참고 항목
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션과 예제는 현재 디자인 지침을 반영하지 않습니다.
링크를 사용하여 사용자는 다른 페이지, 창 또는 도움말 항목으로 이동하거나, 정의를 표시하거나, 명령을 시작하거나, 옵션을 선택할 수 있습니다. 링크는 일반적으로 방문하거나 보이지 않는 링크 시스템 색을 사용하여 표시되어 클릭할 수 있음을 나타내는 텍스트 또는 그래픽입니다. 일반적으로 링크에도 밑줄이 표시되지만, 이러한 접근 방식은 종종 불필요하고 시각적 혼란을 줄이기 위해 선호되지 않는 경우가 많습니다.
사용자가 링크를 마우스로 가리키면 링크 텍스트가 밑줄로 표시되고(아직 없는 경우) 포인터 셰이프가 손으로 변경됩니다.
텍스트 링크는 클릭 가능한 가장 가벼운 컨트롤이며 디자인의 시각적 복잡성을 줄이는 데 자주 사용됩니다.
올바른 컨트롤인가요?
다음 질문을 고려하여 결정하십시오.
- 다른 페이지, 창 또는 도움말 항목으로 이동하는 데 사용되는 링크입니다. 정의를 표시합니다. 명령을 시작합니다. 또는 옵션을 선택하시겠습니까? 해당하지 않을 경우, 다른 컨트롤을 사용합니다.
- 명령 단추가 더 나은 선택일까요? 다음과 같은 경우 명령 단추를 사용합니다.
- 컨트롤은 창 표시를 포함하여 즉각적인 작업을 시작하고 해당 명령은 창의 기본 목적과 관련이 있습니다.
- 보조 명령의 경우에도 입력을 수집하거나 선택하는 창이 표시됩니다.
- 레이블은 4개 이하의 단어로 구성된 짧기 때문에 긴 단추의 어색한 모양을 방지합니다.
- 명령이 인라인이 아닙니다.
- 컨트롤은 다른 관련 명령 단추 그룹 내에 나타납니다.
- 이 작업은 파괴적이거나 되돌릴 수 없습니다. 사용자가 탐색(및 백업 기능)과 링크를 연결하기 때문에 중요한 결과를 초래하는 명령에는 링크가 적합하지 않습니다.
- 마찬가지로 마법사 또는 작업 흐름에서 명령은 약정을 나타냅니다. 이러한 창에서 명령 단추는 약정을 제안하는 반면 링크는 다음 단계로 이동하는 것이 좋습니다.
설계 개념
링크를 인식할 수 있도록 만들기
링크는 어퍼런스가 부족합니다. 즉, 시각적 속성은 사용 방법을 제안하지 않으며 경험을 통해서만 이해됩니다. 밑줄 및 링크 시스템 색이 없는 링크는 일반 텍스트로 표시됩니다. 동작을 확인하는 유일한 방법은 프레젠테이션, 컨텍스트 또는 포인터 위에 포인터를 배치하는 것입니다.
놀랍게도 이러한 어도던스 부족은 링크가 너무 가볍고 디자인의 시각적 복잡성을 줄여주기 때문에 링크를 사용하는 동기부여가 되는 경우가 많습니다. 링크는 명령 단추 및 다른 컨트롤에서 사용하는 테두리에 사용되는 시각적으로 무거운 프레임을 제거합니다. 예를 들어 명령 단추를 사용하여 기본 명령을 명확히 만들 수 있지만 보조 명령에 대한 링크를 선택하여 강조를 해제할 수 있습니다.
문제는 사용자가 링크를 인식할 수 있도록 충분한 시각적 단서를 유지하는 것입니다. 기본 지침은 사용자가 시각적 검사만으로 링크를 인식할 수 있어야 하며, 개체를 마우스로 가리키거나 클릭하여 링크인지 확인할 필요가 없다는 것입니다.
링크가 링크 시스템 색과 다음 시각적 단서 중 하나 이상을 사용하는 경우 사용자는 시각적 검사만으로 링크를 인식할 수 있습니다.
- 밑줄이 그은 텍스트입니다.
- 아이콘 링크 패턴이 있는 텍스트와 같은 그래픽 또는 글머리 기호입니다.
- 표준 탐색, 옵션 또는 명령 위치(예: 창의 콘텐츠 영역 ) 또는 탐색 모음, 메뉴 모음, 도구 모음 또는 페이지 바닥글에 배치합니다.
사용자는 다음 시각적 단서를 사용하여 시각적 검사로 링크를 인식할 수도 있지만 이러한 단서만으로는 충분하지 않습니다.
- 표시, 인쇄, 복사 또는 삭제와 같은 명령으로 시작하는 명령과 같이 클릭을 제안하는 텍스트입니다.
- 일반 텍스트 블록 내에 배치합니다.
물론 사용자는 항상 상호 작용을 통해 마우스를 가리키거나 클릭하여 링크를 확인할 수 있습니다. 중요한 작업에 링크 검색이 필요하지 않은 경우 이러한 링크를 강조 해제할 수 있습니다.

이 예제에서는 문의처, 사용 약관, 상표 및 개인정보처리방침이 링크입니다. 중요한 작업에 필요하지 않으므로 의도적으로 강조를 해제합니다. 링크에 대한 유일한 단서는 마우스 포인터가 가리키고 창 아래쪽의 표준 탐색 영역에 배치된다는 것입니다.
구체적이고 관련성이 있으며 예측 가능한 링크 만들기
링크 텍스트는 링크를 클릭한 결과를 나타내야 합니다.
특정 링크는 일반 링크보다 사용자에게 더 매력적이므로 링크를 클릭한 결과에 대한 구체적인 설명 정보를 제공하는 링크 레이블을 사용합니다. 그러나 링크 텍스트가 너무 구체적이지 않아 오해의 소지가 있고 적절한 사용을 권장하지 않는지 확인합니다.
간결한 링크는 자세한 링크보다 읽을 가능성이 높습니다. 불필요한 텍스트와 세부 정보를 제거합니다. 링크 레이블은 포괄적일 필요가 없습니다.
링크 텍스트를 평가하려면 다음을 수행합니다.
- 링크 텍스트가 링크에서 지원하는 시나리오를 반영하는지 확인합니다.
- 링크의 결과를 예측할 수 있는지 확인합니다. 사용자는 결과에 놀라지 말아야 합니다.
두 가지 작업만 수행하면...
시각적 검사만으로 링크를 검색할 수 있도록 합니다. 사용자는 링크를 찾기 위해 프로그램과 상호 작용할 필요가 없습니다.
필요한 만큼의 텍스트를 사용하여 링크를 클릭한 결과에 대한 구체적인 설명 정보를 제공하는 링크를 사용합니다. 사용자는 링크 텍스트 및 선택적 정보 설명에서 링크의 결과를 정확하게 예측할 수 있어야 합니다.
사용 패턴
링크에는 다음과 같은 몇 가지 기능 패턴이 있습니다.
| 사용 | 예시 |
|---|---|
|
탐색 링크 다른 페이지 또는 창으로 이동하는 데 사용되는 링크입니다. |
링크를 클릭하면 브라우저 창이나 마법사처럼 다른 페이지로 이동됩니다. 또는 새 창을 표시합니다. 작업 링크와 달리 탐색은 작업을 시작하지 않고 다른 위치로 이동하거나 이미 진행 중인 작업을 진행합니다. 탐색은 사용자가 항상 돌아갈 수 있기 때문에 안전을 의미합니다. 뉴스 헤드라인 이 예제에서 링크를 클릭하면 뉴스 헤드라인 페이지로 이동합니다. |
|
작업 링크 새 명령을 시작하는 데 사용되는 링크입니다. |
링크를 클릭하면 명령이 즉시 수행되거나 대화 상자 또는 페이지를 표시하여 더 많은 입력을 수집합니다. 탐색 링크와 달리 작업 링크는 기존 작업을 계속하는 대신 새 작업을 시작합니다. 작업에서 보안 사용자들이 Back 명령을 사용하여 이전 상태로 되돌릴 수 없다는 의미는 아닙니다. 명령 링크와의 혼동을 방지하기 위해 작업 링크가 호출됩니다. 로그인 이 예제에서 링크를 클릭하면 로그인 명령이 시작됩니다. |
|
도움말 링크 도움말 항목을 표시하는 데 사용되는 텍스트 링크입니다. |
링크를 클릭하면 도움말 문서가 별도의 창에 표시됩니다. 강력한 암호란? 이 예제에서 링크를 클릭하면 지정된 항목이 포함된 도움말 창이 표시됩니다. |
|
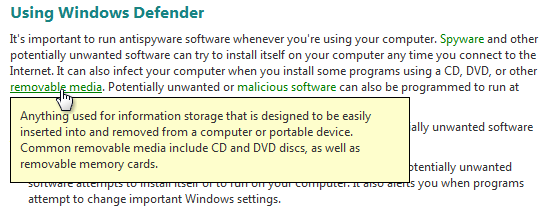
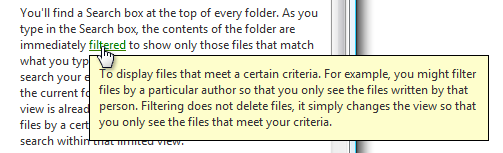
정의 링크 사용자가 링크를 클릭하거나 마우스로 가리킬 때 정보 설명에 정의를 표시하는 데 사용되는 텍스트 링크입니다. |
이 패턴은 화면 혼란을 추가하지 않고 사용자에게 알려지지 않을 수 있는 용어를 정의하는 데 유용합니다.
이 예제에서는 정보 설명 정의가 표시됩니다. |
|
메뉴 링크 메뉴를 만드는 데 사용되는 작업 링크 집합입니다. |
메뉴의 컨텍스트는 링크 집합을 나타내므로 텍스트는 일반적으로 밑줄이 표시되지 않으며(마우스로 가리키면 제외) 링크 시스템 색을 사용하지 않을 수 있습니다.
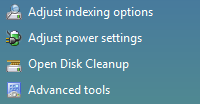
이 예제에서는 링크 집합이 메뉴를 만듭니다. |
|
옵션 링크 선택한 옵션 또는 해당 자리 표시자입니다. 여기서 링크를 클릭하면 해당 옵션을 변경하는 명령이 호출됩니다. |
일반 텍스트 링크와 달리 링크는 현재 선택한 옵션을 반영하도록 텍스트를 변경하고 항상 편집되지 않은 링크 색을 사용하여 그려집니다. 
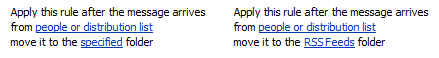
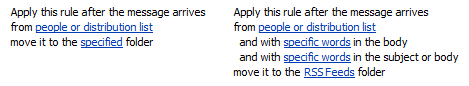
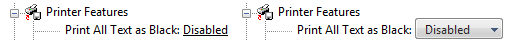
왼쪽의 예제에서는 자리 표시자 옵션이 있는 Microsoft Outlook 규칙 마법사의 규칙을 보여 냅니다. 사용자가 링크를 클릭하고 몇 가지 옵션을 선택하면 오른쪽 예제에서 링크 텍스트를 업데이트하여 결과를 표시합니다. 옵션 링크 사용은 옵션에 변수 형식이 있는 경우에 특히 적합합니다. 
오른쪽의 예제는 Outlook 규칙에 변수 형식이 있음을 보여줍니다. 
왼쪽의 예제에는 옵션 링크가 표시됩니다. 오른쪽에 표시된 것처럼 선택하면 드롭다운 목록이 됩니다. |
링크에는 다음과 같은 몇 가지 프레젠테이션 패턴이 있습니다.
| 사용 | 예시 |
|---|---|
|
일반 텍스트 링크 는 텍스트로만 구성됩니다. |
이 프레젠테이션은 인라인을 포함하여 어디서나 사용할 수 있으므로 가장 유연합니다.
이 예제에서 텍스트 색은 인라인 링크를 명확하게 식별합니다. |
|
아이콘 링크가 있는 텍스트 함수를 나타내는 이전 아이콘이 있는 텍스트입니다. |
그래픽은 링크의 시각적 표시를 추가로 제공하므로 밑줄이 표시되지 않는 일반 텍스트 링크보다 링크로 쉽게 인식할 수 있습니다. 이 패턴은 일반적으로 16x16 픽셀 아이콘을 사용합니다.
이 예제에서 아이콘은 링크의 추가 시각적 표시를 제공합니다. 
이 예제에서 표준 삼각형 재생 기호는 이 텍스트가 명령임을 나타냅니다. |
|
그래픽 전용 링크 는 그래픽으로만 구성됩니다. |
텍스트 링크가 없으므로 링크를 나타내는 링크 색이나 밑줄이 없습니다. 이러한 링크는 클릭을 제안하는 그래픽 디자인 또는 사용자가 클릭할 때 동작을 제안하는 그래픽 내의 텍스트에 따라 달라집니다. 경우에 따라 그래픽 전용 링크에 마우스를 덮어 링크를 표시할 수 있습니다. 이 방법은 시각적 검사만으로는 도움이 되지만 검색할 수는 없습니다.
이 예제에서는 시각적 검사만으로 링크를 검색할 수 없습니다. 잠재적인 인식 및 지역화 문제로 인해 그래픽 전용 링크는 작업을 수행하는 유일한 방법으로 권장되지 않습니다. |
지침
상호 작용
- 링크를 클릭한 결과가 즉각적이지 않은 경우 사용 중인 포인터를 표시합니다. 피드백이 없으면 사용자는 클릭이 발생하지 않았다고 가정하고 다시 클릭할 수 있습니다.
색
방문 및 비비전 링크에 테마 또는 링크 시스템 색을 사용합니다. 이러한 색의 의미는 모든 프로그램에서 일관됩니다. 어떤 이유로든 사용자가 이러한 색을 좋아하지 않는 경우(아마도 접근성상의 이유로) 직접 변경할 수 있습니다.
탐색 링크의 경우 방문 및 비비전 링크에 다른 색을 사용합니다. 방문한 링크의 기록은 프로그램 인스턴스 기간 동안만 유지합니다. 방문한 색은 사용자가 이미 있는 위치를 나타내는 데 중요하므로 의도치 않게 동일한 페이지를 반복적으로 다시 방문하지 못하게 합니다.
다른 유형의 링크의 경우 방문한 링크 색을 사용하지 마세요. 예를 들어 "visited" 명령을 식별하는 데는 충분한 값이 없습니다.
링크가 아닌 텍스트는 사용자가 링크라고 가정할 수 있으므로 색을 지정하지 마세요. 굵게 또는 회색 음영을 사용합니다. 그렇지 않으면 색이 지정된 텍스트를 사용합니다.
예외: 모든 링크가 밑줄로 표시되거나 표준 탐색 또는 명령 위치 내에 배치된 경우 색이 지정된 텍스트를 사용할 수 있습니다.
오답입니다:

이 예제에서는 파란색 텍스트가 링크가 아닌 텍스트에 잘못 사용됩니다.
링크 색과 대조되는 배경색을 사용합니다. 창 시스템 색은 항상 좋은 선택입니다.
오답입니다:

이 예제에서 배경색은 링크 색과 대비가 좋지 않습니다.
밑줄
- 기본 작업을 수행하는 데 필요한 링크의 경우 사용자가 시각적 검사만으로 링크를 인식할 수 있도록 시각적 단서를 제공합니다. 이러한 단서에는 밑줄, 그래픽 또는 글머리 기호 및 표준 링크 위치가 포함됩니다. 사용자는 개체를 마우스로 가리키거나 클릭하여 링크인지 확인할 필요가 없습니다. 링크가 컨텍스트에서 명확하지 않은 경우 밑줄이 그은 텍스트를 사용합니다.
- 사용자가 링크라고 가정할 수 있으므로 링크가 아닌 텍스트에 밑줄을 긋지 마세요. 그렇지 않으면 밑줄이 그어진 텍스트를 사용하는 기울반꼴을 사용합니다. 링크에 대해서만 밑라인을 예약합니다.
- 인쇄할 때는 밑줄을 인쇄하거나 색을 연결하지 마세요. 인쇄된 링크는 값이 없으며 혼동될 수 있습니다.
아이콘 링크가 있는 텍스트
- 명령 링크에 대해서만 화살표 아이콘을 사용합니다. 일반 링크는 Windows XP에서 명령 링크 대신 사용되지 않는 한 화살표 아이콘을 사용하면 안 됩니다.
- 아이콘을 텍스트 왼쪽에 놓습니다. 아이콘은 시각적으로 텍스트로 연결해야 합니다.
정답입니다:

오답입니다:

잘못된 예제에서는 아이콘이 텍스트로 이어지지 않습니다.
- 아이콘을 클릭한 결과를 텍스트 클릭과 동일하게 만듭니다. 그렇지 않으면 예기치 않고 혼란스러울 수 있습니다.
그래픽 전용 링크
- 그래픽 전용 링크를 사용하지 마세요. 사용자는 링크로 인식하기 어렵고 그래픽 내의 텍스트(클릭 시 동작을 나타내는 데 사용됨)로 인해 지역화 문제가 발생합니다.
탐색 링크
탐색 링크에 약정이 필요하지 않은지 확인합니다. 사용자는 항상 위치 탐색을 위해 뒤로를 사용하거나 취소를 사용하여 새 창을 닫아 초기 상태로 돌아갈 수 있어야 합니다.
일반 콘텐츠가 아닌 특정 콘텐츠에 연결합니다. 예를 들어 시작 부분에 연결하는 것보다 문서의 관련 섹션에 연결하는 것이 좋습니다.
링크된 자료가 관련성이 있고 도움이 되며 중복되지 않는 경우에만 링크를 사용합니다. 탐색 링크에서 구속을 사용하는 것은 가능하기 때문에 사용하지 않습니다.
링크가 외부 사이트로 이동하는 경우 사용자가 링크의 대상을 확인할 수 있도록 정보 설명 에 URL을 넣습니다.
링크 텍스트의 첫 번째 항목만 연결합니다. 중복 링크는 불필요하며 텍스트를 읽기 어렵게 만들 수 있습니다.
정답입니다:
Pictures 폴더를 사용하면 사진을 쉽게 공유할 수 있습니다. 그림의 작업을 사용하여 전자 메일로 사진을 보내거나 웹의 안전한 비공개 위치에 게시할 수 있습니다. 그림 폴더에서 직접 그림을 인쇄할 수도 있습니다.
오답입니다:
Pictures 폴더를 사용하면 사진을 쉽게 공유할 수 있습니다. 그림의 작업을 사용하여 전자 메일로 사진을 보내거나 웹의 안전한 비공개 위치에 게시할 수 있습니다. 그림 폴더에서 직접 그림을 인쇄할 수도 있습니다.
올바른 예제에서는 관련 텍스트의 첫 번째 항목만 연결됩니다.
예외:
명령에 링크가 있는 경우 지침에 링크를 넣습니다.
강력한 암호를 사용하는 것은 매우 중요합니다. 자세한 내용은 강력한 비밀번호를 참조하세요.
이 예제에서 링크는 첫 번째 발생이 아닌 명령에 있습니다.
첫 번째 항목과 멀리 떨어져 있는 경우 이후 항목에 연결합니다. 예를 들어 도움말 항목 내의 여러 섹션에서 중복으로 연결할 수 있습니다.
작업 링크
파괴적이지 않거나 쉽게 되돌릴 수 있는 명령에 작업 링크를 사용합니다. 사용자가 탐색(및 백업 기능)과 링크를 연결하기 때문에 중요한 결과를 초래하는 명령에는 링크가 적합하지 않습니다. 대화 상자 또는 확인을 표시하는 명령을 선택하는 것이 좋습니다.
정답입니다:
시작
Stop
오답입니다:
파일 삭제
잘못된 예제에서 명령은 파괴적입니다.
메뉴 링크
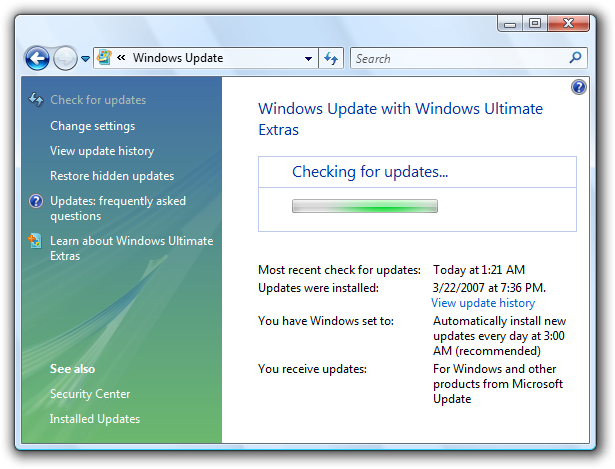
관련 탐색 및 작업 링크를 메뉴로 그룹화합니다. 표준 탐색 또는 명령 위치 내에 배치된 관련 링크의 메뉴를 사용하면 링크를 개별적으로 배치할 때보다 쉽게 링크를 찾고 이해할 수 있습니다.
선택 종속 메뉴의 경우 적용되지 않는 메뉴 링크를 제거합니다. 사용하지 않도록 설정하지 마세요. 이렇게 하면 혼란이 없으므로 사용자가 선택해야 하는 링크를 놓치지 않습니다.
선택 독립적 메뉴의 경우 적용되지 않는 메뉴 링크를 사용하지 않도록 설정합니다. 제거하지 마세요. 이렇게 하면 메뉴가 더 안정적이며 이러한 링크를 더 쉽게 찾을 수 있습니다.

Windows 업데이트 이 예제에서는 업데이트가 수행되므로 업데이트 확인 명령이 제거되지 않고 비활성화됩니다.
링크 정보 설명
링크에 추가 설명 이 필요한 경우 별도의 텍스트 컨트롤 또는정보 설명의 추가 설명에 설명을 제공하지만 둘 다 제공하지는 않습니다. 전체 문장과 문장 부호를 사용합니다. 텍스트가 같으면 둘 다 제공할 필요가 없으며 텍스트가 다른 경우 혼동됩니다.

이 예제에서 추가 설명은 링크에 대한 추가 정보를 제공합니다.

이 예제에서 정보 설명은 추가 정보를 제공합니다.
링크 텍스트의 재지정에 불과한 정보 설명을 제공하지 마세요.
오답입니다:

이 예제에서 infotip은 반복성으로 인해 사용자를 괴롭히게 할 위험이 있습니다.
Text
액세스 키를 할당하지 마세요. 탭 키를 사용하여 링크에 액세스합니다.
필요한 만큼의 텍스트를 사용하여 링크를 클릭한 결과에 대한 구체적인 설명 정보를 제공하는 링크를 사용합니다. 링크 텍스트는 링크를 클릭한 결과를 나타내야 합니다. 사용자는 링크 텍스트 및 선택적 정보 설명에서 링크의 결과를 정확하게 예측할 수 있어야 합니다.
오답입니다:

이 예제에서는 링크가 중요해 보이지만 레이블이 너무 일반적입니다. 사용자는 더 구체적인 링크를 클릭할 가능성이 높습니다.
인라인 링크의 경우:
텍스트의 대문자 및 문장 부호를 유지합니다.
텍스트가 질문인 경우가 아니면 링크에 문장 부호를 끝내는 것을 포함하지 마세요.
텍스트의 가장 관련성이 큰 부분에 연결하고 클릭하기 쉽도록 충분히 큰 링크 텍스트를 선택합니다.
정답입니다:
뉴스 그룹으로 이동합니다.
오답입니다:
뉴스 그룹으로 이동합니다.
이러한 예제에서 "Go"는 텍스트의 가장 관련성이 큰 부분이 아니며 좋은 클릭 대상을 만들 만큼 크지 않은 반면 "뉴스 그룹"은 그다지 크지 않습니다.
서로 다른 두 인라인 링크를 나란히 배치하지 않습니다. 사용자는 단일 링크라고 믿을 수 있습니다.
오답입니다:
자세한 내용은 UX 지침을 참조하세요.
이 예제에서 "UX" 및 "지침"은 서로 다른 두 링크입니다.
독립 링크의 경우(인라인이 아님):
- 문장 스타일 대문자를 사용합니다.
- 링크가 질문인 경우가 아니면 문장 부호를 끝내지 마세요.
- 모든 텍스트를 링크로 사용합니다.
화면의 다른 링크와 명확하게 구분된 링크를 사용합니다. 사용자는 링크 대상을 정확하게 예측하고 구분할 수 있어야 합니다.
오답입니다:
바이러스 백신 소프트웨어 찾기
바이러스 백신 소프트웨어 가져오기
정답입니다:
바이러스 백신 소프트웨어가 설치되어 있는지 아는 방법
바이러스 백신 소프트웨어 설치
잘못된 예제에서 두 링크 간의 구분은 불분명합니다.
링크 텍스트에 클릭 또는 클릭을 추가하지 마세요. 링크가 클릭을 의미하기 때문에 필요하지 않습니다. 또한 여기와 여기만 클릭하면 화면 읽기 프로그램에서 읽을 때 링크에 대한 정보가 전달되지 않습니다.
오답입니다:
설명을 보려면 여기를 클릭하십시오.
정답입니다:
설명
잘못된 예제에서 "여기를 클릭"은 아무 말도하지 않고 링크에 대한 정보를 전달하지 않습니다.
탐색 링크
명사로 링크를 시작하고 링크를 클릭할 위치를 명확하게 설명합니다. 끝 문장 부호를 사용하지 마세요. 경우에 따라 동사를 사용하여 탐색 링크를 시작해야 할 수 있지만 보기, 열기 또는 이동과 같이 연결의 사실에 의해 이미 암시된 탐색을 반복하는 동사를 사용하지 마세요.
웹 페이지로 이동하여 대상 사용자가 URL을 회수하고 브라우저에 입력할 것으로 예상하는 경우 탐색 링크를 URL로 표시합니다. 가능하면 이러한 URL을 짧고 기억하기 쉽게 디자인합니다.
링크에 "www"로 시작하는 웹 사이트에 대한 URL이 포함된 경우 https:// 프로토콜 이름을 생략하고 소문자 텍스트를 사용합니다.
오답입니다:
www.microsoft.com정답입니다:
microsoft.com
잘못된 예제에서 "https://" 및 "www"는 아무 말도 하지 않고 이동합니다.
작업 링크
명령적 동사로 링크를 시작하고 링크가 수행하는 작업을 명확하게 설명합니다. 끝 문장 부호를 사용하지 마세요.
명령이 성공적인 완료를 위해 추가 정보(확인 포함)가 필요한 경우 줄임표로 링크를 종료합니다. 작업을 성공적으로 완료하는 경우 작업을 수행하는 데 추가 정보가 필요한 경우에만 다른 창을 표시하는 경우 줄임표를 사용하지 마세요.
인쇄...
이 예제에서는 인쇄... 명령 링크는 자세한 정보를 수집하기 위한 인쇄 대화 상자를 표시합니다.
인쇄
반면, 이 예제에서 인쇄 명령 링크는 추가 사용자 상호 작용 없이 문서의 복사본을 기본 프린터로 인쇄합니다.
줄임표를 적절하게 사용하는 것은 사용자가 작업을 수행하기 전에 추가 선택을 할 수 있거나 작업을 완전히 취소할 수 있음을 나타내는 데 중요합니다. 줄임표에서 제공하는 시각적 신호를 통해 사용자는 두려움 없이 소프트웨어를 탐색할 수 있습니다.
필요한 경우 "now"로 작업 링크를 종료하여 탐색 링크와 구분합니다.
파일 다운로드
지금 파일 다운로드
이 예제에서 "파일 다운로드"는 파일을 다운로드하기 위한 페이지로 이동하지만 "지금 파일 다운로드"는 실제로 명령을 수행합니다.
도움말 링크
지침 및 예제는 도움말을 참조 하세요.
링크 정보 설명
- 전체 문장과 문장 부호를 사용합니다.
자세한 지침 및 예제는 도구 설명 및 정보 설명을 참조하세요.
설명서
링크를 참조하는 경우:
- 대문자를 포함하여 정확한 링크 텍스트를 사용하지만 줄임표는 포함하지 않습니다.
- 사용자 상호 작용을 설명하려면 클릭을 사용합니다.
- 가능하면 굵은 텍스트를 사용하여 링크 텍스트의 서식을 지정합니다. 그렇지 않으면 혼동을 방지하기 위해 필요한 경우에만 링크 텍스트를 따옴표로 묶습니다.
예: 검사를 시작하려면 컴퓨터 검사를 클릭합니다.