Gunakan tema moden
Pengguna aplikasi berpandukan model dengan penampilan moden dan segar untuk aplikasi dipacu model yang didayakan pengalaman penggayaan dikemas kini sejajar dengan sistem reka bentuk Microsoft Fluent 2. Oleh kerana penampilan segar moden ini dilengkapi dengan sistem tema baharu, tema klasik tidak dihormati; bagaimanapun, pembuat boleh mengubah suai warna yang digunakan oleh pengepala aplikasi untuk pengguna yang telah mendayakan rupa yang moden dan segar. Dalam artikel ini, anda mengetahui tentang penggantian gaya yang tersedia dengan rupa moden, segar dan cara melaksanakannya untuk organisasi anda.
Nota
- Tema moden pada masa ini hanya menyokong menyesuaikan pengepala aplikasi. Penyesuaian lain seperti menyesuaikan kawalan aliran proses perniagaan tidak tersedia.
- Untuk tema moden untuk mengendalikan aplikasi berpandukan model mesti menggunakan rupa Baru. Maklumat lanjut: Carian moden dan segar semula untuk aplikasi berpandukan model
Mengubah suai warna pengepala aplikasi
Dengan rupa moden yang disegar semula didayakan dalam apl, pembuat boleh mengubah suai warna yang digunakan oleh pengepala aplikasi untuk sejajar dengan penjenamaan organisasi mereka. Untuk mencapai matlamat ini, anda merangkumi warna yang dikehendaki ke dalam sumber XML, gunakan seting aplikasi untuk menuding ke sumber web ini kemudian mengesahkan perubahan warna sepadan dengan jangkaan.
Nota
Kefungsian ini tersedia dalam membina versi 9.2.23094 atau lebih baru.
Gambaran keseluruhan sumber XML untuk digunakan bagi warna pengepala aplikasi
Langkah pertama untuk mengubah suai penggayaan pengepala aplikasi ialah mencipta fail XML dengan pelbagai pilihan warna anda. Kemudian, anda mencipta sumber web XML dengan satu atau lebih atribut berikut yang ditakrifkan dalam AppHeaderColors tag.
Background– Warna latar belakang pengepala aplikasi. Unsur ini mesti ditakrifkan untuk sebarang perubahan yang berkuat kuasa.Foreground– Warna teks pengepala aplikasi. Jika ini tidak ditentukan, sistem cuba mengira warna yang sesuai yang mempunyai kontras yang mencukupi dengan warna latar belakang yang disediakan.BackgroundHover- Warna latar belakang butang pada pengepala aplikasi apabila ia diletakkan. Jika tiada nilai ditentukan, sistem mengira warna berdasarkan warna latar belakang.ForegroundHover- Warna teks butang pada pengepala aplikasi apabila ia diletakkan. Jika tiada nilai ditentukan, sistem cuba mengira warna yang sesuai yang mempunyai kontras yang mencukupi dengan warna latar belakangHover.BackgroundPressed- Warna latar belakang butang pada pengepala aplikasi apabila ditekan. Logik lalai adalah sama dengan latar belakangHover.ForegroundPressed- Warna teks butang pada pengepala aplikasi apabila ditekan. Logik lalai adalah sama seperti foregroundHover.BackgroundSelected- Warna latar belakang butang pada pengepala aplikasi apabila ia dipilih. Logik lalai adalah sama dengan latar belakangHover.ForegroundSelected- Warna teks butang pada pengepala aplikasi apabila ia dipilih. Logik lalai adalah sama dengan latar belakangHover.
Contoh XML untuk tema moden
Sebagai contoh, XML ini menentukan warna latar belakang hijau untuk pengepala aplikasi dengan teks putih, dengan warna latar belakang yang lebih gelap untuk pelbagai keadaan interaksi butang. Untuk kegunaan optimum, kami mengesyorkan menentukan nilai warna yang berbeza untuk setiap negeri.
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
Buat sumber web
- Menggunakan teks atau editor XML, simpan XML yang digunakan untuk mencipta sumber web. Contoh XML untuk tema moden
- Log masuk Power Apps.
- Pilih Penyelesaian pada anak tetingkap navigasi kiri, kemudian cipta penyelesaian Baru.
- Pilih > Sumber > Web Baharu Lagi.
- Dalam anak tetingkap sifat sumber web baru, masukkan nilai berikut:
- Nama paparan: Masukkan nama paparan, seperti XML untuk tema moden.
- Nama. Masukkan nama unik untuk sumber web.
- Jenis: Data (XML)
- Pilih Pilih fail, semak lalu ke kemudian pilih fail XML yang anda cipta sebelum ini dengan tema.
- Pilih Simpan. Anda menerbitkan penyesuaian ini dengan langkah dalam seksyen berikut.
Menggunakan warna pengepala aplikasi tersuai pada aplikasi dalam persekitaran anda
Selepas anda memilih warna anda dan mencipta sumber web, ikut langkah ini untuk mendayakan penggayaan pengepala aplikasi ini untuk semua aplikasi dalam persekitaran anda yang membolehkan penampilan Baru didayakan.
- Dalam penyelesaian yang anda gunakan untuk mencipta sumber web, pilih Tambah Seting > Lain > sedia ada.
- Taipkan Penggantian dalam kotak Carian, pilih Warna pengepala aplikasi Override, pilih Berikut, kemudian pilih Tambah.
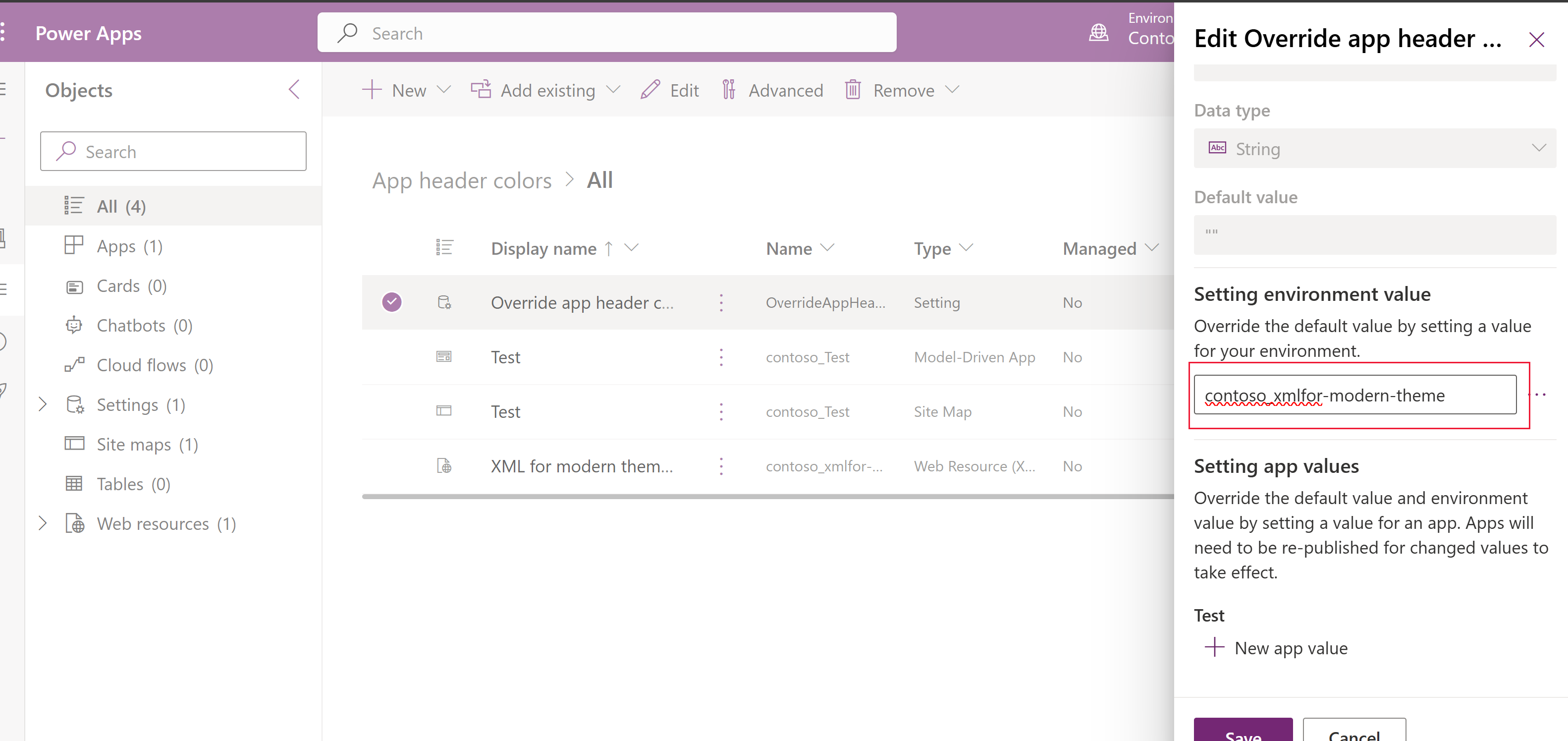
- Dalam penyelesaian, pilih Alih keluar warna pengepala aplikasi, kemudian pilih Edit pada bar perintah.
- Pada anak tetingkap sifat warna pengepala aplikasi Edit Override, pilih Mengesetkan nilai persekitaran dan masukkan nama unik sumber web anda yang anda cipta sebelum ini. Pastikan anda menambah awalan penerbit untuk sumber web dan tidak termasuk sebut harga. Contohnya, nama itu mungkin muncul sebagai tema contoso_xmlfor moden seperti dalam contoh ini.

- Pilih Simpan.
- Pilih Terbitkan semua penyesuaian pada bar perintah. (Perintah ini muncul apabila tiada komponen dalam penyelesaian dipilih).
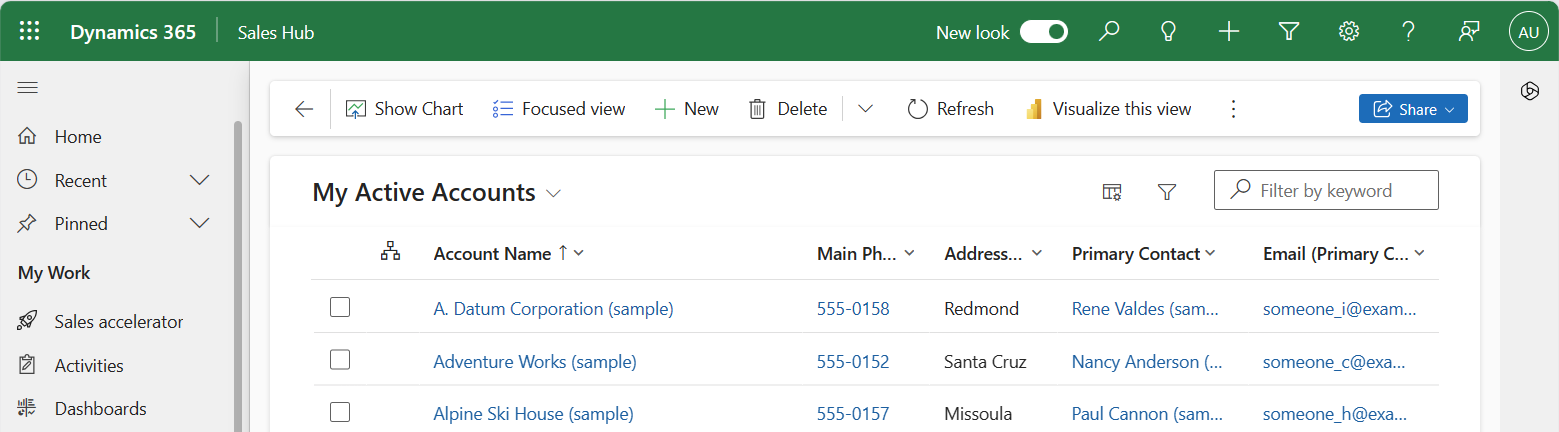
Dengan warna contoh, pengepala aplikasi sepatutnya kelihatan seperti ini apabila anda memainkan aplikasi (anda mungkin perlu menyegarkan semula tab pelayar).

Mengesahkan warna pengepala aplikasi baru
Selepas menerbitkan warna pengepala aplikasi baharu anda, anda akan ingin mengesahkan visual pengepala aplikasi, termasuk semua keadaan butang, untuk memastikan semuanya muncul seperti yang anda jangkakan dan terdapat nisbah kontras yang mencukupi untuk kebolehcapaian. Anda harus mengesahkan pilihan warna berikut:
- Warna yang dikehendaki ditunjukkan untuk pengepala aplikasi semasa rehat dan untuk setiap keadaan interaksi butang.
- Terdapat sekurang-kurangnya nisbah kontras 4.5:1 antara warna latar depan dan latar belakang untuk keadaan rehat dan setiap keadaan interaksi butang.
Lihat juga
Nota
Adakah anda boleh memberitahu kami tentang keutamaan bahasa dokumentasi anda? Jawab tinjauan pendek. (harap maklum bahawa tinjauan ini dalam bahasa Inggeris)
Tinjauan akan mengambil masa lebih kurang tujuh minit. Tiada data peribadi akan dikumpulkan (pernyataan privasi).
Maklum balas
Akan datang: Sepanjang 2024, kami akan menghentikan secara berperingkat Isu GitHub sebagai kaedah maklum balas untuk kandungan dan menggantikannya dengan sistem maklum balas baharu. Untuk mendapatkan maklumat lanjut lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat maklum balas untuk