Konfigūruoti produkto dimensijų reikšmes, kad jos būtų rodomos kaip pavyzdžiai
Šiame straipsnyje aprašoma, kaip konfigūruoti produkto dimensijų vertes kaip snčiąnčią Microsoft Dynamics 365 Commerce pardavimo būstinę. Daugiau informacijos apie produkto dimensijas ieškokite Produkto dimensijos.
„Dynamics 365 Commerce” palaiko dydžio, stiliaus ir spalvos dimensijų naudojimą, kad būtų galima atspindėti produkto variantus. Produkto dimensijos turi draugiškus pavadinimus, rodomus produkto informacijos puslapiuose (PDP), kad būtų galima pasirinkti produkto variantus. Šių draugiškų pavadinimų pavyzdžiai yra „Mažas”, „Vidutinis” ir „Didelis” – dydžiams, o spalvoms – „Juoda” ir „Ruda”. Tačiau tuo atveju, jei produktas palaiko daugybę variantų, reikia kelių pasirinkimų kiekvienam produkto variantui peržiūrėti. Tačiau vartotojams gali būti lėta ir nuobodu naršyti bei rinktis produkto variantus.
Kai dimensijos yra rodomos kaip pavyzdžiai PDP puslapiuose, klientams pateikiamos produktų variantų vaizdinės peržiūros versijos. Jie gali lengvai naršyti didžiulį spalvų, raštų ir tekstūrų pasirinkimą, bei greitai peržiūrėti skirtingus produkto variantų derinius.
Dimensijų rodymo kaip pavyzdžių funkcija įgalina „Commerce” naudoti šešioliktainius („hex”) kodus ir vaizdus dimensijų rodymui kaip pavyzdžių. Be to, panašios dimensijos, pavyzdžiui, spalvos, gali būti sugrupuotos produktų sąrašo puslapiuose. Pavyzdžiui, klientas ieško mėlynos spalvos produktų. Jei įvairios mėlynos spalvos dimensijos reikšmės yra sugrupuojamos kartu, ieškos rezultatai rodys produktus, turinčius skirtingus mėlynos atspalvius. Dimensijos grupavimas žymiai pagerina produkto tikslinimo patirtį ir padeda klientams rasti daugiau produktų naudojant vieną produkto ieškos užklausą.
Banknotas
Dimensijų rodymo kaip pavyzdžių funkcija yra prieinama „Dynamics 365 Commerce“ 10.0.20 versijos leidime.
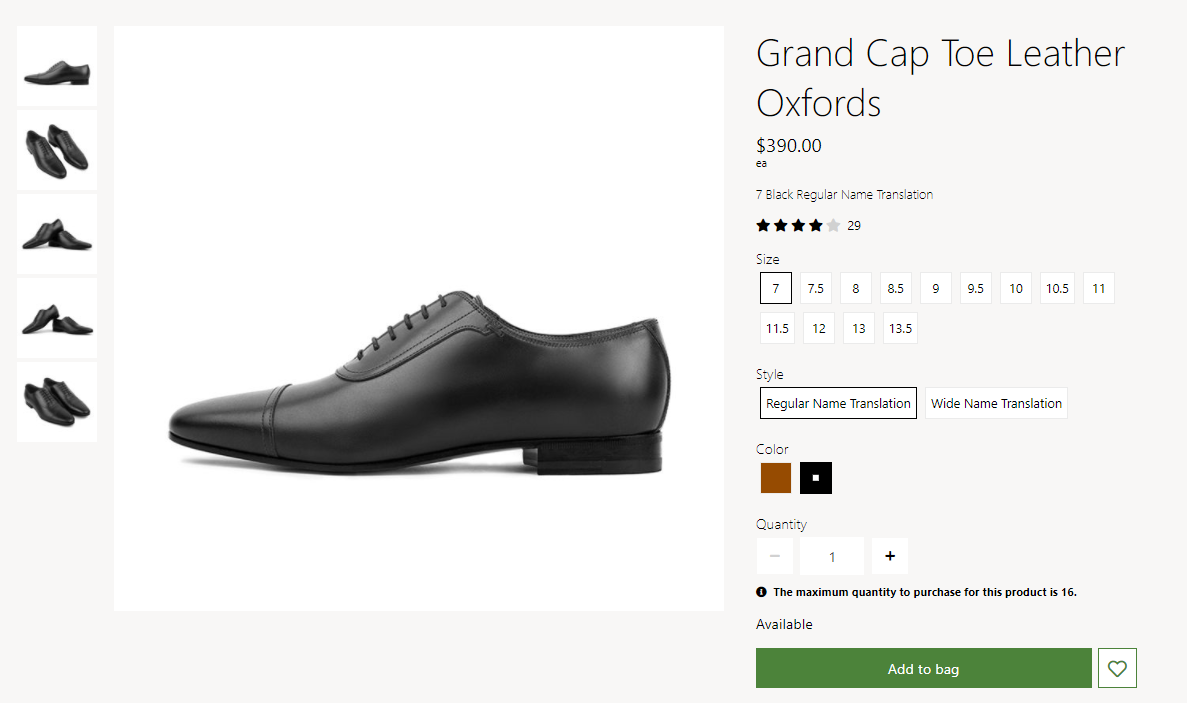
Toliau pateiktoje iliustracijoje rodomas pavyzdys, kuriame spalvos rodomos kaip pavyzdžiai „Commerce“ PDP puslapyje.

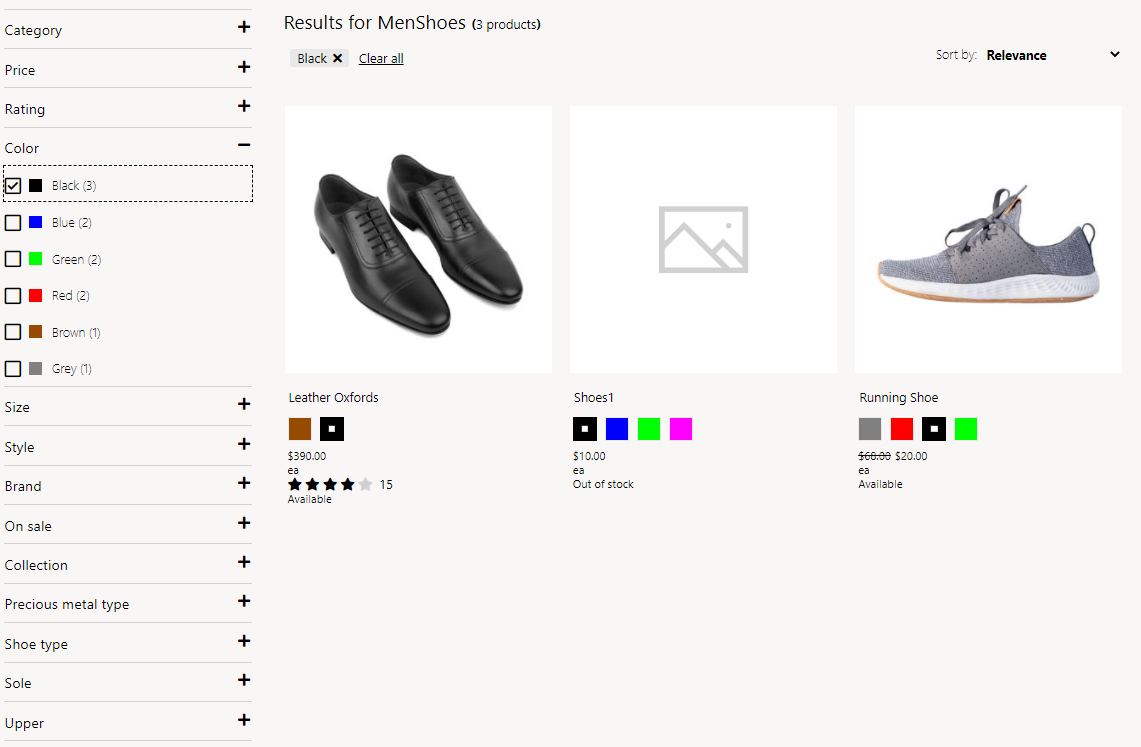
Toliau pateiktoje iliustracijoje rodomas pavyzdys, kuriame spalvos rodomos kaip pavyzdžiai „Commerce“ ieškos rezultatų sąrašo puslapyje.

Dimensijų rodymo kaip pavyzdžių funkcijos įgalinimas „Commerce“ būstinėje
Norėdami įjungti ekrano dimensijas kaip "Commerce Headquarters" funkciją, > eikite į darbo sričių funkcijų valdymą ir įjunkite mechanizmą Įgalinti mechanizmą, kad dimensijas būtų galima pateikti kaip funkciją. Įgalinus šią funkcijos vėliavėlę, atitinkamose "Commerce Headquarters: Hexcode,URL (for images) ir RefinerGroup" lentelėse pridedami trys nauji kiekvienos dimensijos laukai.
Dimensijos reikšmių konfigūravimas „Commerce” būstinėje
Dimensijų rodymo kaip pavyzdžių funkcija yra palaikoma dydžio, stiliaus ir spalvos dimensijoms. Šešioliktainio kodo ir vaizdo URL reikšmės atitinkamoms dimensijoms gali būti nurodytos „Commerce” būstinėje. Pagal numatytuosius nustatymus, jeigu šešioliktainio kodo ir vaizdo URL reikšmės nėra pateiktos dimensijai, sistema parodys dimensijos draugiško pavadinimo tekstą.
Konfigūravimas gali būti atliekamas bet kuriuo iš toliau pateiktu lygiu:
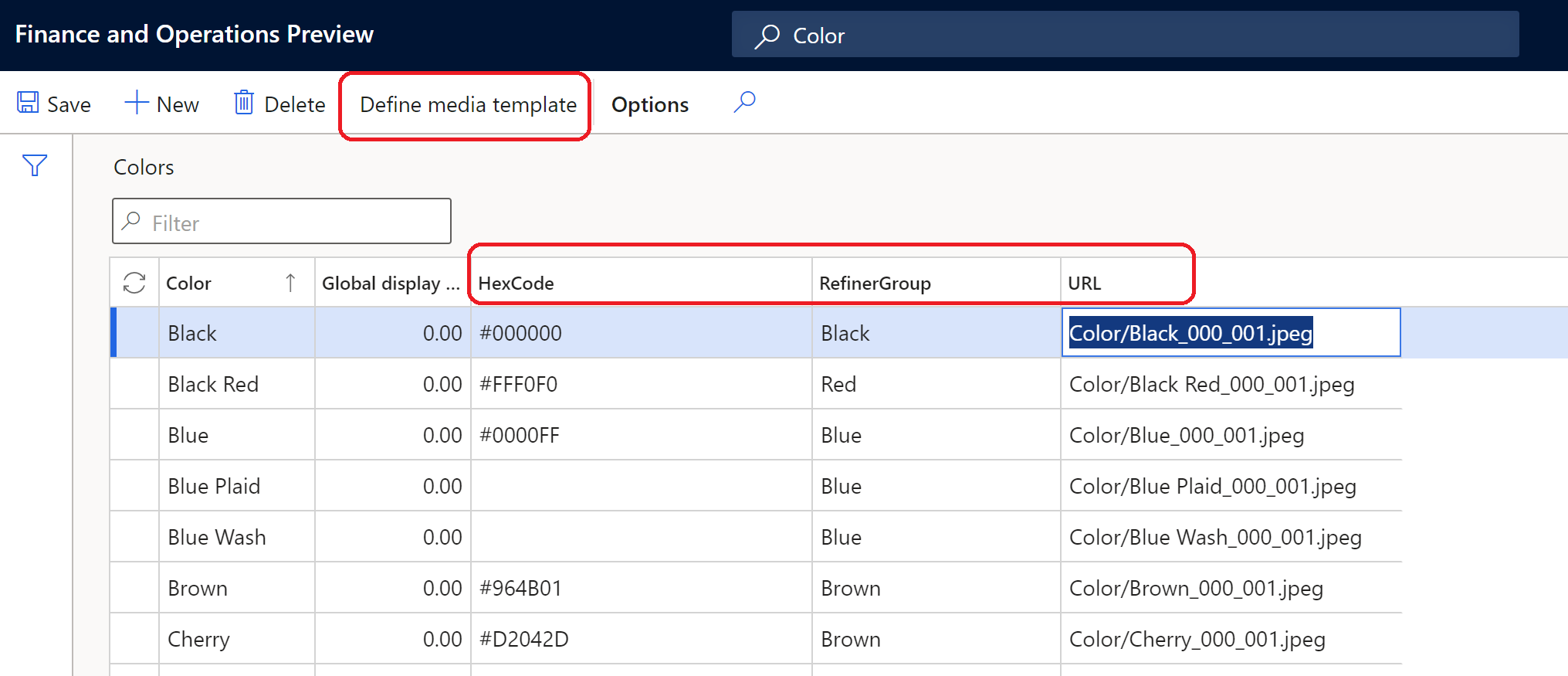
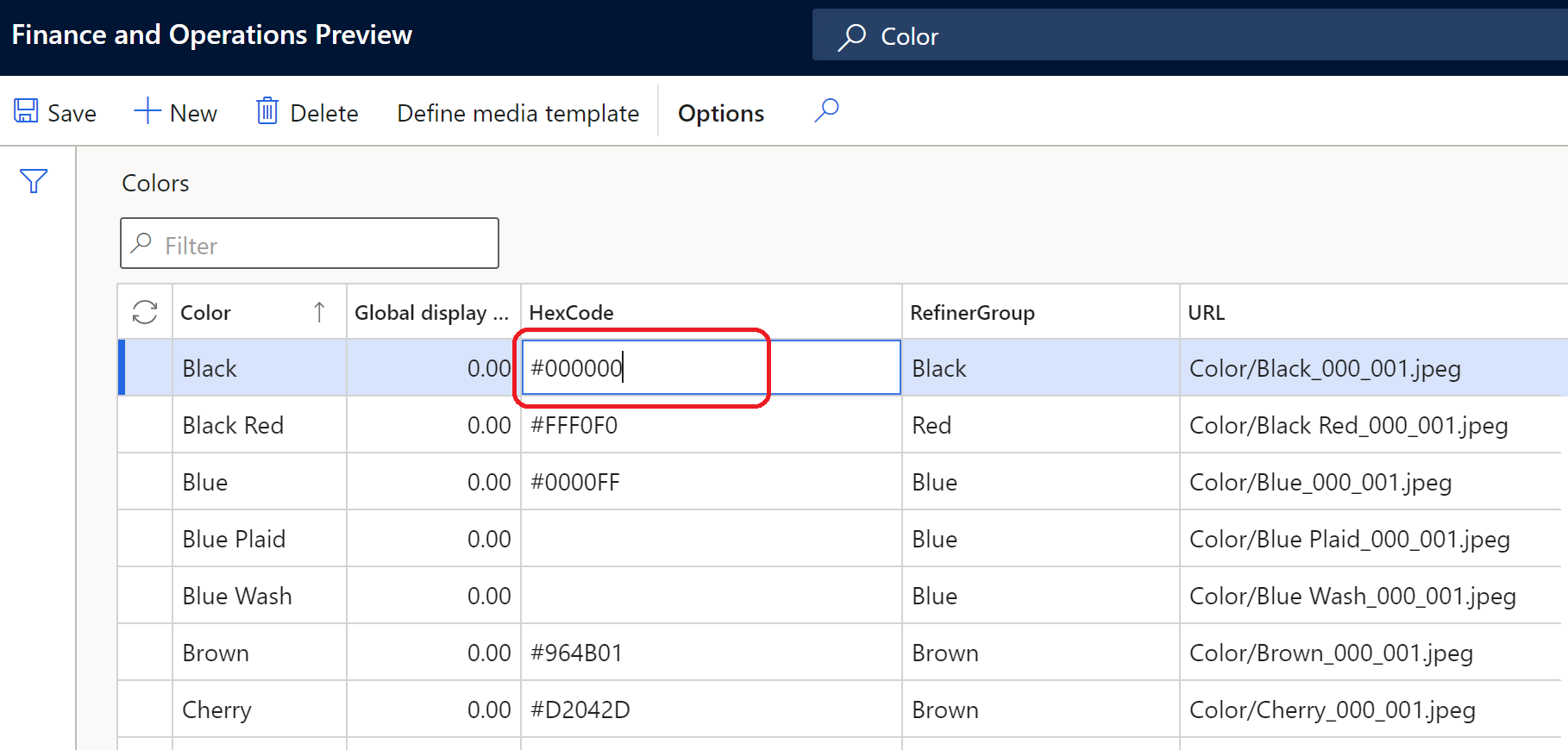
Dimensija – "Commerce Headquarters" atidarykite dimensijos puslapį ieškodami Spalvos, Dydis arba Stilius. Kiekvieno puslapio tinklelyje pateikiamos dimensijų reikšmės. Galite valdyti rodymo tvarkos, šešioliktainio kodo ir vaizdo URL reikšmes. Šioje iliustracijoje parodyta konfigūracijos pavyzdys spalvų puslapyje.

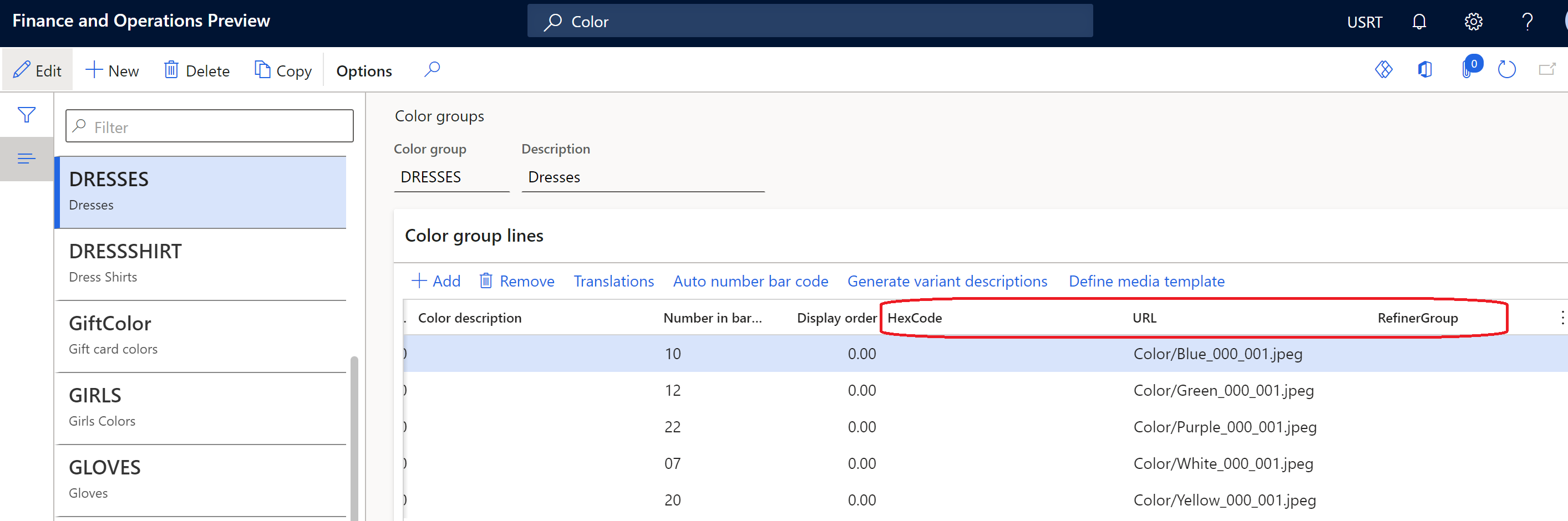
Dimensijų grupė – norėdami Dynamics 365 Commerce sukurti dimensijų grupes , galite naudoti ypatybę RefinerGroup . Jei dimensijų grupės apibrėžtos, atidarykite atitinkamą puslapį ieškodami spalvų grupės, dydžių grupės arba stilių grupės. Dimensijos – „Commerce” būstinėje atidarykite dimensijos puslapį ieškodami Spalvos, Dydžio arba Stiliaus. Šioje iliustracijoje parodyta konfigūracijos pavyzdys spalvų grupių puslapyje.

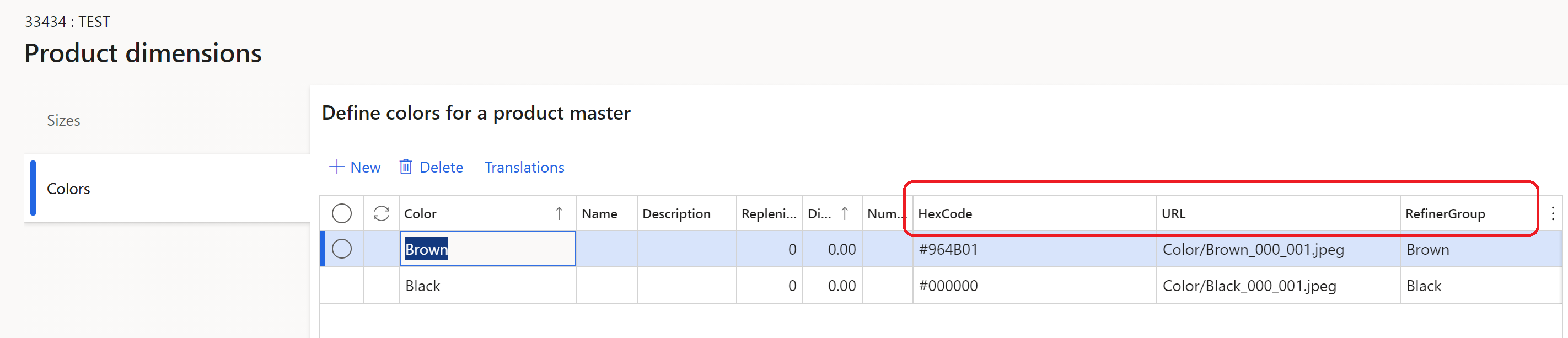
Produkto dimensija (kuriant produktą) – kurdami naują produktą, dimensijų vertėms įvesti galite naudoti puslapį Produkto dimensijos. Gali būti, kad jau nustatyti esamų produktų hexcode, URL (vaizdų) ir refinerGroup laukai. Tačiau reikšmes galite keisti taip, kaip jums reikia. Toliau pateikta iliustracija rodo pavyzdį, konfigūraciją produkto dimensijų puslapyje.

Banknotas
Šešioliktainio kodo ir vaizdo URL konfigūracijų procesas vyksta tuo pačiu principu, kuris yra naudojamas dimensijų rodymo tvarkos valdymui.
Dimensijos reikšmių konfigūravimas naudojant šešioliktainius kodus
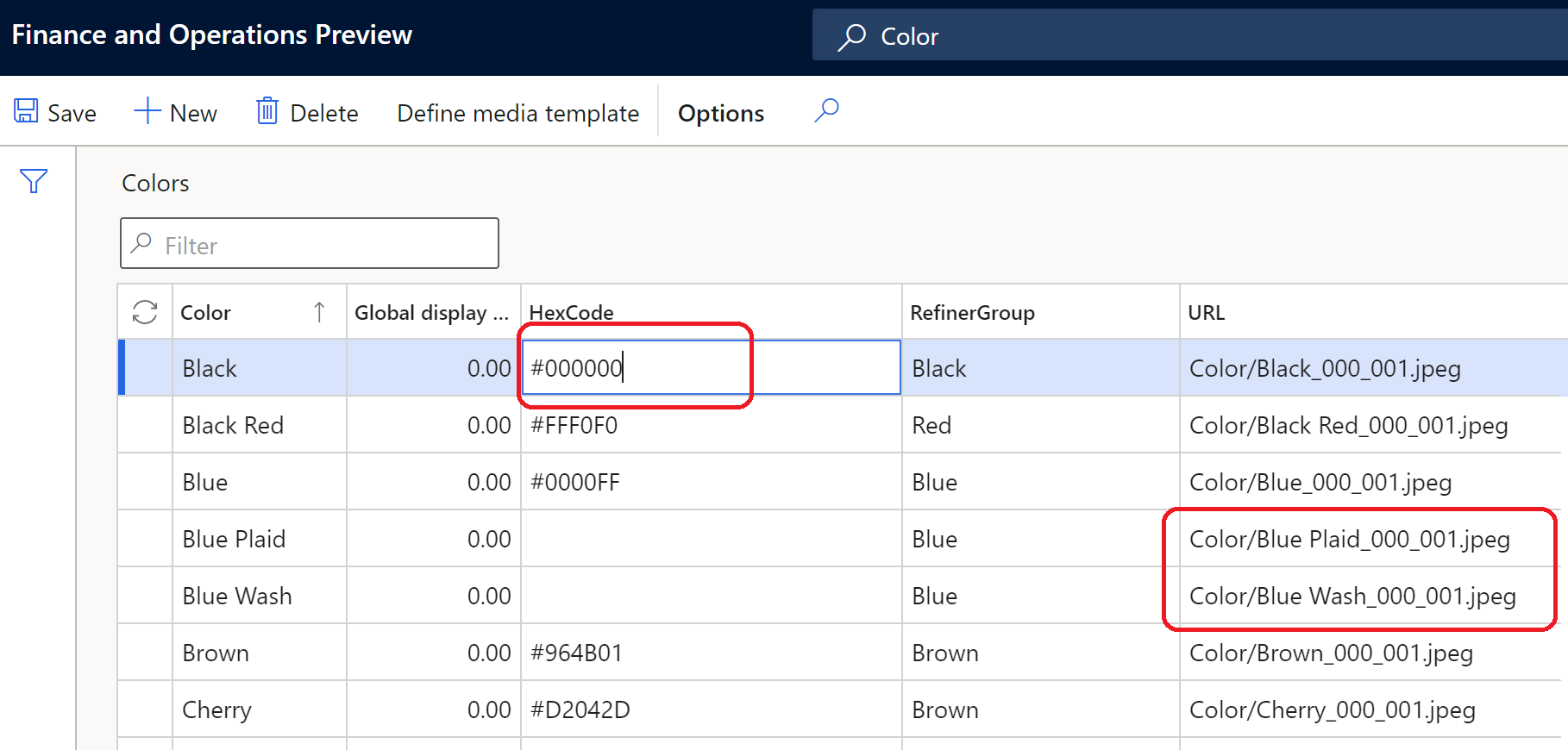
Daugeliui spalvos dimensijų turi būti pateikta šešioliktainio kodo spalvos reikšmė dimensijos puslapiuose „Commerce” būstinėje. Pavyzdžiui, juoda spalva turi turėti hex kodo vertę #00000. Kai „Commerce” sugeneruoja svetainės puslapį, šešioliktainį kodą atvaizduoja spalvos pavyzdys.
Toliau pateiktoje iliustracijoje rodomas pavyzdys, kuriame spalvos dimensijos yra konfigūruojamos naudojant šešioliktainio kodo reikšmes.

Dimensijų reikšmių konfigūravimas naudojant vaizdo URL
Kai kurios spalvos dimensijos atspindi raštus, o ne vientisas spalvas. Pavyzdžiui, spalvos dimensija gali būti apibrėžta kaip „leopardo.” Tokiais atvejais galite efektyviau atvaizduoti spalvos dimensijas, jei pavyzdžiams naudosite publikuotus vaizdus, o ne šešioliktainius kodus.
Turite įkelti kiekvieną vaizdą į „Commerce” svetainių daryklę ir jį publikuoti. Tada įveskite vaizdo URL publikuotam vaizdui atitinkamose dimensijos puslapiuose „Commerce” būstinėje. Jei dimensija buvo pasirinkta rodymui kaip pavyzdys, tačiau šešioliktainis kodas nėra apibrėžtas, „Commerce” atliks vaizdo peržvalgą, kai generuos puslapį. Jei vaizdo peržvalga nepavyksta, „Commerce” parodys dimensijos draugiško pavadinimo tekstą.
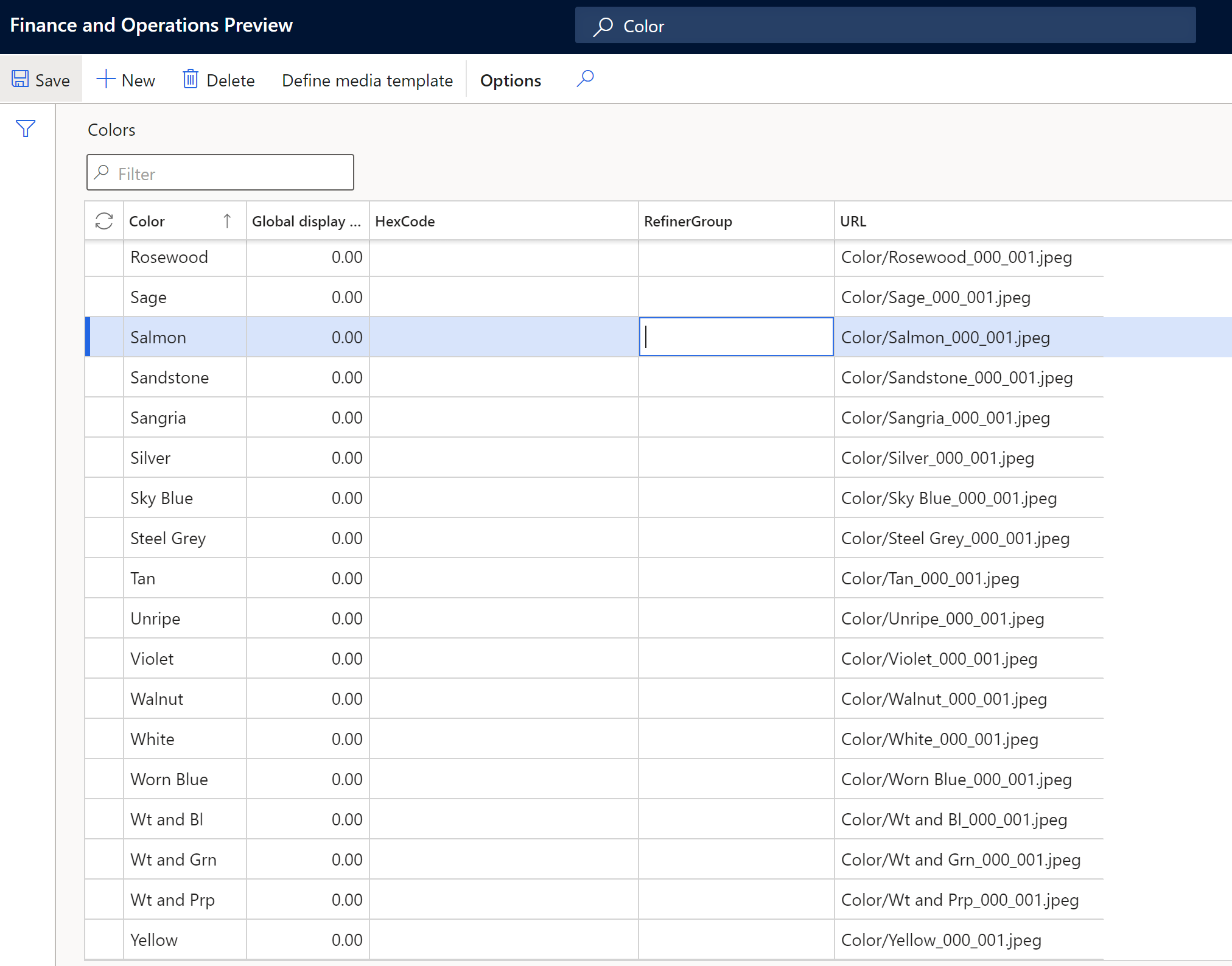
Toliau pateikta iliustracija rodo pavyzdį, kur vaizdo URL naudojami konfigūracijoje, pateiktoje spalvų puslapyje.

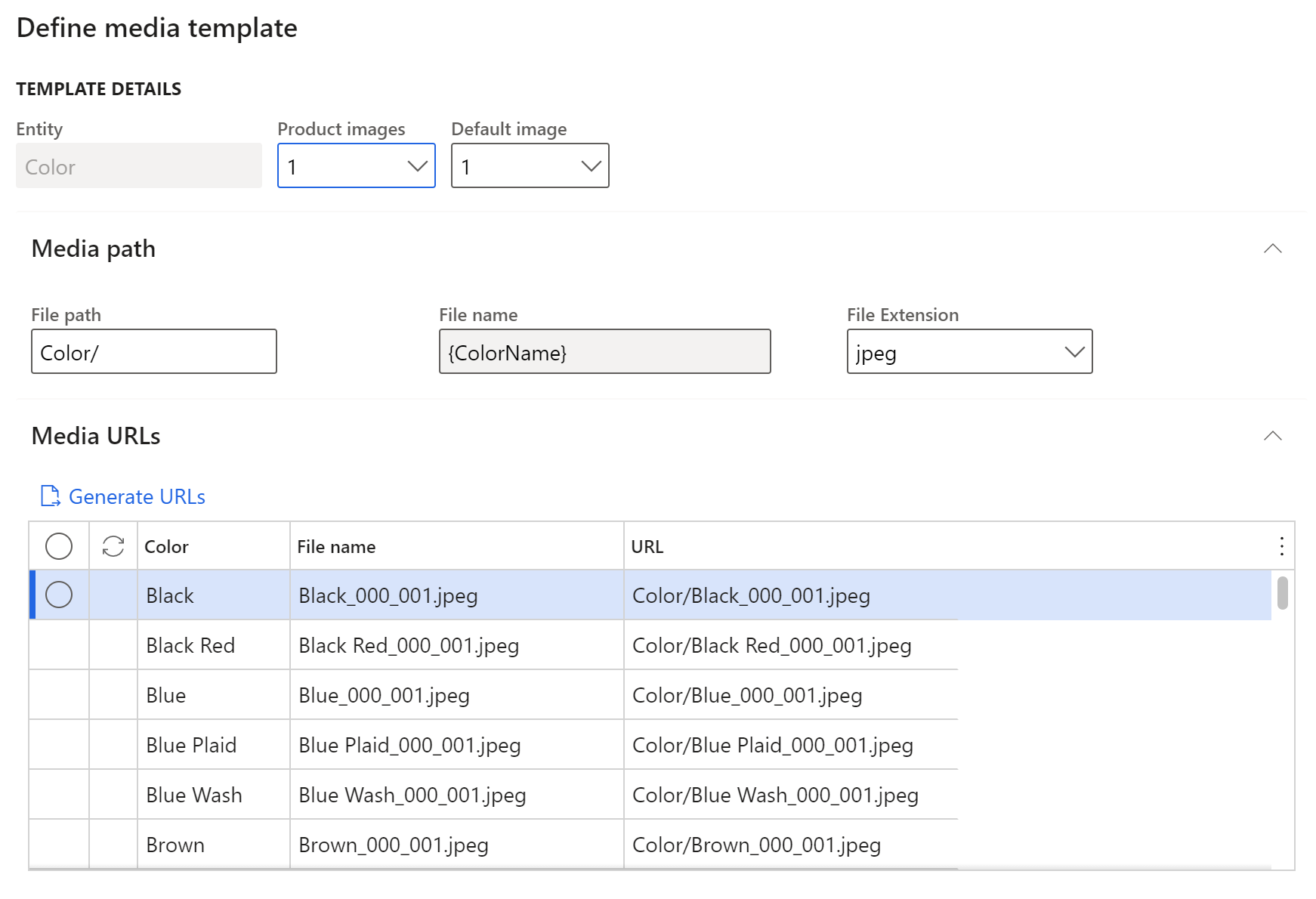
Galite naudoti laikmenos šabloną vaizdo URL apibrėžti taip pat, kaip ir galite jį naudoti produkto ir kategorijos vaizdams. Kai keliate vaizdus į svetainių daryklę, failo pavadinimo konvencijos ir failo keliai turi būti nuoseklūs.
Toliau pateiktoje iliustracijoje rodomas pavyzdys, kuriame vaizdo URL yra naudojami laikmenos šablono konfigūracijai.

Dimensijų reikšmių konfigūravimas naudojant tiek šešioliktainius kodus, tiek vaizdo URL
Daugelį spalvų dimensijų galite konfigūruoti tiek šešioliktainiais kodais, tiek vaizdo URL. „Commerce” generavimo atsarginė logika automatiškai ieškos šešioliktainio kodo arba vaizdo URL spalvos pavyzdžiui rodyti. Naudodami tiek šešioliktainius kodus, tiek vaizdo URL, spalvos dimensijoms konfigūruoti, padedate supaprastinti vaizdo valdymą, kai spalvų skaičius yra didžiulis.
Šiame pavyzdyje pateikiamas pavyzdys, kuriame konfigūracijoje spalvos puslapyje naudojami ir hex kodai, ir vaizdo URL.

Tikslinimo priemonės grupių konfigūravimas
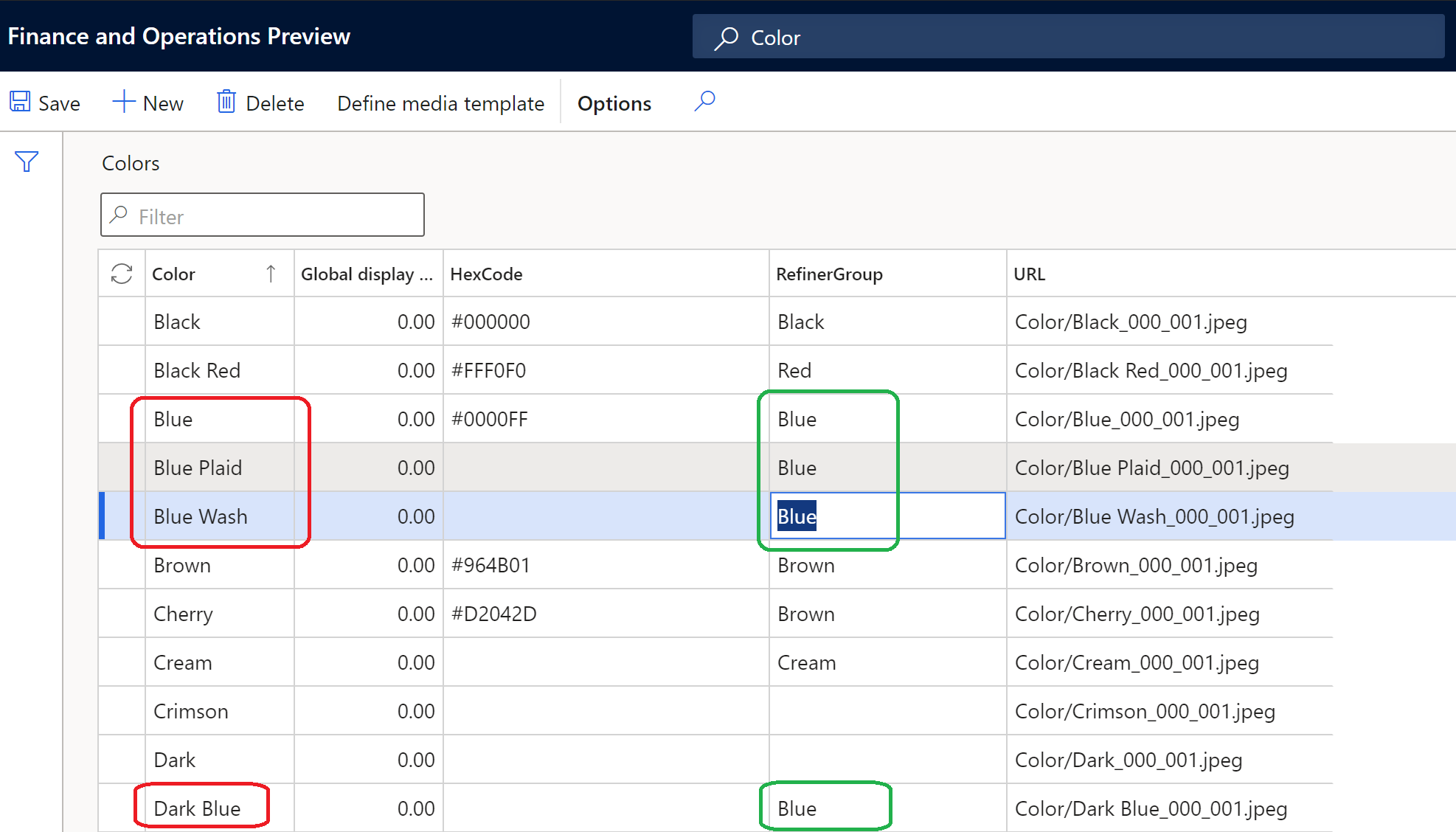
Nurodę dimensijos reikšmės hex kodą arba vaizdo URL, taip pat galite nurodyti lauko RefinerGroup reikšmę. Šis laukas apibūdina dimensiją, kuri turėtų būti naudojama panašioms dimensijos reikšmėms grupuoti tikslinimo patirtyje.
Pavyzdžiui, jei jūsų spalvos dimensijos reikšmės yra „mėlyna”, „languota mėlyna”, „šviesiai mėlyna” ir „tamsiai mėlyna”, kiekviena reikšmė yra susieta su skirtingu šešioliktainiu kodu arba vaizdo URL. Todėl kiekviena reikšmė atrodys kaip skirtinga spalva atitinkamų produktų PDP puslapiuose ir kortelėse. Tačiau jei visas spalvų dimensijų vertes susiesite su mėlyna refinerGroup verte, ieškant "mėlynų" produktų bus generuojami produktų, kurių dimensijos spalvos vertės yra "mėlyna,mėlynas plaid", "mėlynas mėlynas" ir "tamsiai mėlyna", sąrašo puslapio ieškos rezultatai.
Šiame pavyzdyje pateikiamas pavyzdys rodo ryšį tarp Commerce Headquarters ypatybės Color ir RefinerGroup .

Vaizdų valdymas „Commerce“ svetainės kūrimo priemonėje
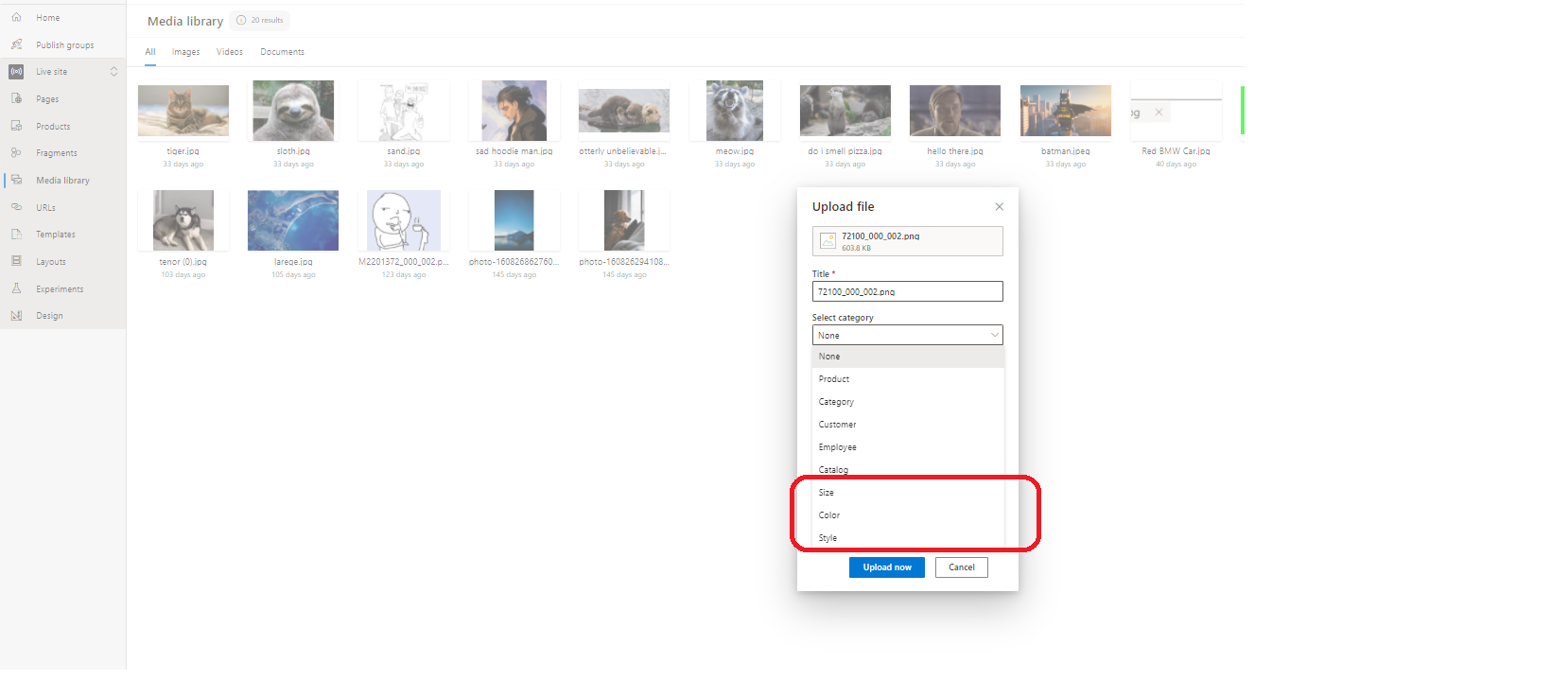
Jei vaizdo URL yra panaudoti kuriai nors dimensijos reikšmei, atitinkami vaizdai turi būti įkelti į „Commerce” svetainių daryklę. Kiekvieno vaizdo vieta turi atitikti failo pavadinimą ir aplanko kelią, kurie yra apibrėžti vaizdui „Commerce” būstinėje. Vaizdų failai turi būti įkelti į atitinkamą vietų kategoriją svetainių daryklėje. Pavyzdžiui, spalvų vaizdai turi būti įkelti į aplanką Spalvos kategorija. Norėdami gauti daugiau informacijos apie tai, kaip įkelti vaizdus į svetainės generatorių, žr. Nusiųsti vaizdus.
Šioje iliustracijoje pateikiamas pavyzdys, kuriame į svetainės generatoriaus laikmenų biblioteką nusiunčiamas dialogo langas Įkelti failus. Joje aprašomos galimos pasirinkti dydžio , spalvos ir stiliaus kategorijos.

Pavyzdžių rodymo el. prekybos puslapiuose įgalinimas
Tam, kad pavyzdžiai galėtų pasirodyti el. prekybos svetainės puslapiuose, kuriems reikia dimensijos pasirinkimo, pavyzdžiui, PDP ir sąrašų puslapiuose, turite sukonfigūruoti dimensijos svetainės parametrus „Commerce” būstinėje. Daugiau informacijos ieškokite Dalyje Taikyti svetainės parametrus dimensijoms.
Be to, turite įgalinti ieškos rezultatų modulių ieškos rezultatų ypatybę Įtraukti produkto atributus. Jei jūsų svetainė naudoja pritaikytus kategorijos puslapius, turėtumėte atnaujinti tuose puslapiuose naudojamus paieškos rezultatų modulius, kad būtų įgalinti produkto atributai įtraukti į ieškos rezultatų ypatybę. Daugiau informacijos ieškokite ieškos rezultatų modulyje.
Atsargų supratimas apie operacijas
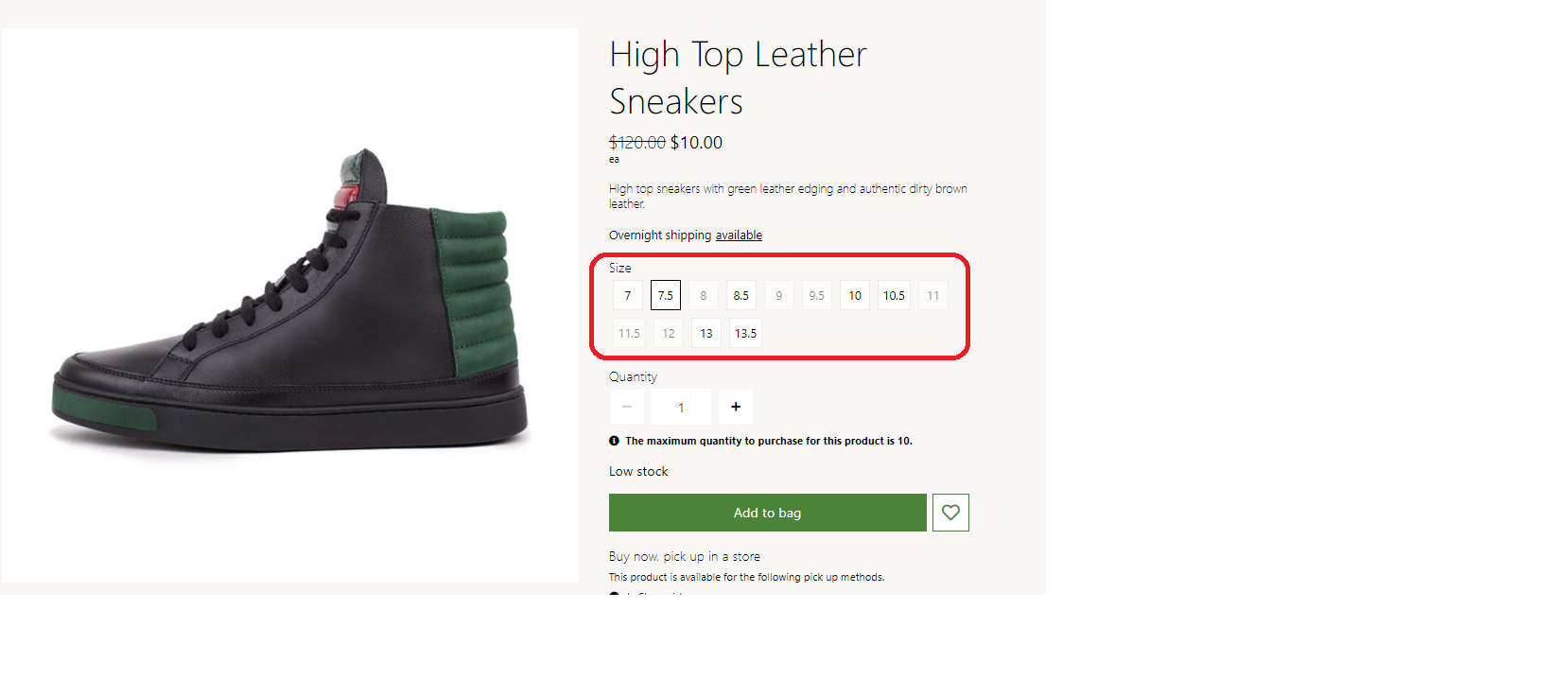
Funkcija turi pasirinktines galimybes parodyti produkto varianto spalvos arba dimensijos atsargų prieinamumą. Pavyzdžiui, produktas parduodamas keliais dydžiais, bet kai kurių dydžių nėra atsargose. Šiuo atveju atsargose neturių produktų sąsojai atvaizduojami kitaip, kad būtų galima nurodyti, jog jie negalimi. Ši galimybė padeda sumažinti klientų spustelėjimus, reikalingus produkto pasiekiamumui nustatyti.
Panaudos atsargų prieinamumo funkciją galima sukonfigūruoti naudoti ir PDPs, ir ieškos ar kategorijų sąrašo puslapiuose, kuriuose rodomos operacijos. Norėdami jį suaktyvinti, turite nustatyti dimensijos pasirinkimo ypatybės atnaujinimo mediją kaip Teisinga laikmenų modulyje. Šis parametras leidžia atnaujinti medijų paveikslėlius, kai pasirinktos dimensijos.
Svarbu
Sukeitimo inventoriaus prieinamumo funkcija yra prieinama „Commerce" 10.0.21 versijoje. Tam reikia, kad būtų įdiegta „Commerce“ modulio bibliotekos paketo versija 9.31.
Šis pavyzdys rodo atsargų supratimo apie PDP dydžio didinimo pavyzdį.

Pavyzdžių rodymas EKA ir kituose kanaluose
„Commerce” šiuo metu neturi visiškai parengto diegimo, palaikančio pavyzdžių rodymą Elektroniniame kasos aparate (EKA) ir kituose kanaluose. Tačiau galite įdiegti pavyzdžio rodymo funkciją kaip plėtinį, dėl kurio kanalo API grąžina šešioliktainius kodus ir vaizdo URL, reikalingus pavyzdžių generavimui.