Add a hub
Azure DevOps Services
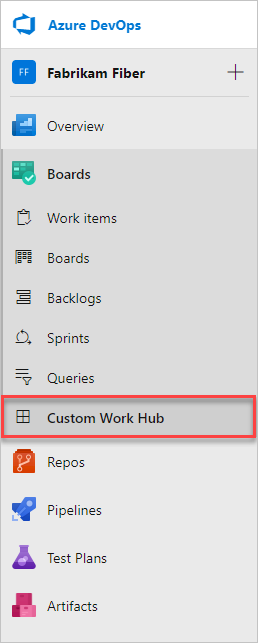
In this article, we'll create a new hub that displays in Azure Boards after the Sprints and Queries hubs.

Structure of an extension
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
Get the client SDK: SDK.js
The core SDK script, SDK.js, enables web extensions to communicate to the host, Azure DevOps Services, frame. This script also initializes, notifies that the extension loaded, or gets context about the current page. Get the Client SDK SDK.js file and add it to your web app.
Place it in the home/sdk/scripts folder.
Use the 'npm install' command via the command line (requires Node) to retrieve the SDK:
npm install azure-devops-extension-sdk
Note
For more information, see Azure DevOps Web Extension SDK.
Your hub page: hello-world.html
- Every hub displays a web page
- Check out the targetable hub groups in the extension points reference
Create a hello-world.html file in the home directory of your extension.
Reference the SDK and call init() and notifyLoadSucceeded().
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
Your extension's manifest file: vss-extension.json
- Every extension must have an extension manifest file
- Read the Extension manifest reference
- Find out more about the contribution points in Extensibility points
Create a json file (vss-extension.json, for example) in the home directory with the following contents:
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Note
Change the publisher to your publisher name. To create a publisher, see Package, publish, and install.
Icons
The icons stanza specifies the path to your extension's icon in your manifest.
Add a square image titled logo.png, as shown in the extension manifest.
Contributions
The contributions stanza adds your contribution - the Hello hub - to your extension manifest.
For each contribution in your extension, the manifest defines the following:
- type of contribution, hub
- contribution target, the work hub group (check out all of the targetable hub groups,
- the properties specific to each type of contribution. A hub has the following properties.
| Property | Description |
|---|---|
| name | Name of the hub. |
| order | Placement of the hub in the hub group. |
| uri | Path (relative to the extension base URI) of the page to surface as the hub. |
Scopes
Include the scopes that your extension requires.
In this case, we need vso.work to access work items.
Files
The files stanza states the files that you want to include in your package - your HTML page, your scripts, the SDK script, and your logo.
Set addressable to true unless you include other files that don't need to be URL-addressable.
Note
For more information about the extension manifest file, such as properties and function, check out the extension manifest reference.
Next steps
Related articles
Atsiliepimai
Jau greitai: 2024 m. palaipsniui atsisakysime „GitHub“ problemų, kaip turiniui taikomo atsiliepimų mechanizmo, ir pakeisime jį nauja atsiliepimų sistema. Daugiau informacijos žr. https://aka.ms/ContentUserFeedback.
Pateikti ir peržiūrėti atsiliepimą, skirtą