Tambah kawalan editor teks kaya kepada aplikasi berpandukan model
Kawalan editor teks kaya adalah editor berasaskan HTML yang ringan yang dibina di atas CKEditor yang popular. Ia membolehkan anda mencipta, menampal dan mengedit teks berformat dalam apl dipacu model anda. Untuk memformatkan teks dalam editor, anda boleh menggunakan bar alat editor, menyelitkan tag HTML atau menampal teks berformat daripada aplikasi lain, seperti pelayar web atau Word.
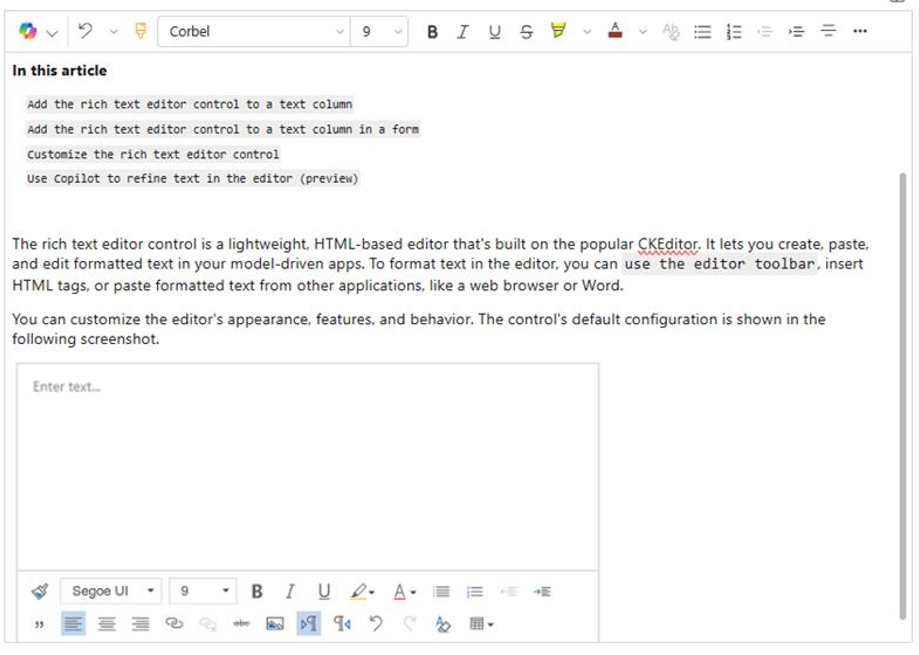
Anda boleh menyesuaikan penampilan, ciri dan tingkah laku editor. Pengalaman teks moden kawalan ditunjukkan dalam tangkapan skrin berikut.

Pada masa ini, editor teks kaya boleh didapati sebagai dua pengalaman yang berbeza:
- Penyunting teks moden: Pengalaman baru yang boleh anda dayakan
- Editor teks klasik: Pengalaman lalai
Peningkatan editor teks moden
Editor teks moden direka untuk sejajar dengan antara muka aplikasi Microsoft yang biasa dan intuitif seperti Outlook, Word dan OneNote. Kemas kini ini memperkenalkan reka bentuk moden, mod gelap, tema kontras tinggi dan ciri copilot baharu untuk meningkatkan keupayaan mengedit teks anda.
Nota
Fungsi tertentu yang tersedia dalam pengalaman editor teks kaya klasik belum tersedia dalam pengalaman moden. Fungsi tersebut termasuk:
- Pilihan konfigurasi, seperti yang diterangkan dalam artikel ini untuk pengalaman klasik
- Sebutan
Membolehkan pengalaman editor teks kaya moden
Pengalaman editor teks kaya klasik didayakan secara lalai. Lengkapkan langkah-langkah berikut untuk beralih kepada pengalaman editor teks kaya moden.
- Dalam Dynamics 365, klik kanan aplikasi yang anda ingin dayakan pengalaman editor teks kaya moden, dan kemudian pilih BUKA DALAM PEREKA APLIKASI. Power Apps membuka Pereka Aplikasi.
- Pada bar perintah, pilih Tetapan. Halaman seting dipaparkan.
- Dalam anak tetingkap kiri, dalam Seting, pilih Ciri. Halaman ciri dipaparkan.
- Setkan togol kepada Ya untuk sebarang atau semua opsyen berikut, bergantung pada keperluan anda:
- Dayakan pengalaman kawalan RichTextEditor moden dan penerangan e-mel: Membolehkan pengalaman kawalan editor teks kaya moden untuk penerangan e-mel. Tetapan ini mengatasi sebarang penyesuaian yang anda buat sebelum ini pada pengalaman e-mel klasik (lalai) editor teks kaya.
- Dayakan pengalaman kawalan RichTextEditor moden untuk kawalan lalai: Mendayakan pengalaman editor teks kaya moden untuk kejadian lalai dan tidak dikonfigurasi.
- Dayakan pengalaman kawalan RichTextEditor moden untuk pengarang nota: Membolehkan pengalaman editor teks kaya moden untuk nota. Tetapan ini mengatasi sebarang penyesuaian yang sebelum ini anda gila pada pengalaman pengarangan nota klasik (lalai) editor teks kaya.
- Pilih Simpan.
- Dalam Pereka Bentuk Aplikasi, pilih Terbit.
Berbalik dari pengalaman editor teks kaya moden kepada pengalaman klasik
Jika anda perlu kembali kepada pengalaman editor teks kaya klasik, ikuti langkah yang sama dalam Dayakan pengalaman editor teks kaya moden, tetapi nyahpilih pilihan yang anda pilih dalam Langkah 4.
Menambah kawalan editor teks beraneka pada lajur teks
Konfigurasi berikut tersedia dalam pengalaman editor teks kaya klasik.
Apabila anda memformatkan lajur teks sebagai teks beraneka, kawalan editor teks beraneka lalai ditambah secara automatik.
Daftar masuk ke Power Apps.
Dalam anak tetingkap navigasi kiri, pilih Penyelesaian.
Buka penyelesaian dan jadual dalam penyelesaian.
Dalam kawasan Lajur dan data, pilih lajur teks.
Jika jadual tidak mengandungi lajur teks, pilih + (Lajur baru) dan masukkan nama untuk lajur.
Dalam Jenis Data, pilih > di sebelah kanan Teks kemudian pilih opsyen Teks beraneka yang sesuai berdasarkan sama ada lajur mengandungi satu baris teks atau berbilang baris.
Simpan lajur kemudian tambahkannya pada borang.
Menambah kawalan editor teks beraneka pada lajur teks dalam borang
Konfigurasi berikut tersedia dalam pengalaman editor teks kaya klasik.
Daftar masuk ke Power Apps.
Dalam anak tetingkap navigasi kiri, pilih Penyelesaian.
Buka penyelesaian dan jadual dalam penyelesaian.
Dalam kawasan Pengalaman data, pilih Borang kemudian cari borang yang mengandungi lajur teks yang anda ingin tambahkan editor teks beraneka.
Pilih ⋮ > Edit > Edit dalam tab baru.
Pada kanvas reka bentuk borang, pilih, tambah atau cipta lajur teks.
Dalam anak tetingkap sifat lajur, kembangkan senarai Komponen, pilih + Komponen, kemudian pilih Kawalan Editor Teks Beraneka.
Dalam anak tetingkap Tambah Kawalan Editor Teks Beraneka, pilih Web, Telefon dan Tablet untuk membenarkan apl yang berjalan pada mana-mana peranti menggunakan editor.
Jika anda ingin menyesuaikan editor, masukkan URL relatif fail konfigurasinya, sumber web JavaScript yang mengandungi sifat yang anda ingin ubah, dalam kotak Nilai statik. Jika anda membiarkan medan ini kosong, editor menggunakan konfigurasi lalainya.
Pilih Selesai.
Pilih Simpan dan terbitkan untuk menggunakan perubahan anda pada borang.
Menyesuaikan kawalan editor teks beraneka
Penyesuaian berikut tersedia dalam pengalaman editor teks kaya klasik.
Power Apps membolehkan anda menukar sifat kawalan editor teks kaya untuk menyesuaikan penampilan, ciri dan tingkah lakunya. Untuk menyesuaikan tika tertentu kawalan, tentukan sifat dan nilainya dalam fail konfigurasi berformat JSON individu. Untuk menyesuaikan konfigurasi global kawalan, ubah sifat dalam fail konfigurasi lalai.
Tahap penyesuaian
Sehingga tiga peringkat, atau lapisan, konfigurasi boleh digunakan untuk menyesuaikan editor teks kaya:
- Pada tahap yang paling asas, setiap contoh kawalan mengambil konfigurasinya dari fail
RTEGlobalConfiguration_Readonly.json. Fail adalah baca sahaja, jadi anda tidak boleh mengubah sifat ini secara langsung. - Di peringkat seterusnya, setiap contoh kawalan mengambil konfigurasinya dari sifat dalam fail
RTEGlobalConfiguration.json, jika ada yang hadir. Konfigurasi ini berlapis di atas yang sebelumnya, jadi sifat dalam fail ini menggantikan sifat bernama yang sama dalam fail baca sahaja. - Akhirnya, pada tahap tertinggi, contoh kawalan tertentu mengambil konfigurasinya dari fail konfigurasi tertentu, jika ada. Konfigurasi ini berlapis di atas yang sebelumnya, jadi sifat dalam fail ini menggantikan sifat bernama yang sama dalam dua fail peringkat rendah.
Kita perlu menambah sedikit kelayakan di sini. Tidak semua sifat digantikan oleh mereka dalam konfigurasi peringkat lebih tinggi. Sifat digabungkan extraPlugins untuk membenarkan penggunaan pelbagai pemalam luaran dan luar kotak dalam konfigurasi lalai. Itu membolehkan anda mengaktifkan dan menyahaktifkan pasang masuk seperti yang diperlukan dalam fail konfigurasi untuk kejadian kawalan tertentu.
Sesuaikan contoh tertentu editor teks beraneka
Dalam Visual Studio Kod atau editor teks lain, buat fail dan berikan nama yang bermakna.
Fail
RTEGlobalConfiguration.jsonmengandungi lalai editor teks kaya atau konfigurasi global. Jika anda menyesuaikan kawalan, katakan, borang kenalan, anda mungkin menamakan fail seperti ituRTEContactFormConfiguration.json.Salin dan tampal cebisan kod berikut dalam fail:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Hartanah terakhirName :pasangan nilai tidak berakhir dengan koma.
Gantikan propertyName dan nilai dengan sifat kawalan editor teks beraneka yang anda ingin ubah. Nilai rentetan mesti disertakan dalam tanda petikan.
Kami menyediakan beberapa contoh konfigurasi untuk anda, tetapi anda boleh menentukan orang lain untuk memenuhi keperluan anda.
Dalam,cipta Power Apps sumber web jenis JavaScript (JS) menggunakan fail JSON yang anda cipta dalam langkah 1.
Tambah kawalan editor teks beraneka pada lajur teks dalam borang dan dalam anak tetingkap Tambah Kawalan Editor Teks Beraneka > Nilai statik, masukkan URL relatif sumber web JavaScript.
Walaupun anda boleh memasukkan URL mutlak sumber web, kami mengesyorkan agar anda memasukkan URL relatif. Dengan cara itu, sumber web masih berfungsi jika anda mengimportnya sebagai penyelesaian ke dalam persekitaran yang berbeza, dengan syarat laluan relatif adalah sama.
Contohnya, jika URL sumber web adalah
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, URL relatif ialah /WebResources/rtecontactform.Pilih Selesai.
Pilih Simpan dan terbitkan untuk menggunakan perubahan anda pada borang.
Sesuaikan editor teks kaya di seluruh dunia
Fail RTEGlobalConfiguration.json konfigurasi global yang boleh diedit ialah tahap penyesuaian kedua yang boleh anda gunakan. Secara lalai, fail kosong. Ini bermakna semua contoh editor teks kaya menggunakan sifat dalam fail RTEGlobalConfiguration_Readonly.json baca sahaja, melainkan anda mencipta fail konfigurasi untuk kejadian kawalan tertentu.
Jika perniagaan anda memerlukan anda menyesuaikan kawalan di mana-mana, tentukan nilai yang anda perlukan dalam RTEGlobalConfiguration.json fail. Gunakan fail baca sahaja sebagai contoh untuk memastikan anda memasukkan pasangan nilai sifat dalam format yang betul.
Gunakan Copilot untuk memperhalusi teks dalam editor
Copilot menggunakan algoritma pemprosesan bahasa semula jadi untuk membantu meningkatkan kandungan bertulis. Anda boleh menambah Copilot pada editor teks kaya dan kemudian mendapatkan cadangan untuk meningkatkan tatabahasa, kejelasan atau kualiti keseluruhan teks anda. Ketahui cara menggunakan Copilot dalam editor teks kaya.
Sifat editor teks beraneka
Fail JSON yang menentukan "rupa dan rasa" contoh editor teks kaya mengandungi dua set sifat:
- Bahagian
defaultSupportedPropsini mengandungi sifat pemalam yang menentukan kawalan yang boleh dilakukan. Anda tidak terhad kepada sifat CKEditor dan pemalamnya. Anda juga boleh menetapkan nilai untuk sifat pemalam yang anda tambah atau cipta. - Seksyen sifat individu mengandungi sifat yang menentukan rupa kawalan.
Contoh fail konfigurasi
Kod berikut ialah contoh fail JSON yang mengandungi sifat defaultSupportedProps dan sifat konfigurasi individu. Jika sifat mempunyai nilai lalai, nilai lalai ditunjukkan. Jika sifat tidak mempunyai nilai lalai, nilai sampel ditunjukkan untuk menggambarkan sintaks. Sifat diterangkan dalam dua jadual yang berikut.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Jadual berikut menerangkan sifat yang paling biasa digunakan tetapi anda boleh mengkonfigurasikan semua sifat yang disokong CKEditor. Kawalan editor teks kaya menggunakan CKEditor 4.
| Sifat | Description | Nilai lalai |
|---|---|---|
| tinggi | Mengesetkan ketinggian awal kawasan kandungan, dalam piksel. | "185" |
| stickyStyle | Tetapkan fon dan saiz editor. | Lihat defaultSupportedProps |
| stickyStyles_defaultTag | Mencipta pembalut di sekeliling teks dalam kawasan kandungan editor. Ia pada mulanya ditetapkan kepada "div," tetapi anda boleh menukarnya kepada "p" atau sebarang tag alternatif. | "div" |
| font_defaultLabel | Mengesetkan label fon yang dipaparkan dalam bar alat. Label adalah untuk penampilan sahaja dan tidak berfungsi. Penginapan menentukan stickyStyle fon dan saiz editor. |
"Segoe UI" |
| fontSize_defaultLabel | Mengesetkan label saiz fon yang dipaparkan dalam bar alat. Label adalah untuk penampilan sahaja dan tidak berfungsi. Penginapan menentukan stickyStyle fon dan saiz editor. |
"9" |
| toolbarLocation | Mengesetkan lokasi bar alat dalam kawasan kandungan editor. Nilai yang disokong ialah "atas" dan "bawah." | "bawah" |
| bar alat | Menyenaraikan butang bar alat untuk dipaparkan. | Lihat defaultSupportedProps |
| pasang masuk | Menyenaraikan pemalam pratetap yang boleh digunakan oleh editor. Pemalam dalam senarai ini mungkin berbeza daripada pemalam yang dimuatkan, jika extraPlugins dan removePlugins diberi nilai. Jika anda menetapkan sifat ini kepada rentetan kosong, editor dimuatkan tanpa bar alat. |
Lihat defaultSupportedProps |
| extraPlugins | Menambah pemalam ke plugins senarai untuk memuatkan lebih banyak pemalam.Banyak pemalam memerlukan pemalam lain untuk berfungsi. Editor teks kaya menambahkannya secara automatik dan anda tidak boleh menggunakan harta ini untuk mengatasinya. Gunakan removePlugins sebaliknya. |
Lihat defaultSupportedProps |
| removePlugins | Menyenaraikan pemalam untuk tidak dimuatkan. Gunakannya untuk menukar pemalam yang dimuatkan tanpa mengubah plugins senarai dan extraPlugins senarai. |
Lihat defaultSupportedProps |
| superimageImageMaxSize | Menetapkan saiz maksimum dalam megabait (MB) yang dibenarkan untuk imej terbenam apabila menggunakan pasang masuk superimage. | "5" |
| tidak dibenarkanContent | Membolehkan anda menghalang pengguna daripada menyelitkan unsur yang anda tidak ingin miliki dalam kandungan anda. Anda boleh tidak membenarkan keseluruhan elemen atau atribut, kelas dan gaya. | Lihat defaultSupportedProps |
| linkTargets | Membolehkan anda mengkonfigurasi pilihan sasaran pautan yang tersedia untuk pengguna apabila mereka membuat pautan: - "notSet": Tiada set sasaran - "bingkai": Membuka dokumen dalam bingkai yang ditentukan - popupWindow": Membuka dokumen dalam tetingkap pop timbul - "_blank": Membuka dokumen dalam tetingkap atau tab baru - "_top": Membuka dokumen dalam badan penuh tetingkap - "_self": Membuka dokumen dalam tetingkap atau tab yang sama di mana pautan diaktifkan - "_parent": Membuka dokumen dalam bingkai induk |
"notSet", "_blank" |
Hartanah individu
Jadual berikut menerangkan sifat lain yang anda boleh gunakan untuk menyesuaikan kawalan editor teks beraneka.
| Sifat | Description | Nilai lalai |
|---|---|---|
| attachmentEntity | Untuk menguatkuasakan lebih keselamatan pada fail yang dimuat naik menggunakan jadual selain daripada lalai, setkan sifat ini dan tentukan jadual lain. Sintaks: "nama": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Lihat defaultSupportedProps |
| disableContentSanitization | Sanitasi kandungan mengalih keluar beberapa atribut atau tag tersuai daripada kandungan teks beraneka. Ia dinyahdayakan secara lalai untuk membenarkan penyalinan dan penampalan kandungan teks beraneka daripada sumber luaran. Hartanah ini hanya terpakai kepada mod edit. Apabila kawalan editor dibaca sahaja atau dinyahdayakan, kandungan sentiasa disanitasi. | benar |
| disableDefaultImageProcessing | Secara lalai, imej yang dimasukkan dalam editor dimuat naik ke yang attachmentEntity ditakrifkan dalam konfigurasi. Pengguna luaran mungkin kekurangan keistimewaan untuk melihat kandungan dalam jadual. Sebaliknya, setkan sifat ini kepada benar untuk menyimpan imej sebagai rentetan base64 terus dalam lajur yang dikonfigurasikan untuk menggunakan kawalan editor teks beraneka. |
false |
| disableImages | Menentukan sama ada imej boleh dimasukkan dalam editor. Hartanah ini mempunyai keutamaan tertinggi. Apabila sifat ini ditetapkan kepada benar, imej dinyahdayakan, tanpa mengira nilai harta itu imageEntity . |
false |
| externalPlugins | Menyenaraikan pasang masuk atau pasang masuk luaran yang anda cipta yang boleh digunakan dalam kawalan editor teks beraneka. Sintaks: "nama": "pluginName", "path": "pathToPlugin" (nilai laluan boleh menjadi URL mutlak atau relatif) |
Tiada; lihat lalaiDisokongProps untuk contoh |
| imageEntity | Untuk menguatkuasakan lebih banyak keselamatan pada imej menggunakan jadual selain daripada lalai, setkan sifat ini dan tentukan jadual yang berbeza. Sintaks: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Lihat defaultSupportedProps |
| readOnlySettings | Sifat ini menentukan kelakuan lajur apabila dilihat dalam keadaan baca sahaja atau dinyahdayakan. Anda boleh menentukan sebarang sifat yang disokong. | Tiada; lihat lalaiDisokongProps untuk contoh |
| sanitizerAllowlist | Menyenaraikan jenis kandungan lain yang boleh dipaparkan dalam editor. | Lihat defaultSupportedProps |
| showAsTabControl | Membolehkan anda memaparkan lebih banyak perintah di atas kawasan kandungan. Mesti disetkan kepada benar untuk menggunakan sifat berikut: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Menentukan sama ada editor boleh digunakan dalam mod skrin penuh. showAsTabControl mesti ditetapkan kepada benar. |
false |
| showHtml | Membolehkan pengguna memaparkan dan mengedit kandungan HTML secara langsung. showAsTabControl mesti ditetapkan kepada benar. |
false |
| showPreview | Membolehkan pengguna melihat pratonton kandungan editor yang dipaparkan sebagai HTML. showAsTabControl mesti ditetapkan kepada benar. |
false |
| showPreviewHeaderWarning | Membolehkan anda menunjukkan atau menyembunyikan mesej amaran yang dipaparkan semasa pratonton kandungan. showAsTabControl dan showPreview mesti ditetapkan kepada benar. |
false |
| allowSameOriginSandbox | Membenarkan kandungan dalam editor dianggap dari asal yang sama dengan aplikasi rendering. Gunakan hartanah ini dengan berhati-hati. Hanya gunakan kandungan luaran yang dipercayai. Apabila sifat ini ditetapkan kepada benar, sebarang kandungan luaran mungkin mempunyai akses kepada sumber dalaman. |
false |
Konfigurasi contoh
Konfigurasi sampel berikut mencipta penyesuaian khusus editor teks beraneka dalam pengalaman klasik. Anda boleh menggunakannya seadanya atau sebagai titik lompat untuk menyesuaikan contoh tertentu editor teks kaya atau secara global.
Mengesetkan fon lalai kepada Calibri 11 poin
Setkan sifat defaultSupportedProps ini dalam fail konfigurasi anda. Setiap nilai kecuali yang terakhir harus diikuti oleh koma (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Menjadikan kekunci Enter menyelitkan baris baru dan bukannya blok perenggan
Secara lalai, menekan kekunci Enter mencipta blok perenggan dengan <p> tag HTML. HTML menggunakan blok perenggan untuk mengumpulkan maklumat, seperti perenggan dalam dokumen Word. Pelayar boleh memformatkan tag sedikit <p> berbeza, jadi untuk konsistensi visual, anda mungkin ingin menggunakan tag tag <br\> pemisah baris atau baris baru.
Setkan sifat defaultSupportedProps ini dalam fail konfigurasi anda. Ikuti nilai ini dengan koma (,) melainkan ia merupakan sifat terakhir dalam fail.
"enterMode": 2,
Tampal atau cipta kandungan HTML 5 sahaja
Walaupun kawalan editor teks kaya berfungsi paling baik dengan kandungan HTML 5, anda boleh menggunakan tag HTML 4. Walau bagaimanapun, dalam sesetengah kes, pencampuran tag HTML 4 dan HTML 5 boleh mewujudkan cabaran kebolehgunaan. Untuk memastikan semua kandungan adalah HTML 5, sediakan semua tag HTML 5 yang disokong di tempat penginapan ini allowedContent . Kawalan editor menukar sebarang tag yang tidak serasi kepada setara HTML 5 mereka.
Setkan sifat defaultSupportedProps ini dalam fail konfigurasi anda. Ikuti nilai ini dengan koma (,) melainkan ia merupakan sifat terakhir dalam fail.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Menampal atau mencipta teks biasa sahaja
Setkan sifat defaultSupportedProps ini dalam fail konfigurasi anda. Setiap nilai kecuali yang terakhir harus diikuti oleh koma (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Setkan sifat individu ini dalam fail konfigurasi anda . Ikuti nilai ini dengan koma (,) melainkan ia merupakan sifat terakhir dalam fail.
"disableImages": true,
Benarkan editor menggunakan skrin penuh
Setkan sifat individu ini dalam fail konfigurasi anda . Setiap nilai kecuali yang terakhir harus diikuti oleh koma (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Benarkan melihat dan mengedit kandungan HTML
Untuk membolehkan pengguna melihat dan mengedit HTML kandungan mereka secara langsung, tunjukkan tab HTML .
Setkan sifat individu ini dalam fail konfigurasi anda . Setiap nilai kecuali yang terakhir harus diikuti oleh koma (,).
"showAsTabControl": true,
"showHtml": true,

Tunjukkan bar alat yang dipermudahkan atau alih keluar sepenuhnya
Secara lalai, bar alat editor mengandungi semua alat pemformatan yang tersedia. Untuk menyediakan bar alat yang dipermudahkan, gunakan sifat dan toolbar tentukan alat yang boleh digunakan oleh pengguna untuk memformatkan kandungannya.
Setkan sifat defaultSupportedProps ini dalam fail konfigurasi anda. Ikuti nilai ini dengan koma (,) melainkan ia merupakan sifat terakhir dalam fail.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Untuk mengalih keluar bar alat sepenuhnya, tetapkan nilai toolbar kepada '[]' (dua tanda kurung persegi).
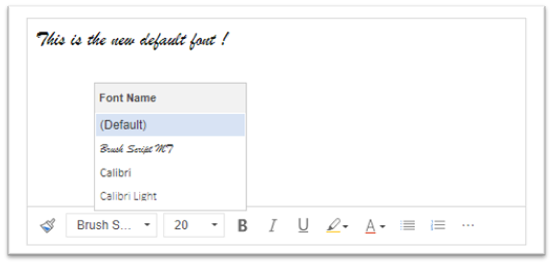
Tambah senarai fon baru dan tetapkan MT Skrip Berus 20 piksel sebagai fon lalai
Setkan sifat defaultSupportedProps ini dalam fail konfigurasi anda. Setiap nilai kecuali yang terakhir harus diikuti oleh koma (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Kedudukan bar alat di bahagian atas editor teks kaya
Setkan sifat defaultSupportedProps ini dalam fail konfigurasi anda. Ikuti nilai ini dengan koma (,) melainkan ia merupakan sifat terakhir dalam fail.
"toolbarLocation": "top",
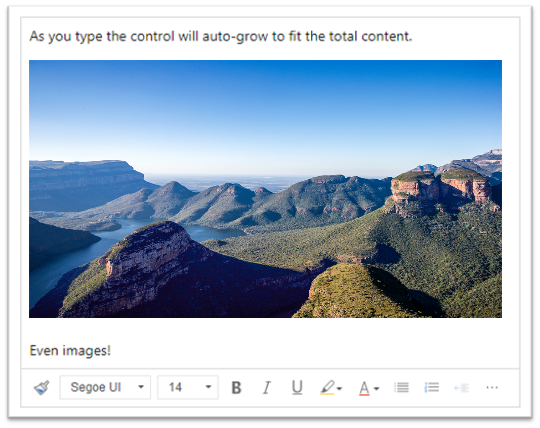
Mulakan editor pada ketinggian 30 piksel dan berkembang agar muat kandungan
Setkan sifat defaultSupportedProps ini dalam fail konfigurasi anda. Setiap nilai kecuali yang terakhir harus diikuti oleh koma (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

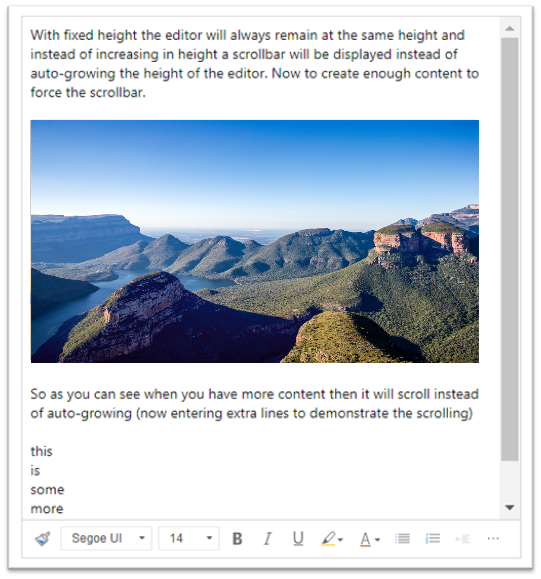
Betulkan ketinggian editor pada 500 piksel
Setkan sifat defaultSupportedProps ini dalam fail konfigurasi anda. Setiap nilai kecuali yang terakhir harus diikuti oleh koma (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Jadikan menu konteks (klik kanan) menggunakan menu konteks lalai pelayar
Untuk menggantikan menu konteks kawalan editor dengan menu konteks lalai penyemak imbas, alih keluar pasang masuk contextmenu.
Setkan sifat defaultSupportedProps ini dalam fail konfigurasi anda. Ikuti nilai ini dengan koma (,) melainkan ia merupakan sifat terakhir dalam fail.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
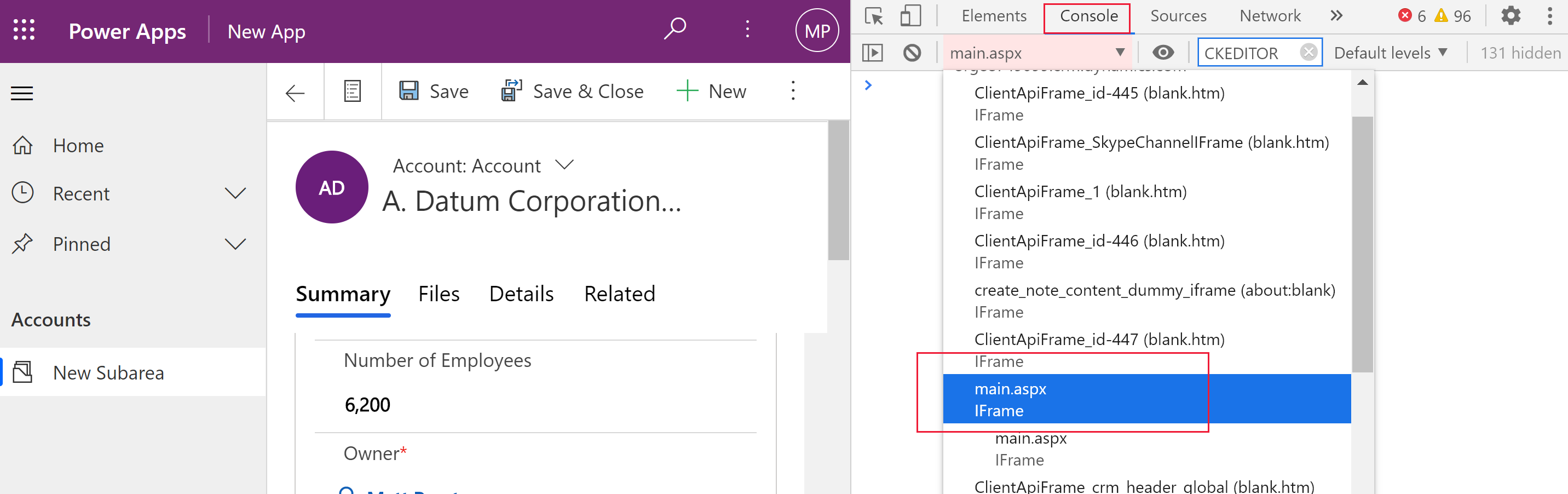
Mencari konfigurasi kawalan editor teks beraneka
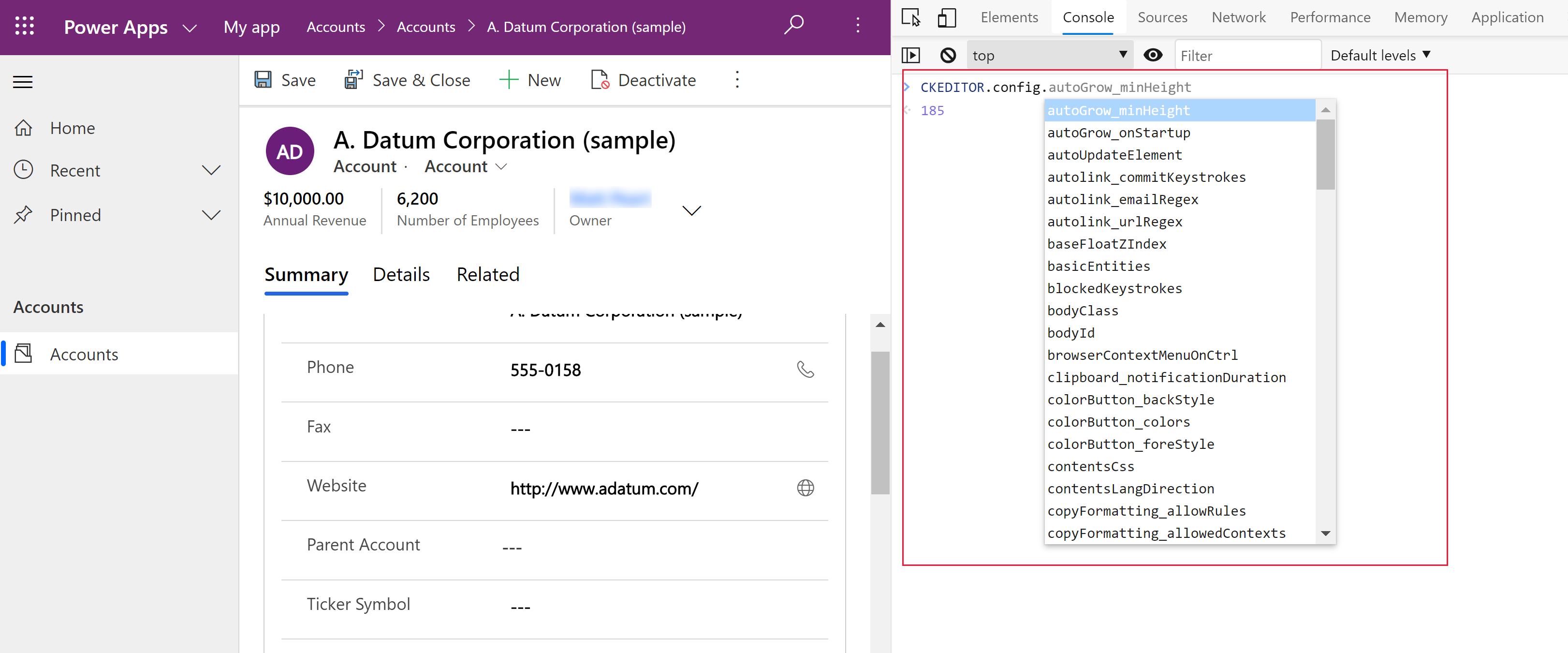
Jika anda tidak pasti dari mana konfigurasi contoh editor teks kaya berasal, anda boleh menemuinya menggunakan alat pembangun penyemak imbas anda.
- Dalam Microsoft Edge atau Google Chrome, jalankan apl dipacu model anda dan buka borang yang mempunyai kawalan editor teks kaya.
- Klik kanan kawasan kandungan editor teks beraneka dan pilih Periksa.
- Dalam anak tetingkap pemeriksaan, pilih tab Konsol .
- Pilih halaman Main.aspx induk dalam kotak senarai pada bar perintah.

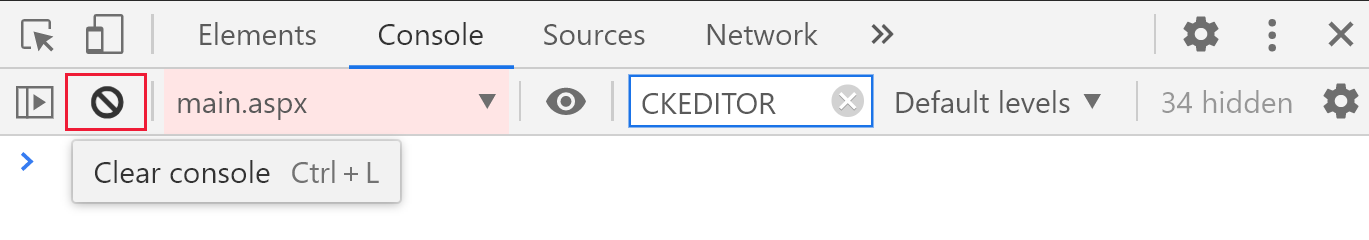
- Pilih ikon Kosongkan konsol pada bar perintah anak tetingkap pemeriksaan, kemudian masukkan CKEDITOR.config. dalam konsol.

- Dalam konsol anak tetingkap pemeriksaan, masukkan CKEDITOR.konfig. untuk memaparkan konfigurasi yang berbeza.

- Pilih konfigurasi, seperti autoGrow_minHeight, untuk memaparkan tetapan semasa.
Bar alat editor teks kaya
Jadual berikut menerangkan alat pemformatan yang tersedia dalam editor teks beraneka secara lalai.
| Icon | Nama | Kekunci pintas | Description |
|---|---|---|---|
 |
Salin Pemformatan | Ctrl+Shift+C, Ctrl+Shift+V | Gunakan rupa bahagian tertentu pada bahagian lain. |
 |
Nama Fon | Ctrl+Shift+F | Pilih fon. Aplikasi mempertimbangkan fon yang anda pilih fon lalai. Segoe UI ialah fon lalai jika anda tidak memilihnya. Apabila anda memilih kandungan berformat, nama fon yang digunakan padanya dipaparkan. Jika pilihan anda mengandungi berbilang fon, fon pertama yang digunakan pada pemilihan dipaparkan. |
 |
Saiz Fon | Ctrl+Shift+P | Ubah saiz teks anda. Aplikasi ini mempertimbangkan saiz fon yang anda pilih saiz lalai. 12 ialah saiz lalai jika anda tidak memilihnya. Apabila anda memilih kandungan berformat, saiz fon yang digunakan padanya dipaparkan. Jika pilihan anda mengandungi berbilang saiz, yang pertama digunakan pada pemilihan dipaparkan. |
 |
Tebal | Ctrl+B | Jadikan teks anda tebal. |
 |
Italic | Ctrl+I | Condongkan teks anda. |
 |
Garis bawah | Ctrl+U | Garis bawah teks anda. |
 |
Warna Latar Belakang | Jadikan teks anda menonjol dengan menyerlahkannya dalam warna yang terang. | |
 |
Warna Teks | Ubah warna teks anda. | |
 |
Masukkan/Keluarkan Senarai Berbulet | Cipta senarai berbulet. | |
 |
Masukkan/Keluarkan Senarai Bernombor | Cipta senarai bernombor. | |
 |
Kurangkan Inden | Alihkan perenggan anda lebih dekat dengan margin. | |
 |
Tambah Inden | Alihkan perenggan anda lebih jauh dari margin. | |
 |
Petikan Blok | Gunakan format petikan aras blok pada kandungan anda. | |
 |
Jajar Kiri | Ctrl+L | Selaraskan kandungan anda dengan margin kiri. |
 |
Sejajarkan Pusat | Ctrl+E | Letakkan kandungan anda di tengah halaman. |
 |
Jajar Kanan | Ctrl+R | Laraskan kandungan anda dengan margin yang betul. |
 |
Paut | Cipta pautan dalam dokumen anda untuk capaian pantas ke halaman web dan sumber awan lain. Masukkan atau tampal teks sauh dalam kotak Teks Paparan, kemudian masukkan atau tampal URL dalam kotak URL . Secara pilihan, pilih Jenis Pautan dan protokol jika pautan adalah untuk sesuatu yang selain daripada halaman web. Untuk menentukan tempat pautan jenis URL harus dibuka, pilih tab Sasaran kemudian pilih Sasaran. URL yang ditampal atau ditaip ditukar secara automatik kepada pautan. Sebagai contoh, http://myexample.com menjadi <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Nyahpaut | Alih keluar pautan daripada sauh dan jadikannya teks biasa. | |
 |
Superskrip | Taip huruf kecil betul-betul di atas garis teks. | |
 |
Subskrip | Taip huruf kecil betul-betul di bawah garis teks. | |
 |
Garis lorek | Keluar teks dengan melukis baris melaluinya. | |
 |
Image | Untuk menyelitkan imej, tampalkannya daripada papan klip anda ke dalam kawasan kandungan atau seret fail imej daripada folder ke kawasan kandungan. Seret mana-mana sudut imej untuk mengubah saiznya. Kawalan menyokong imej .png, .jpg., dan .gif. Untuk mempunyai lebih kawalan ke atas sumber, penampilan dan tingkah laku imej, pilih butang Imej . Semak lalu ke fail imej dalam folder tempatan atau masukkan URLnya. Jika imej disimpan pada pelayan luaran, masukkan laluan mutlak. Jika ia berada di pelayan tempatan, anda boleh memasukkan laluan relatif. Secara pilihan, masukkan ketinggian dan lebar tertentu untuk mensaiz semula imej dan pilih penjajaran. Anda juga harus memasukkan teks alternatif untuk menerangkan imej untuk orang yang menggunakan pembaca skrin. Jika imej juga merupakan pautan ke halaman web atau sumber awan lain, masukkan URL sumber dalam kotak URL Sasaran dan, jika perlu, pilih Sasaran di mana pautan harus dibuka. |
|
 |
Arah teks dari kiri ke kanan | Ubah teks kepada kiri ke kanan. Tetapan ini adalah lalai. | |
 |
Arah teks dari kanan ke kiri | Ubah teks kepada kanan ke kiri untuk kandungan bahasa dua arah. | |
 |
Buat asal | Terbalikkan perubahan terakhir yang anda buat pada kandungan. | |
 |
Lakukan semula | Buat asal terakhir anda atau gunakan semula perubahan terakhir yang anda buat pada kandungan. | |
 |
Keluarkan Format | Mengalih keluar semua pemformatan daripada teks terpilih. | |
 |
Table | Selitkan jadual dengan bilangan baris dan lajur yang anda pilih. Untuk mempunyai lebih kawalan ke atas saiz dan penampilan jadual, pilih butang Jadual > Lagi dan ubah sifatnya. Anda juga boleh klik kanan jadual untuk melihat dan mengubah sifatnya. Untuk mengubah lebar lajur, seret sempadannya. Anda boleh memilih satu atau lebih sel, baris atau lajur dan menggunakan pemformatan khusus, menambah pautan ke teks terpilih dan memotong, menyalin dan menampal seluruh baris atau lajur. |
|
| Tetapan Peribadi | Tetapkan fon dan saiz fon lalai anda. | ||
| Bantuan Kebolehcapaian | Alt+0 | Buka senarai pintasan papan kekunci yang boleh anda gunakan dalam editor teks beraneka. | |
 |
Kembangkan Bar Alat | Apabila tetingkap terlalu sempit untuk menunjukkan keseluruhan bar alat, pilih untuk mengembangkan bar alat ke baris kedua. | |
Petua
Untuk menggunakan penyemak ejaan terbina dalam pelayar anda, tekan kekunci Ctrl semasa anda klik kanan teks yang anda ingin semak. Jika tidak, menu klik kanan (konteks) menyediakan pemformatan kontekstual untuk unsur yang anda pilih.
Alternatif kepada penyemak ejaan terbina dalam pelayar anda ialah sambungan penyemak imbas Microsoft Editor. Editor Microsoft berfungsi dengan lancar dengan kawalan editor teks kaya, dan apabila didayakan, menyediakan keupayaan tatabahasa dan semakan ejaan dalam talian yang cepat dan mudah.
Gunakan editor teks beraneka di luar talian
Kawalan editor teks beraneka tersedia apabila anda bekerja di luar talian, walaupun tanpa beberapa ciri dan fungsi yang biasa anda gunakan. Imej yang anda muat naik menggunakan konfigurasi lalai editor tidak tersedia apabila anda bekerja di luar talian.
Pemalam berikut tersedia untuk editor teks kaya apabila ia berada di luar talian:
- Ajax, Autogrow, BasicStyles, Bidi, blockquote, butang, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entiti, falsedobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, bar alat, buat asal, widgetelection, wysiwygarea, xml
Alat pemformatan berikut tersedia dalam editor teks beraneka apabila ia di luar talian:
- Senarai tebal, italik, garis bawah, berbulet dan bernombor, mengurangkan dan meningkatkan inden, petikan blok, menjajarkan kiri, menjajarkan pusat, menjajarkan kanan, strikethrough, teks dua arah, buat asal dan buat semula serta mengalih keluar pemformatan
Amalan terbaik untuk menggunakan editor teks kaya
Medan teks beraneka menyimpan tag HTML untuk pemformatan bersama-sama dengan data yang dimasukkan pengguna. Apabila anda mengesetkan saiz maksimum medan teks beraneka, pastikan anda membenarkan kedua-dua tag HTML dan data pengguna.
Untuk prestasi terbaik, pastikan kandungan HTML anda menjadi 1 MB atau kurang. Pada saiz yang lebih besar, anda mungkin melihat masa tindak balas yang lebih perlahan untuk memuatkan dan mengedit.
Dalam konfigurasi lalai, imej tidak menjejaskan prestasi secara negatif kerana ia disimpan secara berasingan daripada kandungan HTML. Walau bagaimanapun, imej disimpan sebagai kandungan asas64 dalam lajur teks apabila pengguna yang memuat naiknya tidak mempunyai keizinan pada
msdyn_richtextfilesjadual. Kandungan Base64 adalah besar, jadi anda secara amnya tidak mahu menyimpan imej sebagai sebahagian daripada kandungan lajur.Jika anda mempunyai pentadbir sistem atau peranan keselamatan pengguna asas, ciri pemperibadian pengguna berfungsi secara lalai. Jika anda tidak mempunyai peranan ini, anda mesti mempunyai keistimewaan untuk mencipta, membaca dan menulis pada
msdyn_customcontrolextendedsettingsjadual untuk pemalam pemperibadian pengguna berfungsi.
Soalan lazim
Mengapa aksara yang ditaip lambat dipaparkan?
Sekiranya anda mempunyai banyak kandungan dalam editor, masa tindak balas dapat meningkat. Simpan kandungan kepada 1 MB atau kurang untuk prestasi terbaik. Semakan ejaan atau tatabahasa juga boleh melambatkan prestasi menaip.
Mengapa saya tidak boleh memuat naik imej? Mengapa pratonton imej gagal dimuatkan?
Jika nama fail imej, termasuk laluan, panjang, fail mungkin gagal dimuat naik atau pratonton mungkin tidak dipaparkan. Cuba pendekkan nama fail atau alihkannya ke lokasi dengan laluan yang lebih pendek, kemudian muat naik semula.
Mengapa saya melihat HTML dalam teks saya?
Jika kawalan editor teks beraneka digunakan dalam lajur yang tidak diformatkan untuk teks beraneka, kandungan muncul dalam HTML dasar dan bukannya sebagai teks berformat.

Untuk menyelesaikan isu ini, lihat pastikan format lajur disetkan kepada Teks beraneka.
Lihat juga
- Cipta dan edit lajur untuk Microsoft Dataverse menggunakan portal Power Apps
- Gunakan Copilot dalam editor teks beraneka untuk e-mel
Nota
Adakah anda boleh memberitahu kami tentang keutamaan bahasa dokumentasi anda? Jawab tinjauan pendek. (harap maklum bahawa tinjauan ini dalam bahasa Inggeris)
Tinjauan akan mengambil masa lebih kurang tujuh minit. Tiada data peribadi akan dikumpulkan (pernyataan privasi).
Maklum balas
Akan datang: Sepanjang 2024, kami akan menghentikan secara berperingkat Isu GitHub sebagai kaedah maklum balas untuk kandungan dan menggantikannya dengan sistem maklum balas baharu. Untuk mendapatkan maklumat lanjut lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat maklum balas untuk