이 지침은 사용자가 UWP 앱에서 찾아볼 때 미리 보기 이미지를 사용하여 파일을 미리 볼 수 있는 방법에 대해 설명합니다.
중요 API
내 앱에 미리 보기가 포함되어야 하나요?
앱에서 파일 검색이 허용되는 경우 사용자가 해당 파일을 빠르게 미리 볼 수 있도록 미리 보기 이미지를 표시할 수 있습니다.
다음과 같은 경우 미리 보기를 사용하세요.
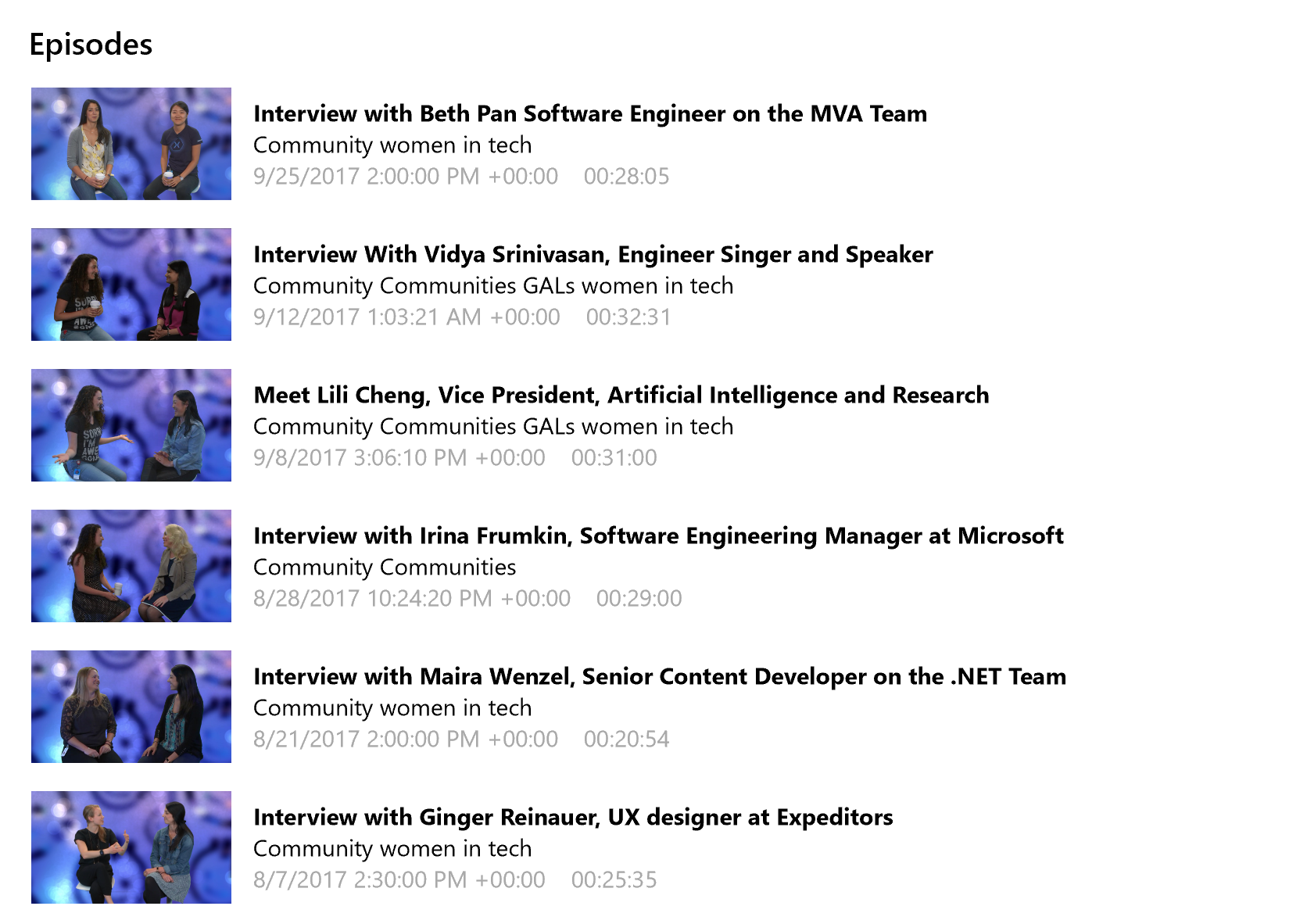
갤러리 컬렉션의 여러 항목(예: 파일 및 폴더)에 대한 미리 보기를 표시합니다. 예를 들어, 사용자가 자신의 사진 파일을 찾아볼 때 사진 갤러리에서는 미리 보기를 사용하여 각 사진의 작은 보기를 제공해야 합니다.

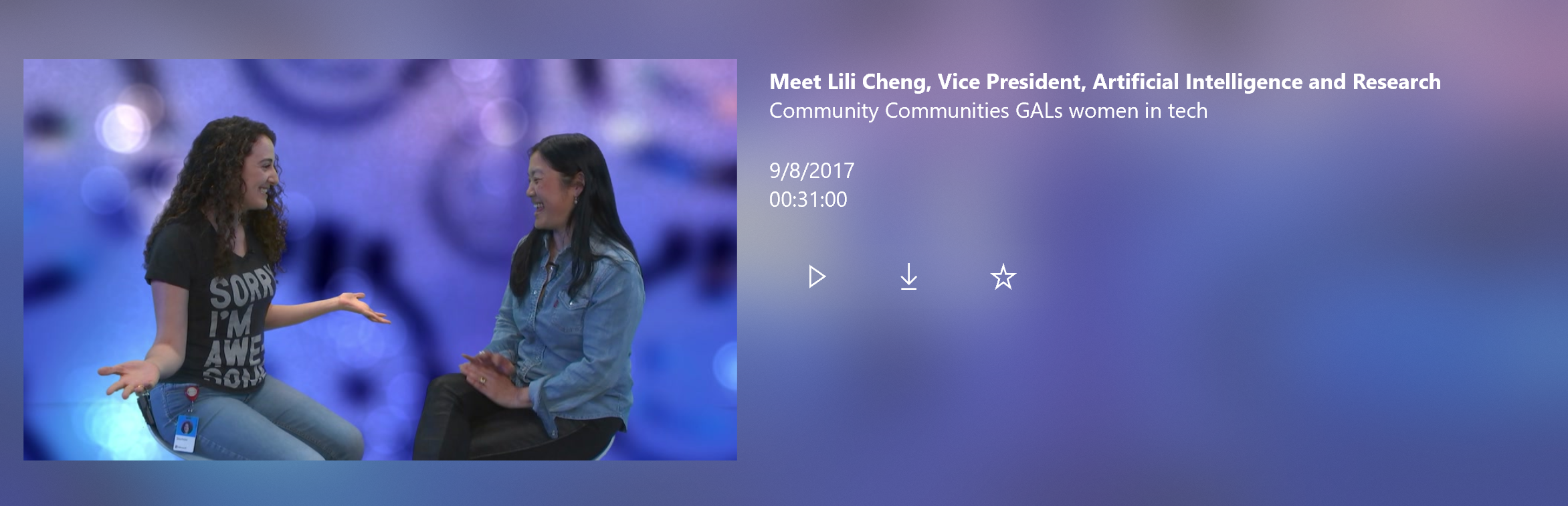
목록의 개별 항목(예: 특정 파일)에 대한 미리 보기를 표시합니다. 예를 들어, 사용자가 해당 파일을 열지 여부를 결정하기 전에 더 나은 미리 보기를 위해 더 큰 미리 보기를 포함하여 파일에 대한 자세한 내용을 보기를 원할 수 있습니다.

권장 사항 및 금지 사항
미리 보기를 검색할 때 미리 보기 모드(PicturesView, VideosView, DocumentsView, MusicView, ListView 또는 SingleItem)를 지정하세요. 이렇게 하면 사용자가 보려는 파일 형식을 표시하기 위해 미리 보기 이미지가 최적화됩니다.
- SingleItem 모드를 사용하면 파일 형식에 관계없이 단일 항목에 대한 미리 보기를 검색합니다. 다른 미리 보기 모드는 여러 파일의 미리 보기를 표시합니다.
미리 보기가 로드되는 동안 미리 보기의 위치에 일반 자리 표시자 이미지가 표시됩니다. 자리 표시자를 사용하면 미리 보기가 로드되기 전에 사용자가 미리 보기와 상호 작용할 수 있으므로 앱의 응답성이 높아집니다.
자리 표시자 이미지는 다음과 같아야 합니다.
- 대표하는 항목 종류에 특정해야 합니다. 예를 들어 폴더, 사진 및 동영상은 모두 특수한 자체 자리 표시자를 가지고 있어야 합니다.
- 대표하는 미리 보기 이미지와 크기 및 가로 세로 비율이 같아야 합니다.
- 미리 보기 이미지가 로드될 때까지 표시되어야 합니다.
텍스트 레이블이 있는 자리 표시자 이미지를 사용하여 개별 파일과 구별할 폴더 및 파일 그룹을 표시합니다.
미리 보기를 검색할 수 없는 경우 자리 표시자 이미지를 표시합니다.
문서 및 음악 파일의 미리 보기를 제공하는 경우 추가 파일 정보를 표시합니다. 사용자는 미리 보기 이미지만으로는 쉽게 사용할 결정을 내리지 못하는 파일에 대한 주요 정보를 식별할 수 있습니다. 예를 들어 음악 파일의 경우 앨범 이미지의 미리 보기와 함께 아티스트의 이름을 표시할 수 있습니다.
사진과 동영상 파일에 대한 추가 파일 정보는 표시하지 마세요. 대부분의 경우 미리 보기 이미지만으로 사진과 동영상을 찾아보기에 충분합니다.
추가 사용 지침
권장 미리 보기 모드 및 해당 기능:
| 다음에 대한 미리 보기를 표시합니다. | 미리 보기 모드 | 검색된 미리 보기 이미지의 기능 |
|---|---|---|
| 사진 동영상 |
PicturesView VideosView |
크기: 중간, 가급적 190 이상(이미지 크기가 190x130인 경우) 가로 세로 비율: 약 0.7의 균일한 와이드 가로 세로 비율(크기가 190인 경우 190x130) 미리 보기를 위해 잘라냅니다. 균일한 가로 세로 비율로 인해 격자에서 이미지를 정렬하는 데 적합합니다. |
| 문서 음악 |
DocumentsView MusicView ListView |
크기: 작은, 가급적 40 x 40픽셀 이상 가로 세로 비율: 균일한 사각형 가로 세로 비율 사각형 가로 세로 비율로 인해 앨범 이미지를 미리 보는 데 적합합니다. 문서는 파일 선택기 창에서 볼 때와 동일하게 표시됩니다(동일한 아이콘 사용). |
| 단일 항목(파일 형식에 관계 없음) | SingleItem | 크기: 작은, 가급적 40 x 40픽셀 이상 가로 세로 비율: 균일한 사각형 가로 세로 비율 사각형 가로 세로 비율로 인해 앨범 이미지를 미리 보는 데 적합합니다. 문서는 파일 선택기 창에서 볼 때와 동일하게 표시됩니다(동일한 아이콘 사용). |
파일 형식과 미리 보기 모드에 따라 검색되는 미리 보기 이미지가 어떻게 다른지를 보여주는 예는 다음과 같습니다.
| 항목 유형 | 다음을 사용하여 검색하는 경우:
|
다음을 사용하여 검색하는 경우:
|
다음을 사용하여 검색하는 경우:
|
|---|---|---|---|
| 그림 | 썸네일 이미지는 약 .7(기본 크기가 190인 경우 190 x 130)의 균일하고 넓은 가로 세로 비율을 사용합니다.  |
미리 보기가 사각형 가로 세로 비율로 잘립니다.  |
미리 보기 이미지가 파일의 원래 가로 세로 비율을 사용합니다. |
| 동영상 | 미리 보기에 사진과 구별되는 아이콘이 있습니다.  |
미리 보기가 사각형 가로 세로 비율로 잘립니다.  |
미리 보기 이미지가 파일의 원래 가로 세로 비율을 사용합니다.  |
| 음악 | 미리 보기는 적절한 크기의 배경에 있는 아이콘입니다. 배경색은 앱의 타일 배경색에 의해 결정됩니다.  |
파일에 앨범 이미지가 있는 경우 미리 보기는 앨범 이미지입니다.  그렇지 않은 경우 미리 보기는 적절한 크기의 배경에 있는 아이콘입니다. |
파일에 앨범 이미지가 있는 경우 미리 보기는 파일의 원래 가로 세로 비율을 사용하는 앨범 이미지입니다.  그렇지 않은 경우 미리 보기는 아이콘입니다. |
| 문서 | 미리 보기는 적절한 크기의 배경에 있는 아이콘입니다. 배경색은 앱의 타일 배경색에 의해 결정됩니다.  |
미리 보기는 적절한 크기의 배경에 있는 아이콘입니다. 배경색은 앱의 타일 배경색에 의해 결정됩니다.  |
미리 보기가 있는 경우 문서 미리 보기입니다.  그렇지 않은 경우 미리 보기는 아이콘입니다.  |
| 폴더 | 폴더에 사진 파일이 있는 경우 사진 미리 보기가 사용됩니다.  그렇지 않은 경우 미리 보기가 검색되지 않습니다. |
미리 보기 이미지가 검색되지 않습니다. | 미리 보기가 폴더 아이콘입니다. |
| 파일 그룹 | 폴더에 사진 파일이 있는 경우 사진 미리 보기가 사용됩니다. 그렇지 않은 경우 미리 보기가 검색되지 않습니다. |
그룹의 파일 중에 앨범 이미지가 있는 파일이 있으면 미리 보기는 앨범 이미지입니다.  그렇지 않은 경우 미리 보기가 검색되지 않습니다. |
그룹의 파일 중에 앨범 이미지가 있는 파일이 있으면 미리 보기는 앨범 이미지이고 파일의 원래 가로 세로 비율을 사용합니다.  그렇지 않은 경우 미리 보기는 파일 그룹을 표시하는 아이콘입니다. 
|