Įvykiai
Power BI DataViz Pasaulio čempionatas
02-14 16 - 03-31 16
Su 4 galimybes įvesti, galite laimėti konferencijos paketą ir padaryti jį LIVE Grand Finale Las Vegase
Sužinokite daugiauŠi naršyklė nebepalaikoma.
Atnaujinkite į „Microsoft Edge“, kad pasinaudotumėte naujausiomis funkcijomis, saugos naujinimais ir techniniu palaikymu.
Šiame straipsnyje apibrėžiama, kaip naudojami profesionalių kūrėjų sukurti kodo komponentai, naudojantys Power Apps component framework pasirinktiniuose puslapiuose. Norėdami sužinoti, ar galima naudoti mažą kodo pasirinktinį UX, žr. drobės komponentų įtraukimas į pasirinktinį modeliu pagrįstos programos puslapį.
Svarbu
Pastaba
Kodo komponentai profesionalams suteikia galimybę kurti pasirinktinius kodo komponentus, kad juos būtų galima naudoti programoje. Šis kodo išplėtimo mechanizmas teikia pirmos klasės programų gyvavimo ciklo valdymo (ALM) galimybę sklandžiai išplėsti komponentus visiems programų kūrėjams visoje organizacijoje. Kodo komponentus galima pakartotinai naudoti pasirinktiniuose puslapiuose, drobėje ir modeliuotose programose. Juos galima centralizuotai atnaujinti, supakuoti ir perkelti naudojant standartinius „Microsoft Dataverse“ sprendimus. Daugiau informacijos: Power Apps Component Framework
Norėdami naudoti kodo komponentus pasirinktiniame puslapyje, turite įjungti komponentų Power Apps component framework funkciją. Daugiau informacijos: Įjungti Power Apps component framework funkcijas
Šiame skyriuje apibrėžiama, kaip kurti, importuoti ir tikrinti kodo komponentus.
Pasirinktinių puslapių kodo komponentai atitinka tą patį modelį, kaip ir su drobės programa. Kodų komponentus reikia pirmiausia įgyvendinti, kad juos būtų galima įtraukti į pasirinktinį puslapį. Norėdami sukurti kodo komponentą, žr. Pirmojo komponento kūrimas.
Taip pat galite pabandyti paleisti OOB komponentų pavyzdžius ir pradėti nuo pradžių. Įdiegus kodo komponentą, jį galima supakuoti į sprendimą ir įtraukti į jį, kad jį būtų galima naudoti visuose pasirinktiniuose puslapiuose pagal modeliu pagrįstas ir „Dataverse“ drobės programas. Daugiau informacijos: Kodų komponentų programos ciklo valdymas (ALM).
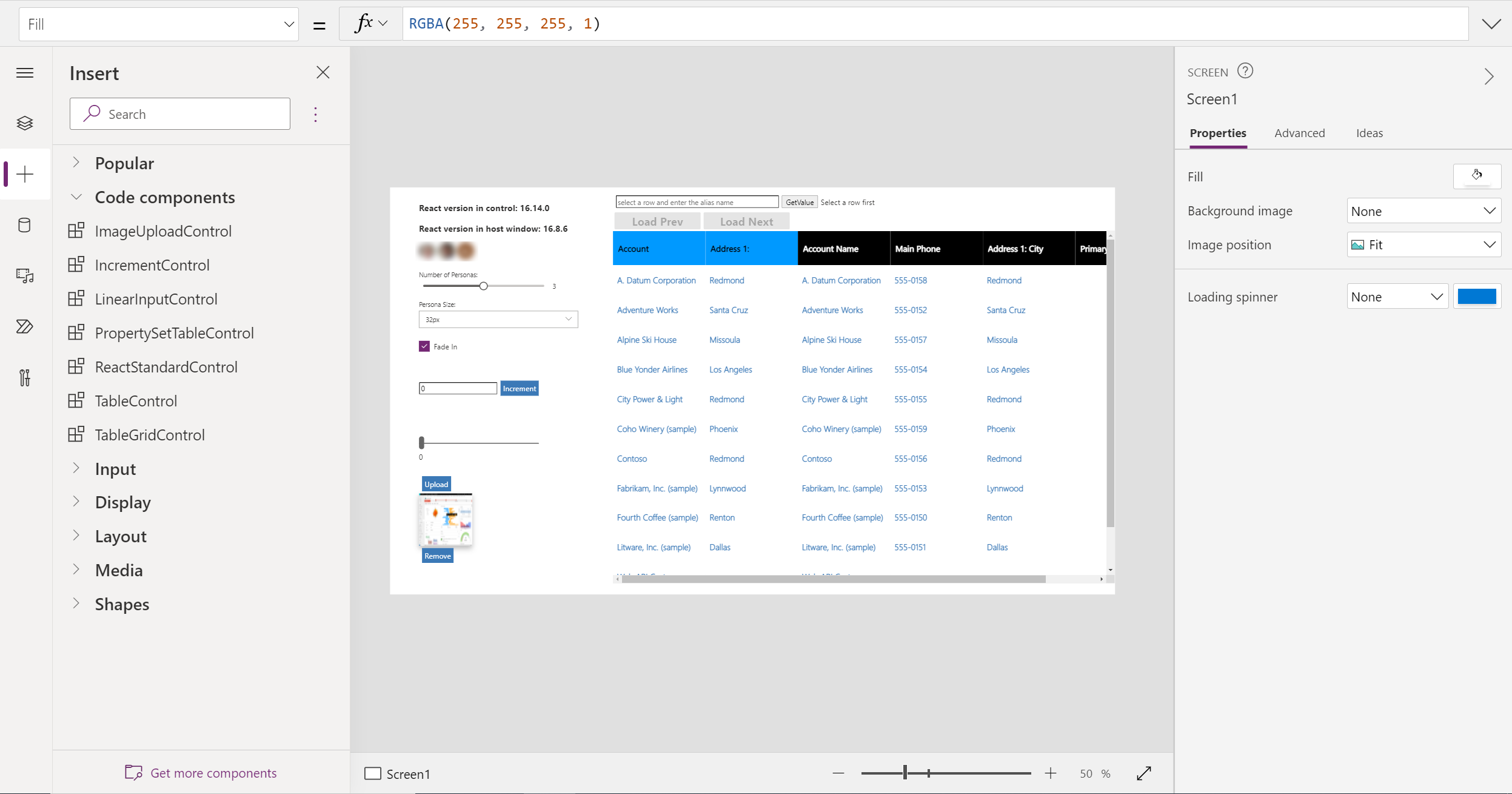
Aplinkoje pasirinktiniai puslapiai gali naudoti visus kodų komponentus, anksčiau importuotus į „Dataverse“ sprendimus. Kairiojoje srityje pažymėkite Įtraukti (+) tada puslapio apačioje pasirinkite daugiau komponentų. Komponentų importavimo srityje pamatysite skirtuką Kodas, kuriame rodomi visi aplinkos kodo komponentai.
Pastaba
Naujai pridėtus kodo komponentus dabar galima rasti skyriuje Kodo komponentai. Jį galima įtraukti į pasirinktinį puslapį.
Kaip ir drobės programos, kodo komponentai yra interaktyvūs ir juos galima išbandyti pasirinktinės puslapių studio kūrimo aplinkoje. Tačiau konkrečios API, pvz., ir, kurios iškviečiamas tik pasirinktinio puslapio vykdymo laiku, rodys klaidos pranešimą „Web APIs“, „Navigation“ „Metodas neįrašomas".
Šią klaidą galite atmesti ir publikuoti pasirinktinį puslapį. Tada įtraukite šį pasirinktinį puslapį į modeliu pagrįstą programą ir publikuokite programą, kad būtų rodomas pasirinktinio puslapio žiniatinklio API veiksmas.
Toliau pateiktame vaizde pateikiamas standartinis žiniatinklio API pavyzdžio valdiklis ir naršymo API valdiklis, įtrauktas į pasirinktinį ir puslapį, dirbantį publikuotame modeliu pagrįstoje programoje.
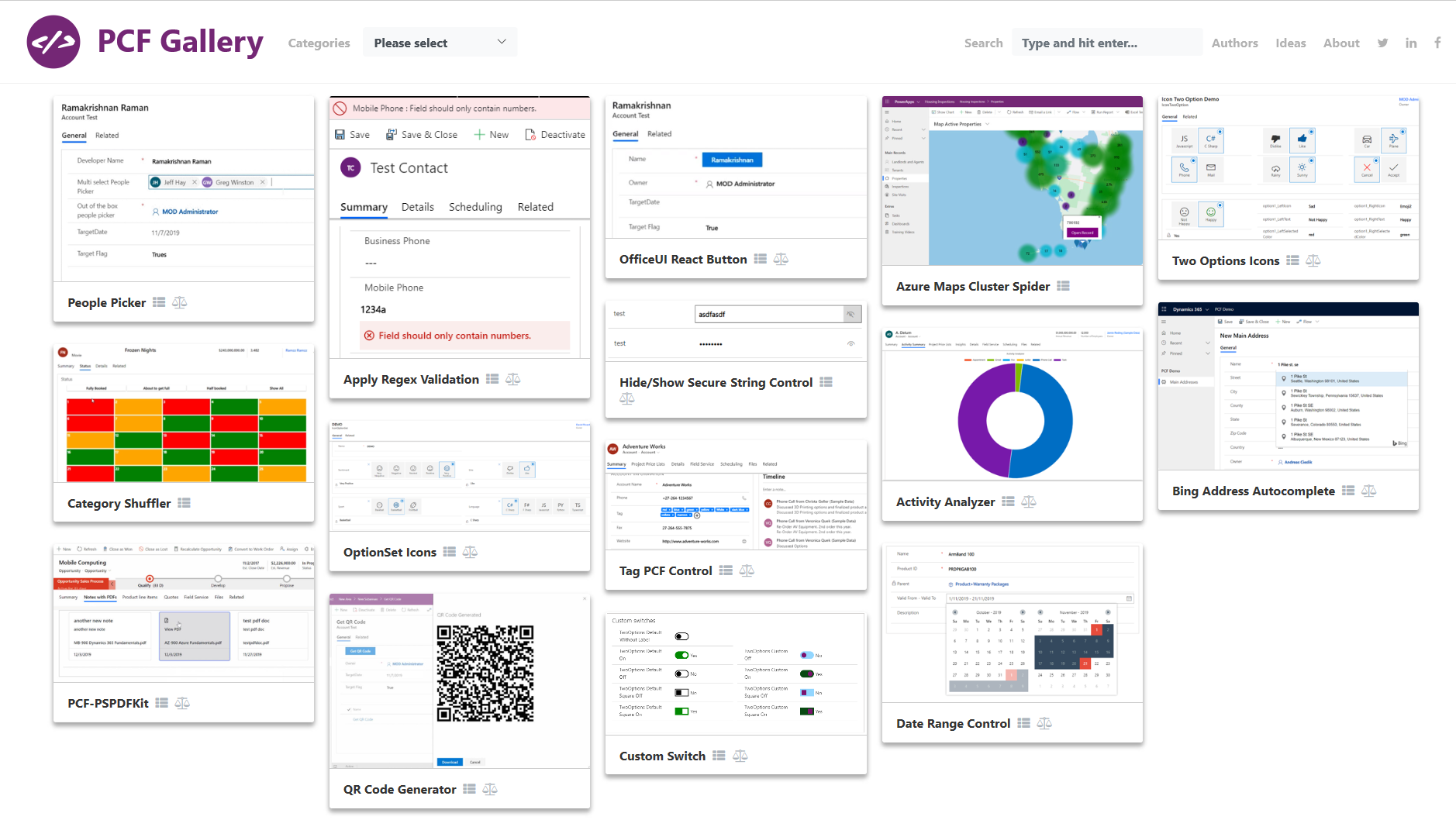
Taip pat galite naudoti kitus „Microsoft" komponentų pavyzdžius.

Arba išmėginkite iš „Power Apps“ bendruomenės galerijos.

Modeliu pagrįstos programos pasirinktinio puslapio apžvalga (peržiūra)
Pasirinktinio puslapio savo įtraukimas į modeliu pagrįstą programą
Įvykiai
Power BI DataViz Pasaulio čempionatas
02-14 16 - 03-31 16
Su 4 galimybes įvesti, galite laimėti konferencijos paketą ir padaryti jį LIVE Grand Finale Las Vegase
Sužinokite daugiauMokymas
Modulis
Build a Power Apps component - Training
Learn how to build a custom Power Apps component, create a code component solution package, and then test and debug a code component.
Sertifikatas
Microsoft Certified: Power Platform Developer Associate - Certifications
Demonstrujte, jak zjednodušit, automatizovat a transformovat obchodní úlohy a procesy pomocí microsoft Power Platform Developer.