헤드 게이즈(head-gaze) 및 커밋
헤드 응시 및 커밋 은 사용자의 머리 방향으로 개체를 대상으로 지정하는 응시 및 커밋 입력 모델의 특별한 경우입니다. 손 제스처 에어 탭 또는 "선택" 음성 명령과 같은 보조 입력을 사용하여 대상에 대해 작업할 수 있습니다.
디바이스 지원
| 입력 모델 | HoloLens(1세대) | HoloLens 2 | 몰입형 헤드셋 |
| 헤드 게이즈(head-gaze) 및 커밋 | ✔️ 권장 | ✔️ 권장(세 번째 선택 - 다른 옵션 보기) | ➕ 대체 옵션 |
머리 및 눈 추적 디자인 개념 데모
실제 머리 및 눈 추적 디자인 개념을 보려면 아래의 홀로그램 디자인 - 머리 추적 및 눈 추적 동영상 데모를 확인합니다. 완료되면 계속해서 특정 주제에 대해 자세히 알아봅니다.
이 비디오는 "홀로그램 디자인" HoloLens 2 앱에서 가져온 것입니다. 여기에서 전체 환경을 다운로드하여 즐겨보세요.
대상 크기 조정 및 피드백
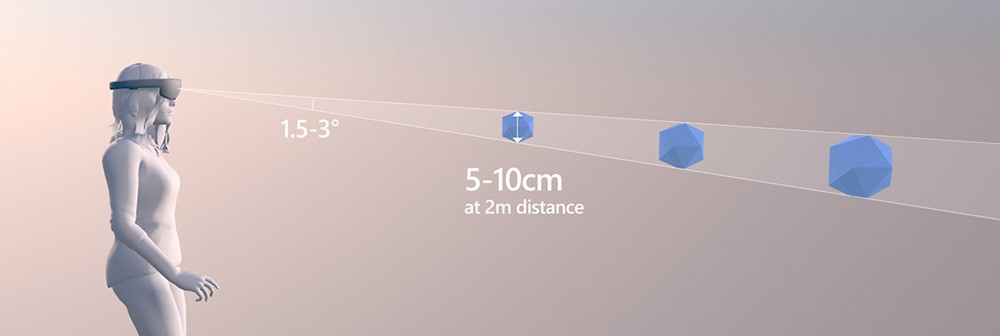
헤드 응시 벡터는 미세한 대상 지정에 사용할 수 있는 것으로 반복적으로 표시되었지만, 더 큰 대상을 획득하는 총 타겟팅에 가장 적합한 경우가 많습니다. 1도에서 1.5도의 최소 대상 크기는 대부분의 시나리오에서 성공적인 사용자 작업을 허용하지만, 3도의 대상은 더 빠른 속도를 허용하는 경우가 많습니다. 사용자가 대상으로 하는 크기는 3D 요소에 대해서도 사실상 2D 영역입니다. 어떤 프로젝션을 향하든 대상으로 지정할 수 있는 영역이어야 합니다. 요소가 "활성"(사용자가 대상으로 지정하는 것)이라는 중요한 신호를 제공하는 것이 유용합니다. 여기에는 표시되는 "가리키기" 효과, 오디오 강조 표시 또는 클릭과 같은 처리 또는 요소와 커서의 명확한 맞춤이 포함될 수 있습니다.

2미터 거리에서 최적의 대상 크기

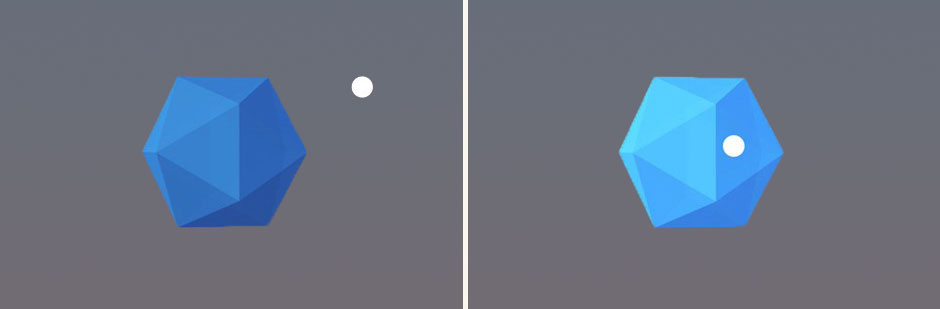
응시 대상 개체를 강조 표시한 예
대상 배치
사용자는 보기 필드에서 너무 높거나 낮은 UI 요소를 찾지 못하는 경우가 많습니다. 그들의 관심의 대부분은 대략 눈 수준에 있는 그들의 기본 초점의 주위에 지역에 끝납니다. 대부분의 대상을 눈 높이 주변의 적당한 구간에 두면 도움이 됩니다. 사용자가 언제든지 비교적 작은 시각적 영역에 집중하는 경향이 있는 경우(시각의 주의 원뿔은 약 10도임) UI 요소를 개념적으로 관련된 정도로 그룹화하면 사용자가 영역을 통해 응시를 이동할 때 항목에서 항목으로의 주의 체인 동작을 사용할 수 있습니다. UI를 디자인할 때는 HoloLens와 몰입형 헤드셋의 시야가 크게 달라질 수 있다는 점을 감안해야 합니다.

Galaxy Explorer에서 응시 타기팅하기 편리하게 그룹화된 UI 요소의 예
타기팅 동작 개선
대상을 지정하려는 사용자의 의도를 결정하거나 근사치로 지정할 수 있는 경우 거의 누락된 상호 작용 시도를 올바르게 대상으로 지정한 것처럼 수락하는 것이 도움이 될 수 있습니다. 다음은 혼합 현실 환경에 통합할 수 있는 몇 가지 성공적인 방법입니다.
헤드 게이즈(head-gaze) 안정화("중력 우물")
이 설정은 대부분의 또는 모든 시간을 켜야 합니다. 이 기술은 보고 말하는 동작 때문에 사용자가 움직일 수 있는 자연스러운 머리와 목 지터를 제거합니다.
가장 가까운 링크 알고리즘
이러한 알고리즘은 스파스 대화형 콘텐츠가 있는 영역에서 가장 잘 작동합니다. 사용자가 어떤 사용자와 상호 작용하려고 했는지 확인할 가능성이 높은 경우 어느 정도의 의도를 가정하여 대상 지정 능력을 보완할 수 있습니다.
작업 백업 및 게시
이 메커니즘은 속도가 필요한 작업에 유용합니다. 사용자가 일련의 대상 지정 및 활성화 기동을 빠르게 진행하는 경우 일부 의도를 가정하는 것이 유용합니다. 또한 사용자가 탭 전이나 약간 후에 포커스가 있었던 대상에 대해 조치를 취할 수 있는 누락된 단계를 허용하는 것도 유용합니다(초기 테스트에서 50ms 전후가 효과적임).
다듬기
이 메커니즘은 자연스러운 머리 이동 특성으로 인해 약간의 지터와 흔들림을 줄이는 경로 이동에 유용합니다. 패스 동작을 부드럽게 할 때 시간이 지남에 따라가 아니라 이동의 크기와 거리에 따라 매끄럽게 진행합니다.
자성
이 메커니즘은 가장 가까운 링크 알고리즘의 보다 일반적인 버전으로 생각할 수 있습니다. 즉, 사용자가 대화형 레이아웃에 대한 지식을 사용하여 사용자 의도에 더 잘 접근하여 대상에 접근함에 따라 대상을 향해 커서를 그리거나 단순히 적중함을 늘리는 것으로 간주할 수 있습니다. 이는 작은 대상에 대해 강력할 수 있습니다.
포커스 고착
포커스를 제공할 주변 대화형 요소를 결정할 때 포커스 고정은 현재 포커스가 있는 요소에 편향을 제공합니다. 이렇게 하면 자연 노이즈가 있는 두 요소 사이의 중간점에 부동할 때 불규칙한 포커스 전환 동작을 줄일 수 있습니다.