Sign in users in a sample Electron desktop application
Applies to:  Workforce tenants
Workforce tenants  External tenants (learn more)
External tenants (learn more)
This how-to guide uses a sample Electron desktop application to show how to add authentication to a desktop application. The sample application enables users to sign in and sign out. The sample web application uses Microsoft Authentication Library (MSAL) for Node to handle authentication.
In this article, you do the following tasks:
Register a desktop application in the Microsoft Entra admin center.
Create a sign-in and sign-out user flow in Microsoft Entra admin center.
Associate your web application with the user flow.
Update a sample Electron desktop application using your own external tenant details.
Run and test the sample desktop application.
Prerequisites
Visual Studio Code or another code editor.
An external tenant. To create one, choose from the following methods:
- (Recommended) Use the Microsoft Entra External ID extension to set up an external tenant directly in Visual Studio Code.
- Create a new external tenant in the Microsoft Entra admin center.
Register desktop app
To enable your application to sign in users with Microsoft Entra, Microsoft Entra External ID must be made aware of the application you create. The app registration establishes a trust relationship between the app and Microsoft Entra. When you register an application, External ID generates a unique identifier known as an Application (client) ID, a value used to identify your app when creating authentication requests.
The following steps show you how to register your app in the Microsoft Entra admin center:
Sign in to the Microsoft Entra admin center as at least an Application Developer.
If you have access to multiple tenants, use the Settings icon
 in the top menu to switch to your external tenant from the Directories + subscriptions menu.
in the top menu to switch to your external tenant from the Directories + subscriptions menu.Browse to Identity >Applications > App registrations.
Select + New registration.
In the Register an application page that appears;
- Enter a meaningful application Name that is displayed to users of the app, for example ciam-client-app.
- Under Supported account types, select Accounts in this organizational directory only.
Select Register.
The application's Overview pane displays upon successful registration. Record the Application (client) ID to be used in your application source code.
To specify your app type to your app registration, follow these steps:
- Under Manage, select Authentication.
- On the Platform configurations page, select Add a platform, and then select Mobile and desktop applications option.
- For the Custom redirect URIs enter
http://localhost, then select Configure. - Select Configure to save your changes.
Grant admin consent
Once you register your application, it gets assigned the User.Read permission. However, since the tenant is an external tenant, the customer users themselves can't consent to this permission. You as the admin must consent to this permission on behalf of all the users in the tenant:
From the App registrations page, select the application that you created (such as ciam-client-app) to open its Overview page.
Under Manage, select API permissions.
- Select Grant admin consent for <your tenant name>, then select Yes.
- Select Refresh, then verify that Granted for <your tenant name> appears under Status for the permission.
Create a user flow
Follow these steps to create a user flow a customer can use to sign in or sign up for an application.
Sign in to the Microsoft Entra admin center as at least an External ID User Flow Administrator.
If you have access to multiple tenants, use the Settings icon
 in the top menu to switch to your external tenant from the Directories + subscriptions menu.
in the top menu to switch to your external tenant from the Directories + subscriptions menu.Browse to Identity > External Identities > User flows.
Select + New user flow.
On the Create page:
Enter a Name for the user flow, such as SignInSignUpSample.
In the Identity providers list, select Email Accounts. This identity provider allows users to sign-in or sign-up using their email address.
Note
Additional identity providers will be listed here only after you set up federation with them. For example, if you set up federation with Google, Facebook, Apple or an OIDC identity provider, you'll be able to select those additional identity providers here.
Under Email accounts, you can select one of the two options. For this tutorial, select Email with password.
- Email with password: Allows new users to sign up and sign in using an email address as the sign-in name and a password as their first factor credential.
- Email one-time-passcode: Allows new users to sign up and sign in using an email address as the sign-in name and email one-time passcode as their first factor credential. Email one-time passcode must be enabled at the tenant level (All Identity Providers > Email One-time-passcode) for this option to be available at the user flow level.
Under User attributes, choose the attributes you want to collect from the user upon sign-up. By selecting Show more, you can choose attributes and claims for Country/Region, Display Name, and Postal Code. Select OK. (Users are only prompted for attributes when they sign up for the first time.)
Select Create. The new user flow appears in the User flows list. If necessary, refresh the page.
To enable self-service password reset, use the steps in Enable self-service password reset article.
Associate the web application with the user flow
For the customer users to see the sign-up or sign-in experience when they use your app, you need to associate your app with a user flow. Although many applications can be associated with your user flow, a single application can only be associated with one user flow.
On the sidebar menu, select Identity.
Select External Identities, then User flows.
In the User flows page, select the User flow name you created earlier, for example, SignInSignUpSample.
Under Use, select Applications.
Select Add application.
Select the application from the list such as ciam-client-app or use the search box to find the application, and then select it.
Choose Select.
Once you associate your app with a user flow, you can test your user flow by simulating a user’s sign-up or sign-in experience with your application from within the Microsoft Entra admin center. To do so, use the steps in Test your sign-up and sign-in user flow.
Clone or download sample web application
To get the desktop app sample code, download the .zip file or clone the sample web application from GitHub by running the following command:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.git
If you choose to download the .zip file, extract the sample app file to a folder where the total length of the path is 260 or fewer characters.
Install project dependencies
Open a console window, and change to the directory that contains the Electron sample app:
cd 1-Authentication\3-sign-in-electron\AppRun the following commands to install app dependencies:
npm install && npm update
Configure the sample web app
In your code editor, open
App\authConfig.jsfile.Find the placeholder:
Enter_the_Application_Id_Hereand replace it with the Application (client) ID of the app you registered earlier.Enter_the_Tenant_Subdomain_Hereand replace it with the Directory (tenant) subdomain. For example, if your tenant primary domain iscontoso.onmicrosoft.com, usecontoso. If you don't have your tenant name, learn how to read your tenant details.
Run and test sample web app
You can now test the sample Electron desktop app. After you run the app, the desktop app window appears automatically:
In your terminal, run the following command:
npm start
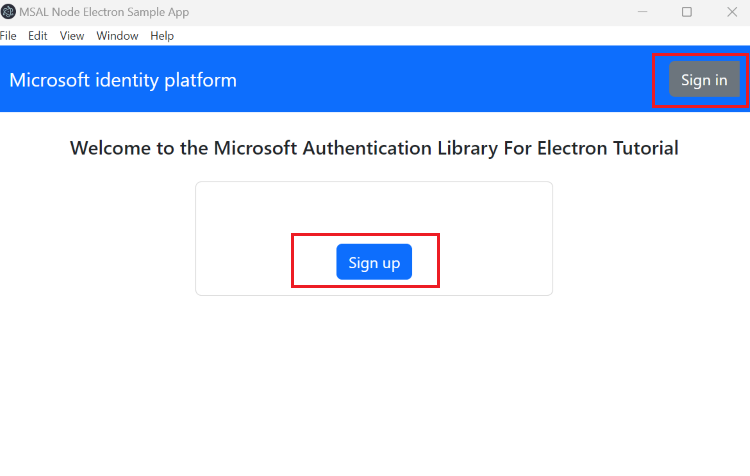
On the desktop window that appears, select the Sign In or Sign up button. A browser window opens, and you're prompted to sign in.
On the browser sign-in page, type your Email address, select Next, type your Password, then select Sign in. If you don't have an account, select No account? Create one link, which starts the sign-up flow.
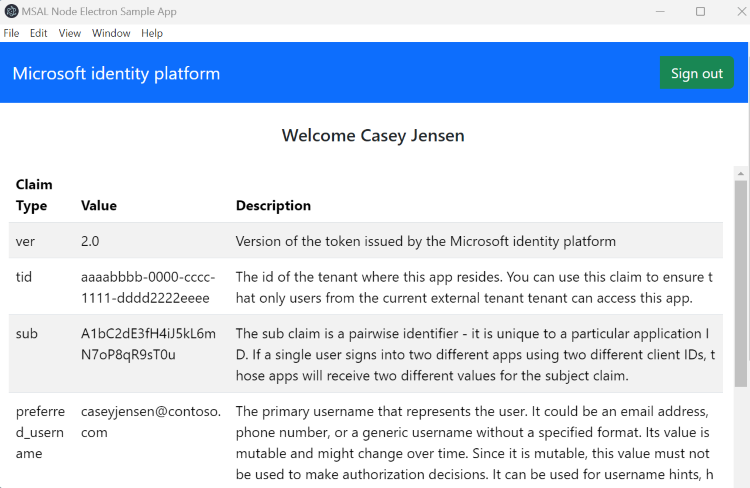
If you choose the sign-up option, after filling in your email, one-time passcode, new password and more account details, you complete the whole sign-up flow. You see a page similar to the following screenshot. You see a similar page if you choose the sign-in option. The page displays token ID claims.