Semak aplikasi kanvas untuk kebolehcapaian dalam Power Apps
Pengguna yang mempunyai wawasan, pendengaran atau kecacatan lain boleh menggunakan aplikasi kanvas anda dengan lebih mudah dan berjaya jika anda mempertimbangkan kebolehcapaian apabila anda merancang cara aplikasi kelihatan dan berkelakuan. Jika anda tidak pasti cara menjadikan aplikasi anda lebih mudah diakses, anda boleh jalankan penyemak Kebolehcapaian dalam Power Apps Studio. Alat ini tidak hanya menemui isu kebolehcapaian yang berpotensi tetapi juga menjelaskan mengapa setiap mungkin masalah potensi untuk pengguna yang mempunyai kecacatan tertentu dan menawarkan cadangan untuk menyelesaikan setiap isu. Penyemak kebolehcapaian mengesan isu pembaca skrin dan papan kekunci untuk anda dan anda boleh mencari maklumat mengenai cara untuk membetulkan isu kontras warna dengan menggunakan warna yang boleh dicapai.
Penyemak kebolehcapaian membantu anda mengenal pasti tetapan yang mungkin anda mahu ubah tetapi anda perlu sentiasa mempertimbangkan cadangan dalam konteks keperluan aplikasi anda. Banyak cadangan mungkin bermanfaat, tetapi anda boleh mengabaikan mana-mana yang mungkin mendatangkan lebih banyak mudarat daripada yang baik.
Cari isu kebolehcapaian
Di sudut kanan sebelah atas Power Apps Studio, pilih ikon untuk penyemak Aplikasi.

Dalam menu yang dipaparkan, pilih Kebolehcapaian.

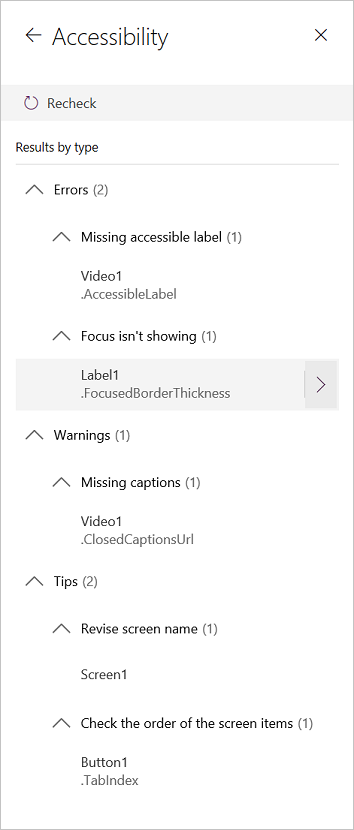
Senarai isu dipaparkan, disusun dahulu mengikut keterukan dan kemudian mengikut skrin.

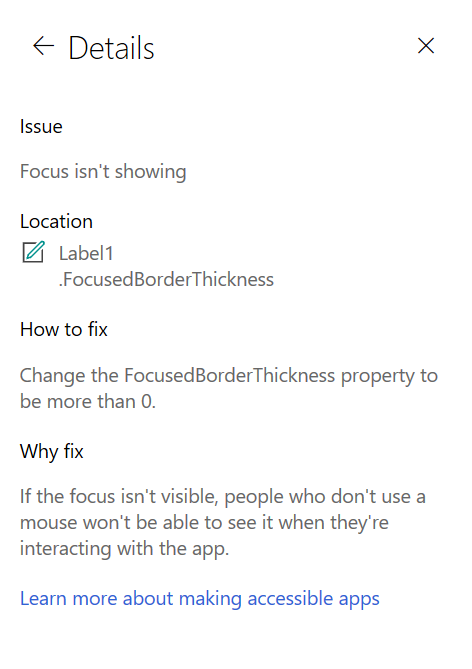
Pilih anak panah di sebelah item untuk menunjukkan butiran mengenainya.

Pilih anak panah kembali untuk kembali ke senarai item.
Jika anda membuat keputusan untuk menangani isu, pilihnya untuk membuka sifat yang terjejas.
Selepas anda mengubah satu atau lebih sifat, pilih Semak semula untuk mengemas kini senarai isu.
Item yang telah diselesaikan hilang daripada senarai dan item baharu mungkin dipaparkan.
Keterukan isu
Penyemak kebolehcapaian mengklasifikasikan setiap isu sebagai ralat, amaran atau petua berdasarkan keterukan isu tersebut.
- Ralat mengenal pasti isu yang menjadikan aplikasi sukar atau mustahil untuk digunakan dan difahami untuk pengguna yang mempunyai kecacatan.
- Ralat mengenal pasti isu yang menjadikan aplikasi sukar untuk digunakan dan difahami untuk kebanyakan tetapi bukan semua pengguna mempunyai kecacatan.
- Petua membantu anda menambah baik pengalaman pengguna yang mempunyai kecacatan.
Jenis isu
| Tajuk Isu | Keterukan | Perihalan Isu | Cara membaiki | Mengapa membaiki |
|---|---|---|---|---|
| Label boleh dicapai hilang | Ralat | Apabila sifat label boleh dicapai pada kawalan interaktif tidak mengandungi teks. Kawalan interaktif boleh menjadi sememangnya interaktif, sebagai butang, atau ia mempunyai sifat interaktif. Sebagai contoh, anda mungkin telah menetapkan sifat OnSelect bagi imej atau menetapkan sifat TablIndex kepada 0 atau lebih tinggi. | Edit sifat label boleh diakses untuk menerangkan item. | Jika sifat label hotel yang boleh diakses tidak mengandungi teks, orang yang tidak dapat melihat skrin tidak akan memahami apa yang ada dalam imej dan kawalan. |
| Fokus tidak ditunjukkan | Ralat | Apabila FocusBorderThickness kawalan ditetapkan kepada 0. Ia adalah amalan yang baik untuk memastikan nisbah yang kontras warna yang sepatutnya antara sempadan fokus dan kawalan itu sendiri supaya ia jelas kelihatan. | Tukar sifat FocusedBorderThickness kepada nilai yang lebih tinggi daripada 0. | Jika fokus tidak boleh dilihat, orang yang tidak menggunakan tetikus tidak boleh melihatnya apabila mereka berinteraksi dengan aplikasi tersebut. |
| Kapsyen hilang | Amaran | Apabila sifat ClosedCaptionsURL bagi kawalan Audio atau Video kosong. | Tetapkan sifat ClosedCaptionsURL bagi URL untuk kapsyen. | Tanpa kapsyen, orang kurang upaya mungkin tidak mendapatkan sebarang maklumat daripada segmen video atau audio. |
| Tetapan kawalan berguna hilang | Amaran | Apabila sebarang tetapan (seperti menunjukkan label dan penanda untuk carta dan menunjukkan kawalan lalai untuk kawalan Audio, Video, dan Input pen) dimatikan. | Pilih amaran dan kemudian tetapkan sifat kepada benar. | Dengan mengubah tetapan sifat ini, anda memberikan maklumat yang lebih baik kepada pengguna tentang cara kawalan dalam fungsi aplikasi anda. |
| HTML tidak akan boleh dicapai | Amaran | Apabila kawalan selain daripada kawalan teks HTML mengandungi HTML. Dalam kes tersebut, Power Apps tidak menyokong kebolehcapaian elemen HTML tersuai. | Gunakan kaedah selain daripada HTML, atau keluarkan HTML daripada elemen ini. | Aplikasi anda tidak akan berfungsi dengan betul atau boleh dicapai jika anda menambah elemen HTML interaktif. |
| Padamkan auto mula | Amaran | Apabila sifat Auto mula bagi kawalan Video dan Video ditetapkan kepada benar. | Tetapkan sifat Auto mula kawalan kepada salah. | Fail video dan audio yang dimainkan secara automatik boleh mengalihkan pengguna. Biar mereka pilih sama ada hendak mainkan klip. |
| Semak nama skrin | Tip | Apabila skrin mempunyai nama lalai, yang akan dibaca oleh pembaca skrin apabila pengguna menavigasi aplikasi. | Berikan nama untuk skrin yang menerangkan apa yang ada pada skrin atau cara ia digunakan. | Orang yang buta, mempunyai penglihatan yang rendah, atau hilang upaya bacaan bergantung pada nama skrin untuk menavigasi menggunakan pembaca skrin. |
| Tambah teks penunjuk Keadaan | Tip | Apabila kawalan yang mempunyai keadaan, seperti togol, tetapi label nilai dipadamkan. | Tetapkan sifat ShowValue kawalan bagi sebenar untuk menunjukkan keadaan semasa. | Pengguna tidak akan mendapat pengesahan tindakan mereka jika keadaan kawalan tidak dipaparkan. |
| Semak urutan item skrin | Tip | Apabila sifat TabIndex adalah lebih besar daripada 0. Pencipta aplikasi boleh menetapkan pesanan tab tersuai dengan menetapkan sifat TabIndex kepada nilai yang lebih besar daripada 0, tetapi amat tidak digalakkan kerana sukar untuk mendapatkan hak, mengekalkan, dan boleh memecahkan pembaca skrin. | Tetapkan semua sifat TabIndex kepada 0 hingga -1 bila masa mungkin. Daripada menggunakan TabIndex, gunakan kawalan Kumpulan ditingkatkan untuk mengubah urutan navigasi daripada lalai. Jika nilai TabIndex lebih besar daripada 0 mesti digunakan, pastikan bahawa elemen skrin anda sepadan dengan urutan yang anda mahu tab melaluinya. | Pesanan navigasi hendaklah mencerminkan susunan dalam kawalan yang dipaparkan pada skrin, yang merupakan lalai. Jika pelarasan manual dibuat, sukar untuk mengekalkan susunan yang betul terutama di hadapan bar alamat pelayar dan kawalan lain di luar aplikasi. Ini boleh menjadikan pembaca skrin amat sukar untuk digunakan. Apabila dibaca oleh pembaca skrin, kawalan perlu ditunjukkan dalam susunan yang sama di mana ia dilihat pada skrin, bukannya pesanan yang kurang intuitif. |
| Tambah kaedah input lain | Tip | Apabila aplikasi mengandungi kawalan Pen. Petua ini mengingatkan anda untuk memasukkan kaedah input yang berasingan. | Tambah kawalan Input teks selain daripada kawalan Pen untuk kawalan boleh diakses. | Sesetengah pengguna tidak boleh menggunakan pen dan memerlukan cara lain untuk menyediakan maklumat (contohnya, dengan menaip tandatangan). |
Langkah seterusnya
Had kebolehcapaian dalam aplikasi kanvas
Lihat juga
Maklum balas
Akan datang: Sepanjang 2024, kami akan menghentikan secara berperingkat Isu GitHub sebagai kaedah maklum balas untuk kandungan dan menggantikannya dengan sistem maklum balas baharu. Untuk mendapatkan maklumat lanjut lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat maklum balas untuk