메모
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션과 예제는 현재 디자인 지침을 반영하지 않습니다.
마우스는 Windows에서 개체와 상호 작용하는 데 사용되는 기본 입력 장치입니다. 마우스 기능은 노트북 컴퓨터에 내장된 트랙볼, 터치 패드 및 포인팅 스틱, Windows 태블릿 및 터치 기술과 함께 사용되는 펜, 터치 스크린이 있는 컴퓨터, 심지어 사용자의 손가락과 같은 다른 포인팅 장치를 포함할 수도 있습니다.
마우스를 물리적으로 이동하면 화면의 그래픽 포인터(커서라고도 함)가 이동합니다. 포인터에는 현재 동작을 나타내는 다양한 셰이프가 있습니다.
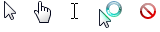
 screen shot of five typical mouse pointers 5개의 일반적인 마우스 포인터의스크린샷
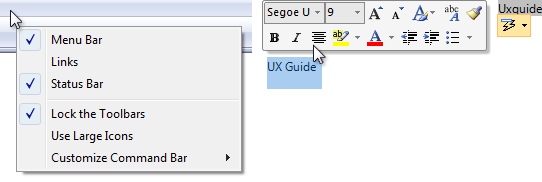
screen shot of five typical mouse pointers 5개의 일반적인 마우스 포인터의스크린샷
일반적인 마우스 포인터
마우스 장치에는 기본 단추(일반적으로 왼쪽 단추), 보조 단추(일반적으로 오른쪽) 및 둘 사이에 마우스 휠이 있는 경우가 많습니다. 포인터를 배치하고 마우스에서 기본 및 보조 단추를 클릭하면 사용자가 개체를 선택하고 작업을 수행할 수 있습니다. 대부분의 상호 작용에서 커서가 대상 위에 있는 동안 마우스 단추를 누르면 선택한 대상이 표시되고 단추를 해제하면 대상과 관련된 모든 작업이 수행됩니다.
사용 중인 포인터를 제외한 모든 포인터에는 마우스의 정확한 화면 위치를 정의하는 단일 픽셀 핫스폿이 있습니다. 핫 스폿은 마우스 동작의 영향을 받는 개체를 결정합니다. 개체는 핫 스폿이 개체 위에 있는 것으로 간주되는 영역인 핫 영역을 정의합니다. 일반적으로 핫 영역은 개체의 테두리와 일치하지만 사용자의 의도를 더 쉽게 수행할 수 있도록 하는 것이 더 클 수 있습니다.
이 케어는 사용자가 텍스트 상자나 다른 텍스트 편집기에 입력할 때 표시되는 깜박이는 세로 막대입니다. 캐리트는 포인터와 독립적입니다(기본적으로 Windows는 사용자가 입력하는 동안 포인터를 숨깁니다.)
커서가 screen shot of text box with cursor 있는 텍스트 상자의 스크린샷
screen shot of text box with cursor 있는 텍스트 상자의 스크린샷
더 캐리트
디자인 개념
마우스가 직관적입니다.
마우스는 일반적인 사람의 손에 사용하기 쉽기 때문에 성공적인 입력 장치였습니다. 포인터 기반 상호 작용은 직관적이며 다양한 환경을 허용하기 때문에 성공했습니다.
잘 디자인된 UI(사용자 인터페이스) 개체에는 사용 방법을 제안하는 개체의 시각적 및 동작 속성인 어패던스가 있다고 합니다. 포인터는 손의 프록시 역할을 하므로 사용자가 실제 개체와 마찬가지로 화면 개체와 상호 작용할 수 있습니다. 우리 인간은 인간의 손이 어떻게 작동하는지에 대한 타고난 이해를 가지고 있으므로, 무언가가 밀어 붙일 수 있는 것처럼 보이면 밀어붙이려고 노력합니다. 그것은 잡을 수있는 것처럼 보이는 경우, 우리는 그것을 잡아하려고합니다. 따라서 사용자는 개체를 보고 시도하기만 하면 강력한 어도던스를 가진 개체를 사용하는 방법을 파악할 수 있습니다.
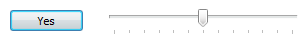
단추 및 슬라이더 screen shot of a button and slider스크린샷
screen shot of a button and slider스크린샷
버튼과 슬라이더는 강력한 어도던스
대조적으로, 가난한 어도던스를 가진 객체는 알아내기 어렵습니다. 이러한 개체를 설명하기 위해 레이블이나 명령이 필요한 경우가 많습니다.
링크 텍스트 및 인터넷 지구 아이콘 screen shot of link text and internet earth icon스크린샷
screen shot of link text and internet earth icon스크린샷
링크 텍스트와 아이콘은 어도던스
마우스 사용의 일부 측면은 직관적이지 않습니다.
Shift 키 또는 Ctrl 키 한정자를 사용하여 마우스를 마우스 오른쪽 단추로 클릭하고 두 번 클릭하고 클릭하는 것은 실제 항목이 없기 때문에 직관적인아닌 세 가지 마우스 상호 작용입니다. 바로 가기 키 및 선택키와 달리 이러한 마우스 상호 작용은 일반적으로 UI의 어디에도 문서화되지 않습니다. 이는 특히 초보 사용자가 기본 작업을 수행하는 데 마우스 오른쪽 단추 클릭, 두 번 클릭 및 키보드 한정자가 필요하지 않음을 시사합니다. 또한 이러한 고급 상호 작용을 효과적으로 사용하려면 일관되고 예측 가능한 동작이 있어야 한다는 것을 시사합니다.
한 번 클릭하거나 두 번 클릭하시겠습니까?
두 번 클릭은 Windows 데스크톱에서 매우 광범위하게 사용되므로 고급 상호 작용처럼 보이지 않을 수 있습니다. 예를 들어 Windows 탐색기의 파일 창에서 폴더, 프로그램 또는 문서를 여는 것은 두 번 클릭하여 수행됩니다. Windows 데스크톱에서 바로 가기를 열면 두 번 클릭도 사용됩니다. 반대로 시작 메뉴에서 폴더 또는 프로그램을 열려면 한 번의 클릭이 필요합니다.
선택 가능한 개체는 한 번의 클릭으로 선택을 수행하므로 열려면 두 번 클릭해야 하는 반면, 선택할 수 없는 개체는 열려면 한 번의 클릭만 하면 됩니다. 이러한 구분은 많은 사용자가 인식하지 못하며(프로그램 아이콘을 클릭하면 프로그램 아이콘을 클릭하는 경우) 일부 사용자는 원하는 아이콘을 얻을 때까지 계속 아이콘을 클릭합니다.
직접 조작
개체와 직접 상호 작용하는 것을 직접 조작이라고 합니다. 가리키기, 클릭, 선택, 이동, 크기 조정, 분할, 스크롤, 이동 및 확대/축소는 일반적인 직접 조작입니다. 반면, 속성 창 또는 다른 대화 상자를 통해 개체와 상호 작용하는 것은 간접 조작으로 설명될 수 있습니다.
그러나 직접 조작이 있는 경우 우발적인 조작이 있을 수 있으므로 용서의 필요성이 있을 수 있습니다. 용서는 원치 않는 행동을 쉽게 되돌리거나 바로잡을 수 있는 능력입니다. 실행 취소를 제공하고, 좋은 시각적 피드백을 제공하고, 사용자가 실수를 쉽게 수정할 수 있도록 하여 직접 조작을 허용합니다. 용서와 관련된 것은 원치 않는 행동이 처음에 일어나는 것을 방지하는 것이며, 의도하지 않은 결과를 초래하는 위험한 작업이나 명령에 대해 제한된 컨트롤과 확인을 사용하여 할 수 있습니다.
표준 마우스 단추 상호 작용
표준 마우스 상호 작용은 마우스 키를 클릭한 횟수, 클릭하는 동안의 위치, 키보드 한정자를 눌렀는지 여부 등 다양한 요인에 따라 달라집니다. 다음은 이러한 요소가 일반적으로 상호 작용에 미치는 영향에 대한 요약입니다.
- 대부분의 개체에서 왼쪽 두 번 클릭하면 한 번의 왼쪽 클릭이 수행되고 기본 명령이 수행됩니다. 기본 명령은 상황에 맞는 메뉴에서 식별됩니다.
- 일부 유형의 선택 가능한 개체의 경우 클릭할 때마다 클릭 효과가 확장됩니다. 예를 들어 입력란을 한 번 클릭하면 입력 위치가 설정되고, 두 번 클릭하면 단어가 선택되고, 세 번 클릭하면 문장이나 단락이 선택됩니다.
- 마우스 오른쪽 단추를 클릭하면 개체의 상황에 맞는 메뉴가 표시됩니다.
- 마우스를 가리키고 있는 동안 마우스를 가만히 두면 마우스가 가리킵니다.
- 마우스 단추를 누르는 동안 마우스를 가만히 두면 클릭 및 단일 개체 선택이 표시됩니다. 마우스를 이동하면 이동, 크기 조정, 분할, 끌기 및 여러 개체 선택이 표시됩니다.
- Shift 키는 선택 영역을 연속적으로 확장합니다.
- Ctrl 키는 다른 개체의 선택 영역에 영향을 주지 않고 클릭한 항목의 선택 상태를 전환하여 선택 영역을 확장합니다.
간단한 마우스 조작
다음 표에서는 일반적인 마우스 조작 및 효과에 대해 설명합니다.
| 간단한 작업 | 상호작용 | 일반적인 효과 |
|---|---|---|
| 가리키는 |
마우스 단추를 클릭하지 않고 특정 개체에 포인터를 놓습니다. |
대상은 호버 상태와 동적 어도던스를 표시합니다. |
| 유혹 |
마우스 단추를 클릭하지 않고 1초 이상 이동하지 않고 특정 개체에 포인터를 놓습니다. |
대상에는 해당 도구 설명, 정보 설명 또는 해당 도구 설명이 표시됩니다. |
| 클릭 |
선택할 수 없는 특정 개체에 포인터를 놓고 마우스 단추를 이동하지 않고 누르고 놓습니다. 클릭은 마우스 단추 릴리스에 적용되므로 사용자가 마우스를 대상에서 이동하여 클릭을 취소할 수 있습니다. 따라서 마우스 누름은 선택한 대상만 나타냅니다. |
기본 단추를 사용하여 한 번의 클릭으로 개체를 활성화합니다. 기본 단추를 사용하여 두 번 클릭하면 개체를 활성화하고 기본 명령을 수행합니다. 보조 단추의 경우 개체의 상황에 맞는 메뉴를 표시합니다. |
| 선택 |
선택 가능한 특정 개체에 포인터를 놓고 마우스 단추를 누르고 놓습니다. |
기본 단추를 사용하여 한 번의 클릭으로 개체를 선택합니다. 사용자가 마우스를 끌면 연속된 개체 범위를 선택합니다. 기본 단추를 사용하여 두 번 클릭하면 개체를 선택하고 기본 명령을 수행합니다. 텍스트의 경우 오른쪽 기본 단추 클릭은 삽입 지점을 설정하고, 두 번째 단추는 삽입 지점에서 단어를 선택하고, 세 번째 클릭은 문장 또는 단락을 선택합니다. |
| 긴급한 |
특정 개체에 포인터를 놓고 놓지 않고 마우스 단추를 누릅니다. |
자동 반복 함수(예: 스크롤 화살표를 눌러 계속 스크롤)의 경우 반복적으로 활성화합니다. 이동하지 않고 릴리스가 이어지지 않는 한 이동, 크기 조정, 분할 또는 끌기의 시작을 나타내지 않습니다. |
| 휠 링 |
마우스 휠을 이동합니다. |
마우스 휠 이동 방향으로 창이 세로로 스크롤됩니다. |
포인터 셰이프
다음 표에서는 일반적인 포인터 셰이프 및 용도에 대해 설명합니다.
| 모양 | 이름 | 사용되는 경우 |
|---|---|---|
화살표 셰이프가 screen shot of pointer with arrow shape 포인터의스크린샷 screen shot of pointer with arrow shape 포인터의스크린샷 |
일반 선택 |
대부분의 개체에 사용됩니다. |
 screen shot of hand with index finger pointing 가리키는 검지 손가락으로 손 스크린샷 screen shot of hand with index finger pointing 가리키는 검지 손가락으로 손 스크린샷 |
링크 선택 |
어도던스가 약하기 때문에 텍스트 및 그래픽 링크에 사용됩니다. |
i-빔 셰이프 screen shot of pointer with i-beam shape 포인터의스크린샷 screen shot of pointer with i-beam shape 포인터의스크린샷 |
텍스트 선택 |
문자 사이의 위치를 나타내는 텍스트에 사용됩니다. |
큰 더하기 기호 모양 screen shot of pointer with large plus-sign shape 있는 포인터의 스크린샷 screen shot of pointer with large plus-sign shape 있는 포인터의 스크린샷 |
전체 자릿수 선택 |
그래픽 및 기타 2차원 상호 작용에 사용됩니다. |
복합 마우스 상호 작용
다음 표에서는 일반적인 마우스 상호 작용에 대해 설명합니다.
| 복합 동작 | 상호작용 | 일반적인 효과 | 포인터 |
|---|---|---|---|
| 움직이는 |
이동 모드(명령을 제공하여 입력)인 경우 모드를 입력하고 이동 가능한 개체 위에 포인터를 놓고 단추를 누른 다음 마우스를 이동하고 마우스 단추를 놓습니다. 이 경우 포인터는 모드를 나타내도록 셰이프를 변경합니다. 그렇지 않으면 이동 가능한 개체의 그래버 위에 포인터를 놓고 단추를 누르고 마우스를 이동하고 마우스 단추를 놓습니다. 이 경우 포인터는 셰이프를 변경할 필요가 없습니다. |
개체가 포인터 이동 방향으로 이동합니다. |
움직이다 screen shot of pointer with four arrows 네 개의 화살표가 있는 포인터 스크린샷 screen shot of pointer with four arrows 네 개의 화살표가 있는 포인터 스크린샷는 창을 어떤 방향으로든 이동하는 데 사용됩니다. 팬 손 모양이  screen shot of pointer with hand shape 포인터의스크린샷 screen shot of pointer with hand shape 포인터의스크린샷창 내에서 임의의 방향으로 개체를 이동하는 데 사용됩니다. |
| 크기 조정 |
포인터를 크기 조정 가능한 테두리 또는 크기 조정 핸들 위에 놓고 마우스 단추를 누른 다음 마우스를 이동한 다음 마우스 단추를 놓습니다. |
개체의 크기가 포인터 이동 방향으로 조정됩니다. |
세로 및 가로 크기 조정

단일 차원의 크기를 조정하는 데 사용됩니다. 대각선 크기 조정 

두 차원의 크기를 동시에 조정하는 데 사용됩니다. 행 및 열 크기 조정 

표에서 행 또는 열의 크기를 조정하는 데 사용됩니다. |
| 분할 |
포인터를 분할자 위에 놓고 마우스 단추를 누른 다음 마우스를 이동한 다음 마우스 단추를 놓습니다. |
분할 창 테두리가 포인터 이동 방향으로 이동합니다. |
창 분할자

분할 창의 크기를 세로 또는 가로로 조정하는 데 사용됩니다. |
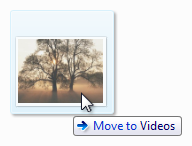
| 끌어서 놓기 |
끌기 위해 유효한 개체 위에 포인터를 놓고 마우스 단추를 누른 다음 마우스를 놓기 대상으로 이동한 다음 마우스 단추를 놓습니다. |
개체가 놓기 대상으로 이동되거나 복사됩니다. |
일반 선택 사진, 표준 포인터 및 정보 설명  screen shot of photo, standard pointer, and infotip 스크린샷 screen shot of photo, standard pointer, and infotip 스크린샷는 유효한 끌기 대상에 사용됩니다. 특정 효과를 나타내는 정보 설명이 있을 수도 있습니다. 사용할 작은 차단/오프라인 아이콘  screen shot of small blocked/offline icon 스크린샷 screen shot of small blocked/offline icon 스크린샷표면이 유효한 놓기 대상이 아님을 나타내는 데 사용됩니다. |
활동 지표
다음 표에서는 완료하는 데 몇 초 이상 걸리는 작업을 수행할 때 사용자에게 표시되는 포인터를 보여 줍니다.
| 모양 | 이름 | 사용되는 경우 |
|---|---|---|
도넛 모양의 '사용 중' 포인터를 보여 주는  |
사용 중인 포인터 |
창이 응답할 때까지 기다리는 데 사용됩니다. |
도넛 모양의 포인터와 화살표 screen shot of doughnut-shaped pointer and arrow스크린샷 screen shot of doughnut-shaped pointer and arrow스크린샷 |
백그라운드 포인터에서 작업 |
백그라운드에서 작업이 완료되는 동안 가리키거나 클릭하거나 누르거나 선택하는 데 사용됩니다. |
손 포인터
텍스트 및 그래픽 링크는 약한 어포던스 때문에 손 또는 "링크 선택" 포인터(검지 손가락이 screen shot of hand with index finger pointing 가리키는 손 스크린샷있는 손)를 사용합니다. 링크에는 링크(예: 밑줄 및 특수 배치)를 나타내는 다른 시각적 단서가 있을 수 있지만 마우스로 가리키면 손 포인터를 표시하는 것이 링크의 확실한 표시입니다.
screen shot of hand with index finger pointing 가리키는 손 스크린샷있는 손)를 사용합니다. 링크에는 링크(예: 밑줄 및 특수 배치)를 나타내는 다른 시각적 단서가 있을 수 있지만 마우스로 가리키면 손 포인터를 표시하는 것이 링크의 확실한 표시입니다.
혼동을 방지하려면 다른 용도로 손 포인터를 사용하지 않는 것이 중요합니다. 예를 들어 명령 단추에는 이미 강력한 어포던스가 있으므로 손 포인터가 필요하지 않습니다. 손 포인터는 "이 대상은 링크입니다"를 의미해야 하며 그 외에는 아무 것도 의미하지 않습니다.
사용자 지정 포인터
Windows는 사용자 지정 포인터 만들기를 지원합니다. 자세한 내용은 커서 이미지 설정 및 사용자 입력: 확장 예제.
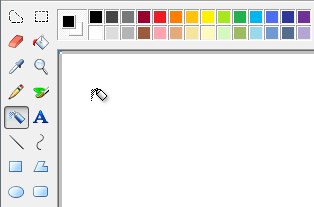
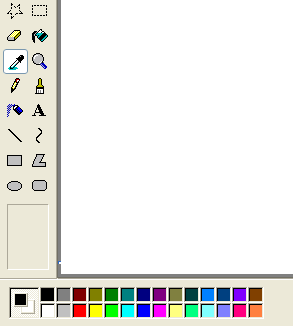
많은 애플리케이션은 애플리케이션 기능을 지원하기 위해 사용자 지정 포인터가 있는 컨트롤 팔레트를 제공합니다.
스프레이 캔 포인터 screen shot of palette with spray-can pointer 있는 색상표의스크린샷
screen shot of palette with spray-can pointer 있는 색상표의스크린샷
Microsoft Paint에는 각각 고유한 포인터가 있는 다양한 함수의 색상표가
Fitts' Law
Fitts'Law는 그래픽 사용자 인터페이스 디자인 인체 공학에서 기본적으로 다음과 같이 명시하는 잘 알려진 원칙입니다.
- 대상이 더 멀리 떨어져 있으면 마우스로 대상을 획득하는 데 더 오래 걸립니다.
- 대상이 작을수록 마우스로 대상을 획득하는 데 더 오래 걸립니다.
따라서 큰 대상은 좋습니다. 전체 대상 영역을 클릭할 수 있도록 해야 합니다.
| 잘못 된 | 정답입니다(전체 대상을 클릭할 수 있습니다). |
|---|---|
클릭 가능한 레이블만 있는 아이콘 스크린샷 screen shot of icon with only label clickable screen shot of icon with only label clickable |
클릭할 수 있는 아이콘과 클릭 가능한 레이블 screen shot of clickable icon and clickable label 스크린샷 screen shot of clickable icon and clickable label 스크린샷 |
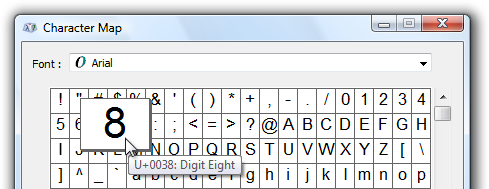
쉽게 획득할 수 있도록 가리키는 경우 대상의 크기를 동적으로 변경할 수 있습니다.
숫자 screen shot of character map with enlarged number 확대된 문자 맵의 스크린샷
screen shot of character map with enlarged number 확대된 문자 맵의 스크린샷
사용자가 더 쉽게 획득할 수 있도록 가리키면 대상이 커집니다.
그리고 가까운 목표도 좋습니다. 클릭할 수 있는 항목이 사용될 가능성이 가장 큰 위치를 찾습니다. 다음 이미지에서 색상표는 도구 선택기에서 너무 멀리 떨어져 있습니다.
도구 screen shot of color palette separated from tools 구분된 색상표의스크린샷
screen shot of color palette separated from tools 구분된 색상표의스크린샷
색상표가 사용될 가능성이 있는 위치와 너무 멀리 떨어져 있습니다.
사용자의 현재 포인터 위치가 대상이 될 수 있는 만큼 가깝기 때문에 쉽게 획득할 수 있다는 점을 고려합니다. 따라서 상황에 맞는 메뉴는 Microsoft Office에서 사용하는 미니 도구 모음과 마찬가지로 Fitts의 법률을 최대한 활용합니다.
드롭다운 목록 screen shot of pointers near drop-down list 근처의 포인터 스크린샷
screen shot of pointers near drop-down list 근처의 포인터 스크린샷
현재 포인터 위치는 항상 가장 쉽게
또한 개체 크기를 결정할 때 대체 입력 디바이스를 고려합니다. 예를 들어 터치에 권장되는 최소 대상 크기는 23x23픽셀(13x13 DOU)입니다.
마우스가 없는 환경
모든 Windows 환경에 마우스가 있는 것은 아닙니다. 예를 들어 키오스크에는 마우스가 거의 없으며 일반적으로 대신 터치 스크린이 있습니다. 즉, 사용자가 왼쪽 클릭 및 끌어서 놓기와 같은 간단한 상호 작용을 수행할 수 있습니다. 그러나 마우스를 가리키거나 마우스 오른쪽 단추를 클릭하거나 두 번 클릭할 수는 없습니다. 이러한 제한 사항은 일반적으로 미리 알려지므로 이 상황을 쉽게 디자인할 수 있습니다.
마우스를 사용하려면 미세한 운동 기술이 필요하며, 따라서 모든 사용자가 마우스를 사용할 수 있는 것은 아닙니다. 소프트웨어를 가장 광범위한 대상 그룹에 액세스할 수 있도록 하려면 고급 모터 기술이 필수적이지 않은 모든 상호 작용을 대신 키보드를 사용하여 수행할 수 있는지 확인합니다.
자세한 내용 및 지침은 접근성참조하세요.
네 가지 작업만 수행하면
- 적절한 경우 표준 포인터를 사용하여 표준 효과와 일치하는 마우스 상호 작용 동작을 제공합니다.
- 고급 마우스 상호 작용(마우스 오른쪽 클릭, 여러 번의 클릭 또는 한정자 키가 필요한 작업)을 고급 사용자를 대상으로 하는 고급 작업으로 제한합니다.
- 고급 마우스 상호 작용이 효과적으로 사용될 수 있도록 일관되고 예측 가능한 동작을 할당합니다.
- 프로그램이 특히 파괴적인 명령에 대해 원치 않는 작업을 되돌리거나 수정하는 기능을 제공하는지 확인합니다. 직접 조작을 사용할 때 실수로 인한 작업이 발생할 가능성이 높습니다.
지침
어던던스 클릭
- 사용자가 클릭할 수 있는지 확인하기 위해 개체를 클릭할 필요가 없습니다. 사용자는 시각적 검사만으로 클릭 가능성을 확인할 수 있어야 합니다.
- 기본 UI(예: 커밋 단추)에는 정적 클릭 어푸던스가 있어야 합니다. 사용자는 기본 UI를 검색하기 위해 마우스를 가리킬 필요가 없습니다.
- 보조 UI(예: 보조 명령 또는 점진적 공개 컨트롤)는 마우스로 가리키면 클릭 어푸던스를 표시할 수 있습니다.
- 텍스트 링크 고정적으로 링크 텍스트를 제안한 다음 마우스로 가리키면 클릭 어포던스(밑줄 또는 기타 프레젠테이션 변경, 손 포인터)를 표시해야 합니다.
- 그래픽 링크는 마우스로 가리키면 손 포인터만 표시할 있습니다.
- 손(또는 "링크 선택") 포인터는 텍스트 및 그래픽 링크에만 사용합니다. 그렇지 않으면 사용자가 개체를 클릭하여 링크인지 확인해야 합니다.
표준 마우스 단추 상호 작용
다음 표에는 대부분의 경우에 적용되는 마우스 단추 상호 작용이 요약되어 있습니다.
| 상호작용 | 효과 |
|---|---|
| 호버 |
대상에는 해당 도구 설명, 정보 설명 또는 해당 도구 설명이 표시됩니다. |
| 한 번의 왼쪽 클릭 |
개체를 활성화하거나 선택합니다. 텍스트의 경우 삽입 지점을 설정합니다. |
| 마우스 오른쪽 단추로 클릭 한 번 |
개체를 선택하고 해당 상황에 맞는 메뉴를 표시합니다. |
| 두 번 왼쪽 클릭 |
개체를 활성화하거나 선택하고 기본 명령을 수행합니다. 텍스트의 경우 삽입 지점에서 단어를 선택합니다(세 번째 클릭은 문장 또는 단락을 선택). |
| 마우스 오른쪽 단추로 두 번 클릭 |
마우스 오른쪽 단추를 한 번 클릭하는 것과 같습니다. |
| Shift 단일 왼쪽 클릭 |
선택 가능한 개체의 경우 선택 영역을 연속적으로 확장합니다. 그렇지 않으면 가능한 수정을 사용하여 한 번의 왼쪽 클릭과 동일합니다. 예를 들어 그림판에서 Shift 키 한정자를 사용하여 타원을 그리면 원을 그립니다. |
| Shift를 마우스 오른쪽 단추로 클릭 |
Shift를 마우스 왼쪽 단추로 클릭하는 것과 같습니다. |
| Shift Double 왼쪽 클릭 |
Shift 단일 왼쪽 클릭과 동일하며 전체 선택 영역에서 기본 명령을 수행합니다. |
| Shift를 두 번 마우스 오른쪽 단추로 클릭 |
Shift를 마우스 왼쪽 단추로 클릭하는 것과 같습니다. |
| Ctrl 키를 누른 채 왼쪽 클릭 |
선택 가능한 개체의 경우 다른 개체의 선택 영역에 영향을 주지 않고 클릭된 항목의 선택 상태를 전환하여 선택 영역을 확장합니다(따라서 연속되지 않은 선택 허용). 그렇지 않으면 한 번의 왼쪽 클릭과 동일합니다. |
| Ctrl 키를 누른 채 마우스 오른쪽 단추로 클릭 |
Ctrl 키를 누른 채 마우스 왼쪽 단추를 클릭하는 것과 같습니다. |
| Ctrl 키를 누른 채 왼쪽 단추로 두 번 클릭 |
Ctrl 키를 누른 채 왼쪽 단추를 클릭하는 것과 같으며 전체 선택 영역에서 기본 명령을 수행합니다. |
| Ctrl 키를 누른 채 마우스 오른쪽 단추로 두 번 클릭 |
Ctrl 키를 누른 채 마우스 왼쪽 단추를 클릭하는 것과 같습니다. |
마우스 상호 작용
모든 입력 디바이스에서 쉽게 클릭할 수 있도록 클릭 대상을 최소 16x16 픽셀로 만듭니다. 터치 경우 권장되는 최소 컨트롤 크기는 23x23픽셀(13x13 D RU)입니다. 사용자가 쉽게 획득할 수 있도록 가리키고 있을 때 작은 대상의 크기를 동적으로 변경하는 것이 좋습니다.
이 예제에서는 스핀 컨트롤 단추가 너무 작아서 터치 또는 펜으로 효과적으로 사용할 수 없습니다.
작은 화살표가
 screen shot of spin control with small arrows 스핀 컨트롤의스크린샷
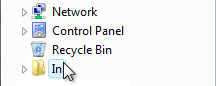
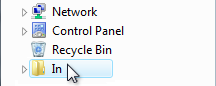
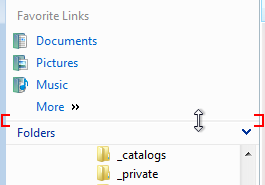
screen shot of spin control with small arrows 스핀 컨트롤의스크린샷모든 입력 디바이스에서 쉽게 클릭할 수 있도록 분할자를 5픽셀 이상 너비로 만듭니다. 사용자가 쉽게 획득할 수 있도록 가리키고 있을 때 작은 대상의 크기를 동적으로 변경하는 것이 좋습니다.
이 예제에서는 Windows 탐색 창의 분할기가 너무 좁아서 마우스나 펜으로 효과적으로 사용할 수 없습니다.
좁고 거의 보이지 않는 스플리터
 screen shot of narrow, almost invisible splitter 스크린샷
screen shot of narrow, almost invisible splitter 스크린샷사용자에게 공간적으로 오차 범위를 제공합니다. 사용자가 마우스 단추를 놓을 때 일부 마우스 이동(예: 3픽셀)을 허용합니다. 사용자는 마우스 단추를 놓을 때 마우스를 약간 움직이기 때문에 단추가 놓이기 직전에 마우스 위치가 바로 뒤의 위치보다 사용자의 의도를 더 잘 반영합니다.
사용자에게 시간적으로 오차 범위를 제공합니다. 단일 클릭과 두 번 클릭을 구분하려면 시스템 두 번 클릭 속도를 사용합니다.
클릭이 마우스 단추 위쪽에 적용됩니다. 사용자가 마우스 단추를 놓기 전에 유효한 대상에서 마우스를 제거하여 마우스 작업을 중단하도록 허용합니다. 대부분의 마우스 상호 작용에서 마우스 단추를 누르면 선택한 대상만 표시되고 단추를 해제하면 작업이 활성화됩니다. 자동 반복 함수(예: 스크롤 화살표를 눌러 계속 스크롤)는 예외입니다.
마우스 선택하여 이동, 크기 조정, 분할 및 끌기를 캡처합니다.
사용자가 이동, 크기 조정, 분할 및 끌기와 같은 복합 마우스 상호 작용을 중단하도록 Esc 키를 사용합니다.
개체가 두 번 클릭을 지원하지 않지만 사용자가 두 번 클릭한다고 가정할 가능성이 있는 경우 "두 번 클릭"을 한 번의 클릭으로 해석합니다. 사용자가 두 가지가 아닌 단일 작업을 의도했다고 가정합니다.
사용자는 작업 표시줄 단추가 두 번 클릭을 지원한다고 가정할 수 있으므로 "두 번 클릭"을 한 번의 클릭으로 처리해야 합니다.
작업 표시줄 단추 및 표준 포인터
 screen shot of taskbar button and standard pointer 스크린샷
screen shot of taskbar button and standard pointer 스크린샷프로그램이 비활성 상태일 때는 중복 마우스 클릭을 무시합니다. 예를 들어 프로그램이 비활성 상태일 때 사용자가 단추를 10번 클릭하는 경우 이를 한 번의 클릭으로 해석합니다.
이중 끌기 또는 코드를 사용하지 마세요. 이중 끌기는 두 번 클릭으로 시작된 끌기 동작이며, 코드는 여러 마우스 단추를 동시에 누를 때입니다. 이러한 상호 작용은 표준이 아니며, 검색할 수 없으며, 수행하기 어렵고, 실수로 수행될 가능성이 높습니다.
마우스 상호 작용을 위해 Alt를 한정자로 사용하지 마세요. Alt 키는 도구 모음 액세스 및 액세스 키용으로 예약되어 있습니다.
마우스 상호 작용을 위한 한정자로 Shift+Ctrl을 사용하지 마세요. 이렇게 하는 것은 사용하기가 너무 어렵습니다.
가리키기 중복을 만듭니다. 프로그램을 터치 가능하게 만들려면 마우스를 가리키지만 작업을 수행할 필요가 없는 방식으로만 활용합니다. 이는 일반적으로 작업을 클릭하여 수행할 수도 있지만 정확히 동일한 방식으로 수행할 수는 없음을 의미합니다. 호버가 대부분의 터치 기술에서 지원되지 않으므로 이러한 터치 스크린을 사용하는 사용자는 마우스를 가져가야 하는 작업을 수행할 수 없습니다.
마우스 휠
- 마우스 휠이 포인터가 현재 위에 있는 컨트롤, 창 또는 창에 영향을 주도록 합니다. 이렇게 하면 의도하지 않은 결과가 발생하지 않습니다.
- 마우스 휠을 클릭하거나 입력 포커스를 사용하지 않고 적용합니다. 마우스로 가리키면 충분합니다.
- 마우스 휠이 가장 구체적인 범위를 가진 개체에 영향을 주도록 합니다. 예를 들어 포인터가 스크롤 가능한 창 내의 스크롤 가능한 창에서 스크롤 가능한 목록 상자 컨트롤 위에 있는 경우 마우스 휠은 목록 상자 컨트롤에 영향을 줍니다.
- 마우스 휠을 사용할 때 입력 포커스를 변경하지 마세요.
- 마우스 휠에 다음과 같은 효과를 줍니다.
- 스크롤 가능한 창, 창 및 컨트롤의 경우:
- 마우스 휠을 회전하면 개체가 세로로 스크롤되며 위로 회전하면 위로 스크롤됩니다. 휠에 자연 매핑이 있는 경우 마우스 휠을 회전하는 것은 방향 감각이 상실되고 예기치 않은 것이므로 가로로 스크롤해서는 안 됩니다.
- Ctrl 키를 누르면 마우스 휠을 회전하면 개체가 확대되고 확대/축소되는 확대되고 축소됩니다.
- 마우스 휠을 기울이면 개체가 가로로 스크롤됩니다.
- 마우스 휠을 회전하면 개체가 세로로 스크롤되며 위로 회전하면 위로 스크롤됩니다. 휠에 자연 매핑이 있는 경우 마우스 휠을 회전하는 것은 방향 감각이 상실되고 예기치 않은 것이므로 가로로 스크롤해서는 안 됩니다.
- 확대/축소 가능한 창 및 창의 경우(스크롤 막대 제외):
- 마우스 휠을 회전하면 개체가 확대되고 확대 및 축소 회전이 축소됩니다.
- 마우스 휠을 기울이면 아무런 효과가 없습니다.
- 탭의 경우:
- 마우스 휠을 회전하면 탭의 방향에 관계없이 현재 탭이 변경됩니다.
- 마우스 휠을 기울이면 아무런 효과가 없습니다.
- Shift 키와 Alt 키를 누른 경우 마우스 휠은 아무런 영향을 주지 않습니다.
- 스크롤 가능한 창, 창 및 컨트롤의 경우:
- 세로 스크롤 크기(회전) 및 가로 스크롤 크기(기울기용)에 Windows 시스템 설정을 사용합니다. 이러한 설정은 마우스 제어판 항목을 통해 구성할 수 있습니다.
- 마우스 휠을 더 빠르게 회전하면 스크롤 속도가 더 빨라지도록 합니다. 이렇게 하면 사용자가 큰 문서를 보다 효율적으로 스크롤할 수 있습니다.
- 스크롤 가능한 창의 경우 마우스 휠 단추를 클릭하면 창이 "판독기 모드"로 설정됩니다. 판독기 모드는 특수 스크롤 원점 아이콘을 심고 스크롤 원점과 상대적인 방향과 속도로 창을 스크롤합니다.
스크롤 원점 아이콘이 screen shot of page with scroll-origin icon 페이지의 스크린샷
screen shot of page with scroll-origin icon 페이지의 스크린샷
Internet Explorer는 스크롤 원본 아이콘 기능인 판독기 모드를 지원합니다.
포인터 숨기기
- 포인터를 숨기지 마세요. 예외:
- 전체 화면 프레젠테이션 모드에서 실행되는 프레젠테이션 응용 프로그램은 포인터를 숨길 수 있습니다. 그러나 사용자가 마우스를 이동할 때 포인터를 즉시 복원해야 하며, 2초 동안 비활성 상태이면 다시 숨겨질 수 있습니다.
- 마우스가 없는 환경(예: 키오스크)은 포인터를 영구적으로 숨길 수 있습니다.
- 기본적으로 Windows는 사용자가 텍스트 상자에 입력하는 동안 포인터를 숨깁니다. 이 Windows 시스템 설정은 마우스 제어판 항목을 통해 구성할 수 있습니다.
활동 포인터
Windows의 활동 포인터는 사용 중인 포인터( 도넛형 포인터 스크린샷) 및 백그라운드 포인터에서의 작업(도넛 모양의 포인터 및 화살표
도넛형 포인터 스크린샷) 및 백그라운드 포인터에서의 작업(도넛 모양의 포인터 및 화살표 screen shot of doughnut-shaped pointer and arrow 스크린샷)입니다.
screen shot of doughnut-shaped pointer and arrow 스크린샷)입니다.
- 사용자가 작업이 완료되기까지 1초 이상 기다려야 하는 경우 사용 중인 포인터를 표시합니다. 사용 중인 포인터에는 핫 스폿이 없으므로 사용자가 표시되는 동안 아무 것도 클릭할 수 없습니다.
- 사용자가 작업이 완료되기까지 1초 이상 기다려야 하지만 프로그램이 응답성이 있고 작업이 완료되지 않은 다른 시각적 피드백이 없는 경우 백그라운드 포인터로 작업을 표시합니다.
- 작업 포인터를 진행률 표시줄 또는 진행률 애니메이션과 결합하지 마세요.
캐럿
텍스트 입력 창이나 컨트롤에 입력 포커스가 표시될 때까지는 캐리트를 표시하지 마세요. 캐럿은 사용자에게 입력 포커스를 제안하지만 창 또는 컨트롤은 입력 포커스 없이 캐럿을 표시할 수 있습니다. 물론 컨텍스트가 다른 대화 상자에서 캐럿을 표시할 수 있도록 입력 포커스를 도용하지 마세요.
Windows 자격 증명 관리자는 입력 포커스가 없는 상태에서는 컨텍스트 외부로 표시됩니다. 결과적으로 사용자는 예기치 않은 위치에 암호를 입력하게 됩니다.
포커스
 screen shot of credential manager without focus 없이 자격 증명 관리자의 스크린샷
screen shot of credential manager without focus 없이 자격 증명 관리자의 스크린샷사용자가 먼저 입력할 가능성이 가장 큰 위치에 캐리트를 배치합니다. 일반적으로 사용자가 입력한 마지막 위치이거나 텍스트 끝에 있는 위치입니다.
접근성
- 마우스를 전혀 사용할 수 없는 사용자의 경우 키보드로 마우스를 중복합니다.
- 사용자는 그리기 및 게임 플레이와 같은 미세 운동 기술이 필수적인 작업을 제외하고 마우스로 할 수있는 키보드로 모든 것을 할 수 있어야합니다.
- 사용자는 효율적인 텍스트 입력을 제외하고 키보드로 할 수 있는 모든 작업을 마우스로 수행할 수 있어야 합니다.
- 마우스를 사용할 수 있는 기능이 제한된 사용자의 경우:
- 작업을 수행하는 유일한 방법은 두 번 클릭하고 끌지 마세요.
자세한 내용 및 지침은 접근성참조하세요.
문서조사
마우스를 참조하는 경우:
- 복수 마우스를 사용하지 마십시오; 둘 이상의 마우스를 참조해야 하는 경우 마우스 디바이스를 사용합니다.
- 마우스 단추를 사용하여 왼쪽 마우스 단추를 나타냅니다. 기본 마우스 단추를 사용하지 마세요. 마찬가지로 보조 마우스 단추 대신 마우스 오른쪽 단추를 사용합니다. 정확도에 관계없이 사용자는 이러한 용어를 이해하고 단추를 다시 프로그래밍하는 사용자는 정신적 변화를 줍니다.
- 마우스 휠의 회전 부분에 휠을 사용하고 휠 단추를 사용하여 클릭 가능한 부분을 참조합니다.
- 클릭, 점 및 끌기와 같은 동사를 사용하여 마우스 동작을 참조합니다. 사용자는 휠을 세로로 회전하고 가로로 기울이며 휠 단추를 클릭합니다.
- 문서 또는 폴더 이동 작업에는 끌어서 놓기 대신 끌기를 사용합니다. "폴더 이동은 끌어서 놓기 작업"과 같이 형용사로 끌어서 놓기를 사용할 수 있습니다.
- 항상 두 번 클릭하고 동사로 마우스 오른쪽 단추를 클릭하여 하이픈을 넣습니다.
- 클릭을 사용하지 않고 클릭합니다. "창에서 클릭"에서와 같이 클릭할 수 있습니다.
마우스 포인터를 참조하는 경우:
- 마우스 포인터를 포인터로 참조합니다. 기술 설명서에서만 커서를 사용합니다.
- 활동 표시기가 있는 포인터의 경우 활동 표시기만 구성하고 조합 포인터 및 활동 표시기의 백그라운드 포인터에서 작업하는 포인터에 대해 사용 중인 포인터를 사용합니다.
- 다른 유형의 포인터의 경우 설명 레이블을 사용하여 포인터를 참조하지 마세요. 필요한 경우 그래픽을 사용하여 화면에 마우스 포인터가 표시되는 방법을 설명합니다.
예:
- 창 테두리를 가리킵니다.
- 마우스를 사용하여 최소화 단추를 클릭합니다.
- Shift 키를 누른 채 마우스 오른쪽 단추를 클릭합니다.
- 포인터가 두 개의 크로스바가
 screen shot of arrow with two crossbars있는 화살표의스크린샷이 되면 포인터를 끌어 분할 선을 이동합니다.
screen shot of arrow with two crossbars있는 화살표의스크린샷이 되면 포인터를 끌어 분할 선을 이동합니다.
참고 항목
- 접근성 상호 작용 지침
- 터치 조작 지침
- 펜 상호 작용 지침
- 텍스트 링크
- 그래픽 링크
- 마우스 캡처
- 커서 이미지 설정
- 사용자 입력: 확장 예제