Drop-Down 색 선택기
Windows 리본 프레임워크는 분할 단추와 사용자 지정 가능한 드롭다운 색 선택기를 통해 다양한 색 설정을 노출하는 특수한 Drop-Down Color Picker 컨트롤을 제공합니다.
소개
리본 프레임워크는 Microsoft Office 색 선택기의 모양과 기능을 에뮬레이트하여 광범위한 애플리케이션에서 일관성과 친숙함을 활용하고 이에 기여할 수 있습니다.
태그
모든 리본 컨트롤과 마찬가지로 Drop-Down Color Picker는 태그를 통해 쉽게 구현되고 사용자 지정됩니다. 프레임워크는 다양한 수준의 기능을 노출하기 위해 Drop-Down Color Picker에 대한 여러 요소 특성을 제공합니다. 다음 표에서는 Drop-Down Color Picker 특성을 나열합니다.
| attribute | 설명 |
|---|---|
| ColorTemplate | Drop-Down 색 선택기의 형식을 지정하는 레이아웃 템플릿입니다. 연결된 특성 및 속성 키에 대한 컨트롤 레이아웃과 기본값을 지정하는 세 가지 템플릿이 있습니다.
|
| ChipSize | 각 색상 칩(또는 견본)의 크기입니다.
|
| 열 | 색 칩(또는 견본) 열의 수입니다. |
| CommandName | 연결된 명령 선언의 이름입니다. |
| IsAutomaticColorButtonVisible |
자동 단추를 표시하거나 숨깁니다. ColorTemplate의 값 ThemeColors 이 또는 StandardColors인 경우에만 유효합니다. |
| IsNoColorButtonVisible |
색 없음 단추를 표시하거나 숨깁니다. 모든 ColorTemplate 값에 유효합니다. |
| RecentColorGridRows |
최근 색 영역의 색 칩(또는 견본) 행 수입니다. ColorTemplate의 값이 인 경우에만 유효합니다 ThemeColors. |
| StandardColorGridRows |
표준 색 영역의 색 칩(또는 견본) 행 수입니다. |
| ThemeColorGridRows |
테마 색 영역의 색 칩(또는 견본) 행 수입니다. ColorTemplate의 값이 인 경우에만 유효합니다 ThemeColors. |
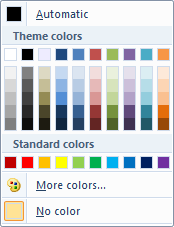
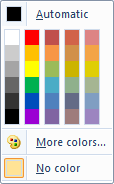
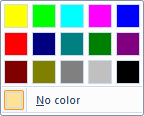
다음 스크린샷은 세 가지 색 템플릿에 대한 기본 Drop-Down 색 선택기 레이아웃을 보여 줍니다.
ThemeColors:[newline]  [줄 줄] [줄 줄] |
standardcolors:[newline]  [줄 줄] [줄 줄] |
highlightcolors:[newline]  |
각 Drop-Down Color Picker 형식에 필요한 기본 태그는 다음 예제에서 보여 줍니다.
참고
Drop-Down Color Picker는 SizeDefinition 템플릿에서 유효한 단추 컨트롤입니다.
<!-- DropDownColorPickers -->
<Command Name="cmdDropDownColorPickerGroup"
Symbol="cmdDropDownColorPickerGroup"
Comment="DropDownColorPicker Group"
Id="55000"/>
<Command Name="cmdDropDownColorPickerThemeColors"
Symbol="cmdDropDownColorPickerThemeColors"
Comment="DropDownColorPicker ThemeColors"
Id="55010"
LabelTitle="ThemeColors"
LabelDescription="ThemeColors\ndescription."/>
<Command Name="cmdDropDownColorPickerStandardColors"
Symbol="cmdDropDownColorPickerStandardColors"
Comment="DropDownColorPicker StandardColors"
Id="55011"
LabelTitle="StandardColors"/>
<Command Name="cmdDropDownColorPickerHighlightColors"
Symbol="cmdDropDownColorPickerHighlightColors"
Comment="DropDownColorPicker HighlightColors"
Id="55012"
LabelTitle="HighlightColors"/>
<Group CommandName="cmdDropDownColorPickerGroup"
SizeDefinition="ThreeButtons">
<DropDownColorPicker
CommandName="cmdDropDownColorPickerThemeColors"
ColorTemplate="ThemeColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerStandardColors"
ColorTemplate="StandardColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerHighlightColors"
ColorTemplate="HighlightColors"
StandardColorGridRows="1"/>
</Group>
코드
사용자 지정을 지원하는 특수 컨트롤로서 이러한 기능을 활용하는 Drop-Down Color Picker를 구현하려면 속성을 관리하고 컨트롤에서 발급한 명령을 처리하는 특수 애플리케이션 코드가 필요합니다.
속성
Ribbon 프레임워크는 Drop-Down Color Picker 컨트롤에 대한 속성 키 컬렉션을 정의합니다.
일반적으로 Drop-Down Color Picker 속성은 IUIFramework::InvalidateUICommand 메서드 호출을 통해 컨트롤과 연결된 명령을 무효화하여 리본 UI에서 업데이트됩니다. 무효화 이벤트는 IUICommandHandler::UpdateProperty 콜백 메서드에 의해 처리되고 속성 업데이트가 정의됩니다.
IUICommandHandler::UpdateProperty 콜백 메서드는 실행되지 않으며 애플리케이션은 프레임워크에서 속성이 필요할 때까지 업데이트된 속성 값을 쿼리합니다. 예를 들어 탭이 활성화되고 컨트롤이 리본 UI에 표시되는 경우 또는 도구 설명이 표시되는 경우입니다.
참고
경우에 따라 IUIFramework::GetUICommandProperty 메서드를 통해 속성을 검색하고 IUIFramework::SetUICommandProperty 메서드를 사용하여 설정할 수 있습니다.
다음 표에서는 Drop-Down Color Picker 컨트롤과 연결된 속성 키를 나열합니다.
| 속성 키 | 설명 | 참고 |
|---|---|---|
| UI_PKEY_AutomaticColorLabel |
자동 색 단추의 레이블을 정의합니다. ColorTemplate의 값 ThemeColors 이 또는 StandardColors인 경우에만 유효합니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_Color | 선택한 색 값을 COLORREF로 정의합니다. UI_PKEY_ColorType 값이 인 경우에만 유효합니다 UI_SWATCHCOLORTYPE_RGB. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_ColorType | 선택한 색 유형을 정의합니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_Enabled | 컨트롤이 사용자 상호 작용에 응답하는 기능을 정의합니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_Keytip | 무효화를 통해서만 업데이트할 수 있습니다. | |
| UI_PKEY_Label | 컨트롤 레이블의 문자열을 정의합니다. |
무효화를 통해서만 업데이트할 수 있습니다. |
| UI_PKEY_LargeHighContrastImage | 컨트롤에 대해 표시할 대용량 고대비 이미지를 정의합니다. |
무효화를 통해서만 업데이트할 수 있습니다. 이미지 형식에 대한 자세한 내용은 리본 이미지 리소스 지정을 참조하세요. |
| UI_PKEY_LargeImage | 컨트롤에 대해 표시할 큰 이미지를 정의합니다. |
무효화를 통해서만 업데이트할 수 있습니다. 이미지 형식에 대한 자세한 내용은 리본 이미지 리소스 지정을 참조하세요. |
| UI_PKEY_MoreColorsLabel |
기타 색... 단추의 레이블을 정의합니다. ColorTemplate의 값 ThemeColors 이 또는 StandardColors인 경우에만 유효합니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_NoColorLabel |
색 없음 단추의 레이블을 정의합니다. 모든 ColorTemplate 값에 유효합니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_RecentColorsCategoryLabel |
최근 색 범주에 대한 레이블을 정의합니다. ColorTemplate의 값 ThemeColors이 인 경우에만 유효합니다. 레이블이 지정된 범주를 포함하는 유일한 템플릿입니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_SmallHighContrastImage | 컨트롤에 대해 표시할 작은 고대비 이미지를 정의합니다. |
무효화를 통해서만 업데이트할 수 있습니다. 이미지 형식에 대한 자세한 내용은 리본 이미지 리소스 지정을 참조하세요. |
| UI_PKEY_SmallImage | 컨트롤에 대해 표시할 작은 이미지를 정의합니다. |
무효화를 통해서만 업데이트할 수 있습니다. 이미지 형식에 대한 자세한 내용은 리본 이미지 리소스 지정을 참조하세요. |
| UI_PKEY_StandardColors | Drop-Down Color Picker의 견본에 대한 COLORREF 값의 배열을 정의합니다. 각 Drop-Down Color Picker ColorTemplate 에는 그리드가 StandardColors 포함되어 있습니다. 참고: 배열의 초기 StandardColorGridRows x 열의 COLORREF 값이 표시됩니다. 배열이 태그에 선언된 견본 수 StandardColors 보다 적은 색을 정의하는 경우 누락된 칩에 대해 빈 공간이 표시됩니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_StandardColorsCategoryLabel |
표준 색 범주에 대한 레이블을 정의합니다. ColorTemplate의 값 ThemeColors이 인 경우에만 유효합니다. 레이블이 지정된 범주를 포함하는 유일한 템플릿입니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_StandardColorsTooltips | 그리드에 대한 색 견본 도구 설명의 문자열 배열을 StandardColors 정의합니다.각 Drop-Down Color Picker ColorTemplate 에는 그리드가 StandardColors 포함되어 있습니다. 참고: 표에 표시되는 StandardColors 색 견본에 레이블을 지정하는 데 필요한 도구 팁만 사용됩니다. 그리드의 견본 StandardColors 수보다 적은 수의 레이블이 제공되면 나머지 견본에 대한 기본값이 제공됩니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_ThemeColors | Drop-Down Color Picker의 견본에 대한 COLORREF 값의 배열을 정의합니다. ColorTemplate의 값 ThemeColors이 인 경우에만 유효합니다. 참고: 배열의 초기 ThemeColorGridRows x 열의 COLORREF 값이 표시됩니다. 배열이 태그에 선언된 견본 수 ThemeColors 보다 적은 색을 정의하는 경우 누락된 칩에 대해 빈 공간이 표시됩니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_ThemeColorsTooltips | 그리드에 대한 색 견본 도구 설명의 문자열 배열을 ThemeColors 정의합니다.ColorTemplate의 값 ThemeColors이 인 경우에만 유효합니다. 참고: 표에 표시되는 ThemeColors 색 견본에 레이블을 지정하는 데 필요한 도구 팁만 사용됩니다. 그리드의 견본 ThemeColors 수보다 적은 수의 레이블이 제공되면 나머지 견본에 대한 기본값이 제공됩니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_ThemeColorsCategoryLabel |
테마 색 범주에 대한 레이블을 정의합니다. ColorTemplate의 값 ThemeColors이 인 경우에만 유효합니다. 레이블이 지정된 범주를 포함하는 유일한 템플릿입니다. |
IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
| UI_PKEY_TooltipDescription |
UI_PKEY_TooltipTitle 연결된 도구 설명에 대한 문자열을 정의합니다. |
무효화를 통해서만 업데이트할 수 있습니다. |
| UI_PKEY_TooltipTitle | 명령 도구 설명의 문자열을 정의합니다. |
무효화를 통해서만 업데이트할 수 있습니다. |
명령 처리기
IUICommandHandler::UpdateProperty 메서드는 위에 나열된 속성 키를 통해 Drop-Down Color Picker를 사용자 지정하는 데 사용됩니다. 다음 예제에서는 사용자 지정 스타일 기본 설정 또는 태그에 선언된 사용자 지정 견본 눈금에 따라 Drop-Down Color Picker의 색 견본을 설정하는 방법을 보여 줍니다.
STDMETHODIMP DropDownColorPickerHandler::UpdateProperty(
UINT nCmdID,
__in REFPROPERTYKEY key,
__in_opt const PROPVARIANT* ppropvarCurrentValue,
__out PROPVARIANT* ppropvarNewValue)
{
HRESULT hr = E_NOTIMPL;
if (key == UI_PKEY_ThemeColors)
{
COLORREF rThemeColors[TOT_THEME_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rThemeColors); i++)
{
// any COLORREF
rThemeColors[i] = RGB(0, 255, 0);
}
hr = InitPropVariantFromUInt32Vector(
&rThemeColors, ARRAYSIZE(rThemeColors), ppropvarNewValue);
}
else if (key == UI_PKEY_StandardColors)
{
ULONG rStandardColors[TOT_STANDARD_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rStandardColors); i++)
{
// any COLORREF
rStandardColors[i] = RGB(255, 0, 0);
}
hr = InitPropVariantFromUInt32Vector(
&rStandardColors, ARRAYSIZE(rStandardColors),ppropvarNewValue);
}
else if (key == UI_PKEY_ThemeColorsTooltips)
{
BSTR rThemeTooltips[TOT_THEME_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rThemeTooltips); i++)
{
// any constant character string
rThemeTooltips[i] = L"Green";
}
hr = InitPropVariantFromStringVector((PCWSTR *)&rThemeTooltips, 50, ppropvarNewValue);
}
else if (key == UI_PKEY_StandardColorsTooltips)
{
static BSTR rStandardTooltips[TOT_STANDARD_COLORS];
for (LONG i = 0; i < ARRAYSize(rStandardTooltips); i++)
{
// any constant character string
rStandardTooltips[i] = L"Red";
}
hr = InitPropVariantFromStringVector(
(PCWSTR *)&rStandardTooltips, 20, ppropvarNewValue);
}
return hr;
}
다음 예제에서는 리본 애플리케이션에 Drop-Down Color Picker 견본 색을 노출하는 IUICommandHandler::Execute 메서드의 구현을 보여 줍니다.
STDMETHODIMP DropDownColorPickerHandler::Execute(
UINT nCmdID,
UI_EXECUTIONVERB verb,
__in_opt const PROPERTYKEY* key,
__in_opt const PROPVARIANT* ppropvarValue,
__in_opt IUISimplePropertySet* pCommandExecutionProperties)
{
HRESULT hr = E_NOTIMPL;
if (*key == UI_PKEY_ColorType)
{
UI_SWATCHCOLORTYPE uType =
(UI_SWATCHCOLORTYPE)PropVariantToUInt32WithDefault(
*ppropvarValue,
UI_SWATCHCOLORTYPE_NOCOLOR);
COLORREF color;
switch(uType)
{
case UI_SWATCHCOLORTYPE_RGB:
PROPVARIANT var;
pCommandExecutionProperties->GetValue(UI_PKEY_Color, &var);
color = PropVariantToUInt32WithDefault(var, 0);
break;
case UI_SWATCHCOLORTYPE_AUTOMATIC:
color = COLOR_WINDOWTEXT;
break;
case UI_SWATCHCOLORTYPE_NOCOLOR:
color = MSONoFill;
break;
}
// do with your color what you will...
gInternalColor = color;
hr = S_OK;
}
return hr;
}