Create page and bookmark navigators
APPLIES TO:
Power BI Desktop
Power BI service
Using Power BI’s built-in navigators, you can quickly build page and bookmark navigation experiences with just a few clicks. These navigators should save hours of effort building and managing your page or bookmark navigation experiences.
You can find this capability in Power BI Desktop or Power BI service.
Video
Watch this video showing how to add page and bookmark navigators, and then try it yourself.
Note
This video might use earlier versions of Power BI Desktop or the Power BI service.
Page navigator
On the Insert tab, select Buttons > Navigator > Page navigator.

When you select the Page navigator option, Power BI automatically creates a page navigator for you:

The page navigator is automatically in sync with your report pages, meaning:
- The titles of the buttons match the page display names.
- The ordering of the buttons matches the order of your report pages.
- The selected button is the current page.
- The navigator updates automatically as you add or remove pages in your report.
- The titles of the buttons update automatically as you rename pages.
If you want to further customize the pages that show or hide in the page navigator, go to the Format navigator pane > Pages tab. There, you can Show/hide hidden pages or Show/hide tooltip pages:
Note
If you’re testing out the page navigator in Power BI Desktop or in edit mode of the Power BI Service, you need to press Ctrl + click to navigate to the desired page.
Bookmark navigator
Before you can create the bookmark navigator, you need to create the bookmarks. Additionally, create separate bookmark groups if you plan on creating different bookmark navigators within the same report.

Once you’ve created your bookmarks, select the Bookmark navigator option.
On the Insert tab, select Buttons > Navigator > Bookmark navigator.

Power BI automatically creates a bookmark navigator for you:

The bookmark navigator is automatically in sync with your report bookmarks, meaning:
- Titles of the buttons match the bookmark display names.
- Ordering of the buttons matches the order of your report bookmarks.
- The selected button is the last selected bookmark.
- The navigator updates automatically as you add or remove bookmarks in your report.
- The titles of the buttons update automatically as you rename bookmarks.
If you want to further customize the bookmarks that show or hide in the bookmark navigator, go to the Format navigator pane > Bookmarks tab:
By default, All bookmarks are shown in the bookmark navigator; however, you can create and select a specific bookmark group to show only the bookmarks within that group.

You also can Allow deselection, meaning users can deselect all the buttons in the bookmark navigator. This option is great for building a toggle-like experience or allowing for a deselected default state. To set up either of these types of experiences, first create a bookmark with the desired deselected state. Here’s an example of a deselected state:

Once you've bookmarked the deselected state, turn on Allow deselection and select the bookmark that you want to Launch on deselection. In this case, that bookmark is named No filter.
If the bookmark that you’re using for deselection is within the bookmark navigator already, you can choose to Hide the deselection bookmark within the navigator if you don’t want to show it:
Formatting options
Just like for other buttons, there are lots of formatting options for the navigators including:
- Fill
- Text
- Outline
- Shape
- Shape shadow
- Shape glow
- Rotation
The navigators also include two more formatting options:
- Grid layout
- Selected state
Grid layout
The grid layout tab includes options to change the orientation of the navigator in the following forms:
- Horizontal
- Vertical
- Grid

It also includes the option to change the Padding between buttons in the navigator.
Selected state
The navigators can customize the Selected state of the button. You can use this option to help the selected state of the button stand out from the default state. In this example, we’ve customized both the Fill and Text formatting for the Selected state:

Set the page navigation destination conditionally
You can use conditional formatting to set the navigation destination, based on the output of a measure you create in Power BI Desktop. For example, you may want to save space on your report canvas by having a single button to navigate to different pages based on the user’s selection:

To create this example, start by creating a single-column table in Power BI Desktop with the names of the navigation destinations:
On the Home tab, select Enter data.
The Create Table dialog box opens.
In the Create Table dialog box, enter the names of your pages in the column. Power BI uses an exact string match to set the drillthrough destination, so ensure that the values you entered exactly match your drillthrough page names.

After you've created the table, add it to the page as a single-select slicer:

Create a page navigation button and select the conditional formatting option for the destination:
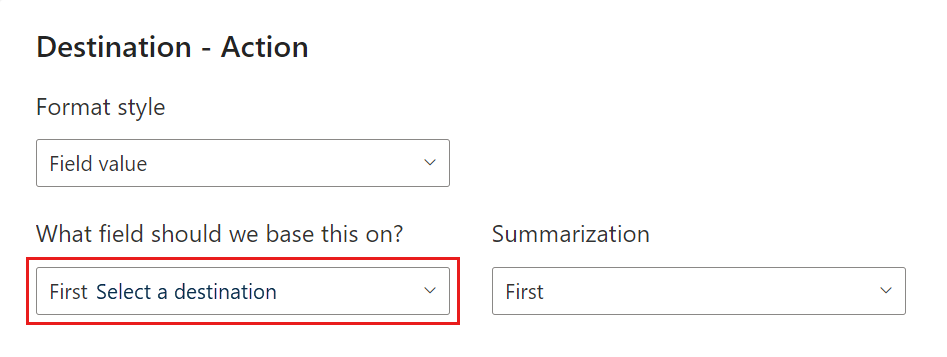
Under Style, set Action to On, and then expand Action. Select Page navigation for Type, and then select the Conditional formatting (fx) icon next to the Destination.

On the Destination - Action page, select the name of the column you created. In this case, it's Select a destination.

Now the button can navigate to different pages, depending on the user’s selection.

Considerations and limitations
- If the bold, italic and underline settings are On for the Default state, you can't turn them off for the Selected state.
Related content
For more information about features that are similar or interact with buttons, take a look at the following articles:




