Apmācība: portāla tīmekļa API lietošana
Piezīme
No 2022. gada 12. oktobra, Power Apps portāli ir Power Pages. Papildinformācija. Pakalpojums Microsoft Power Pages tagad ir vispārēji pieejams (emuārs)
Drīzumā Power Apps portālu dokumentācija tiks migrēta un sapludināta ar Power Pages dokumentāciju.
Šajā apmācībā jūs iestatīsit tīmekļa lapu un pielāgotu tīmekļa veidni, kas izmantos šo tīmekļa API, lai no kontaktpersonu tabulas lasītu, rakstītu, atjauninātu un dzēstu ierakstus.
Piezīme
Veicot šajā piemērā norādītās darbības, varat mainīt kolonnu nosaukumus vai lietot citu tabulu.
1. darbība. Vietnes iestatījumu izveide
Lai varētu izmantot portālu tīmekļa API, jums ir jāiespējo nepieciešamie vietnes iestatījumi, izmantojot Portāla pārvaldības programmu. Vietnes iestatījumi ir atkarīgi no entītijas, kuru vēlaties izmantot, mijiedarbojoties ar tīmekļa API.
Doties uz Power Apps.
Kreisajā rūtī atlasiet Programmas.
Atlasiet programmu Portāla pārvaldība .

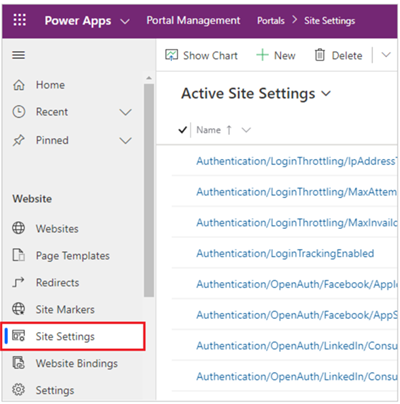
Programmas Portāla pārvaldība kreisajā rūtī atlasiet Vietnes iestatījumi.

Atlasiet Jauns.
Lodziņā Nosaukums ievadiet Webapi/contact/enabled.
Sarakstā Tīmekļa vietne atlasiet savas tīmekļa vietnes ierakstu.
Lodziņā Vērtība ievadiet true.

Atlasiet Saglabāt un aizvērt.
Atlasiet Jauns.
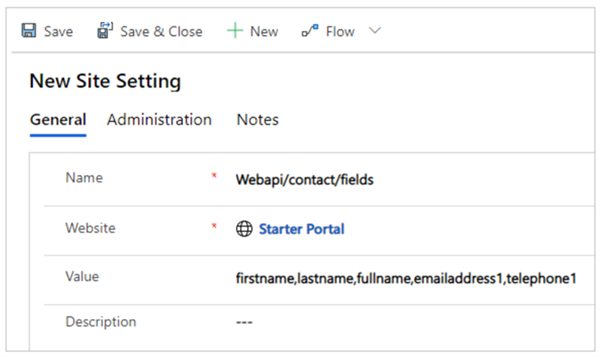
Lodziņā Nosaukums ievadiet Webapi/kontaktpersona/lauki.
Sarakstā Tīmekļa vietne atlasiet savas tīmekļa vietnes ierakstu.
Lodziņā Vērtība ievadiet
firstname,lastname,fullname,emailaddress1,telephone1
Atlasiet Saglabāt un aizvērt.
Atlasiet Jauns.
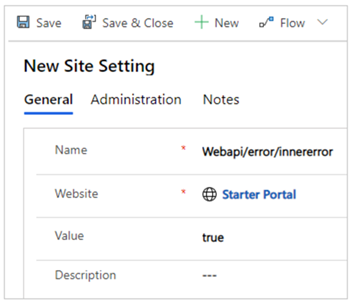
Lodziņā Nosaukums ievadiet Webapi/error/innererror.

Sarakstā Tīmekļa vietne atlasiet savas tīmekļa vietnes ierakstu.
Lodziņā Vērtība ievadiet true.
Atlasiet Saglabāt un aizvērt.
Pārbaudiet tīmekļa API vietnes iestatījumus.
2. darbība. Atļauju konfigurēšana
Jums ir jākonfigurē atļaujas, lai lietotāji varētu izmantot tīmekļa API līdzekli. Šajā piemērā jūs iespējosit tabulu Kontaktpersona, lai iegūtu tabulas atļaujas, izveidojiet tīmekļa lomu, lai izmantotu tīmekļa API, šai tīmekļa lomai pievienojiet tabulas atļaujas attiecībā uz tabulu Kontaktpersona tabulu un pēc tam pievienojiet tīmekļa lomu lietotājiem, lai atļautu viņiem izmantot šo tīmekļa API.
Programmas Portāla pārvaldība kreisajā rūtī atlasiet Tabulas atļaujas.
Atlasiet Jauns.
Lodziņā Nosaukums ievadiet Kontaktpersonu tabulas atļauja.
Sarakstā Tabulas nosaukums atlasiet Kontaktpersona (kontaktpersona).
Sarakstā Tīmekļa vietne atlasiet savas tīmekļa vietnes ierakstu.
Sarakstā Piekļuves tips atlasiet Globāls.
Atlasiet atļaujas Lasīt, Rakstīt, Izveidot, un Dzēst .
Atlasiet Saglabāt un aizvērt.

Tīmekļa lomas izveide
Varat savā vietnē izmantot esošu tīmekļa lomu vai izveidot jaunu tīmekļa lomu.
Kreisajā rūtī atlasiet Tīmekļa lomas .
Atlasiet Jauns.
Lodziņā Nosaukums ievadiet Web API Lietotājs (vai jebkuru vārdu, kas vislabāk atspoguļo tā lietotāja lomu, kurš piekļūst šai funkcionalitātei).
Sarakstā Tīmekļa vietne atlasiet savas tīmekļa vietnes ierakstu.

Atlasiet Saglabāt.
Saistīto tabulu atļauju pievienošana
Izmantojot jauno vai esošo tīmekļa lomu, atlasiet Saistīto > tabulu atļaujas.

Atlasiet Pievienot esošu tabulas atļauju.
Atlasiet vienumu Kontaktpersonu tabulas atļauja, kas izveidota iepriekš.

Atlasiet Pievienot.
Atlasiet Saglabāt un aizvērt.

Kontaktpersonu pievienošana tīmekļa lomai
Kreisajā rūtī atlasiet Kontaktpersonas.
Atlasiet kontaktpersonu, ko vēlaties izmantot šajā piemērā tīmekļa API.
Piezīme
Šī kontaktpersona ir šajā piemērā izmantotais lietotāja konts, lai testētu tīmekļa API. Pārliecinieties, vai esat atlasījis pareizo kontaktpersonu jūsu portālā.
Atlasiet Saistītās > tīmekļa lomas.

Atlasiet Pievienot esošu tīmekļa lomu.
Atlasiet tīmekļa API lietotāja lomu, kas izveidota iepriekš.
Atlasiet Pievienot.

Atlasiet Saglabāt un aizvērt.
3. darbība. Izveidot tīmekļa vietni
Tagad, kad esat iespējojis tīmekļa API un konfigurētās lietotāja atļaujas, izveidojiet tīmekļa lapu ar koda paraugu, lai skatītu, rediģētu, izveidotu un dzēstu ierakstus.
Programmas Portāla pārvaldība kreisajā rūtī atlasiet Tīmekļa lapas.
Atlasiet Jauns.
Lodziņā Nosaukums ievadiet webapi.
Vietņu sarakstā atlasiet jūsu vietnes ierakstu.
Vecāklapai atlasiet Sākums.
Lai iegūtu Daļēju URL, ievadiet webapi.
Lapas veidnei atlasiet Sākums.
Publicēšanas statusam atlasiet Publicēta.
Atlasiet Saglabāt.

Atlasiet Saistītais > Tīmekļa lapas.

No Tīmekļa lapas saistītais skats, atlasiet webapi.

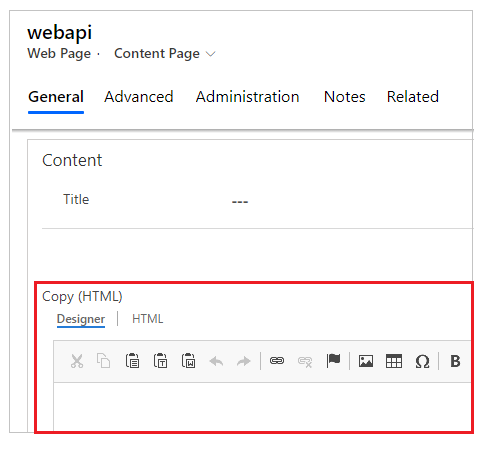
Ritiniet uz leju līdz sadaļai Saturs un pēc tam dodieties uz sadaļu Kopēšana (HTML) (HTML noformētājs).

Atlasiet cilni HTML.

Kopējiet šo parauga koda fragmentu un ielīmējiet to HTML noformētājā.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Atlasiet vienumu Saglabāt un aizvērt.
4. darbība. Portālu kešatmiņas notīrīšana
Jūs esat izveidojis webapi parauga lapu, lai pārbaudītu Web API funkcionalitāti. Pirms sākšanas pārliecinieties, vai Power Apps portālu kešatmiņa ir notīrīta, lai izmaiņas no Portāla pārvaldības programmas tiktu atspoguļotas portālā.
SVARĪGI. Portāla servera puses kešatmiņas notīrīšana īslaicīgi izraisa portāla veiktspējas pasliktināšanos, kamēr notiek datu atkārtota ielāde no programmas Microsoft Dataverse.
Lai notīrītu kešatmiņu:
Piesakieties savā portālā kā Administratori tīmekļa lomas dalībnieks.
Mainiet vietrādi URL, beigās pievienojot /_ pakalpojumus/apmēram . Piemēram, ja portāla vietrādis URL ir https://contoso.powerappsportals.com, mainiet to uz https://contoso.powerappsportals.com/_services/about.

PIEZĪME: Lai notīrītu kešatmiņu, jums ir jābūt administratoru tīmekļa lomas dalībniekam . Ja tiek parādīts tukšs ekrāns, pārbaudiet tīmekļa lomu piešķires.
Atlasiet Notīrīt kešatmiņu.
Papildinformācija Servera puses kešatmiņas notīrīšana portālam
5. darbība. Tīmekļa API lietošana, lai lašītu, skatītu, rediģētu, izveidotu un dzēstu
Parauga tīmekļa lapa ar vietrādi URL webapi, kas izveidots iepriekš, tagad ir gatava testēšanai.
Lai pārbaudītu Web API funkcionalitāti:
Piesakieties savā portālā, izmantojot lietotāja kontu, kuram ir iepriekš piešķirta Tīmekļa API lietotāja loma.
Dodieties uz iepriekš izveidotu webapi tīmekļa lapu. Piemēram, https://contoso.powerappsportals.com/webapi. WebAPI izgūs ierakstus no Microsoft Dataverse.

Atlasiet Pievienot parauga ierakstu , lai pievienotu parauga ierakstu no skripta.
Atlasiet lauku. Šajā piemērā esam atlasījuši E-pastu, lai mainītu kontaktpersonas e-pasta adresi.

Lai dzēstu ierakstu, atlasiet
 .
.
Tagad, kad esat izveidojis tīmekļa lapu ar paraugu, lai lasītu, skatītu, rediģētu, izveidotu un dzēstu ierakstus, varat pielāgot formas un izkārtojumu.
Nākamā darbība
HTTP pieprasījumu veidošana un darbs ar kļūdām
Skatiet arī:
Portālu tīmekļa API pārskats
Portālu rakstīšanas, atjaunināšanas un dzēšanas darbības, izmantojot Tīmekļa API
Portālu lasītās operācijas, izmantojot tīmekļa API
Kolonnu atļauju konfigurēšana
Piezīme
Kādas ir jūsu dokumentācijas valodas preferences? Aizpildiet īsu aptauju. (ņemiet vērā, ka aptauja ir angļu valodā)
Aptaujai būs nepieciešamas aptuveni septiņas minūtes. Nekādi personas dati netiks vākti (paziņojums par konfidencialitāti).