Piezīme
Lai piekļūtu šai lapai, nepieciešama autorizācija. Varat mēģināt pierakstīties vai mainīt direktorijus.
Lai piekļūtu šai lapai, nepieciešama autorizācija. Varat mēģināt mainīt direktorijus.
Use Durable Functions, a feature of Azure Functions, to write stateful functions in a serverless environment. You install Durable Functions by installing the Azure Functions extension in Visual Studio Code. The extension manages state, checkpoints, and restarts in your application.
In this quickstart, you use the Durable Functions extension in Visual Studio Code to locally create and test a "hello world" Durable Functions app in Azure Functions. The Durable Functions app orchestrates and chains together calls to other functions. Then, you publish the function code to Azure. The tools you use are available via the Visual Studio Code extension.

Prerequisites
To complete this quickstart, you need:
Visual Studio Code installed.
The Visual Studio Code extension Azure Functions installed.
The latest version of Azure Functions Core Tools installed.
An HTTP test tool that keeps your data secure. For more information, see HTTP test tools.
An Azure subscription. To use Durable Functions, you must have an Azure Storage account.
If you don't have an Azure account, create a free account before you begin.
Create your local project
In this section, you use Visual Studio Code to create a local Azure Functions project.
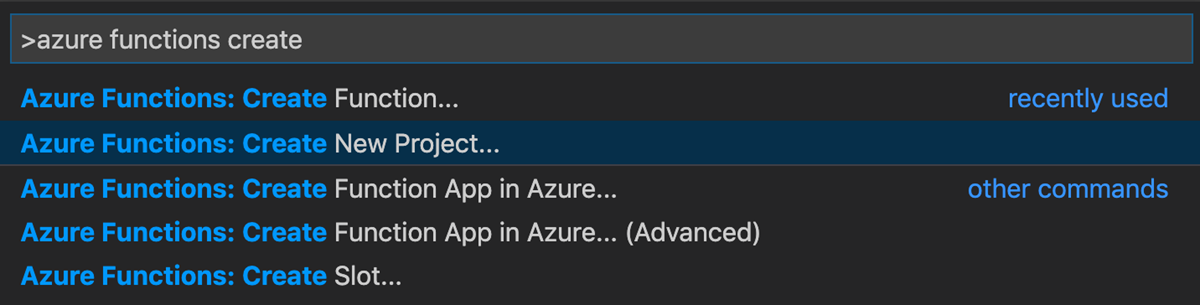
In Visual Studio Code, select F1 (or select Ctrl/Cmd+Shift+P) to open the command palette. At the prompt (
>), enter and then select Azure Functions: Create New Project.
Select Browse. In the Select Folder dialog, go to a folder to use for your project, and then choose Select.
At the prompts, provide the following information:
Prompt Action Description Select a language for your function app project Select PowerShell. Creates a local PowerShell Functions project. Select a version Select Azure Functions v4. You see this option only when Core Tools isn't already installed. In this case, Core Tools is installed the first time you run the app. Select a template for your project's first function Select Skip for now. Select how you would like to open your project Select Open in current window. Opens Visual Studio Code in the folder you selected.
Visual Studio Code installs Azure Functions Core Tools if it's required to create a project. It also creates a function app project in a folder. This project contains the host.json and local.settings.json configuration files.
A package.json file is also created in the root folder.
Configure the function app to use PowerShell 7.4 and the standalone Durable Functions SDK
Open the local.settings.json file and confirm that a setting named FUNCTIONS_WORKER_RUNTIME_VERSION is set to 7.4 and a setting named ExternalDurablePowerShellSDK is set to true. If they are missing or if they are set to other values, update the contents of the file.
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "",
"FUNCTIONS_WORKER_RUNTIME": "powershell",
"FUNCTIONS_WORKER_RUNTIME_VERSION" : "7.4",
"ExternalDurablePowerShellSDK": "true"
}
}
Next, specify an entry for the DF SDK in your requirements.psd1 file, as in the example below:
# This file enables modules to be automatically managed by the Functions service.
# See https://aka.ms/functionsmanageddependency for additional information.
#
@{
# For latest supported version, go to 'https://www.powershellgallery.com/packages/AzureFunctions.PowerShell.Durable.SDK/'.
'AzureFunctions.PowerShell.Durable.SDK' = '2.*'
}
Make sure you use the latest version of the AzureFunctions.PowerShell.Durable.SDK module. The 2.* version specifier ensures you get the latest stable 2.x version.
Add the following line to your profile.ps1 file (typically, at the end of the file):
Import-Module AzureFunctions.PowerShell.Durable.SDK -ErrorAction Stop
Create your functions
The most basic Durable Functions app has three functions:
- Orchestrator function: A workflow that orchestrates other functions.
- Activity function: A function that is called by the orchestrator function, performs work, and optionally returns a value.
- Client function: A regular function in Azure that starts an orchestrator function. This example uses an HTTP-triggered function.
Orchestrator function
Use a template to create the Durable Functions app code in your project.
In the command palette, enter and then select Azure Functions: Create Function.
At the prompts, provide the following information:
Prompt Action Description Select a template for your function Enter Durable Functions orchestrator. Creates a Durable Functions app orchestration. Provide a function name Enter HelloOrchestrator. A name for your durable function.
You added an orchestrator to coordinate activity functions. Open HelloOrchestrator/run.ps1 to see the orchestrator function. Each call to the Invoke-ActivityFunction cmdlet invokes an activity function named Hello.
Next, you add the referenced Hello activity function.
Activity function
In the command palette, enter and then select Azure Functions: Create Function.
At the prompts, provide the following information:
Prompt Action Description Select a template for your function Select Durable Functions activity. Creates an activity function. Provide a function name Enter Hello. The name of your activity function.
You added the Hello activity function that is invoked by the orchestrator. Open Hello/run.ps1 to see that it's taking a name as input and returning a greeting. An activity function is where you perform actions such as making a database call or performing a computation.
Finally, you add an HTTP-triggered function that starts the orchestration.
Client function (HTTP starter)
In the command palette, enter and then select Azure Functions: Create Function.
At the prompts, provide the following information:
Prompt Action Description Select a template for your function Select Durable Functions HTTP starter. Creates an HTTP starter function. Provide a function name Enter HttpStart. The name of your activity function. Authorization level Select Anonymous. For demo purposes, this value allows the function to be called without using authentication.
You added an HTTP-triggered function that starts an orchestration. Open HttpStart/run.ps1 to check that it uses the Start-NewOrchestration cmdlet to start a new orchestration. Then it uses the New-OrchestrationCheckStatusResponse cmdlet to return an HTTP response that contains URLs that can be used to monitor and manage the new orchestration.
You now have a Durable Functions app that you can run locally and deploy to Azure.
Tip
This quickstart uses the standalone Durable Functions PowerShell SDK, which is now generally available and provides the best performance and latest features. For more information about the SDK and migration from the legacy built-in version, see the standalone PowerShell SDK guide.
Test the function locally
Azure Functions Core Tools gives you the capability to run an Azure Functions project on your local development computer. You're prompted to install these tools the first time you start a function in Visual Studio.
To test your function, set a breakpoint in the
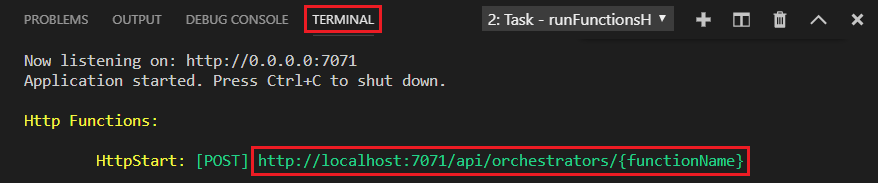
Helloactivity function code (in Hello/run.ps1). Select F5 or select Debug: Start Debugging in the command palette to start the function app project. Output from Core Tools appears in the terminal panel.Note
For more information about debugging, see Durable Functions diagnostics.
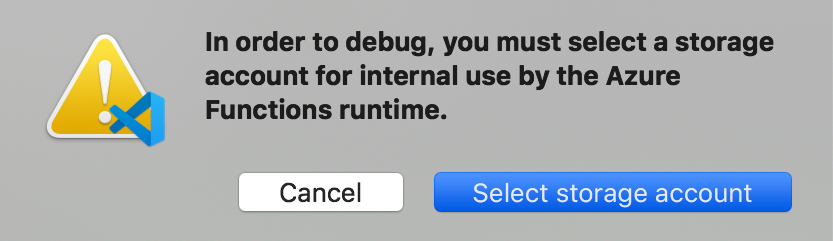
Durable Functions requires an Azure storage account to run. When Visual Studio Code prompts you to select a storage account, choose Select storage account.

At the prompts, provide the following information to create a new storage account in Azure.
Prompt Action Description Select subscription Select the name of your subscription. Your Azure subscription. Select a storage account Select Create a new storage account. Enter the name of the new storage account Enter a unique name. The name of the storage account to create. Select a resource group Enter a unique name. The name of the resource group to create. Select a location Select an Azure region. Select a region that is close to you. In the terminal panel, copy the URL endpoint of your HTTP-triggered function.

Use your browser or an HTTP test tool to send an HTTP POST request to the URL endpoint.
Replace the last segment with the name of the orchestrator function (
HelloOrchestrator). The URL should be similar tohttp://localhost:7071/api/orchestrators/HelloOrchestrator.The response is the HTTP function's initial result. It lets you know that the durable orchestration started successfully. It doesn't yet display the end result of the orchestration. The response includes a few useful URLs. For now, query the status of the orchestration.
Copy the URL value for
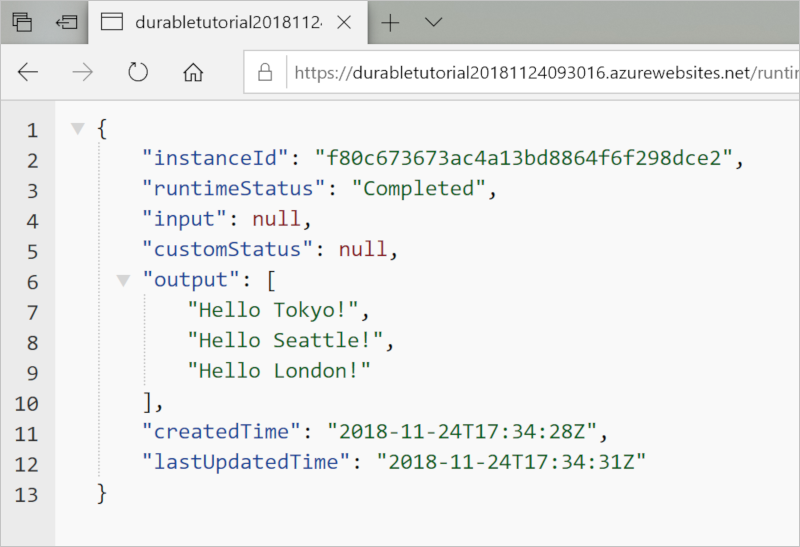
statusQueryGetUri, paste it in the browser's address bar, and execute the request. You can also continue to use your HTTP test tool to issue the GET request.The request queries the orchestration instance for the status. You must get an eventual response, which shows the instance completed and includes the outputs or results of the durable function. It looks like this example:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }To stop debugging, in Visual Studio Code, select Shift+F5.
After you verify that the function runs correctly on your local computer, it's time to publish the project to Azure.
Sign in to Azure
Before you can create Azure resources or publish your app, you must sign in to Azure.
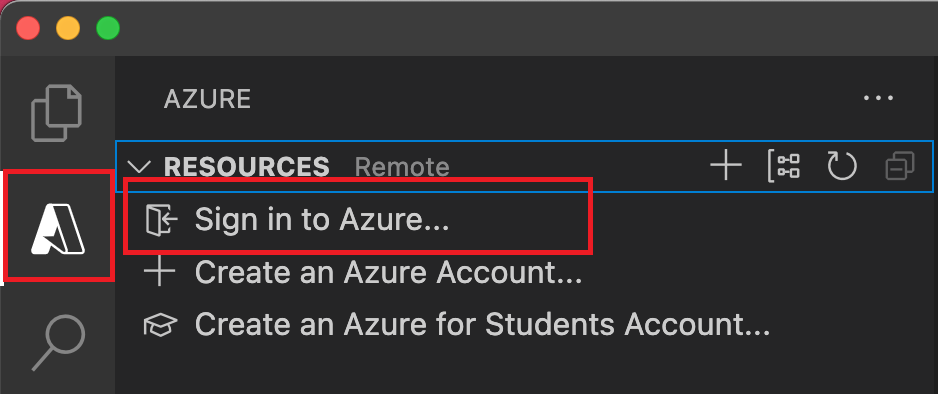
If you aren't already signed in, in the Activity bar, select the Azure icon. Then under Resources, select Sign in to Azure.

If you're already signed in and can see your existing subscriptions, go to the next section. If you don't yet have an Azure account, select Create an Azure Account. Students can select Create an Azure for Students Account.
When you are prompted in the browser, select your Azure account and sign in by using your Azure account credentials. If you create a new account, you can sign in after your account is created.
After you successfully sign in, you can close the new browser window. The subscriptions that belong to your Azure account are displayed in the side bar.
Create the function app in Azure
In this section, you create a function app in the Flex Consumption plan along with related resources in your Azure subscription. Many of the resource creation decisions are made for you based on default behaviors. For more control over the created resources, you must instead create your function app with advanced options.
In Visual Studio Code, select F1 to open the command palette. At the prompt (
>), enter and then select Azure Functions: Create Function App in Azure.At the prompts, provide the following information:
Prompt Action Select subscription Select the Azure subscription to use. The prompt doesn't appear when you have only one subscription visible under Resources. Enter a new function app name Enter a globally unique name that's valid in a URL path. The name you enter is validated to make sure that it's unique in Azure Functions. Select a location for new resources Select an Azure region. For better performance, select a region near you. Only regions supported by Flex Consumption plans are displayed. Select a runtime stack Select the language version you currently run locally. Select resource authentication type Select Managed identity, which is the most secure option for connecting to the default host storage account. In the Azure: Activity Log panel, the Azure extension shows the status of individual resources as they're created in Azure.

When the function app is created, the following related resources are created in your Azure subscription. The resources are named based on the name you entered for your function app.
- A resource group, which is a logical container for related resources.
- A function app, which provides the environment for executing your function code. A function app lets you group functions as a logical unit for easier management, deployment, and sharing of resources within the same hosting plan.
- An Azure App Service plan, which defines the underlying host for your function app.
- A standard Azure Storage account, which is used by the Functions host to maintain state and other information about your function app.
- An Application Insights instance that's connected to the function app, and which tracks the use of your functions in the app.
- A user-assigned managed identity that's added to the Storage Blob Data Contributor role in the new default host storage account.
A notification is displayed after your function app is created and the deployment package is applied.
Tip
By default, the Azure resources required by your function app are created based on the name you enter for your function app. By default, the resources are created with the function app in the same, new resource group. If you want to customize the names of the associated resources or reuse existing resources, publish the project with advanced create options.
Deploy the project to Azure
Important
Deploying to an existing function app always overwrites the contents of that app in Azure.
In the command palette, enter and then select Azure Functions: Deploy to Function App.
Select the function app you just created. When prompted about overwriting previous deployments, select Deploy to deploy your function code to the new function app resource.
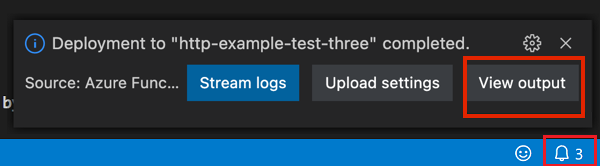
When deployment is completed, select View Output to view the creation and deployment results, including the Azure resources that you created. If you miss the notification, select the bell icon in the lower-right corner to see it again.

Test your function in Azure
Make sure the app setting named
ExternalDurablePowerShellSDKis set totrue.Copy the URL of the HTTP trigger from the output panel. The URL that calls your HTTP-triggered function should be in this format:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestratorPaste the new URL for the HTTP request in your browser's address bar. When you use the published app, you can expect to get the same status response that you got when you tested locally.
The PowerShell Durable Functions app that you created and published by using Visual Studio Code is ready to use.
Clean up resources
If you no longer need the resources that you created to complete the quickstart, to avoid related costs in your Azure subscription, delete the resource group and all related resources.
Related content
- Learn about common Durable Functions app patterns.