달력, 날짜 및 시간 컨트롤
날짜 및 시간 컨트롤은 사용자가 앱에서 날짜 및 시간 값을 보고 설정할 수 있도록 하는 표준 지역화된 방법을 제공합니다. 이 문서에 제공하는 디자인 지침은 올바른 컨트롤을 선택하는 데 도움이 됩니다.
- WinUI 2 갤러리 앱을 열고 작동 중인 DateAndTime을 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 앱을 Microsoft Store 에서 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
어떤 날짜 또는 시간 컨트롤을 사용해야 하나요?
4가지 날짜 및 시간 컨트롤 중에서 선택할 수 있습니다. 사용하는 컨트롤은 시나리오에 따라 달라집니다. 이 정보를 사용하여 앱에서 사용하기에 적합한 컨트롤을 선택하는 데 사용합니다.
| 제어 | 예제 | 설명 |
|---|---|---|
| 일정 보기 |  |
항상 표시되는 달력에서 단일 날짜 또는 날짜 범위를 선택하는 데 사용합니다. |
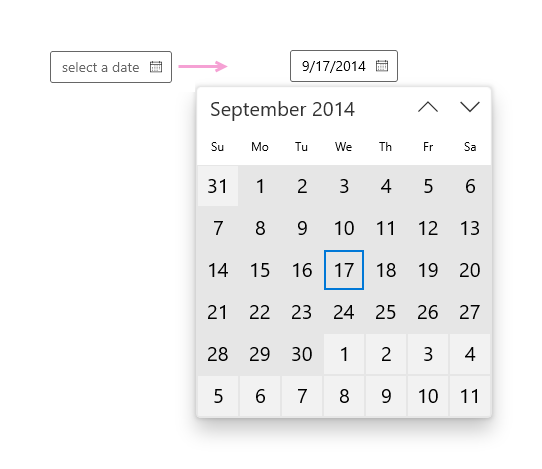
| 달력 날짜 선택기 |  |
상황에 맞는 달력에서 단일 날짜를 선택하는 데 사용합니다. |
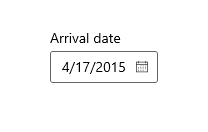
| 날짜 선택기 |  |
컨텍스트 정보가 중요하지 않은 경우, 잘 알려진 단일 날짜를 선택하는 데 사용합니다. |
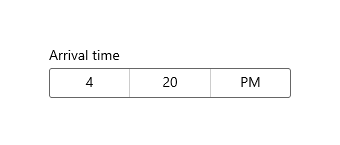
| 시간 선택기 |  |
단일 시간 값을 선택하는 데 사용합니다. |
일정 보기
CalendarView 를 사용하면 사용자가 월, 연도, 또는 10년 단위로 탐색할 수 있는 일정을 보며 상호 작용할 수 있습니다. 사용자는 단일 날짜 또는 날짜 범위를 선택할 수 있습니다. 선택기 화면이 없고 일정은 항상 표시됩니다.
일정 보기는 월 보기, 연도 보기 및 10년 보기의 세 가지 개별 보기로 구성됩니다. 기본적으로 월 보기 열기로 시작하지만 모든 보기를 시작 보기로 지정할 수 있습니다.

- 사용자가 여러 날짜를 선택하도록 해야 하는 CalendarView를 사용해야 합니다.
- 사용자가 단일 날짜만 선택하도록 하고 달력을 항상 표시할 필요가 없는 경우 CalendarDatePicker 또는 DatePicker 컨트롤을 사용하는 것이 좋습니다.
달력 날짜 선택기
CalendarDatePicker는 요일이나 일정의 예약률과 같이 컨텍스트 정보가 중요한 달력 보기에서 단일 날짜를 선택하는 데 최적화된 드롭다운 컨트롤입니다. 일정을 수정하여 추가 컨텍스트를 제공하거나 사용 가능한 날짜를 제한할 수 있습니다.
날짜가 설정되지 않은 경우 진입점에 자리 표시자 텍스트가 표시됩니다. 그렇지 않으면 선택한 날짜가 표시됩니다. 사용자가 진입점을 선택하면 사용자가 날짜를 선택할 수 있도록 일정 보기가 확장됩니다. 일정 보기는 다른 UI와 중첩되며, 다른 UI를 밀어내지 않습니다.

- 약속 또는 출발 날짜 선택과 같은 항목을 위해 달력 날짜 선택기를 사용합니다.
날짜 선택기
특정 날짜를 선택하는 표준화된 방법을 DatePicker 이 제공합니다.
진입점은 선택한 날짜를 표시하고, 사용자가 진입점을 선택하면 선택기 표면이 가운데에서부터 세로로 확장되어 사용자가 선택할 수 있습니다. 날짜 선택기는 다른 UI와 중첩되며, 다른 UI를 밀어내지 않습니다.

- 사용자가 생년월일처럼 달력의 컨텍스트가 중요하지 않은 날짜를 선택하도록 하려면, 날짜 선택기를 사용합니다.
시간 선택기
약속 또는 출발 시간과 같은 항목에 대해 단일 시간 값을 선택하는데 TimePicker 를 사용합니다. 사용자에 의해 또는 코드에서 설정된 정적 디스플레이이지만, 현재 시간을 표시하도록 업데이트되지는 않습니다.
진입점은 선택한 시간을 표시하고, 사용자가 진입점을 선택하면 선택기 표면이 가운데부터 세로로 확장되어 사용자가 선택할 수 있습니다. 시간 선택기는 다른 UI와 중첩되며, 다른 UI를 밀어내지 않습니다.

- 시간 선택기를 사용하면 사용자가 단일 시간 값을 선택할 수 있습니다.
날짜 또는 시간 컨트롤 만들기
다음 문서에서 각 날짜 및 시간 컨트롤과 관련된 정보 및 예제를 참조하세요.
날짜 선택기와 시간 선택기를 함께 사용
이 예제에서는 DatePicker 및 TimePicker를 함께 사용하여 사용자가 도착 날짜와 시간을 선택하도록 하는 방법을 보여 줍니다. SelectedDateChanged 및 SelectedTimeChanged 이벤트를 처리하여 arrivalDateTime이라는 단일 DateTime 인스턴스를 업데이트합니다. 또한 사용자가 설정된 날짜 및 시간 선택기를 지울 수도 있습니다.

<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="ArrivalDatePicker_SelectedDateChanged"/>
<StackPanel Orientation="Horizontal">
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"
MinuteIncrement="15"
SelectedTimeChanged="ArrivalTimePicker_SelectedTimeChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"
VerticalAlignment="Bottom" Height="30" Width="54"/>
</StackPanel>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void ArrivalTimePicker_SelectedTimeChanged(TimePicker sender, TimePickerSelectedValueChangedEventArgs args)
{
if (arrivalTimePicker.SelectedTime != null)
{
arrivalDateTime = new DateTime(arrivalDateTime.Year, arrivalDateTime.Month, arrivalDateTime.Day,
args.NewTime.Value.Hours, args.NewTime.Value.Minutes, args.NewTime.Value.Seconds);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ArrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
if (VerifyDateIsFuture((DateTimeOffset)arrivalDatePicker.SelectedDate) == true)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day,
arrivalDateTime.Hour, arrivalDateTime.Minute, arrivalDateTime.Second);
arrivalText.Text = arrivalDateTime.ToString();
}
else
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = "Arrival date must be later than today.";
}
}
}
private bool VerifyDateIsFuture(DateTimeOffset date)
{
if (date > DateTimeOffset.Now)
{
return true;
}
return false;
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDateTime = new DateTime();
arrivalDatePicker.SelectedDate = null;
arrivalTimePicker.SelectedTime = null;
arrivalText.Text = string.Empty;
}
}
세계화
XAML 날짜 컨트롤은 Windows에서 지원하는 각 일정 시스템을 지원합니다. 이러한 일정은 Windows.Globalization.CalendarIdentifiers 클래스에 지정됩니다. 각 컨트롤은 앱의 기본 언어에 올바른 달력을 사용하거나 특정 일정 시스템을 사용하도록 CalendarIdentifier 속성을 설정할 수 있습니다.
시간 선택기 컨트롤은 Windows.Globalization.ClockIdentifiers 클래스에 지정된 각 시계 시스템을 지원합니다. 12시간 시계 또는 24시간 시계를 사용하려면 ClockIdentifier 속성을 설정합니다. 속성의 형식은 문자열이지만, ClockIdentifiers 클래스의 정적 문자열 속성에 해당하는 값을 사용해야 합니다. TwelveHour(문자열 "12HourClock") 및 TwentyFourHour(문자열 "24HourClock")입니다. "12HourClock"이 기본값입니다.
DateTime 및 Calendar 값
XAML 날짜 및 시간 컨트롤에 사용되는 날짜 객체는 프로그래밍 언어에 따라 다르게 표현됩니다.
- C# 및 Visual Basic은 .NET의 일부인 System.DateTimeOffset 구조를 사용합니다.
- C++/CX는 Windows::Foundation::DateTime 구조를 사용합니다.
관련 개념은 날짜가 컨텍스트에서 해석되는 방식에 영향을 주는 Calendar 클래스입니다. 모든 Windows 런타임 앱은 Windows.Globalization.Calendar 클래스를 사용할 수 있습니다. C# 및 Visual Basic 앱은 매우 유사한 기능이 있는 System.Globalization.Calendar 클래스를 대신 사용할 수도 있습니다. (Windows 런타임 앱은 기본 .NET Calendar 클래스를 사용할 수 있으나 GregorianCalendar와 같은 특정 구현은 사용할 수 없습니다.)
.NET은 또한 암시적으로 DateTimeOffset으로 변환될 수 있는 DateTime이라는 형식을 지원합니다. 따라서 실제로 DateTimeOffset인 값을 설정하는 데 사용되는 .NET 코드에서 "DateTime" 형식이 사용되는 것을 볼 수 있습니다. DateTime과 DateTimeOffset의 차이점에 대한 자세한 내용은 DateTimeOffset 클래스의 설명을 참조하세요.
참고 항목
Windows 런타임 XAML 파서에는 문자열을 DateTime/DateTimeOffset 개체인 날짜로 변환하는 변환 논리가 없기 때문에 날짜 개체를 사용하는 속성은 XAML 특성 문자열로 설정할 수 없습니다. 일반적으로 코드에서 이러한 값을 설정합니다. 가능한 다른 기술은 사용할 수 있는 날짜를 날짜 개체로 또는 데이터 컨텍스트에서 정의한 다음, 속성을 XAML 특성(날짜를 데이터로 액세스할 수 있는 {Binding} 태그 확장 식 참조)으로 설정하는 것입니다.
샘플 코드 가져오기
관련 항목
개발자용(XAML)
Windows developer
