This article provides information on frequently asked questions about Power Apps component framework.
Where can I find some good examples of code components?
We have published set of basic components which showcase usage of various component capabilities and APIs. Lots of great examples from the community are available on the Power Apps Community Forums.
How to use rich data types in code components such as Collections?
Currently, this feature is not supported. However, there is a JSON function in canvas-apps that allows app makers to stringify their data.
- Pass the collection into the JSON function.
- Pass the string representation of the collection data that is returned from the JSON function into one of the component's string properties.
- Use JSON.parse in the component code to convert it back into a JavaScript Object.
Can I call other components from within another component?
This is not currently supported.
Can I bundle font resources?
Currently, font resources (files with a .ttf file extension) are not supported by the framework.
Can I use img resource property in canvas apps?
Currently, img resources are not supported in canvas apps.
TabIndex support for components in canvas apps
Currently, code components do not support tabindex property in canvas apps. For model-driven apps the tab assignment is assigned automatically using tabIndex = 0, so elements are navigated in the order they appear.
Can I add commandbar, search to subgrids
To add commandbar, search to a subgrid for model-driven apps, you need to specify the cds-data-set-options.
Can I access form context like I can in model-driven apps event handlers?
Accessing form context directly in a control is not supported. Code components are expected to work across various products like model-driven apps, canvas apps, dashboards, and hence they cannot have dependency on the form context. A work around is to make the code component bound to a column and add an OnChange event handler to that column. The code component can update the column value, and the OnChange event handler can access the form context. Column not bound to a table could be used, or a column bound to a table with submitMode set to never can be used. We will add support for the custom events in future which can be used for communicating changes outside of a control without adding a column configuration.
Cannot add/remove properties from code component once it is imported
The optional properties can be added in the newer component version, but existing properties cannot be removed. As a workaround, you can make the properties optional and hidden. Additionally, code components cannot add required properties in the newer version, and you need to create a code component with a new name and reconfigure it in the target system.
Can I access Window object from the component?
Currently, accessing Window object from the control is not supported.
How can I access the record id or table name?
Developers creating Power Apps components might expect that the Context contains information about the data context in which the control exists. Client-side scripts provide access to this through the formContext.data.entity object which provides methods like getId and getEntityName client-side script developers can use to access the record id and table type.
Power Apps components do not provide this because they need to be supported on multiple surfaces where this information may not be available.
To have access to these properties in a form where they are available, they must be added as options when the control is configured.
To do this, you need to add property elements in the ControlManifest.Input.xml.
The of-type attribute value must be SingleLine.Text and the usage must be input.
For example, adding the following properties within the control:
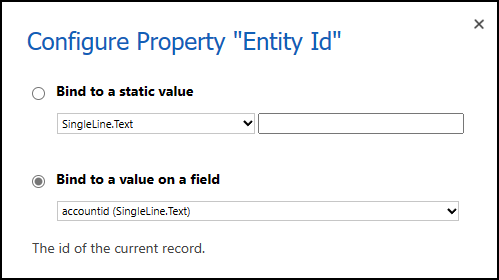
<property name="entityId"
display-name-key="Entity Id"
description-key="The id of the current record."
of-type="SingleLine.Text"
usage="input"
required="true" />
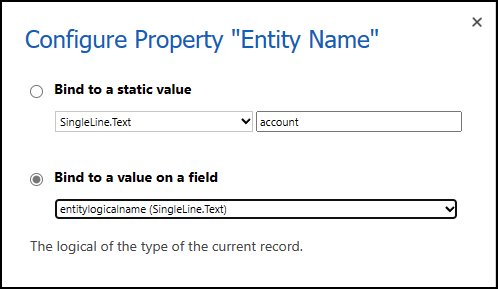
<property name="entityName"
display-name-key="Entity Name"
description-key="The logical name of the type of the current record."
of-type="SingleLine.Text"
usage="input"
required="true" />
With these properties defined, you can access the values using context.parameters.entityId and context.parameters.entityName respectively.
When registering the control in the form for a model-driven app, you must bind the Entity Id property to the column representing the unique
identifier for the record. In this case, the accountid for the Account table.

For the Entity Name property, you can bind the value to the entitylogicalname field or bind to a static value, such as account.