Apmācība: koda komponentu izmantošana portālos
Piezīme
No 2022. gada 12. oktobra, Power Apps portāli ir Power Pages. Papildinformācija. Pakalpojums Microsoft Power Pages tagad ir vispārēji pieejams (emuārs)
Drīzumā Power Apps portālu dokumentācija tiks migrēta un sapludināta ar Power Pages dokumentāciju.
Šajā apmācībā jums būs jāizveido komponenta paraugs, izmantojot Power Apps component framework. Pēc tam šis komponents tiks pakots Dataverse vidē, un šis komponents tiks pievienots modeļa vadītai programmai. Pēc tam ir jākonfigurē Power Apps portāli, lai komponentu pievienotu pamata veidlapai, iestatītu piekļuvi tīmekļa resursu tabulai un pievienotu pamata veidlapu tīmekļa lapai. Visbeidzot, jūs apmeklējat portālu tīmekļa lapu un mijiedarbojaties ar komponentu.
Priekšnosacījumi
- Jūsu portāla versijai ir jābūt 9.3.3.x vai jaunākai.
- Sākuma portāla pakotnei ir jābūt 9.2.2103.x vai jaunākai.
Piezīme
Šī pamācība ir balstīta uz esošu Power Apps component framework pamācību, kas parāda, kā izveidot TSLinearInputComponent entītijai Iespēja Galvenajā veidlapā. Jūs varat arī izmantot jebkuru esošu vai jaunu komponentu, un jebkuru citu entītiju šajā apmācībā. Šādā gadījumā pārliecinieties, vai jūsu komponents un veidlapa ir jālieto, izpildot šajā pamācībā norādītās darbības.
1. darbība. Izveidojiet pirmo komponentu
Lai izveidotu komponenta paraugu, veiciet apmācībā Izveidojiet pirmo komponentu norādītās darbības. Šīs apmācības beigās komponents ar nosaukumu TSLinearInputComponent tiks iepakots un augšupielādēts jūsu Dataverse vidē.
2. darbība. Koda komponenta pievienošana laukam modeļa vadītā programmā
Tagad, kad jūsu vidē ir augšupielādēts Dataverse TSLinearInputComponent, izpildiet apmācībā norādītās darbības Koda komponenta pievienošana laukam modeļa vadītās programmās , lai pievienotu komponentu galvenās veidlapas tabulai Iespēja · .
3. darbība. Pārbaudiet modeļa vadīto programmu, izmantojot jauno komponentu
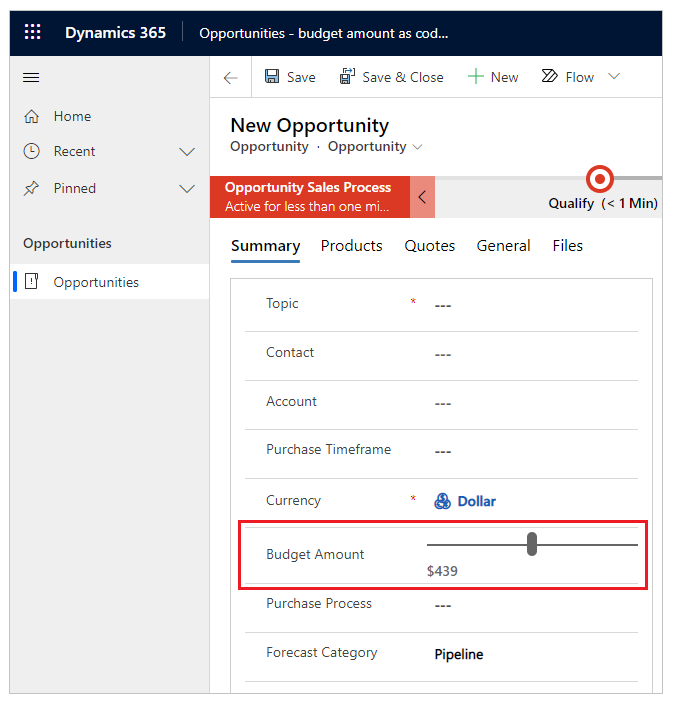
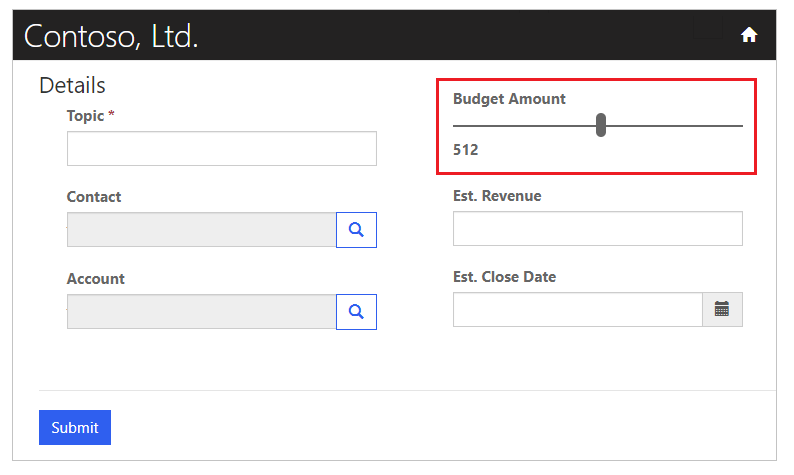
Varat atjaunināt esošu modeļa vadītu programmu vai izveidot jaunu programmu ar veidlapu, kurai pievienojāt šo komponentu. Piemēram, nākamajā skatā redzams, kā izskatās tabulas Iespēja Galvenā veidlapa, izmantojot koda komponentu šajā reģionā.

4. darbība. Pievienojiet koda komponentu pamata veidlapai portālos
Šajā darbībā jums būs jāizveido jauna pamata veidlapa portālos un pēc tam šis komponents tiks pievienots izveidotajai pamata veidlapai. Tā vietā varat izmantot arī esošu pamata veidlapu.
4.1. darbība. Izveidot jaunu pamata veidlapu
Atveriet Portālu pārvaldības programmu.
Kreisās rūts sadaļā Saturs atlasiet Pamata veidlapas.
Atlasiet Jauns.
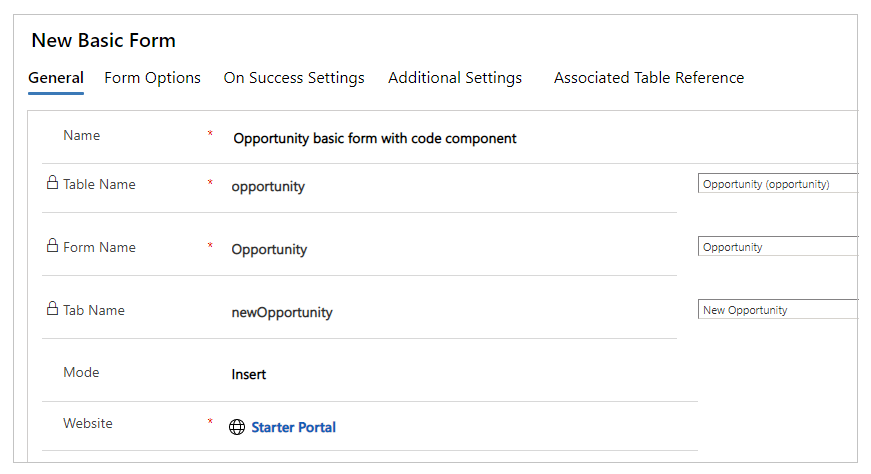
Ievadiet Nosaukumu. Piemēram, Iespēju entītijas veidlapa ar koda komponentu.
Atlasiet Entītijas nosaukumu kā Iespēju.
Veidlapas nosaukumā atlasiet modeļa vadītās programmas veidlapu, kuru pievienojāt iepriekš šajā apmācībā.
Atlasiet Cilnes nosaukumu.
Atlasiet portāla Tīmekli.

Atlasiet vienumu Saglabāt un aizvērt.
4.2. darbība. Pievienojiet koda komponentu pamata veidlapai
Atveriet Portālu pārvaldības programmu.
Kreisās rūts sadaļā Saturs atlasiet Pamata veidlapas.
Atlasiet iepriekšējā solī izveidoto pamata veidlapas.
Atlasiet Saistīts.
Atlasiet Pamata veidlapu metadati.
Atlasiet Pamata veidlapu metadati.
Atlasiet Veidu Atribūts.
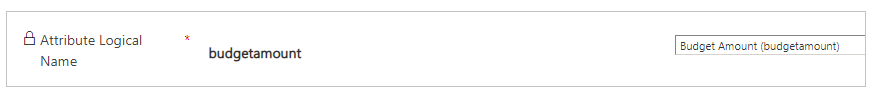
Atlasiet Atribūta loģiskais nosaukums kā Budžeta summu (budgetamount).

Ievadiet Etiķete. Piemēram, Budžeta summa.
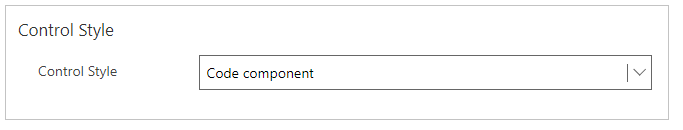
Vadīklas stilam atlasiet Koda komponents.

Atlasiet vienumu Saglabāt un aizvērt.
5. darbība. Tīmekļa lapas izveide portālos, izmantojot pamata veidlapas
Atveriet portālu Power Apps portāli Studio.
Augšējā kreisajā stūrī atlasiet Jauna lapa.
Atlasiet Tukšs.
Labajā rekvizītu rūtī atjauniniet tīmekļa lapas nosaukumu. Piemēram, Iespējas.
Atjauniniet daļējo URL. Piemēram, iespējas.
Izvērsiet Atļaujas.
Atspējot Lapa pieejama visiem.
Atlasiet tīmekļa lomas, kurām ir jāatļauj piekļuve šai lapai.
Lapu redaktorā zem sadaļas Galvene atlasiet sadaļu Kolonna.
Kreisajā rūtī atlasiet Komponenti.
Sadaļā Portāla komponenti atlasiet Veidlapa.
Labās puses rekvizītu rūtī atlasiet Lietot esošu.
Zem Nosaukuma atlasiet pamata veidlapu, kuru izveidojāt iepriekš šajā apmācībā.
Padoms
Ja neredzat veidlapu, mēģiniet Sinhronizēt konfigurāciju, lai sinhronizētu izmaiņas no Dataverse.
Augšējā labajā stūrī atlasiet Pārlūkot tīmekļa vietni.
Tagad tīmekļa lapa izmantos Iespēju tabulas pamata veidlapas ar koda komponentu kā slīdni līdzīgi, kā tas tiek parādīts, izmantojot modeļa vadītu programmu tai pašai veidlapai.

Nākamās darbības
Pārskats: Koda komponentu izmantošana portālos
Skatiet arī
Power Apps component framework overview
Izveidojiet pirmo komponentu
Koda komponentu pievienošana laukam vai entītijai modeļa vadītā programmā
Piezīme
Kādas ir jūsu dokumentācijas valodas preferences? Aizpildiet īsu aptauju. (ņemiet vērā, ka aptauja ir angļu valodā)
Aptaujai būs nepieciešamas aptuveni septiņas minūtes. Nekādi personas dati netiks vākti (paziņojums par konfidencialitāti).