Transform 개요
이 항목에서는 Direct2D 변환의 기본 사항에 대해 설명하고 다양한 변환의 예를 포함합니다. 여기에는 다음 부분이 포함됩니다.
Direct2D 변환이란?
변환은 개체의 점을 한 좌표 공간에서 다른 좌표 공간으로 매핑하거나 동일한 좌표 공간 내에서 한 위치에서 다른 위치로 매핑하는 방법을 지정합니다. 이 매핑은 다음 표와 같이 FLOAT 값의 열이 3개인 3개의 행 컬렉션으로 정의된 변환 행렬에 의해 설명됩니다.
| M11Default: 1.0 | M12Default: 0.0 | 0.0 |
| M21Default: 0.0 | M22Default: 1.0 | 0.0 |
| M31OffsetX: 0.0 | M32OffsetY: 0.0 | 1.0 |
이 행렬에서 M11, M12, M21 및 M22 멤버는 개체의 크기를 조정, 회전 또는 기울이는 선형 변환을 정의합니다. OffsetX 및 OffsetY 멤버는 선형 변환이 만들어진 후 적용할 변환을 정의합니다. 아핀 변환의 경우 세 번째 열의 값은 항상 0.0, 0.0 및 1.0입니다.
Direct2D는 아핀(선형) 변환만 지원하므로 해당 변환 행렬은 3-by-2 행렬로 정의되어 이전 변환 행렬에서 세 번째 열을 생략합니다. 다음 표에서는 Direct2D 변환 행렬의 레이아웃을 보여줍니다.
| M11Default: 1.0 | M12Default: 0.0 |
| M21Default: 0.0 | M22Default: 1.0 |
| M31OffsetX: 0.0 | M32OffsetY: 0.0 |
Direct2D에서 이 3-by-2 행렬은 D2D1_MATRIX_3X2 구조체로 표시됩니다. 일반적인 행렬 작업을 간소화하기 위해 Direct2D는 D2D1_MATRIX_3X2 구조체에서 파생된 Matrix3x2F라는 클래스도 제공합니다.
Matrix3x2F의 기본 생성자는 개체를 초기화되지 않은 상태로 둡니다. ID 매트릭스를 검색하려면 Matrix3x2F::Identity를 사용합니다.
ID 변환이 개체에 적용되면 개체의 위치, 도형 또는 크기가 변경되지 않습니다. 숫자를 1로 곱해도 숫자가 변경되지 않는 방식과 비슷합니다. 즉, ID 변환은 점의 좌표를 그대로 두고 점을 새 위치로 이동하지 않습니다. ID 변환 이외의 모든 변환은 개체의 위치, 도형 및/또는 크기를 수정합니다.
변환은 모두 좌표에 관한 것이며, Direct2D 좌표 공간을 이해하는 것은 변환 사용을 이해하는 데 중요합니다.
Direct2D 좌표 공간
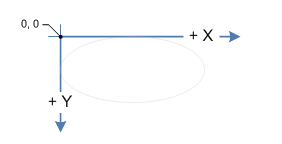
Direct2D는 왼손 좌표 공간을 사용합니다. 즉, 양의 x축 값이 오른쪽으로 증가하고 양수 y축 값이 아래쪽으로 증가합니다. 화면의 모든 항목은 다음 그림과 같이 x축과 y축이 교차하는 지점(0, 0)인 원점을 기준으로 배치됩니다. Direct2D 렌더링 대상은 이 좌표 공간을 사용합니다.

변환 행렬의 값을 조작하여 개체를 회전, 배율, 기울이기 및 이동(변환)할 수 있습니다. 예를 들어 OffsetX를 100으로 설정하고 OffsetY를 200으로 설정하면 개체를 오른쪽 100픽셀로 이동하고 200픽셀 아래로 이동합니다.
개체 이동의 효과를 표시하려면 변환 변환을 적용하여 대상, 브러시 또는 기하 도형을 렌더링해야 합니다. 렌더링 대상에 변환을 적용하면 전체 화면에 영향을 주지만 브러시 또는 기하 도형에 변환을 적용하면 특정 브러시 또는 기하 도형에만 영향을 줍니다. 변환 매트릭스를 만들려면 Matrix3x2F 클래스를 사용합니다.
변환 행렬 만들기
회전, 크기 조정, 기울이기 및 변환 변환을 만들기 위해 Matrix3x2F 클래스는 다음 표에 표시된 정적 메서드를 제공합니다. 테이블의 예제 열에는 각 변환 방법을 사용하는 방법을 보여 주는 방법 topics 대한 링크가 포함되어 있습니다.
| 메서드 | Description | 예제 | 그림 |
|---|---|---|---|
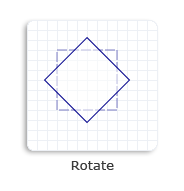
| matrix3x2f::rotate | 는 지정된 각도와 중심점이 있는 회전 변환을 만듭니다. | 개체를 회전하는 방법 |

|
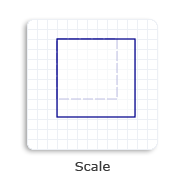
| matrix3x2f::scale | 는 지정된 배율 요소와 중심점이 있는 배율 변환을 만듭니다. | 개체 크기를 조정하는 방법 |

|
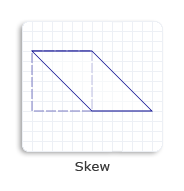
| matrix3x2f::skew | 는 지정된 x축 및 y축 값과 중심점을 포함하는 기울이기 변환을 만듭니다. | 개체를 기울이는 방법 |

|
| matrix3x2f::translation | 는 변환 변환을 만들고 x축 및 y축 방향으로 변위를 지정합니다. | 개체를 변환하는 방법 |

|
렌더링 대상 변환
렌더링 대상은 ID2D1RenderTarget 인터페이스에서 상속되는 리소스입니다. 그리기 위한 리소스를 만들고 실제 그리기 작업을 수행합니다. 또한 좌표 공간을 변환하는 메서드도 제공합니다. ID2D1RenderTarget::SetTransform 메서드를 호출하여 지정된 변환을 렌더링 대상에 적용할 수 있습니다. 모든 후속 그리기 작업은 변환된 공간에서 발생합니다.
콘텐츠를 렌더링하려면 렌더링 대상의 그리기 메서드를 사용합니다. 그리기를 시작하기 전에 BeginDraw 메서드를 호출합니다. 콘텐츠 렌더링을 완료하려면 EndDraw 메서드를 호출합니다. 예제는 개체에 여러 변환을 적용하는 방법을 참조하세요.
브러시 변환
SetTransform을 호출하여 브러시에서 변환을 조정할 수 있습니다. 이 변환의 경우 브러시를 큰 용지로 간주하고 다양한 렌더링 기본 형식(텍스트, 기하 도형, 사각형 등)을 스텐실로 생각할 수 있습니다. 브러시 변환을 조정하면 스텐실 자체의 위치를 변경하지 않고 스텐실 아래에 있는 큰 용지를 슬라이딩하는 것처럼 표시됩니다. 이 기술을 사용하여 텍스트를 노란색에서 검은색으로 3D 공간으로 페이드할 수 있습니다.
브러시 변환이 ID 변환이면 브러시가 그려지는 렌더링 대상과 동일한 좌표 공간에 표시됩니다. 브러시 변환을 사용하면 호출자가 브러시 좌표가 이 공간에 매핑되는 방식을 변경할 수 있습니다.
브러시 공간은 WPF(Windows Presentation Foundation)와 Direct2D에서 다르게 지정됩니다. Direct2D에서 브러시 공간은 그리는 개체를 기준으로 하는 것이 아니라 브러시 변환에 의해 변환되는 렌더링 대상의 현재 좌표계입니다(있는 경우). WPF에서 수행한 대로 브러시가 개체를 채우도록 하려면 브러시 공간 원본을 개체 경계 상자의 왼쪽 위 모서리로 변환한 다음 기본 타일이 개체의 경계 상자를 채우도록 브러시 공간의 크기를 조정해야 합니다.
브러시 변환에 대한 자세한 내용은 Direct2D 브러시 개요를 참조하세요.
기하 도형 변환
기하 도형의 크기를 조정, 이동, 변환 또는 기울이면 전체 화면에 영향을 주는 렌더링 대상 변환이 아니라 특정 기하 도형에 변환을 직접 적용할 수 있습니다. 렌더링 대상 변환은 일반적으로 기하 도형의 스트로크 및 채우기에 영향을 줍니다. 반면, 기하 도형 변환은 스트로크되기 전에 기하 도형에 적용되므로 기하 도형의 채우기에만 영향을 줍니다.
참고
Windows 8 시작해서 스트로크 유형을 D2D1_STROKE_TRANSFORM_TYPE_FIXED 또는D2D1_STROKE_TRANSFORM_TYPE_HAIRLINE 설정하면 월드 변환이 스트로크에 영향을 주지 않습니다.
ID2D1Factory::CreateTransformedGeometry를 호출하여 ID2D1TransformedGeometry 개체를 만들어 기하 도형의 변환을 조정할 수 있습니다. 기하 도형 변환에 대한 자세한 내용은 Direct2D 기하 도형 개요를 참조하세요.
렌더링 대상 변환이 클립에 미치는 영향
렌더링 대상의 변환은 축 맞춤 클립의 경계 상자를 계산하는 방법에 영향을 줍니다. PushAxisAlignedClip이 호출되면 clipRect 매개 변수는 렌더링 대상에 설정된 현재 월드 변환에 의해 변환됩니다. 변환이 clipRect에 적용되면 clipRect 에 대한 축 맞춤 경계 상자가 계산됩니다. 효율성을 위해 콘텐츠는 전달된 원래 clipRect 가 아닌 축 맞춤 경계 상자로 잘립니다. 다음 다이어그램에서는 회전 변환이 렌더링 대상, 결과 clipRect 및 계산된 축 맞춤 경계 상자에 적용되는 방법을 보여 줍니다.
다음 그림의 사각형이 화면 픽셀에 맞춰진 렌더링 대상이라고 가정합니다.

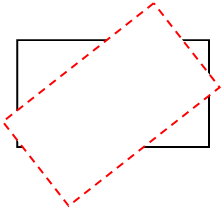
렌더링 대상에 회전 변환을 적용합니다. 다음 그림에서 검은색 사각형은 원래 렌더링 대상을 나타내고 빨간색 파선 사각형은 변환된 렌더링 대상을 나타냅니다.

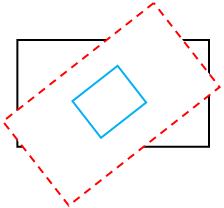
PushAxisAlignedClip이 호출되면 회전 변환이 clipRect에 적용됩니다. 다음 그림에서 파란색 사각형은 변환된 clipRect를 나타냅니다.

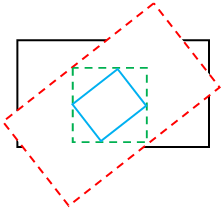
축 맞춤 경계 상자가 계산됩니다. 다음 그림에서 녹색 파선 사각형은 경계 상자를 나타냅니다. 모든 콘텐츠가 이 축 맞춤 경계 상자에 잘립니다.

요약
Direct2D를 사용하면 간소화된 좌표 공간 및 관련 클래스를 사용하여 2차원 개체를 쉽게 변환할 수 있습니다. 다양한 유형의 변환을 사용하여 개체를 변환, 회전, 기울이기 및 스케일링하여 많은 인상적인 시각 효과를 얻을 수 있습니다.
관련 항목