Lapu vietnes stila izveide
Power Pages satur plašu dizainu un rīku kopu, ko izmantot vietnes stilam. Izvēlieties kādu no vairākām iepriekš iestatītām dizaina tēmām, ko varat lietot savam portālam. Izmantojiet šos dizainus kā sākuma punktu un pielietojiet turpmāku pielāgošanu stilu izvēlnei.
Izmantojot darbvietu Stils, varat lietot globālos vietnes stilus. Varat lietot korporatīvus zīmolu atjauninājumus un pārskatīt priekšskatījumā veiktās izmaiņas programmas loga labajā pusē. Stilu veidošana piedāvā 13 sākotnējos motīvus. Katram motīvam varat pielāgot krāsu paleti, fona krāsu, fonta stilu, pogu joslas un sadaļu piemales.
Atveriet noformējuma studiju.
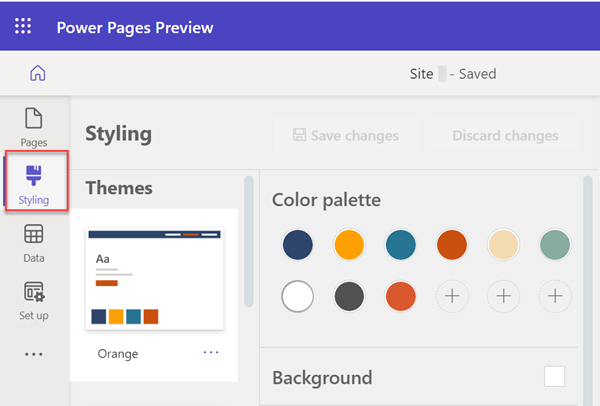
Kreisajā rūtī atlasiet Stila izveide.

Ievērojiet dizainu sarakstu darbvietā Stils. Varat tālāk pielāgot konkrētus elementus, piemēram, vietnes krāsas un fontus, izvēlnē Stils. Power Pages piedāvā pamata fontus un vairāk nekā 30 Google fontus, no kuriem jūs varat izvēlēties.
Atlasiet kādu no standarta dizainiem, lai redzētu, kā stils tiek atspoguļots audekla darbvietā pa labi.
Katrai tēmai ir sava krāsu palete.
Varat pielāgot stilu izvēlni, lai veiktu pielāgojumus katrā dizainā. Teksta opcijas ietver fontu, biezumu, lielumu un krāsu.
Pēc labojumu veikšanas izvēlieties opciju Saglabāt izmaiņas vai Atmest izmaiņas .
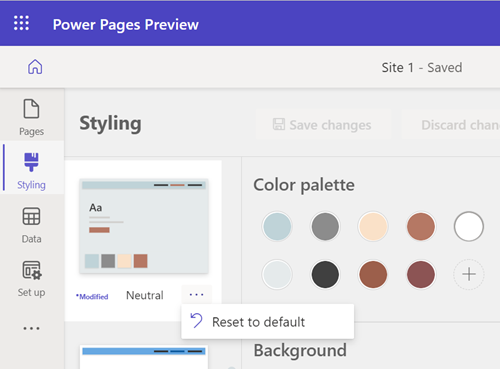
Blakus dizaina nosaukumam tiek atzīmēts modificēts dizains, ja vien nav atiestatīts dizains, lai saglabātu izmaiņas.
Dizaina atiestatīšana
Lai atiestatītu dizainu sākotnējā stāvoklī, atlasiet daudzpunkti (...) un pēc tam atlasiet opciju Atiestatīt uz noklusējumu .

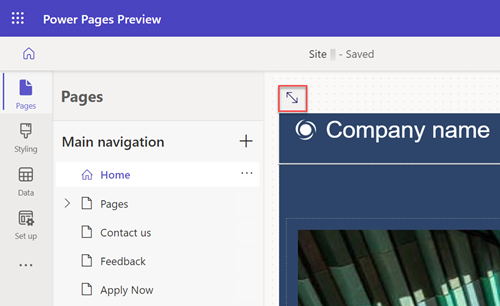
Jūsu lapas skatīšana
Lai redzētu pilnu lapu noformējuma studijā, atlasiet pilnas lapas ikonu.

Lai redzētu, kā vietne tiek parādīta ražošanā, atlasiet priekšskatījuma ikonu.
![]()
Varat arī lietot skatvietas atlasītāju, lai izvēlētos no darbvietas tīmekļa, planšetdatora un mobilās ierīces skatiem.
Dizaina kartēšana
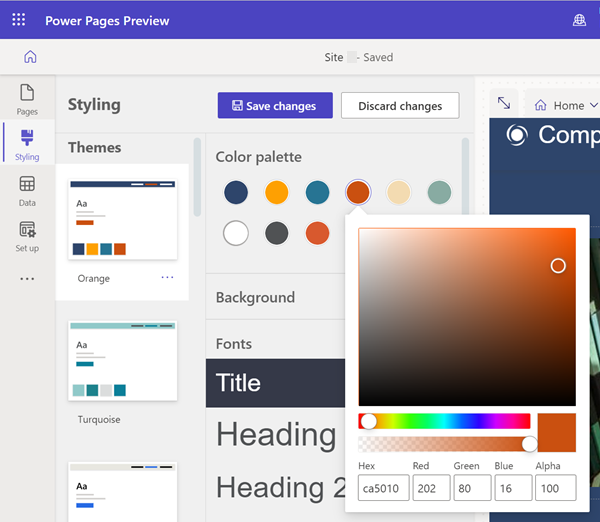
Katra krāsa paletē tiek kartēta ar noteiktu lapas elementu. Standarta dizainā ir deviņas krāsas un trīs lietotāja atlasītās krāsas sloti. Ja pielāgojat elementus, kartēšana nav pareiza, kamēr dizains nav atiestatīts.
Lai pievienotu jaunu krāsu vai mainītu esošu krāsu, atlasiet pluszīmi (+) krāsu paletē un izvēlieties krāsu, izmantojot krāsu atlasītāju, heksadecimālu vērtību vai RGB vērtības.

Pēc tam, kad krāsu paletei tiek pievienota jauna krāsa, to var izmantot, lai piešķirtu krāsu komponentiem kontekstizvēlnē.
Piezīmes
Vietnēm, kas izveidotas, izmantojot Power Pages pirms 2022. gada 23. jūlija, ir zināma problēma saistībā ar dizainiem. Papildinformācija: Power Pages vietnes fona krāsas pielāgošana
Atsaukt/atcelt atsaukšanu
Varat atlasīt ikonas Atsaukšana un Atsaukšanas atcelšana darbvietā Stils, lai atjaunotu dizaina atjauninājumus visiem scenārijiem, kas saistīti ar pašreizējā atlasītā dizaina maiņu.
Atcelšanas/atcelšanas atsaukšanas opcijas var lietot jebkuriem atlasītā dizaina stila iestatījumiem, tostarp noklusējuma dizaina atiestatīšanai no papildu izvēlnes (...) opcijām.
Pārslēdzoties uz jaunu dizainu, tiek parādīta dialoga uzvedne ar aicinājumu saglabāt vai atmest visas nesaglabātās izmaiņas. Atsaukšanas/atsaukšanas atcelšanas steks tiek notīrīts, izvēloties kādu no darbībām.
Kāda ir paredzamā atsaukšanas/atsaukšanas atcelšanas pieredze?
Atsaukšanas un atsaukšanas atcelšanas opcijas atbalsta tikai stila veidošanas darbvietā veiktās izmaiņas. Pārejot uz citu darbvietu vai pārejot uz citu dizainu, nekavējoties tiek notīrīta darbību vēsture.
Pēc būtības netiek atbalstītas dažas vispārīgās noformējuma studijas darbības, piemēram:
Datu sinhronizēšana, saglabāšana, priekšskatīšana, tālummaiņa, audekla lieluma maiņa, navigācija starp darbvietām un tīmekļa lapām, kā arī multivides un CSS failu augšupielādēšana.
Pārslēgšanās uz citu dizainu, saglabājot tikko atlasītu dizainu bez stila izmaiņām.
Pielāgotas CSS paneļa darbības, piemēram, augšupielāde, iespējošana/atspējošana, faila pārvietošana uz augšu/ uz leju prioritātes secībā.