경로 그라데이션 만들기
PathGradientBrush 클래스를 사용하면 점진적으로 변경되는 색으로 셰이프를 채우는 방법을 사용자 지정할 수 있습니다. PathGradientBrush 개체에는 경계 경로와 중심점이 있습니다. 가운데 점에 한 색을 지정하고 경계에 다른 색을 지정할 수 있습니다. 경계를 따라 여러 점 각각에 대해 별도의 색을 지정할 수도 있습니다.
참고
GDI+에서 경로는 GraphicsPath 개체에서 유지 관리하는 선과 곡선의 시퀀스입니다. GDI+ 경로에 대한 자세한 내용은 경로 및생성 및 그리기 경로를 참조하세요.
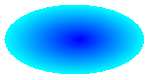
다음 예제에서는 경로 그라데이션 브러시로 타원을 채웁니다. 가운데 색은 파란색으로 설정되고 경계 색은 하늘색으로 설정됩니다.
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 140, 70);
// Use the path to construct a brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to blue.
pthGrBrush.SetCenterColor(Color(255, 0, 0, 255));
// Set the color along the entire boundary of the path to aqua.
Color colors[] = {Color(255, 0, 255, 255)};
int count = 1;
pthGrBrush.SetSurroundColors(colors, &count);
graphics.FillEllipse(&pthGrBrush, 0, 0, 140, 70);
다음 그림에서는 채워진 타원을 보여 줍니다.

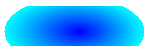
기본적으로 경로 그라데이션 브러시는 경로 경계 외부로 확장되지 않습니다. 경로 그라데이션 브러시를 사용하여 경로 경계를 넘어 확장되는 도형을 채우면 경로 외부의 화면 영역이 채워지지 않습니다. 다음 그림에서는 이전 코드graphics.FillRectangle(&pthGrBrush, 0, 10, 200, 40)의 Graphics::FillEllipse 호출을 로 변경하면 어떻게 되는지 보여 줍니다.

경계에 점 지정
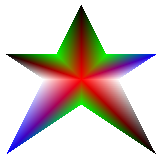
다음 예제에서는 별 모양의 경로에서 경로 그라데이션 브러시를 생성합니다. 이 코드는 PathGradientBrush::SetCenterColor 메서드를 호출하여 star 중심에서 색을 빨간색으로 설정합니다. 그런 다음, 코드는 PathGradientBrush::SetSurroundColors 메서드를 호출하여 점 배열의 개별 지점에서 다양한 색(색 배열에 저장됨)을 지정합니다. 마지막 코드 문은 별 모양의 경로를 경로 그라데이션 브러시로 채웁니다.
// Put the points of a polygon in an array.
Point points[] = {Point(75, 0), Point(100, 50),
Point(150, 50), Point(112, 75),
Point(150, 150), Point(75, 100),
Point(0, 150), Point(37, 75),
Point(0, 50), Point(50, 50)};
// Use the array of points to construct a path.
GraphicsPath path;
path.AddLines(points, 10);
// Use the path to construct a path gradient brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to red.
pthGrBrush.SetCenterColor(Color(255, 255, 0, 0));
// Set the colors of the points in the array.
Color colors[] = {Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0)};
int count = 10;
pthGrBrush.SetSurroundColors(colors, &count);
// Fill the path with the path gradient brush.
graphics.FillPath(&pthGrBrush, &path);
다음 그림에서는 채워진 star 보여 줍니다.

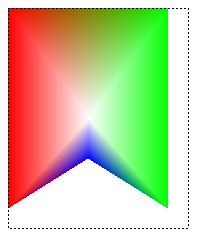
다음 예제에서는 점 배열을 기반으로 경로 그라데이션 브러시를 생성합니다. 배열의 5개 요소 각각에 색이 할당됩니다. 5개의 점을 직선으로 연결하면 5면 다각형을 얻을 수 있습니다. 색도 해당 다각형의 중심(중심)에 할당됩니다. 이 예제에서는 가운데(80, 75)가 흰색으로 설정됩니다. 예제의 마지막 코드 문은 경로 그라데이션 브러시로 사각형을 채웁니다.
사각형을 채우는 데 사용되는 색은 흰색(80, 75)이며 배열의 점(80, 75)에서 벗어나면서 점차 변경됩니다. 예를 들어 (80, 75)에서 (0, 0)로 이동하면 색이 흰색에서 빨간색으로 점진적으로 변경되고 (80, 75)에서 (160, 0)로 이동하면 색이 흰색에서 녹색으로 점진적으로 변경됩니다.
// Construct a path gradient brush based on an array of points.
PointF ptsF[] = {PointF(0.0f, 0.0f),
PointF(160.0f, 0.0f),
PointF(160.0f, 200.0f),
PointF(80.0f, 150.0f),
PointF(0.0f, 200.0f)};
PathGradientBrush pBrush(ptsF, 5);
// An array of five points was used to construct the path gradient
// brush. Set the color of each point in that array.
Color colors[] = {Color(255, 255, 0, 0), // (0, 0) red
Color(255, 0, 255, 0), // (160, 0) green
Color(255, 0, 255, 0), // (160, 200) green
Color(255, 0, 0, 255), // (80, 150) blue
Color(255, 255, 0, 0)}; // (0, 200) red
int count = 5;
pBrush.SetSurroundColors(colors, &count);
// Set the center color to white.
pBrush.SetCenterColor(Color(255, 255, 255, 255));
// Use the path gradient brush to fill a rectangle.
graphics.FillRectangle(&pBrush, Rect(0, 0, 180, 220));
이전 코드에는 GraphicsPath 개체가 없습니다. 예제의 특정 PathGradientBrush 생성자는 점 배열에 대한 포인터를 수신하지만 GraphicsPath 개체가 필요하지 않습니다. 또한 경로 그라데이션 브러시는 경로가 아닌 사각형을 채우는 데 사용됩니다. 사각형은 브러시를 정의하는 데 사용되는 경로보다 크므로 일부 사각형은 브러시에 의해 그려지지 않습니다. 다음 그림에서는 직사각형(점선) 및 경로 그라데이션 브러시로 그린 사각형 부분을 보여 줍니다.

경로 그라데이션 사용자 지정
경로 그라데이션 브러시를 사용자 지정하는 한 가지 방법은 포커스 배율을 설정하는 것입니다. 포커스 스케일링은 기본 경로 내부에 있는 내부 경로를 지정합니다. 가운데 색은 중심점이 아닌 해당 내부 경로 내의 모든 위치에 표시됩니다. 경로 그라데이션 브러시의 포커스 배율을 설정하려면 PathGradientBrush::SetFocusScales 메서드를 호출합니다 .
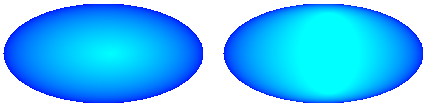
다음 예제에서는 타원 경로를 기반으로 경로 그라데이션 브러시를 만듭니다. 이 코드는 경계 색을 파란색으로 설정하고, 가운데 색을 하늘색으로 설정한 다음, 경로 그라데이션 브러시를 사용하여 타원형 경로를 채웁니다.
다음으로 코드는 경로 그라데이션 브러시의 포커스 배율을 설정합니다. x 포커스 스케일링은 0.3으로 설정되고 y 포커스 스케일링은 0.8로 설정됩니다. 이 코드는 Graphics::FillPath에 대한 후속 호출이 첫 번째 타원의 오른쪽에 있는 줄임표를 채우도록 Graphics 개체의 Graphics::TranslateTransform 메서드를 호출합니다.
포커스 스케일링의 효과를 보려면 중심을 주 타원과 공유하는 작은 타원을 상상해 보세요. 작은(내부) 타원은 가로로 0.3의 배율로, 세로로 0.8의 배율로 스케일링된 주 타원(중심을 기준으로)입니다. 외부 타원의 경계에서 내부 타원의 경계로 이동하면 색이 파란색에서 하늘색으로 점진적으로 변합니다. 내부 타원의 경계에서 공유된 중심으로 이동하면 색이 하늘색으로 유지됩니다.
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 200, 100);
// Create a path gradient brush based on the elliptical path.
PathGradientBrush pthGrBrush(&path);
pthGrBrush.SetGammaCorrection(TRUE);
// Set the color along the entire boundary to blue.
Color color(Color(255, 0, 0, 255));
INT num = 1;
pthGrBrush.SetSurroundColors(&color, &num);
// Set the center color to aqua.
pthGrBrush.SetCenterColor(Color(255, 0, 255, 255));
// Use the path gradient brush to fill the ellipse.
graphics.FillPath(&pthGrBrush, &path);
// Set the focus scales for the path gradient brush.
pthGrBrush.SetFocusScales(0.3f, 0.8f);
// Use the path gradient brush to fill the ellipse again.
// Show this filled ellipse to the right of the first filled ellipse.
graphics.TranslateTransform(220.0f, 0.0f);
graphics.FillPath(&pthGrBrush, &path);
다음 그림에서는 이전 코드의 출력을 보여 줍니다. 왼쪽의 타원은 중심점에서만 하늘색입니다. 오른쪽의 타원은 내부 경로 내부의 모든 곳에서 하늘색입니다.

경로 그라데이션 브러시를 사용자 지정하는 또 다른 방법은 미리 설정된 색 배열과 보간 위치 배열을 지정하는 것입니다.
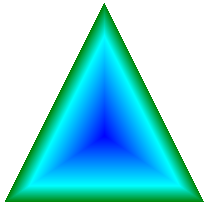
다음 예제에서는 삼각형을 기반으로 경로 그라데이션 브러시를 만듭니다. 이 코드는 경로 그라데이션 브러시의 PathGradientBrush::SetInterpolationColors 메서드를 호출하여 보간 색 배열(진한 녹색, 아쿠아, 파랑)과 보간 위치 배열(0, 0.25, 1)을 지정합니다. 삼각형 경계에서 중심점으로 이동하면 진한 녹색에서 하늘색으로, 그리고 하늘색에서 파란색으로 색이 점진적으로 변합니다. 진한 녹색에서 하늘색으로의 변화는 진한 녹색에서 파란색으로의 거리의 25 %에서 발생합니다.
// Vertices of the triangle
Point points[] = {Point(100, 0),
Point(200, 200),
Point(0, 200)};
// No GraphicsPath object is created. The PathGradient
// brush is constructed directly from the array of points.
PathGradientBrush pthGrBrush(points, 3);
Color presetColors[] = {
Color(255, 0, 128, 0), // Dark green
Color(255, 0, 255, 255), // Aqua
Color(255, 0, 0, 255)}; // Blue
REAL interpPositions[] = {
0.0f, // Dark green is at the boundary of the triangle.
0.25f, // Aqua is 25 percent of the way from the boundary
// to the center point.
1.0f}; // Blue is at the center point.
pthGrBrush.SetInterpolationColors(presetColors, interpPositions, 3);
// Fill a rectangle that is larger than the triangle
// specified in the Point array. The portion of the
// rectangle outside the triangle will not be painted.
graphics.FillRectangle(&pthGrBrush, 0, 0, 200, 200);
다음 그림에서는 이전 코드의 출력을 보여 줍니다.

중심점 설정
기본적으로 경로 그라데이션 브러시의 중심점은 브러시를 생성하는 데 사용되는 경로의 중심입니다. PathGradientBrush 클래스의 PathGradientBrush::SetCenterPoint 메서드를 호출하여 중심점의 위치를 변경할 수 있습니다.
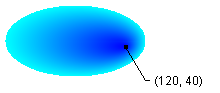
다음 예제에서는 타원을 기반으로 경로 그라데이션 브러시를 만듭니다. 타원의 중심은 (70, 35)에 있지만 경로 그라데이션 브러시의 중심점은 (120, 40)으로 설정됩니다.
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 140, 70);
// Use the path to construct a brush.
PathGradientBrush pthGrBrush(&path);
// Set the center point to a location that is not the centroid of the path.
pthGrBrush.SetCenterPoint(Point(120, 40));
// Set the color at the center point to blue.
pthGrBrush.SetCenterColor(Color(255, 0, 0, 255));
// Set the color along the entire boundary of the path to aqua.
Color colors[] = {Color(255, 0, 255, 255)};
int count = 1;
pthGrBrush.SetSurroundColors(colors, &count);
graphics.FillEllipse(&pthGrBrush, 0, 0, 140, 70);
다음 그림에서는 채워진 줄임표와 경로 그라데이션 브러시의 중심점을 보여 줍니다.

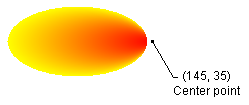
경로 그라데이션 브러시의 중심점을 브러시를 생성하는 데 사용된 경로 외부 위치로 설정할 수 있습니다. 앞의 코드에서 PathGradientBrush::SetCenterPoint 호출을 로 pthGrBrush.SetCenterPoint(Point(145, 35))바꾸면 다음 결과가 표시됩니다.

앞의 그림에서 타원의 맨 오른쪽에 있는 점들은 파란색에 매우 가깝지만 순수한 파란색이 아닙니다. 그라데이션의 색은 채우기가 점(145, 35)에 도달하도록 허용된 것처럼 배치되고, 색은 순수한 파란색(0, 0, 255)에 도달했을 것입니다. 그러나 경로 그라데이션 브러시는 경로 내부만 칠하기 때문에 채우기는 (145, 35)에 도달하지 않습니다.