시간 선택기
시간 선택기는 사용자가 터치, 마우스 또는 키보드 입력을 사용하여 시간 값을 선택할 수 있는 표준화된 방법을 제공합니다.

올바른 컨트롤인가요?
시간 선택기를 사용하여 사용자가 단일 시간 값을 선택할 수 있게 합니다.
올바른 컨트롤을 선택하는 방법에 대한 자세한 내용은 날짜 및 시간 컨트롤 문서를 참조하세요.
예제
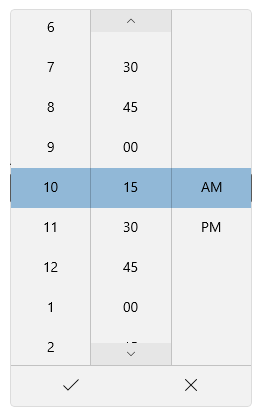
진입점은 선택한 시간을 표시하고, 사용자가 진입점을 선택하면 선택기 표면이 가운데부터 세로로 확장되어 사용자가 선택할 수 있습니다. 시간 선택기는 다른 UI와 중첩되며, 다른 UI를 밀어내지 않습니다.

UWP 및 WinUI 2
Important
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보를 다룹니다.
이 컨트롤용 API는 Windows.UI.Xaml.Controls 네임스페이스에 있습니다.
- UWP API: TimePicker 클래스, SelectedTime 속성
- WinUI 2 갤러리 앱을 열고 작동 중인 TimePicker를 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
최신 WinUI 2를 사용하여 모든 컨트롤에 적용되는 최신 스타일과 템플릿을 가져오는 것이 좋습니다. WinUI 2.2 이상에는 둥근 모서리를 사용하는 이 컨트롤의 새 템플릿이 포함되어 있습니다. 자세한 내용은 모서리 반경을 참조하세요.
시간 선택기 만들기
- 중요 API: TimePicker 클래스, SelectedTime 속성
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
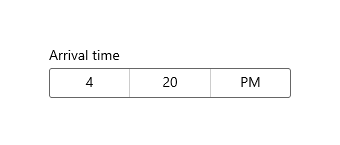
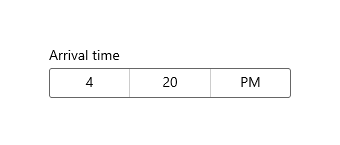
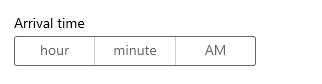
이 예제는 헤더를 사용하여 간단한 시간 선택기를 만드는 방법을 보여줍니다.
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"/>
TimePicker arrivalTimePicker = new TimePicker();
arrivalTimePicker.Header = "Arrival time";
결과로 나오는 시간 선택기는 다음과 같습니다.

시간 선택기 서식 지정
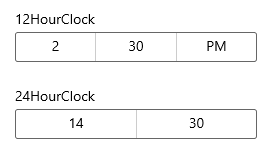
기본적으로 시간 선택기는 오전/오후 선택기를 사용하는 12시간제를 표시합니다. ClockIdentifier 속성을 "24HourClock"으로 설정하면 24시간제를 대신 표시할 수 있습니다.
<TimePicker Header="24HourClock" SelectedTime="18:21" ClockIdentifier="24HourClock"/>

MinuteIncrement 속성을 설정하여 분 선택기에 표시되는 시간 단위를 지정할 수 있습니다. 예를 들어 15는 TimePicker 분 컨트롤이 00, 15, 30, 45 옵션만 표시하도록 지정합니다.
<TimePicker MinuteIncrement="15"/>

시간 값
시간 선택기 컨트롤에는 Time/TimeChanged 및 SelectedTime/SelectedTimeChanged API가 모두 있습니다. 이 둘의 차이점은 Time는 null을 허용하지 않는 반면, SelectedTime는 null을 허용한다는 점입니다.
SelectedTime의 값은 시간 선택기를 채우는 데 사용되며 기본적으로 null입니다. SelectedTime이 null이면 Time 속성이 TimeSpan 0으로 설정되며, 그렇지 않을 경우 Time 값이 SelectedTime 값과 동기화됩니다. SelectedTime이 null이면 선택기가 '설정 해제'되며 시간 대신 필드 이름을 표시합니다.

시간 값 초기화
코드에서 시간 속성을 TimeSpan 형식의 값으로 초기화할 수 있습니다.
TimePicker timePicker = new TimePicker
{
SelectedTime = new TimeSpan(14, 15, 00) // Seconds are ignored.
};
XAML의 특성으로 시간 값을 설정할 수 있습니다. 이미 XAML에서 TimePicker 개체를 선언하고 시간 값에 대한 바인딩을 사용하지 않는 경우, 아마도 가장 쉬운 방법일 것입니다. Hh:Mm 형식의 문자열을 사용합니다. 여기서 Hh는 0에서 23 사이의 시간이며, Mm은 0에서 59 사이의 분입니다.
<TimePicker SelectedTime="14:15"/>
참고 항목
날짜 값에 대한 중요한 내용은 날짜 및 시간 컨트롤 문서의 DateTime 및 Calendar 값을 참조하세요.
시간 값 사용
앱에서 시간 값을 사용하려면 일반적으로 SelectedTime 또는 Time 속성에 대한 데이터 바인딩을 사용하거나, 코드에서 직접 시간 속성을 사용하거나, SelectedTimeChanged 또는 TimeChanged 이벤트를 처리합니다.
DatePicker및TimePicker를 함께 사용하여 단일DateTime값을 업데이트하는 예제는 달력, 날짜 및 시간 컨트롤 - 날짜 선택기와 시간 선택기를 함께 사용을 참조하세요.
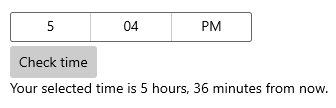
여기서 SelectedTime 속성은 선택한 시간을 현재 시간과 비교하는 데 사용됩니다.
SelectedTime 속성은 null을 허용하므로 다음과 같이 명시적으로 DateTime으로 캐스팅해야 합니다. DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime); 그러나 Time 속성은 다음과 같이 캐스트 없이 사용할 수 있습니다. DateTime myTime = DateTime.Today + checkTimePicker.Time;

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
// DateTime myTime = DateTime.Today + checkTimePicker.Time;
// Using the SelectedTime property (nullable requires cast to DateTime).
DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
샘플 코드 가져오기
- WinUI 갤러리 샘플 - 대화형 형식으로 모든 XAML 컨트롤을 보여줍니다.
관련 항목
Windows developer
