D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES 구조체(d2d1.h)
ID2D1RadialGradientBrush에 대한 그라데이션 타원의 그라데이션 원점 오프셋과 그라데이션 타원의 크기와 위치를 포함합니다.
구문
typedef struct D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES {
D2D1_POINT_2F center;
D2D1_POINT_2F gradientOriginOffset;
FLOAT radiusX;
FLOAT radiusY;
} D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES;
멤버
center
형식: D2D1_POINT_2F
브러시의 좌표 공간에서 그라데이션 타원의 중심입니다.
gradientOriginOffset
형식: D2D1_POINT_2F
브러시의 좌표 공간에서 그라데이션 타원의 중심을 기준으로 그라데이션 원점의 오프셋입니다.
radiusX
형식: FLOAT
브러시의 좌표 공간에서 그라데이션 타원의 x 반경입니다.
radiusY
형식: FLOAT
브러시의 좌표 공간에서 그라데이션 타원의 y 반경입니다.
설명
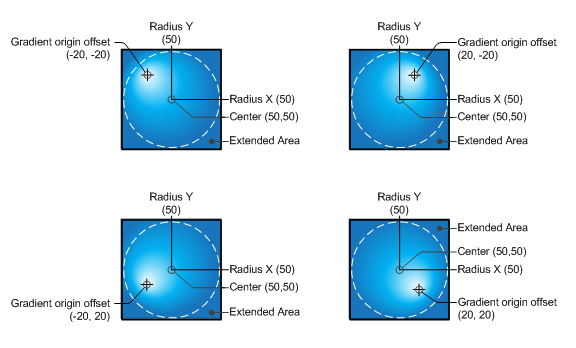
가운데, gradientOriginOffset, radiusX 및/또는 radiusY에 대한 다른 값은 다른 그라데이션을 생성합니다. 다음 그림에서는 그라데이션 원점 오프셋이 다른 여러 방사형 그라데이션을 보여 줍니다.

편의를 위해 Direct2D는 새 D2D1_RADIAL_GRADIENT_BRUSH 구조를 만들기 위한 D2D1::RadialGradientBrushProperties 함수를 제공합니다.
예제
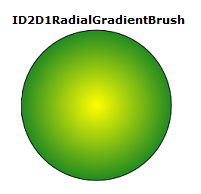
다음 예제에서는 CreateRadialGradientBrush 를 호출하여 ID2D1RadialGradientBrush를 만듭니다. D2D1::RadialGradientBrushProperties 도우미 함수를 사용하여 가운데 값(75, 5), gradientOriginOffset(0, 0), radiusX 및 radiusY가 75인 D2D1_RADIAL_GRADIENT_BRUSH 구조를 만들고 구조를 CreateRadialGradientBrush 메서드에 전달합니다. 그라데이션 브러시를 사용하여 사각형을 채우면 다음 그림과 같이 출력이 생성됩니다.

// The center of the gradient is in the center of the box.
// The gradient origin offset was set to zero(0, 0) or center in this case.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateRadialGradientBrush(
D2D1::RadialGradientBrushProperties(
D2D1::Point2F(75, 75),
D2D1::Point2F(0, 0),
75,
75),
pGradientStops,
&m_pRadialGradientBrush
);
}
방사형 그라데이션 브러시에 대한 자세한 내용은 방사형 그라데이션 브러시를 만드는 방법 항목 및 브러시 개요를 참조하세요.
요구 사항
| 요구 사항 | 값 |
|---|---|
| 지원되는 최소 클라이언트 | Windows 7, Windows Vista SP2 및 Windows Vista용 플랫폼 업데이트 [데스크톱 앱 | UWP 앱] |
| 지원되는 최소 서버 | Windows Server 2008 R2, Windows Server 2008 SP2 및 Windows Server 2008용 플랫폼 업데이트 [데스크톱 앱 | UWP 앱] |
| 머리글 | d2d1.h |