Modeļa vadītu programmu veidlapu notikumu apdarinātāju konfigurēšana
Power Apps veidlapu notikumu apdarinātājus var konfigurēt šādiem veidlapas apgabaliem:
| Elements | Notikums | Apraksts |
|---|---|---|
| Veidlapa | OnLoad |
Notiek, kad veidlapa ielādējas. |
OnSave |
Notiek, kad tiek saglabāti dati. | |
| Tabulators | TabStateChange |
Notiek, kad cilne tiek izvērsta vai sakļauta. |
| Column | OnChange |
Notiek, kad dati kolonnā mainās un vadīkla zaudē fokusu. |
| IFRAME | OnReadyStateComplete |
Notiek, kad tiek ielādēts IFRAME saturs. |
Notikumu apdarinātājs sastāv no atsauces uz JavaScript tīmekļa resursu un funkciju, kas noteikta tajā tīmekļa resursā un kas tiks izpildīta, kad notiks notikums. Katram elementam var būt konfigurēti līdz 50 notikumu apdarinātājiem.
Svarīgi
Nepareiza notikumu apdarinātāja konfigurācija var izraisīt skripta kļūmes, kas var izraisīt formas ielādes kļūmi vai nepareizu darbību. Ja neesat skripta izstrādātājs, pārliecinieties, ka precīzi saprotat, kādas konfigurācijas vajadzīgas skriptam.
Nekonfigurējiet skripta notikumu apdarinātāju, izmantojot bibliotēku, kas nav nākusi no uzticama avota. Skriptus var izmantot, lai veiktu visas darbības, ko var veikt lietotājs, un slikti uzrakstīts skripts var ievērojami pasliktināt veidlapas veiktspēju.
Pēc notikumu apdarinātāja konfigurēšanas vienmēr testējiet to, lai pārbaudītu, ka tas darbojas pareizi.
Lai konfigurētu notikumu apdarinātāju
Tālāk sniegtā procedūra apraksta, kā konfigurēt veidlapas notikumu apdarinātāju. Līdzīgu darbību izmantošana, lai konfigurētu cilnes, kolonnas vai IFrame notikumu apdarinātāju.
Piesakieties Power Apps, atveriet vajadzīgo tabulu un pēc tam atveriet veidlapu tajā veidlapas noformētājā, kur vēlaties konfigurēt notikumu apdarinātāju.
Atkarībā no bibliotēkas statusa izvēlieties kādu no šīm opcijām:
- Ja bibliotēka, kurā ir ietverta funkcija, kuru vēlaties iestatīt kā notikumu apdarinātāju, jau ir pieejama, Uzņēmuma galvenās veidlapas labajā rekvizītu rūtī atlasiet cilni Notikumi un pēc tam pārejiet pie 3. darbības.
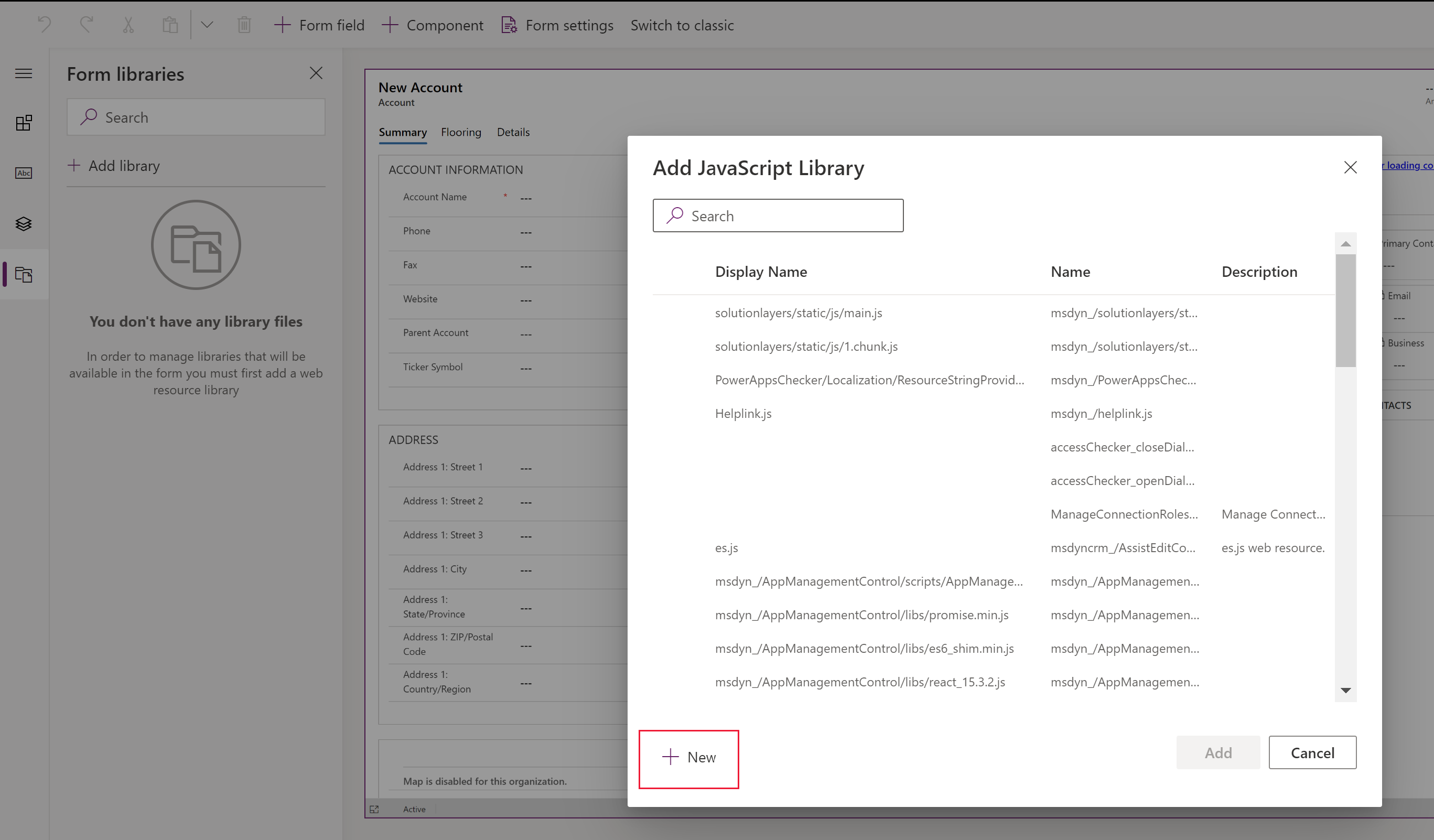
- Ja bibliotēka ar funkcijām, ko vēlaties izmantot, vēl nav pieejama, kreisajā navigācijas rūtī atlasiet Veidlapu bibliotēkas un pēc tam atlasiet vienumu Pievienot bibliotēku:
- Lapā Pievienot JavaScript bibliotēku atlasiet opciju Jauns.

- Jaunajā pārlūka cilnē aizpildiet rekvizītus, lai izveidotu JScript tīmekļa resursu, un pēc tam atlasiet Saglabāt un pēc tam atlasiet Publicēt. Papildinformācija: Izveidot JavaScript tīmekļa resursu
- Aizveriet pārlūka cilni un pārejiet atpakaļ uz sarakstu Pievienot JavaScript bibliotēku.
- Sarakstā atlasiet JavaScript tīmekļa resursu, atlasiet Pievienot un pēc tam atlasiet cilni Notikumi.
Piezīme
Iespējams, jāatlasa Atcelt un pēc tam atlasiet vienumu Pievienot bibliotēku, lai atsvaidzinātu sarakstu.
- Lapā Pievienot JavaScript bibliotēku atlasiet opciju Jauns.
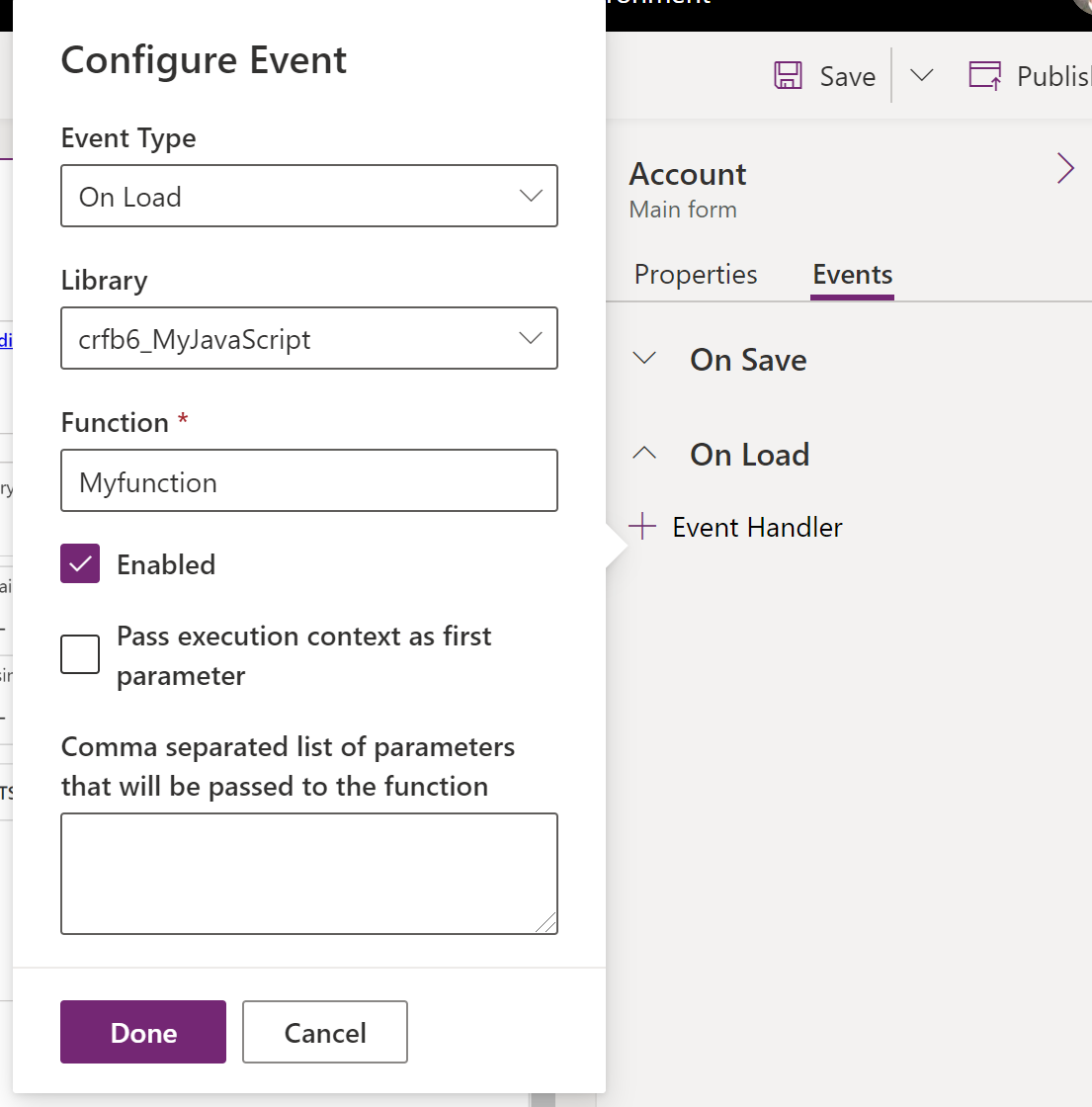
Cilnē Notikumi atlasiet Notikumu apdarinātājs un aizpildiet šo informāciju, lai konfigurētu veidlapas notikumu, un pēc tam atlasiet Gatavs:
Notikuma tips:
- Saglabājot: kad ieraksts tiek saglabāts pēc veidlapas lauka maiņas.
- Ielādējot: kad forma tiek atvērta.
Bibliotēka: JavaScript tīmekļa resurss.
Funkcija: funkcijas nosaukums JavaScript tīmekļa resursā, kas jāizpilda notikumam.
Iespējots: Pēc noklusējuma notikumu apdarinātājs ir iespējots. Noņemiet atzīmi izvēles rūtiņā Iespējots, ja nevēlaties iespējot šo notikumu.
Pieņemt izpildes kontekstu kā pirmo parametru: dažām funkcijām ir nepieciešams, lai funkcijai tiktu nodots izpildes konteksts. Izvēlieties Padot izpildes kontekstu kā pirmo parametru, ja tas vajadzīgs.
Komatatdalīto parametru saraksts, kas tiks nodoti funkcijai: dažas funkcijas var pieņemt parametru kopu, lai kontrolētu funkcijas darbību. Ja tie vajadzīgi, ievadiet tos sadaļā Ar komatiem atdalīts saraksts ar parametriem, kas tiks padoti funkcijai.
Tabulu kolonnu atkarības: notikumiem Saglabājot atlasiet kolonnas, kur notikums jāaktivizē pēc ieraksta saglabāšanas.

Saglabāt un pēc tam Publicēt veidlapu.
Notikumu apdarinātāja konfigurēšana, izmantojot klasiskās iespējas
Veidlapu klasiskā redaktorā izvēlieties elementu ar notikumu, kam vēlaties konfigurēt apdarinātāju.
Cilnē Sākums, grupā Rediģēt atlasiet Mainīt rekvizītus vai vienkārši veiciet dubultklikšķi uz elementa.
Elementa rekvizītu dialogā izvēlieties cilni Notikumi.
Izvērsiet apgabalu Veidlapu bibliotēkas. Ja bibliotēka, kas satur funkciju, ko vēlaties iestatīt kā notikumu apdarinātāju, jau nav sarakstā, pievienojiet bibliotēku.
Lai notikumu apdarinātājam pievienotu veidlapu bibliotēku:
Notikumu saraksta sadaļā Veidlapu bibliotēkas atlasiet Pievienot.
Atrodiet JavaScript tīmekļa resursu pieejamo tīmekļa resursu sarakstā. Atlasiet to un pēc tam atlasiet Pievienot.
Ja vajadzīgais JavaScript tīmekļa resurss nepastāv, atlasiet Jauna, lai atvērtu jaunu tīmekļa resursa veidlapu un izveidotu jaunu resursu.
JavaScript tīmekļa resursa izveidei skatiet JavaScript tīmekļa resursa izveide.
Jūsu izveidotais tīmekļa resurss tagad ir atlasīts dialogā Uzmeklēt rindu. Atlasiet Pievienot, lai aizvērtu dialogu.
Sadaļā Notikumu apdarinātāji izvēlieties notikumu, kam vēlaties iestatīt notikumu apdarinātāju.
Atlasiet Pievienot, lai atvērtu dialogu Apdarinātāja rekvizīti.
Cilnē Detalizēta informācija izvēlieties attiecīgo bibliotēku un ierakstiet funkcijas, kas jāizpilda notikumam, nosaukumu.
Pēc noklusējuma notikumu apdarinātājs ir iespējots. Noņemiet atzīmi izvēles rūtiņā Iespējots, ja nevēlaties iespējot šo notikumu.
Dažām funkcijām vajadzīgs padot izpildes kontekstu. Izvēlieties Padot izpildes kontekstu kā pirmo parametru, ja tas vajadzīgs.
Dažas funkcijas var pieņemt parametru kopu, lai kontrolētu funkcijas uzvedību. Ja tie vajadzīgi, ievadiet tos sadaļā Ar komatiem atdalīts saraksts ar parametriem, kas tiks padoti funkcijai.
Cilnē Atkarības pievienojiet kolonnas, no kurām skripts atkarīgs apgabalā Atkarīgie lauki.
Atlasiet Labi, lai aizvērtu dialogu Apdarinātāja rekvizīti.
Kad ievadīts notikumu apdarinātājs, varat pielāgot, kādā kārtībā funkcija tiks izpildīta attiecībā pret citām funkcijām, izmantojot zaļās bultas, lai pārvietotu to augšup vai lejup.
Atlasiet Labi, lai aizvērtu elementu rekvizītu dialogu.
Lai saglabātu izmaiņas, atlasiet Saglabāt. Lai publicētu veidlapu, atlasiet Publicēt.
Piezīme
Lai gan lietotāja interfeiss (UI) ļauj regulēt kārtību, kādā tiek ielādēti skripti, izmantojot augšupvērstās un lejupvērstās zaļās bultiņas, skripti faktiski netiek ielādēti secīgi.
Izveidot JavaScript tīmekļa resursu
Tīmekļa resursa veidlapā iestatiet šādus rekvizītus:
Rekvizīts Vērtība Nosaukums Nepieciešams. Ierakstiet tīmekļa resursa nosaukumu. Parādāmais vārds Nepieciešams. Ierakstiet nosaukumu, ko rādīt tīmekļa resursu sarakstā. Apraksts Neobligāts. Ierakstiet tīmekļa resursa aprakstu. Veids Nepieciešams. Izvēlieties Skripts (JScript). Valoda Neobligāts. Izvēlieties vienu no jūsu organizācijai pieejamajām valodām. Ja jums ir piegādāts skripts, ļoti ieteicam izmantot pogu Pārlūkot, lai atrastu failu un augšupielādētu to.
Iespējams arī atlasīt pogu Teksta redaktors un ielīmēt vai ierakstīt skripta saturu dialogā Satura rediģēšana.
Piezīme
Tā kā šis vienkāršais teksta redaktors nenodrošina līdzekļus skripta pareizības pārbaudei, ieteicams vienmēr mēģināt izmantot atsevišķu programmu, piemēram, Visual Studio, lai rediģētu skriptus, tad augšupielādējiet tos.
- Atlasiet Saglabāt un aizveriet tīmekļa resursu lapu.
Nākamās darbības
Caurskatīšanas darbība: uzrakstiet savu pirmo klienta skriptu
Galvenās veidlapas un tās komponentu izmantošana
Piezīme
Kādas ir jūsu dokumentācijas valodas preferences? Aizpildiet īsu aptauju. (ņemiet vērā, ka aptauja ir angļu valodā)
Aptaujai būs nepieciešamas aptuveni septiņas minūtes. Nekādi personas dati netiks vākti (paziņojums par konfidencialitāti).