옵션을 자동으로 선택합니다. 이렇게 하면 상호 작용이 간소화됩니다.

이 예제에서 페이지 번호를 입력하면 자동으로 페이지가 선택됩니다.
다른 라디오 단추 또는 검사 상자가 있는 라디오 단추를 중첩하지 않도록 합니다. 가능하면 모든 옵션을 동일한 수준으로 유지합니다.
올바름:

이 예제에서 옵션은 동일한 수준에 있습니다.
잘못된 예:

이 예제에서는 중첩 옵션을 사용하면 불필요한 복잡성이 추가됩니다.
다른 라디오 단추 또는 검사 상자를 사용하여 라디오 단추를 중첩하는 경우 상위 수준 옵션을 선택할 때까지 이러한 하위 컨트롤을 사용하지 않도록 설정합니다. 이렇게 하면 하위 컨트롤의 의미에 대한 혼동을 방지할 수 있습니다.
기본값
라디오 단추 그룹은 상호 배타적인 선택 항목 집합을 나타내므로 항상 기본적으로 하나의 라디오 단추가 선택되어 있습니다. 가장 안전한(데이터 또는 시스템 액세스 손실을 방지하기 위해) 및 가장 안전한 프라이빗 옵션을 선택합니다. 안전 및 보안이 요인이 아닌 경우 가장 가능성이 높거나 편리한 옵션을 선택합니다.
예외: 다음과 같은 경우 기본 선택 항목이 없습니다.
- 안전, 보안 또는 법적 이유로 허용되는 기본 옵션은 없으므로 사용자가 명시적으로 선택해야 합니다. 사용자가 선택하지 않으면 강제로 선택하라는 오류 메시지를 표시합니다.
- UI(사용자 인터페이스)는 현재 상태를 반영해야 하며 옵션은 아직 설정되지 않았습니다. 기본값은 사용자가 선택할 필요가 없음을 잘못 의미합니다.
- 목표는 편견 없는 데이터를 수집하는 것입니다. 기본값은 데이터 수집을 편향합니다.
- 라디오 단추 그룹은 동일한 설정이 없는 여러 개체에 대한 속성을 표시할 때 발생하는 혼합 상태의 속성을 나타냅니다. 이 경우 각 개체의 상태가 유효하므로 오류 메시지를 표시하지 마세요.
사용자가 종종 예상하기 때문에 첫 번째 옵션을 기본 옵션으로 만듭니다. 이 순서가 논리적이지 않은 경우가 아니면 입니다. 이렇게 하려면 옵션 레이블을 변경해야 할 수 있습니다.
잘못된 예:

이 예제에서 기본 옵션은 첫 번째 옵션이 아닙니다.
올바름:

이 예제에서는 첫 번째 옵션을 기본 옵션으로 만들기 위해 옵션 레이블을 다시 지정합니다.
권장 크기 조정 및 간격

라디오 단추에 권장되는 크기 조정 및 간격입니다.
레이블
라디오 단추 레이블
- 모든 라디오 단추에 레이블을 지정합니다.
문장 스타일 대문자 표시를 사용합니다.
레이블을 문장이 아닌 구로 쓰고 끝 문장 부호를 사용하지 않습니다.
- 예외: 라디오 단추 레이블이 뒤에 있는 하위 컨트롤에도 레이블을 지정하는 경우 콜론으로 레이블을 종료합니다.
병렬 구문을 사용하고 모든 레이블에 대해 길이를 거의 동일하게 유지합니다.
옵션 간의 차이점에 레이블 텍스트를 집중합니다. 모든 옵션에 동일한 입문 텍스트가 있는 경우 해당 텍스트를 그룹 레이블로 이동합니다.
양수 구문을 사용합니다. 예를 들어 do 대신 do를 사용하고 인쇄하지 않는 대신 인쇄를 사용합니다.
레이블을 사용하여 옵션만 설명합니다. 메시지 및 설명서에서 레이블을 쉽게 참조할 수 있도록 레이블을 간략하게 유지합니다. 옵션에 추가 설명이 필요한 경우 전체 문장과 문장 부호를 사용하여 정적 텍스트 컨트롤에 설명을 제공합니다.

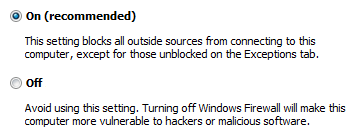
이 예제에서는 별도의 정적 텍스트 컨트롤을 사용하여 옵션을 설명합니다.
참고
하나의 라디오 단추에 설명을 추가한다고 해서 모든 라디오 단추에 대한 설명을 제공해야 하는 것은 아닙니다. 가능하면 레이블에 관련 정보를 제공하고 필요한 경우에만 설명을 사용합니다. 일관성을 위해 레이블을 다시 지정하지 마세요.
옵션을 강력하게 권장하는 경우 레이블에 "(권장)"를 추가합니다. 추가 노트가 아닌 컨트롤 레이블에 를 추가해야 합니다.
고급 사용자만을 위한 옵션인 경우 레이블에 "(고급)"을 추가합니다. 추가 노트가 아닌 컨트롤 레이블에 를 추가해야 합니다.
여러 줄 레이블을 사용해야 하는 경우 레이블의 맨 위에 라디오 단추를 맞춥니다.
하위 컨트롤, 포함된 값 또는 해당 단위 레이블을 사용하여 문장이나 구를 만들지 마세요. 문장 구조는 언어에 따라 다르기 때문에 이러한 디자인을 지역화할 수 없습니다.
라디오 단추 그룹 레이블
그룹 레이블을 사용하여 그룹을 선택하는 방법이 아니라 그룹의 용도를 설명합니다. 사용자가 라디오 단추를 사용하는 방법을 알고 있다고 가정합니다. 예를 들어 "다음 선택 항목 중 하나를 선택하십시오"라고 말하지 마세요.
모든 라디오 단추 그룹에는 레이블이 필요합니다. 레이블을 문장이 아닌 단어 또는 구로 작성하여 정적 텍스트 또는 그룹 상자를 사용하여 콜론으로 끝납니다.
예외: 단지 대화 상자의 기본 명령의 재시도일 경우에는 레이블을 생략합니다. 이 경우 기본 명령은 콜론(질문이 아닌 경우) 및 액세스 키(있는 경우)를 사용합니다.
용인되는:

이 예제에서 라디오 단추 그룹 레이블은 기본 명령의 재연산일 뿐입니다.
Better:

이 예제에서는 중복 레이블이 제거되므로 기본 명령이 콜론을 사용합니다.
레이블에 액세스 키를 할당하지 마세요. 이렇게 하면 필요하지 않으며 다른 액세스 키를 할당하기가 더 어려워집니다.
- 예외: 모든 컨트롤에 고유한 액세스 키가 있을 수 없는 경우 개별 컨트롤 대신 레이블에 액세스 키를 할당할 수 있습니다. 자세한 내용은 키보드를 참조 하세요.
설명서
라디오 단추를 참조하는 경우:
- 대문자를 포함하여 정확한 레이블 텍스트를 사용하지만 액세스 키 밑줄 또는 콜론을 포함하지 않습니다.
- 프로그래밍 및 기타 기술 설명서에서 라디오 단추를 라디오 단추라고 합니다. 다른 곳에서는 특히 사용자 설명서에서 옵션 단추를 사용합니다.
- 사용자 상호 작용을 설명하려면 클릭을 사용합니다.
- 가능하면 굵은 텍스트를 사용하여 레이블의 서식을 지정합니다. 그렇지 않으면 혼동을 방지하기 위해 필요한 경우에만 레이블을 따옴표로 묶습니다.
예: 현재 페이지를 클릭한 다음 확인을 클릭합니다.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기