Mokymo priemonė: kodo komponentų apžvalga portaluose
Pastaba
Nuo 2022 m. spalio 12 d. „Power Apps“ portalai tampa „Power Pages“. Daugiau informacijos: „Microsoft Power Pages“ dabar yra visuotinai prieinama (tinklaraštis)
Greitai perkelsime ir suliesime „Power Apps“ portalų dokumentaciją su „Power Pages“ dokumentacija.
Per šį mokymą komponento pavyzdį sukursite naudodami „Power Apps component framework“. Supakuosite šį komponentą į Dataverse aplinką ir įtrauksite komponentą į modeliu pagrįstą programą. Tada konfigūruosite Power Apps portalus, kad įtrauktumėte komponentą į pagrindinę formą ir įtrauktumėte pagrindinę formą į tinklalapį. Galiausiai apsilankysite portalų tinklalapyje ir bendrausite su komponentu.
Būtinosios sąlygos
- Jūsų portalo versija turi būti 9.3.3.x arba naujesnė.
- Darbo pradžios portalo paketas turi būti 9.2.2103.x arba didesnis.
Pastaba
Šis vadovėlis yra pagrįstas esamų „Power Apps component framework“ pamoka, kuri padės jums sukurti TSLinearInputComponent galimybės lentelėje pagrindinėje formoje. Taip pat galite naudoti bet kurį esamą arba naują komponentą ir bet kurią kitą lentelę šiai mokymo priemonei. Tokiu atveju įsitikinkite, kad naudojate savo komponentą ir formą, kai atlikote šio mokymo veiksmus.
1 veiksmas. Pirmojo komponento sukūrimas
Norėdami sukurti komponento pavyzdį, atlikite veiksmus, nurodytus skyriuje Sukurkite savo pirmąjį komponentą. Šios mokymo programos pabaigoje komponentas, pavadintas TSLinearInputComponent, bus supakuotas ir įkeltas į jūsų Dataverse aplinką.
2 veiksmas. Kodo komponento įtraukimas į modeliu pagrįstos programos lauką
Dabar, kai į savo Dataverse aplinką įkėlėte TSLinearInputComponent, atlikite mokymo programoje nurodytus veiksmus Kodo komponento įtraukimas į lauką modeliu pagrįstose programose , kad įtrauktumėte komponentą į galimybių lentelę pagrindinėje formoje.
3 veiksmas. Modeliu pagrįstos programos tikrinimas naudojant naują komponentą
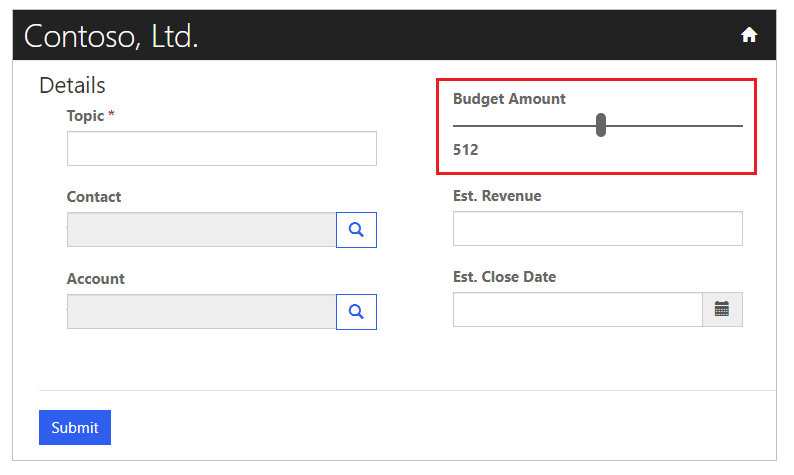
Galite atnaujinti esamą modeliu pagrįstą programą arba sukurti naują programą su forma, į kurią įtraukėte komponentą. Pavyzdžiui, šiame paveikslėlyje parodyta, kaip atrodo galimybių lentelės pagrindinė forma, kai naudojamas šio vadovėlio kodo komponentas.

4 veiksmas. Įtraukite kodo komponentą į paprastąją formą portaluose
Atlikdami šį veiksmą sukursite naują pagrindinę formą portaluose ir įtrauksite komponentą į sukurtą pagrindinę formą. Vietoj to, taip pat galite naudoti esamą paprastąją formą.
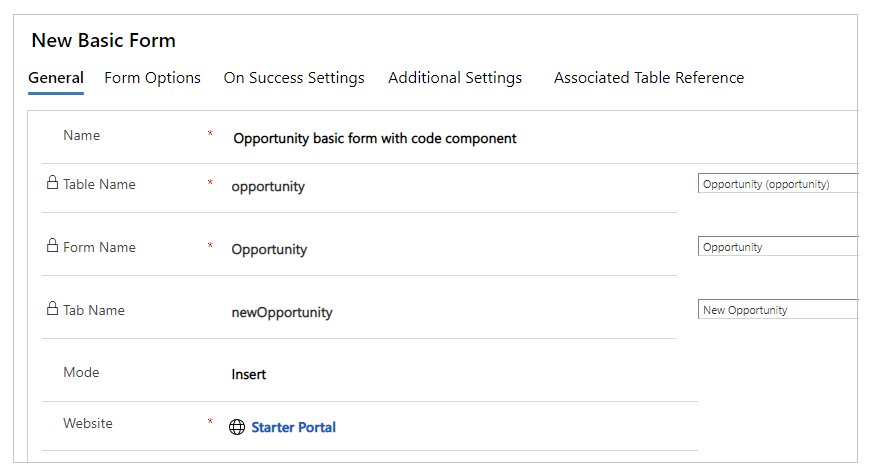
4.1 veiksmas. Naujos paprastosios formos kūrimas
Atidarykite Portalo valdymo programą.
Kairiosios srities dalyje Turinys pasirinkite Paprastosios formos.
Pasirinkite Nauja.
Įveskite Pavadinimą. Pavyzdžiui, Galimybių paprastoji forma su kodo komponentu.
Pasirinkite Pagrindinį pavadinimą kaip Galimybę.
Jei naudojate Formos pavadinimą, pažymėkite modeliu pagrįstą programos formą, į kurią įtraukėte kodo komponentą anksčiau šioje mokymo priemonėje.
Pasirinkite Skirtuko pavadinimą.
Pasirinkite savo portalo Svetainę.

Pasirinkite Įrašyti ir uždaryti.
4.2 veiksmas. Kodo komponento įtraukimas į paprastąją formą
Atidarykite Portalo valdymo programą.
Kairiosios srities dalyje Turinys pasirinkite Paprastosios formos.
Pasirinkite pagrindinę formą, kurią sukūrėte atlikdami ankstesnį veiksmą.
Pažymėkite Susijęs.
Pasirinkite Paprastosios formos metaduomenys.
Pasirinkite Naujos paprastosios formos metaduomenys.
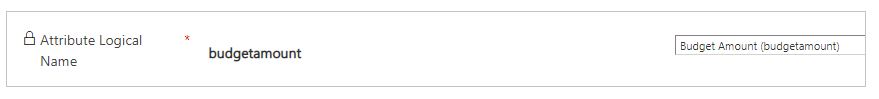
Pasirinkite Tipą kaip Atributas.
Kaip atributo loginio pavadinimą pasirinkite Biudžeto suma.

Įveskite Žyma. Pavyzdžiui, Biudžeto suma.
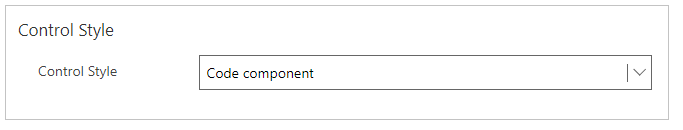
Jei tai valdiklio stilius, pažymėkite Kodo komponentas.

Pasirinkite Įrašyti ir uždaryti.
5 veiksmas. Tinklalapio kūrimas portaluose naudojant pagrindinę formą
Atidarykite portalą „Power Apps“ studijos portale.
Viršutiniame kairiajame kampe pasirinkite Naujas puslapis.
Pažymėkite Tuščias.
Dešinioje ypatybių srityje atnaujinkite tinklalapio pavadinimą. Pavyzdžiui, galimybės.
Atnaujinti dalinį URL. Pavyzdžiui, galimybės.
Išplėskite teises.
Išjunkite Puslapis pasiekiamas visiems.
Pasirinkite žiniatinklio vaidmenis, kuriems turėtų būti suteikta prieiga prie šio puslapio.
Puslapio rengyklės dalyje po antrašte pažymėkite stulpelio skyrių.
Kairiojoje naršymo srityje pasirinkite Komponentai.
Srityje Portalo komponentai pasirinkite Forma.
Dešinioje ypatybių srityje pažymėkite Naudoti esamą.
Dalyje Pavadinimas pasirinkite paprastąją formą, kurią sukūrėte anksčiau šiuose mokymuose.
Patarimas
Jei nematote galimos formos, bandykite Sinchronizuoti konfigūraciją, kad sinchronizuotumėte pakeitimus iš „Dataverse“.
Viršutiniame dešiniajame kampe pažymėkite Naršyti žiniatinklio svetainę.
Tinklalapyje dabar bus rodoma pagrindinė galimybių lentelės forma su kodo komponentu kaip slankikliu, panašiai kaip ji rodoma naudojant modeliu pagrįstą programą tai pačiai formai.

Paskesni veiksmai
Apžvalga: Kodo komponentų naudojimas portaluose
Taip pat žr.
Power Apps component framework apžvalga
Pirmojo komponento sukūrimas
Kodo komponentų įtraukimas į lauką ar lentelę modeliu pagrįstose programose
Pastaba
Ar galite mums pranešti apie dokumentacijos kalbos nuostatas? Atlikite trumpą apklausą. (atkreipkite dėmesį, kad ši apklausa yra anglų kalba)
Apklausą atliksite per maždaug septynias minutes. Asmeniniai duomenys nėra renkami (privatumo nuostatos).
Atsiliepimai
Jau greitai: 2024 m. palaipsniui atsisakysime „GitHub“ problemų, kaip turiniui taikomo atsiliepimų mechanizmo, ir pakeisime jį nauja atsiliepimų sistema. Daugiau informacijos žr. https://aka.ms/ContentUserFeedback.
Pateikti ir peržiūrėti atsiliepimą, skirtą