컬렉션과 목록은 모두 함께 표시되는 여러 관련 데이터 항목의 표현을 나타냅니다. 컬렉션은 다양한 컬렉션 컨트롤(컬렉션 보기라고도 함)에서 여러 가지 방법으로 표현할 수 있습니다. 컬렉션 컨트롤은 연락처 목록, 날짜 목록, 이미지 컬렉션 등과 같은 컬렉션 기반 콘텐츠와의 상호 작용을 표시하고 사용하도록 설정합니다.
중요 API: ItemsView, ListView 클래스, GridView 클래스, FlipView 클래스, TreeView 클래스, ItemsRepeater 클래스
이 문서에서 설명하는 컨트롤은 다음과 같습니다.
| 제어 | 기본 사용 |
|---|---|
| ItemsView | 유연한 레이아웃 시스템을 사용하여 컬렉션 표시 |
| ListView | 텍스트가 많은 콘텐츠 컬렉션 표시 |
| GridView | 이미지가 많은 콘텐츠 컬렉션 표시 |
| FlipView | 포커스를 한 번에 한 항목에 정확히 맞추어야 하는 이미지가 많은 콘텐츠 컬렉션 표시 |
| 트리뷰 | 특정 계층에서 텍스트가 많은 콘텐츠 컬렉션 표시 |
| ItemsRepeater | 사용자 지정 컬렉션 컨트롤을 만들 사용자 지정 가능한 구성 요소로서 |
디자인 지침 - 각 컨트롤에 대한 디자인 지침, 기능 및 예제가 아래에 나와 있습니다.
이러한 각 컨트롤(ItemsRepeater 제외)은 기본 제공 스타일 지정 및 상호 작용을 제공합니다. 그러나 컬렉션 보기의 시각적 모양과 내부의 항목을 추가로 사용자 지정하려면 DataTemplate을 사용합니다. 데이터 템플릿에 대한 자세한 내용과 컬렉션 보기의 모양을 사용자 지정하는 방법은 항목 컨테이너 및 템플릿 페이지에서 찾을 수 있습니다.
이러한 각 컨트롤(ItemsRepeater 제외)에는 하나 또는 여러 항목을 선택할 수 있는 기본 제공 동작도 있습니다. 자세히 알아보려면 선택 모드 개요를 참조하세요.
이 문서에서 다루지 않는 시나리오 중 하나는 테이블 또는 여러 열에 컬렉션을 표시하는 것입니다. 컬렉션을 이 형식으로 표시하려는 경우 Windows 커뮤니티 도구 키트의 DataGrid 컨트롤을 사용하는 것이 좋습니다.
예시
| WinUI 2 갤러리 | |
|---|---|
|
|
WinUI 2 갤러리 앱이 설치되어 있는 경우 ListView, GridView, FlipView, TreeView 및 ItemsRepeater가 작동 중인지 확인하세요. |
항목 보기
항목 보기를 사용하여 런타임에 교환할 수 있는 다양한 유연한 레이아웃으로 텍스트가 많거나 이미지가 많은 데이터 항목을 표시할 수 있습니다.
이것이 올바른 컨트롤인가요?
항목 보기를 사용하여 다음 작업을 수행합니다.
- 기본적으로 텍스트 기반 항목으로 구성된 컬렉션을 표시합니다. 이 경우 모든 항목에는 동일한 시각적 및 상호 작용 동작이 있어야 합니다.
- 각 항목의 초점이 이미지이고 각 항목의 시각적 및 상호 작용 동작이 동일해야 하는 콘텐츠 컬렉션을 표시합니다.
- 콘텐츠 라이브러리를 표시합니다.
- 다음과 같은 일반적인 사용 사례를 포함하여 다양한 사용 사례를 수용합니다.
- 연락처 목록을 만듭니다.
- 상점형 사용자 인터페이스(예: 앱, 노래, 제품 검색)
- 대화형 사진 라이브러리
예시
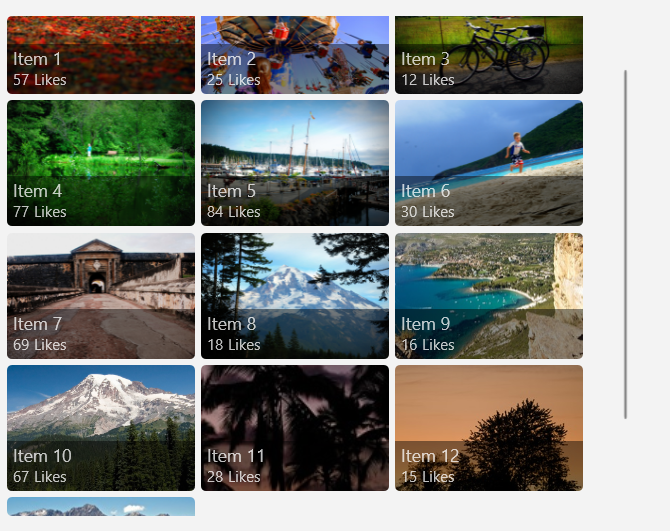
다음은 균일한 그리드 레이아웃으로 사진 컬렉션을 보여주는 항목 보기입니다.

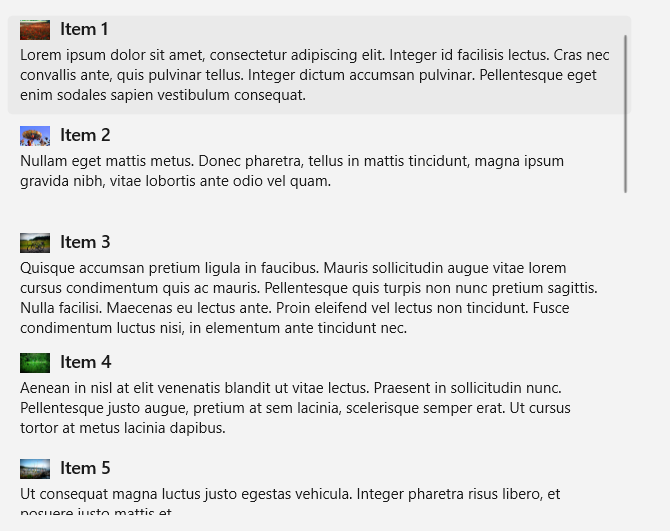
이것은 스택 레이아웃에 표시되는 것과 동일한 컬렉션입니다. 여기서 포커스는 사진이 아닌 텍스트에 맞춰져 있습니다.

관련 문서
| 주제 | Description |
|---|---|
| 항목 보기 | 앱에서 항목 보기를 사용하는 데 필요한 기본 사항에 대해 알아봅니다. |
| 항목 컨테이너 및 템플릿 | 목록 또는 그리드에 표시되는 항목은 앱의 전체 모양에서 중요한 역할을 수행할 수 있습니다. 컨트롤 템플릿 및 데이터 템플릿을 수정하면서 컬렉션 항목의 모양을 사용자 지정하여 앱을 멋지게 만듭니다. |
목록 보기
목록 보기는 텍스트가 많은 항목을 나타내며, 일반적으로 세로로 쌓은 단일 열 레이아웃으로 표시됩니다. 항목을 분류하고, 그룹 헤더를 할당하고, 항목을 끌어서 놓고, 콘텐츠를 큐레이팅하고, 항목을 다시 정렬할 수 있습니다.
이것이 올바른 컨트롤인가요?
목록 보기를 사용하여 다음 작업을 수행합니다.
- 기본적으로 텍스트 기반 항목으로 구성된 컬렉션을 표시합니다. 이 경우 모든 항목에는 동일한 시각적 및 상호 작용 동작이 있어야 합니다.
- 단일 또는 분류된 콘텐츠 컬렉션을 나타냅니다.
- 다음과 같은 일반적인 사용 사례를 포함하여 다양한 사용 사례를 수용합니다.
- 메시지 또는 메시지 로그의 목록을 만듭니다.
- 연락처 목록을 만듭니다.
- 목록/세부 정보 패턴으로 목록 창을 만듭니다. 목록/세부 정보 패턴은 이메일 앱에서 흔히 사용되는 패턴으로, 하나의 창(세부 정보)에는 선택 가능한 항목이 있으며 다른 창에는 선택한 항목의 자세히 보기가 있습니다.
비고
ScrollViewer 또는 ListView와 같이 스크롤할 수 있는 보기에서 UIElement에 대한 포인터 이벤트를 처리해야 하는 경우에는 UIElement.CancelDirectmanipulation을 호출하여 보기의 요소에 대한 조작 이벤트 지원을 명시적으로 해제해야 합니다. 보기에서 조작 이벤트를 다시 사용하도록 설정하려면 UIElement.TryStartDirectManipulation을 호출합니다.
예시
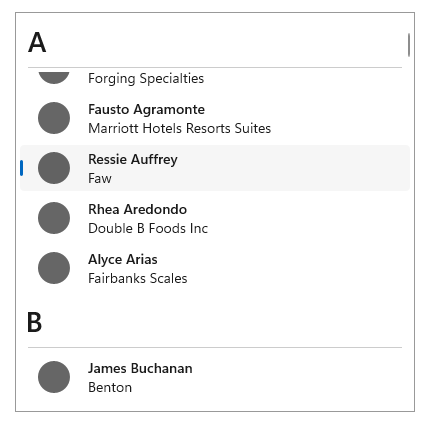
연락처 목록을 표시하고 데이터 항목을 사전순으로 그룹화하는 간단한 목록 보기는 다음과 같습니다. 그룹 헤더(이 예의 경우 각 알파벳 문자)는 스크롤하는 동안 항상 ListView의 위쪽에 표시되므로 "고정" 상태를 유지하도록 사용자 지정할 수도 있습니다.

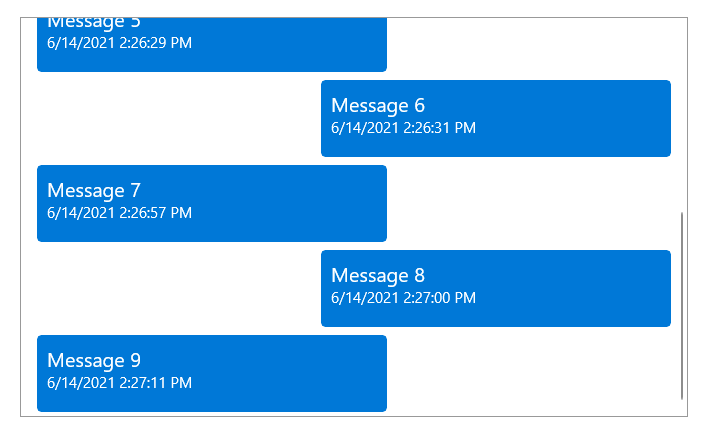
이는 최신 메시지가 아래쪽에 표시되는 메시지 로그를 표시하기 위해 반전된 ListView입니다. 반전된 ListView를 사용하면 항목이 기본 제공 애니메이션이 포함된 화면의 아래쪽에 표시됩니다.

관련 문서
| 주제 | Description |
|---|---|
| 목록 보기 및 그리드 보기 | 앱에서 목록 보기 또는 그리드 보기를 사용하는 데 필요한 기본 사항에 대해 알아봅니다. |
| 항목 컨테이너 및 템플릿 | 목록 또는 그리드 보기에 표시되는 항목은 앱의 전체 모양에서 중요한 역할을 수행할 수 있습니다. 컨트롤 템플릿 및 데이터 템플릿을 수정하면서 컬렉션 항목의 모양을 사용자 지정하여 앱을 멋지게 만듭니다. |
| 목록 보기의 항목 템플릿 | 이러한 ListView용 예제 항목 템플릿을 사용하여 일반적인 앱 유형의 모양을 확인합니다. |
| 반전된 목록 | 반전된 목록에는 채팅 앱에서처럼 아래쪽에 새 항목이 추가됩니다. 이 문서의 지침에 따라 앱에서 반전된 목록을 사용합니다. |
| 당겨서 새로 고침 | 당겨서 새로 고침 메커니즘을 사용하면 사용자가 더 많은 데이터를 검색할 수 있도록 터치를 사용하여 데이터 목록을 아래로 당길 수 있습니다. 이 문서를 사용하여 목록 보기에서 당겨서 새로 고침을 구현합니다. |
| 중첩된 UI | 중첩된 UI는 사용자도 조치를 취할 수 있는 컨테이너 내부에 묶인 실행 가능한 컨트롤을 노출하는 UI(사용자 인터페이스)입니다. 예를 들어, 단추가 포함된 목록 보기 항목이 있을 수 있으며, 사용자는 목록 항목을 선택하거나 해당 항목 내에 중첩된 단추를 누를 수 있습니다. 다음 모범 사례에 따라 사용자에게 최상의 중첩된 UI 환경을 제공할 수 있습니다. |
그리드 보기
그리드 보기는 이미지 기반 콘텐츠 컬렉션의 정렬과 검색에 적합합니다. 그리드 보기 레이아웃은 세로로 스크롤되고 가로로 이동합니다. 항목은 왼쪽에서 오른쪽으로, 위에서 아래로의 읽기 순서로 표시되므로 래핑된 레이아웃으로 있습니다.
이것이 올바른 컨트롤인가요?
그리드 보기를 사용하여 다음을 수행합니다.
- 각 항목의 초점이 이미지이고 각 항목의 시각적 및 상호 작용 동작이 동일해야 하는 콘텐츠 컬렉션을 표시합니다.
- 콘텐츠 라이브러리를 표시합니다.
- 의미 체계 확대/축소와 연결된 두 콘텐츠 뷰의 서식을 지정합니다.
- 다음과 같은 일반적인 사용 사례를 포함하여 다양한 사용 사례를 수용합니다.
- 상점형 사용자 인터페이스(예: 앱, 노래, 제품 검색)
- 대화형 사진 라이브러리
비고
ScrollViewer 또는 ListView와 같이 스크롤할 수 있는 보기에서 UIElement에 대한 포인터 이벤트를 처리해야 하는 경우에는 UIElement.CancelDirectmanipulation()을 호출하여 보기의 요소에 대한 조작 이벤트 지원을 명시적으로 해제해야 합니다. 보기에서 조작 이벤트를 다시 사용하도록 설정하려면 UIElement.TryStartDirectManipulation()을 호출합니다.
예시
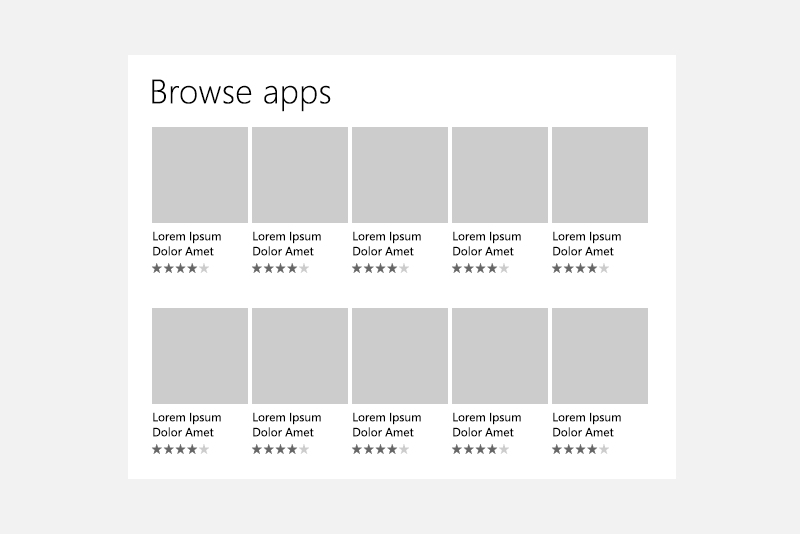
이 예제는 앱 검색 사례에서 일반적인 그리드 보기 레이아웃을 설명합니다. 그리드 보기 항목용 메타데이터는 일반적으로 몇 줄의 텍스트와 항목 등급으로 제한됩니다.

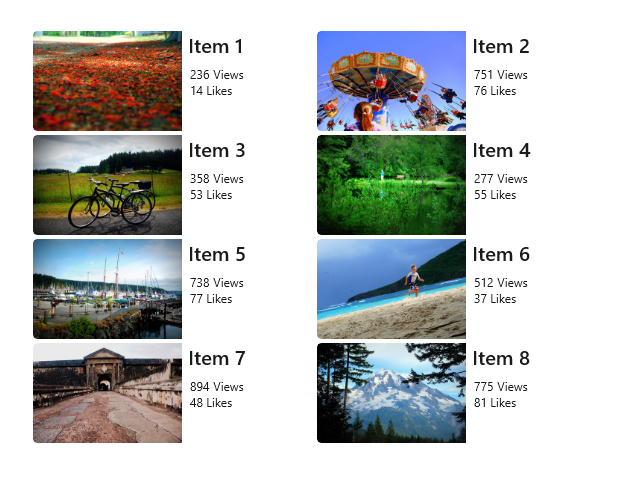
그리드 보기는 그림 및 비디오 같은 미디어를 표시하는 데 자주 사용되는 콘텐츠 라이브러리에 적합한 솔루션입니다. 콘텐츠 라이브러리에서 사용자는 항목을 탭하여 작업을 호출할 수 있어야 합니다.

관련 문서
| 주제 | Description |
|---|---|
| 목록 보기 및 그리드 보기 | 앱에서 목록 보기 또는 그리드 보기를 사용하는 데 필요한 기본 사항에 대해 알아봅니다. |
| 항목 컨테이너 및 템플릿 | 목록 또는 그리드 보기에 표시되는 항목은 앱의 전체 모양에서 중요한 역할을 수행할 수 있습니다. 컨트롤 템플릿 및 데이터 템플릿을 수정하면서 컬렉션 항목의 모양을 사용자 지정하여 앱을 멋지게 만듭니다. |
| 그리드 보기의 항목 템플릿 | 이러한 ListView용 예제 항목 템플릿을 사용하여 일반적인 앱 유형의 모양을 확인합니다. |
| 중첩된 UI | 중첩된 UI는 사용자도 조치를 취할 수 있는 컨테이너 내부에 묶인 실행 가능한 컨트롤을 노출하는 UI(사용자 인터페이스)입니다. 예를 들어, 단추가 포함된 목록 보기 항목이 있을 수 있으며, 사용자는 목록 항목을 선택하거나 해당 항목 내에 중첩된 단추를 누를 수 있습니다. 다음 모범 사례에 따라 사용자에게 최상의 중첩된 UI 환경을 제공할 수 있습니다. |
전환 보기
대칭 이동 보기는 이미지 기반 콘텐츠 컬렉션을 검색하는 데 적합합니다. 특히 한 번에 하나의 이미지만 표시되는 환경이 필요한 경우입니다. 대칭 이동 보기를 사용하면 사용자가 상호 작용한 후에 각 항목이 한 번에 하나씩 나타나도록 컬렉션 항목을 이동시키거나 "대칭 이동"시킬 수 있습니다(세로 또는 가로로).
이것이 올바른 컨트롤인가요?
대칭 이동 보기를 사용하여 다음을 수행합니다.
- 메타데이터가 거의 없거나 전혀 없는 이미지로 구성된 중소 규모의 컬렉션(25개 미만의 항목)을 표시합니다.
- 항목을 한 번에 하나씩 표시하고, 최종 사용자가 자신의 속도에 따라 항목을 대칭 이동할 수 있도록 합니다.
- 다음과 같은 일반적인 사용 사례를 포함하여 다양한 사용 사례를 수용합니다.
- 사진 갤러리
- 제품 갤러리 또는 쇼케이스
예시
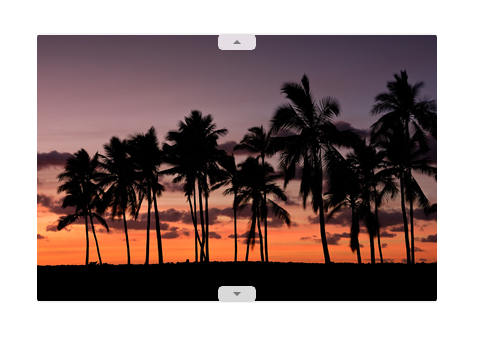
다음 두 예에서는 각각 가로 및 세로로 대칭 이동하는 FlipView를 보여 줍니다.


관련 문서
| 주제 | Description |
|---|---|
| 대칭 이동 보기 | 대칭 이동 보기 내에서 항목의 모양을 사용자 지정하는 방법과 함께 앱에서 대칭 이동 보기를 사용하는 데 필요한 기본 사항에 대해 알아봅니다. |
트리 뷰
트리 보기는 전시해야 하는 중요한 계층 구조가 포함된 텍스트 기반 컬렉션을 표시하는 데 적합합니다. 트리 뷰 항목은 축소 가능/확장 가능하며, 시각적 계층 구조에 표시되고, 아이콘으로 보완할 수 있으며, 트리 뷰 간에 끌어서 놓을 수 있습니다. 트리 보기에서는 N-수준 중첩을 사용할 수 있습니다.
이것이 올바른 컨트롤인가요?
트리 보기를 사용하여 다음을 수행합니다.
- 컨텍스트와 의미가 계층 구조 또는 특정 조직 체인에 따라 달라지는 중첩된 항목 컬렉션을 표시합니다.
- 다음과 같은 일반적인 사용 사례를 포함하여 다양한 사용 사례를 수용합니다.
- 파일 브라우저
- 회사 조직도
예시
파일 탐색기를 나타내는 트리 보기의 예는 다음과 같으며, 아이콘으로 보완된 여러 개의 중첩된 항목을 보여 줍니다.
![]()
관련 문서
| 주제 | Description |
|---|---|
| 트리 보기 | 트리 보기 내에서 항목의 모양과 상호 작용 동작을 사용자 지정하는 방법과 함께 앱에서 트리 보기를 사용하는 데 필요한 기본 사항에 대해 알아봅니다. |
ItemsRepeater
예를 들어 속성을 정의하지 않고 단순히 페이지에 배치하기만 하는 경우 스타일 지정 또는 상호 작용을 제공하지 않으므로 ItemsRepeater는 이 페이지에 표시된 나머지 컬렉션 컨트롤과 다릅니다. ItemsRepeater는 개발자가 고유한 사용자 지정 컬렉션 컨트롤, 특히 이 문서의 다른 컨트롤을 사용하여 얻을 수 없는 컨트롤을 만드는 데 사용할 수 있는 구성 요소입니다. ItemsRepeater는 정확한 요구 사항에 맞게 조정할 수 있는 데이터 기반 고성능 패널입니다.
팁 (조언)
ItemsView 컨트롤은 ItemsRepeater를 기반으로 하며 ItemsRepeater의 많은 이점을 제공해 사용자 지정 컬렉션 컨트롤을 만들 필요가 없습니다.
이것이 올바른 컨트롤인가요?
다음과 같은 경우 ItemsRepeater를 사용합니다.
- 기존 컬렉션 컨트롤을 사용하여 만들 수 없는 특정 사용자 인터페이스와 사용자 환경을 고려하고 있습니다.
- 항목에 대한 기존 데이터 원본(예: 인터넷에서 가져온 데이터, 데이터베이스 또는 코드 숨김에 있는 기존 컬렉션)이 있습니다.
예시
동일한 데이터 원본(숫자 컬렉션)에 바인딩된 모든 ItemsRepeater 컨트롤의 세 가지 예는 다음과 같습니다. 숫자 컬렉션은 세 가지 방법으로 표현되며, 아래의 각 ItemRepeater는 서로 다른 사용자 지정 Layout과 ItemTemplate을 사용합니다.



관련 문서
| 주제 | Description |
|---|---|
| ItemsRepeater | 컬렉션 보기에 필요한 모든 상호 작용 및 시각적 구성 요소를 구현하는 방법과 함께 앱에서 ItemsRepeater를 사용하는 데 필요한 기본 사항에 대해 알아봅니다. |
전역화 및 지역화 체크리스트
- 래핑: 목록 레이블에 두 줄이 허용됩니다.
- 수평 확장: 필드가 텍스트 확장을 수용할 수 있고 스크롤 가능한지 확인합니다.
- 세로 간격: 라틴 문자가 아닌 문자를 세로 간격으로 사용하여 라틴어가 아닌 스크립트가 제대로 표시되도록 합니다.
샘플 코드 가져오기
- WinUI 갤러리 샘플 - 대화형 형식으로 모든 XAML 컨트롤을 보여줍니다.
관련 문서
디자인 및 UX 지침
API 참조
Windows developer
