Automatically test a webpage for accessibility issues
The Issues tool includes an Accessibility section that automatically reports issues such as missing alternative text on images, missing labels on form fields, and insufficient contrast of text colors. By default, the Issues tool is open in the Quick View panel at the bottom of DevTools. This article uses the accessibility-testing demo webpage to step through using the Accessibility section of the Issues tool.
There are several ways to open the Issues tool, such as:
Click the Issues counter (
 ) in the upper right of DevTools.
) in the upper right of DevTools.In the Elements tool, in the DOM tree, press Shift while clicking a wavy underline on an element.
In the Command Menu, type issues, select Show Issues, and then press Enter.
View the Accessibility section of the Issues tool
Open the accessibility-testing demo webpage in a new window or tab.
Right-click anywhere in the webpage and then select Inspect. Or, press F12. DevTools opens next to the webpage.
In the upper right, the Issues counter (
 ) appears. The Issues counter is a speech-bubble icon along with the number of automatically detected issues.
) appears. The Issues counter is a speech-bubble icon along with the number of automatically detected issues.
Refresh the page, because some issues are reported based on network requests. Notice the updated count in the Issues counter.
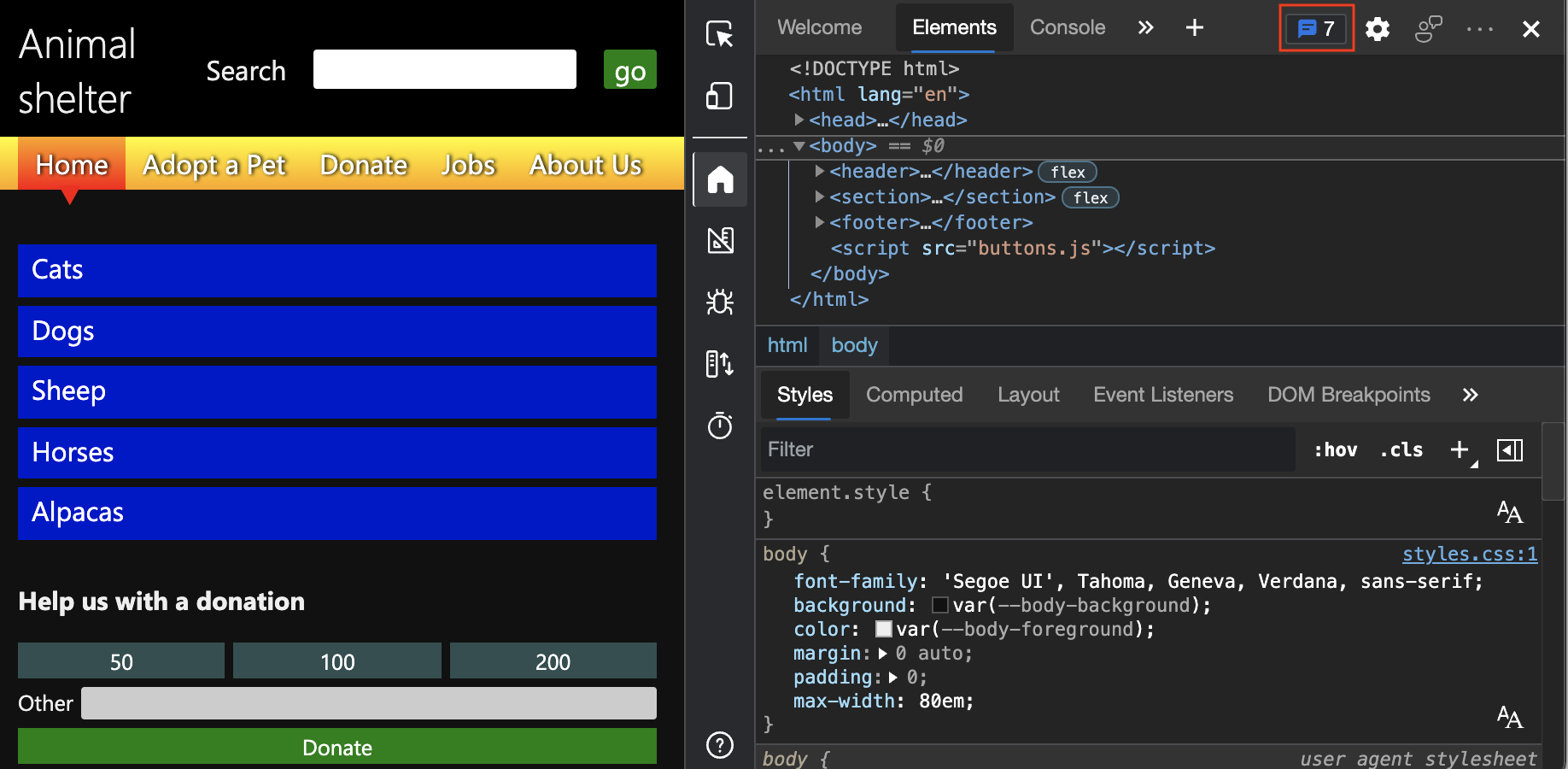
Click the Issues counter. The Issues tool opens in the Quick View panel at the bottom of DevTools:

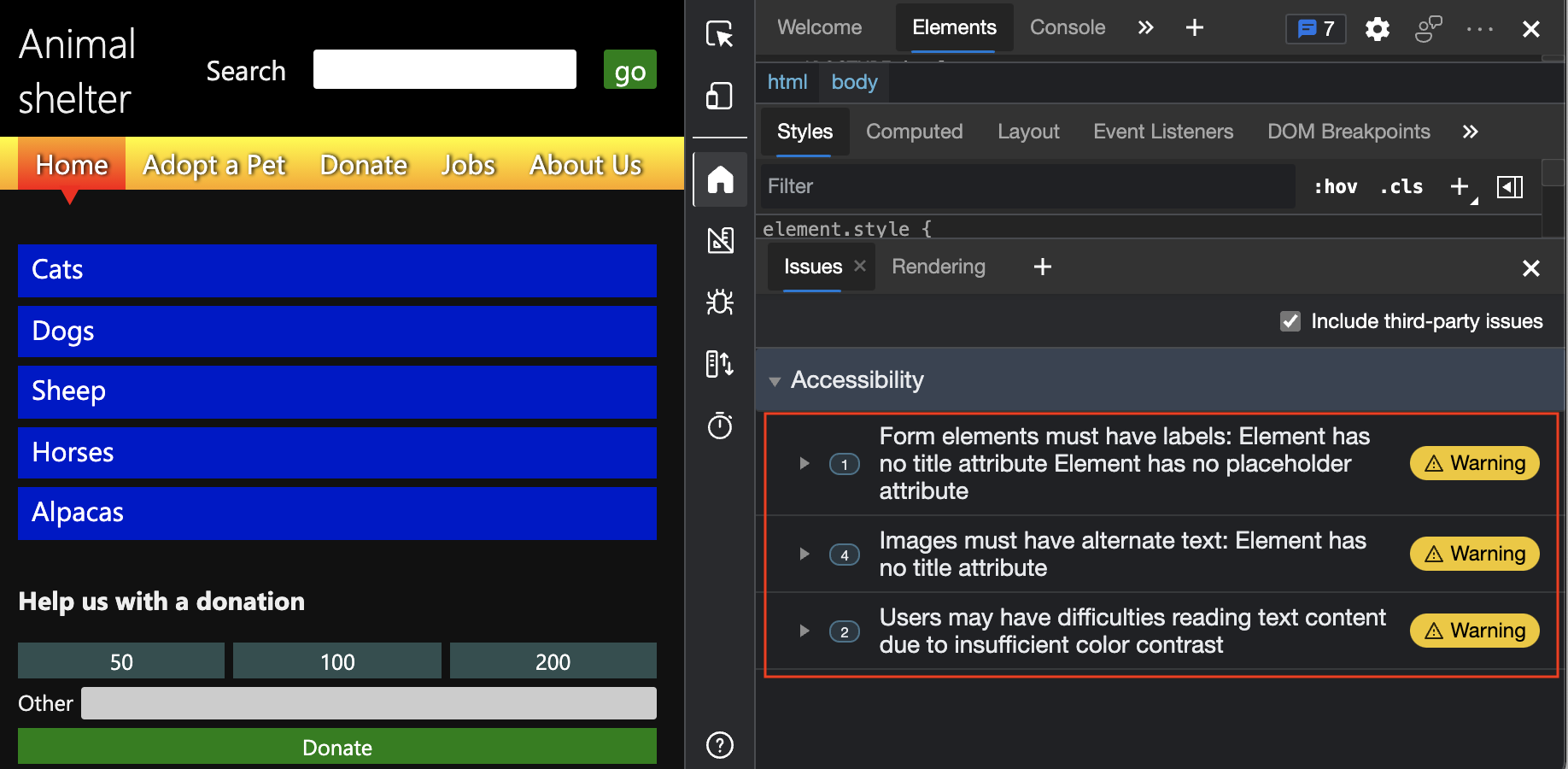
On the Issues tab, expand the Accessibility section.
Verify that input fields have labels
To check whether input fields have labels connected to them, use the Issues tool, which automatically checks the entire webpage and reports this issue in the Accessibility section.
Open the accessibility-testing demo webpage in a new window or tab.
Right-click anywhere in the webpage and then select Inspect. Or, press F12. DevTools opens next to the webpage.
In the upper right, click the Issues counter (
 ). The Issues tool opens in the Quick View panel at the bottom of DevTools.
). The Issues tool opens in the Quick View panel at the bottom of DevTools.On the Issues tab, expand the Accessibility section.
Expand the Warning
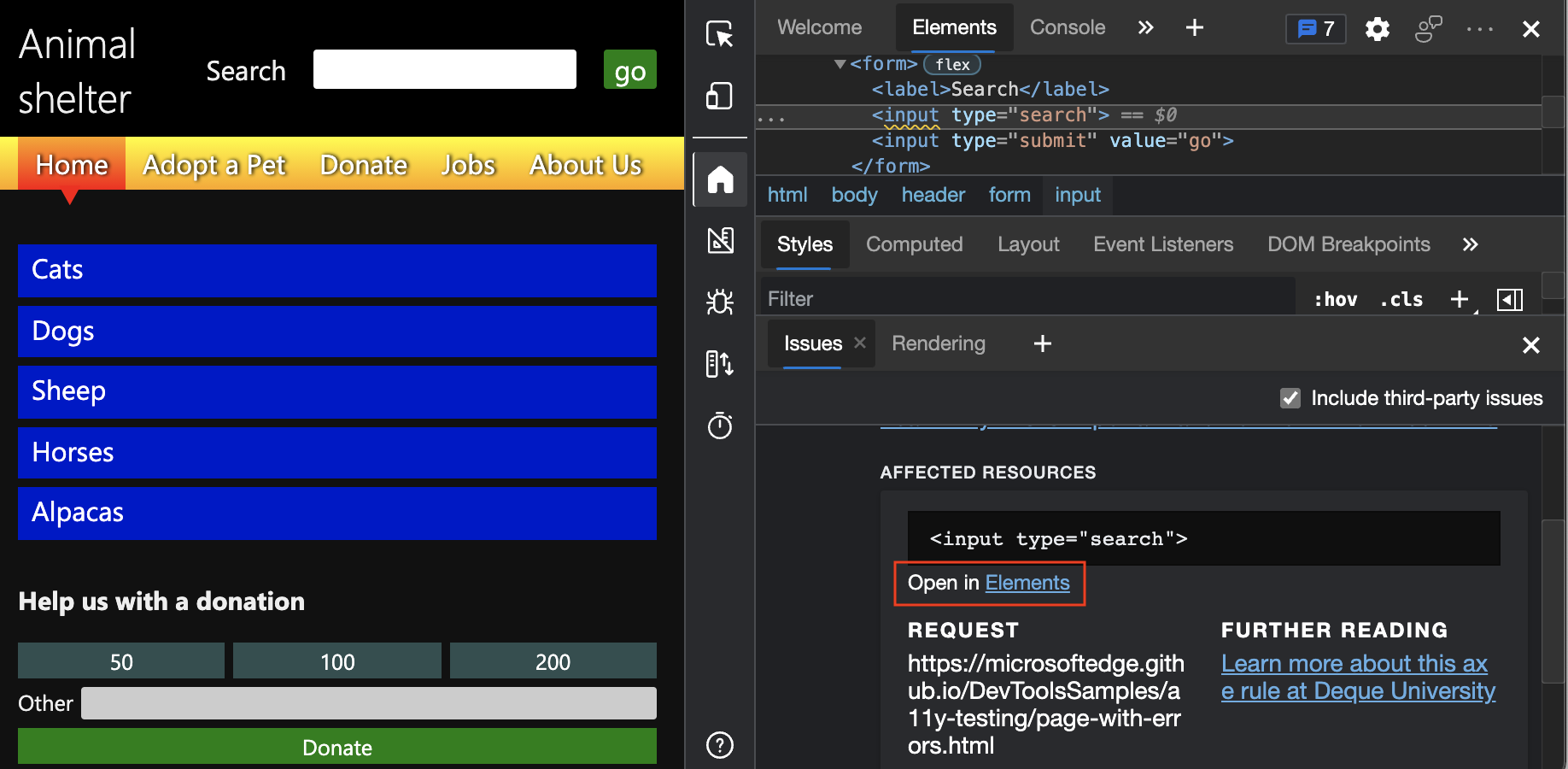
Form elements must have labels: Element has no title attribute Element has no placeholder attribute.Click the Open in Elements link.

The Elements tool opens, with the element highlighted in the DOM tree. The Styles pane displays the applied CSS rules for the element.
The following code is now displayed:
<label>Search</label> <input type="search"> <input type="submit" value="go">In the above code, the
labelelement is used incorrectly, because there is no connection between thelabelelement and a particularinputelement. To connect thelabelelement to a specificinputelement, use any of the following options:Nest the
inputelement within thelabelelement.In the
labelelement, add aforattribute that matches anidattribute of theinputelement.
There's also another way to test for lack of connections between elements:
In the Elements tool, select the
<label>Search</label>element in the DOM tree.On the webpage, notice that focus only appears on the Search label, and not the input text box. The correct implementation would put focus on the
searchinput text box and the Search label.As an example of a correct connection, select the Other label on the donation form.
A focus-indicator box correctly appears on the input text box next to the Other label, because there are matching
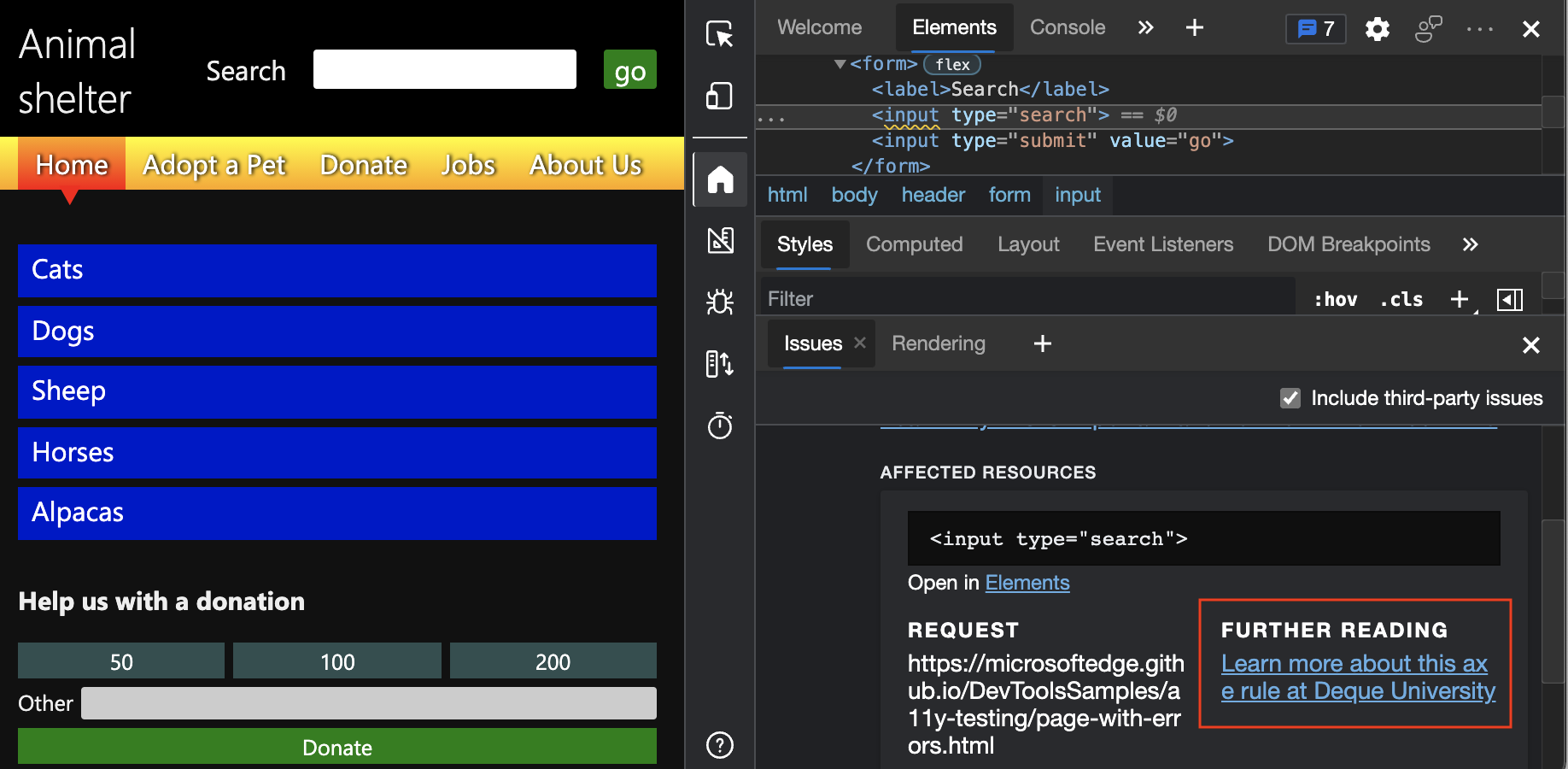
forandidattribute values.In the Issues tool, click the Further reading to learn more about the issue. To open the link in a new tab, press Ctrl (Windows, Linux) or Command (macOS) while clicking the link:

Verify that images have alt text
Basic accessibility testing requires making sure alternative text (also called alt text) is provided for images.
To automatically check whether alt text is provided for images, use the Issues tool, which has an Accessibility section. By default, the Issues tool is open in the Quick View panel at the bottom of DevTools.
Open the accessibility-testing demo webpage in a new window or tab.
Right-click anywhere in the webpage and then select Inspect. Or, press F12. DevTools opens next to the webpage.
In the upper right of DevTools, click the Issues counter. The Issues tool opens.
On the Issues tab, expand the warning
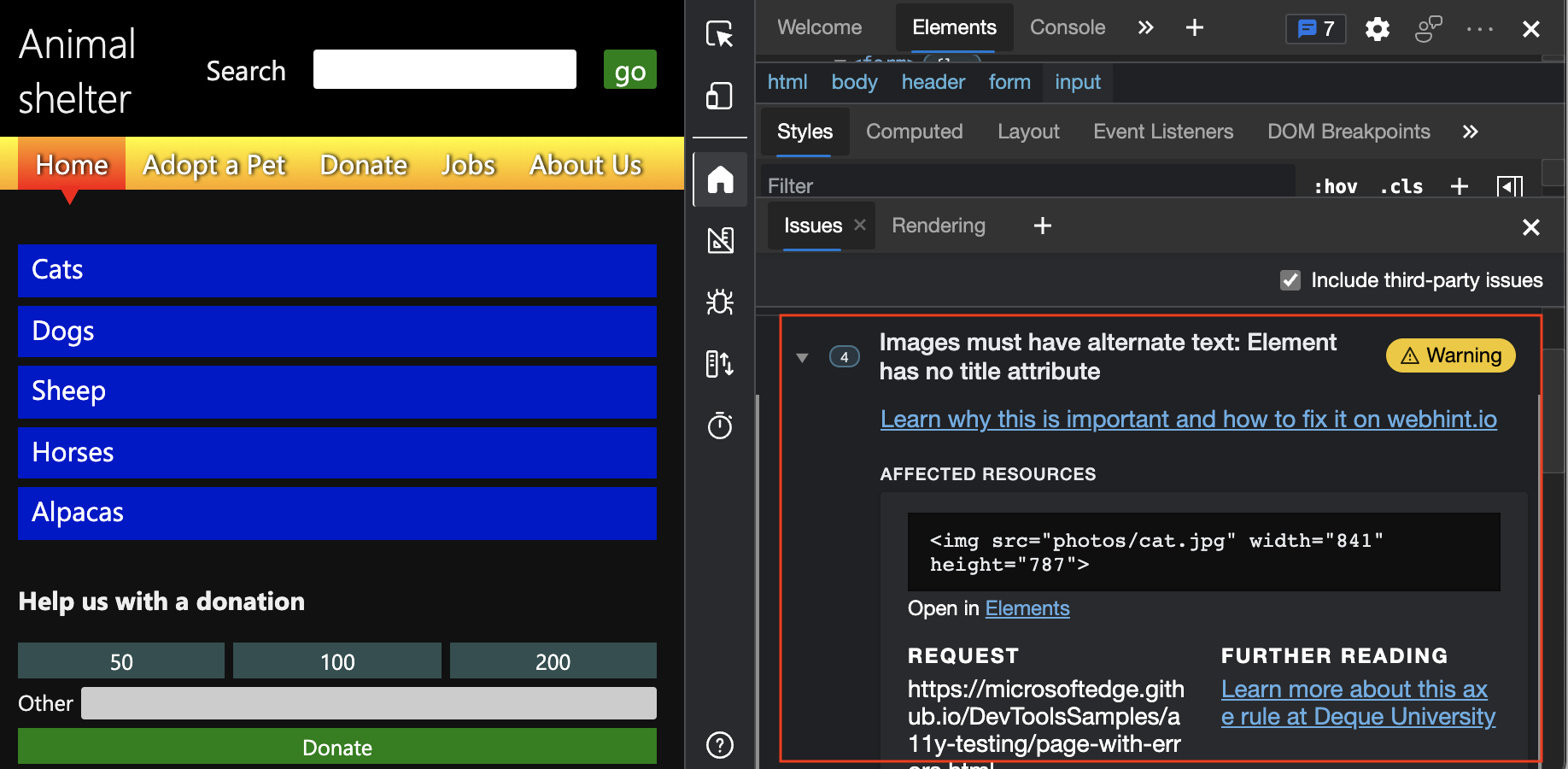
Images must have alternate text: Element has no title attribute. There are four instances of images that lack alt text:
See Images must have alternate text.
Verify that text colors have enough contrast
To automatically check whether text colors have enough contrast, use the Issues tool, which has an Accessibility section. By default, the Issues tool is open in the Quick View panel at the bottom of DevTools.
Open the accessibility-testing demo webpage in a new window or tab.
Right-click anywhere in the webpage and then select Inspect. Or, press F12. DevTools opens next to the webpage.
In the upper right of DevTools, click the Issues counter. The Issues tool opens.
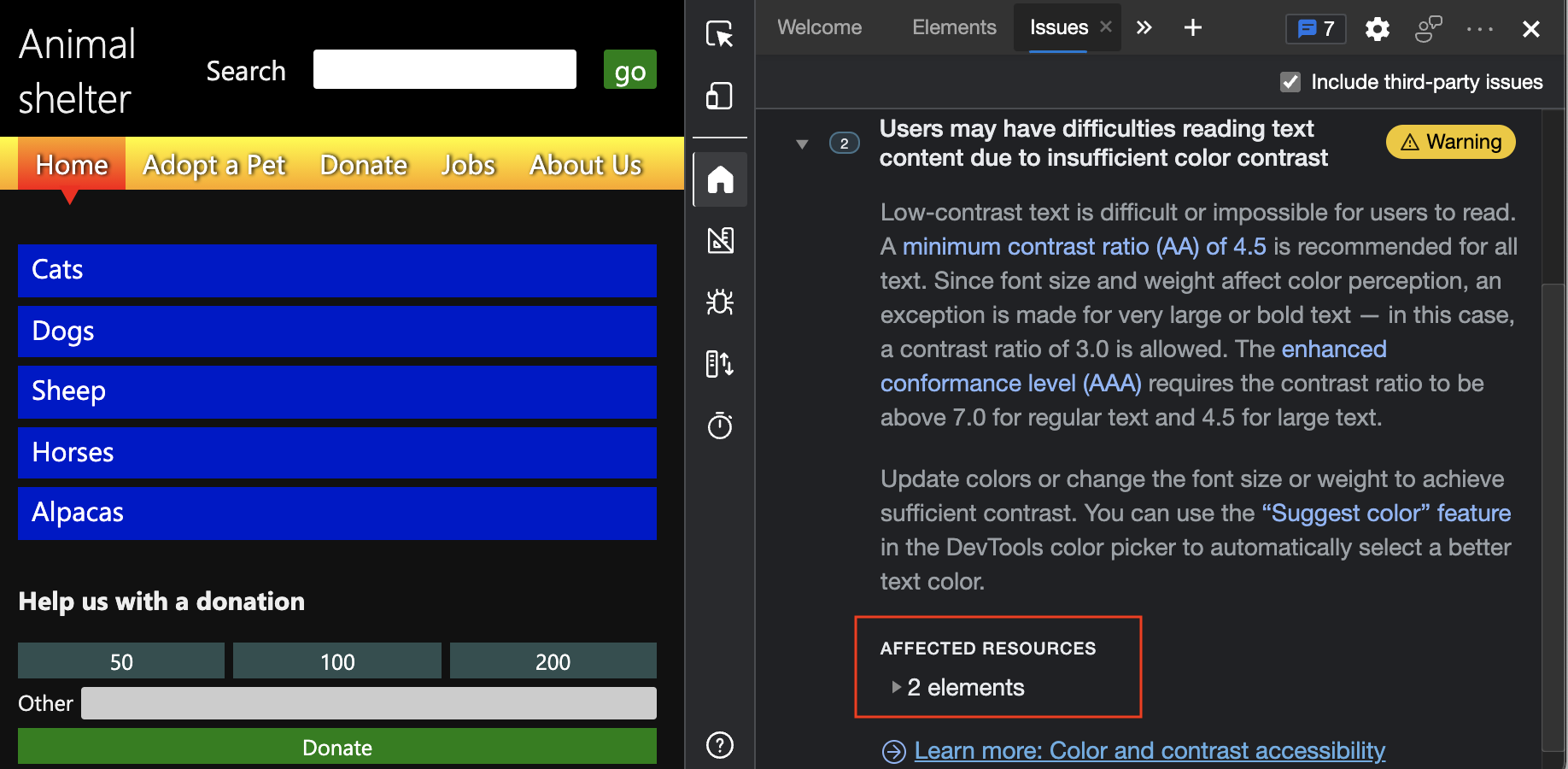
There might be warnings that two elements on the demo webpage don't have enough contrast.

Depending on your settings, the Issues tab might have a warning like Users may have difficulties reading text content due to insufficient color contrast. You can expand that warning, and then expand Affected resources. A list of elements appears with a list of elements that don't have enough contrast.
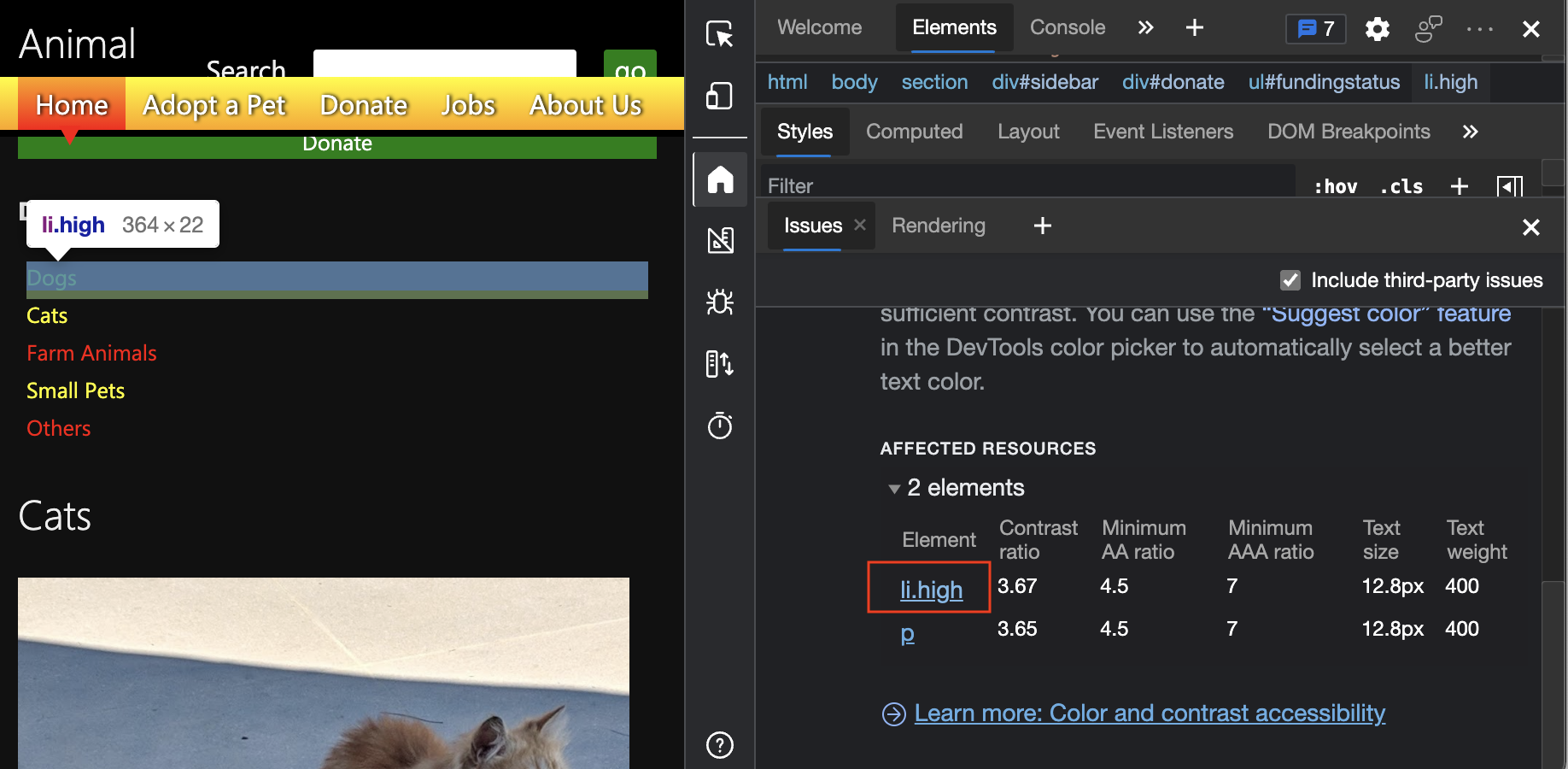
Click the
li.highelement. In the rendered webpage, the Dogs link in the Donate section is highlighted, displaying a small information overlay. This is the same overlay that appears when you hover over an element in the DOM tree in the Elements tool.
Wavy underlines in the DOM tree indicate automatically detected issues
The DOM tree in the Elements tool flags issues directly in the HTML with wavy underlines. These issues are reported by the Issues tool. When you press Shift while clicking any element with a wavy underline, the Issues tool opens.
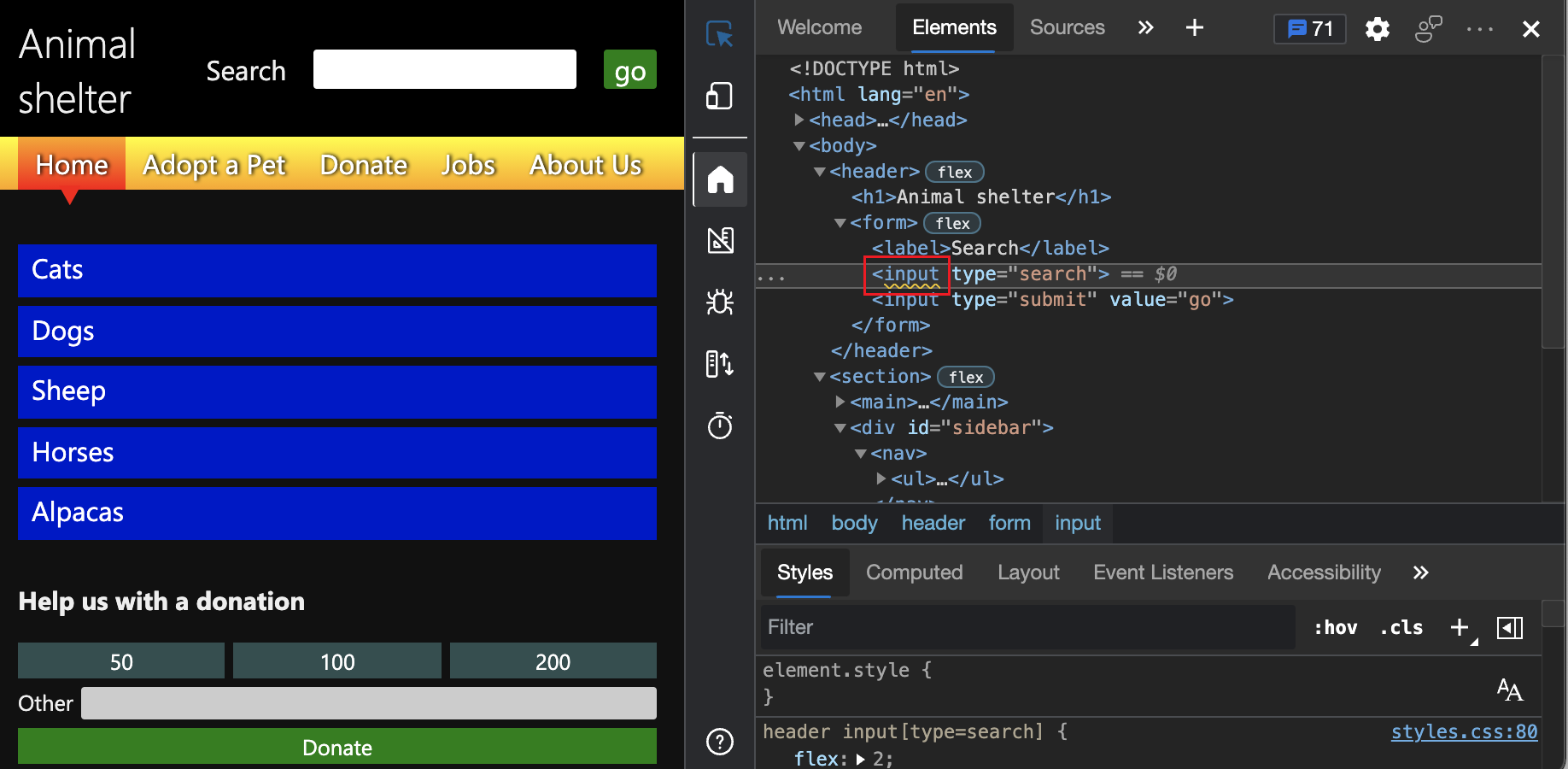
In the Elements tool, in the DOM tree, press Shift while clicking the element
<input type="search">, which has a wavy line underinput. The Issues tool is displayed, and shows the issue for that element.
See also
Maklum balas
Akan datang: Sepanjang 2024, kami akan menghentikan secara berperingkat Isu GitHub sebagai kaedah maklum balas untuk kandungan dan menggantikannya dengan sistem maklum balas baharu. Untuk mendapatkan maklumat lanjut lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat maklum balas untuk