Ambil perhatian
Akses ke halaman ini memerlukan kebenaran. Anda boleh cuba log masuk atau menukar direktori.
Akses ke halaman ini memerlukan kebenaran. Anda boleh cuba menukar direktori.
Nota
Berkuat kuasa pada 12 Oktober 2022, portal Power Apps ialah Power Pages. Maklumat lanjut: Microsoft Power Pages kini tersedia secara umum (blog)
Kami akan memindahkan dan menggabungkan dokumentasi portal Power Apps dengan dokumentasi Power Pages tidak lama lagi.
Coretan kandungan ialah ketulan kecil kandungan boleh diedit yang pembangun boleh letakkan pada templat halaman, membolehkan kandungan yang dapat disesuaikan mengisi mana-mana bahagian susun atur halaman dengan mudah. Kawalan coretan yang bertanggungjawab untuk memaparkan kandungan coretan pada portal menghadap web diletakkan pada templet halaman oleh pembangun.
Edit coretan
Coretan boleh diedit sama ada melalui aplikasi Pengurusan Portal. Kuasa utama coretan ialah hakikat bahawa anda boleh mengekstrak sedikit kandungan (selain daripada salinan utama halaman) dan mengeditnya secara berasingan, membenarkan pada dasarnya sebarang kandungan statik pada kandungan anda dapat diurus kandungan sepenuhnya dan boleh diedit.
Pergi ke Portal > Coretan Kandungan.
Untuk mencipta coretan baharu, pilih Baharu.
Untuk mengedit coretan sedia ada, klik dua kali untuk memilih Coretan Kandungan sedia ada dalam grid.
Masukkan nilai medan berikut:
| Nama | Perihalan |
|---|---|
| Nama | Nama yang boleh digunakan oleh pembangun untuk meletakkan nilai coretan ke dalam templat halaman dalam kod portal. |
| Laman web | Tapak web yang dikaitkan dengan coretan. |
| Nama Paparan | Paparkan nama untuk cebisan kandungan. |
| Jenis | Jenis cebisan kandungan, Teks atau HTML. |
| Bahasa Snippet Kandungan | Pilih bahasa untuk cebisan kandungan. Untuk menambah lebih banyak bahasa, pergi ke dayakan sokongan berbilang bahasa. |
| Nilai | Kandungan coretan yang akan dipaparkan dalam portal. Anda boleh masukkan teks biasa atau tokokan HTML. Anda juga boleh menggunakan objek liquid dengan nilai tokokan teks atau HTML. |
Gunakan cebisan
Anda boleh menggunakan cebisan untuk menunjukkan teks atau HTML. Cebisan kandungan juga boleh menggunakan objek liquid dan merujuk kandungan lain seperti entiti.
Contohnya, anda boleh menggunakan langkah yang diterangkan sebelum ini dalam artikel ini untuk mencipta/mengedit kandungan cebisan. Semasa mengedit cebisan, anda boleh memasukkan kod sampel ke rekod. Pastikan anda menggantikan ID rekod Jadual Akaun dengan ID yang betul daripada persekitaran anda. Anda juga boleh menggunakan jadual lain dan bukannya Akaun.
Selepas anda mencipta cebisan dengan teks, HTML, atau objek liquid yang ditunjukkan dalam contoh di atas, anda boleh menggunakannya dalam halaman portal.
Untuk melakukan tambah cebisan pada halaman portal:
Cipta templat web dan gunakan objek liquid cebisan untuk memanggil cebisan yang anda cipta.
Cipta templat halaman menggunakan templat web yang dicipta sebelum ini.
Gunakan Studio portal untuk mencipta halaman baharu menggunakan templat halaman yang dicipta sebelum ini.
Contoh
Contoh berikut menggunakan pangkalan data Microsoft Dataverse dengan data sampel.
Pergi ke Portal > Coretan Kandungan.
Untuk mencipta coretan baharu, pilih Baharu.
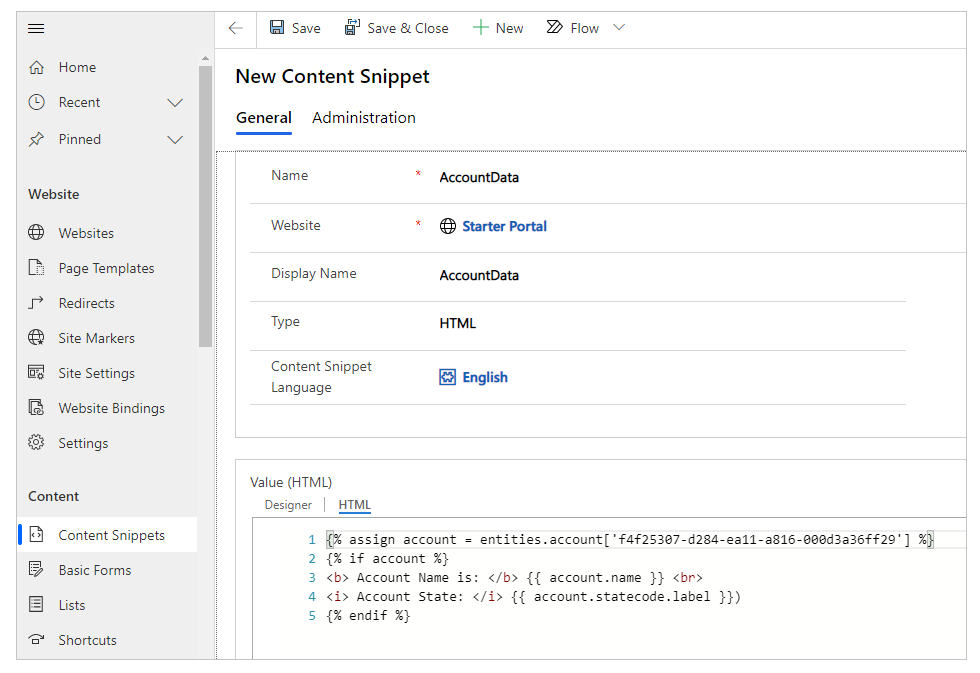
Masukkan nama. Contohnya, AccountData.
Pilih tapak web anda.
Masukkan Nama Paparan. Contohnya, AccountData.
Pilih jenis sebagai HTML untuk contoh ini. Anda juga boleh memilih teks.
Pilih bahasa.
Salin dan tampal nilai sampel:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Gantikan GUID rekod dengan rekod jadual akaun daripada pangkalan data Dataverse anda.

Simpan cebisan kandungan.
Pilih Templat Web daripada anak tetingkap kiri.
Pilih Baharu.
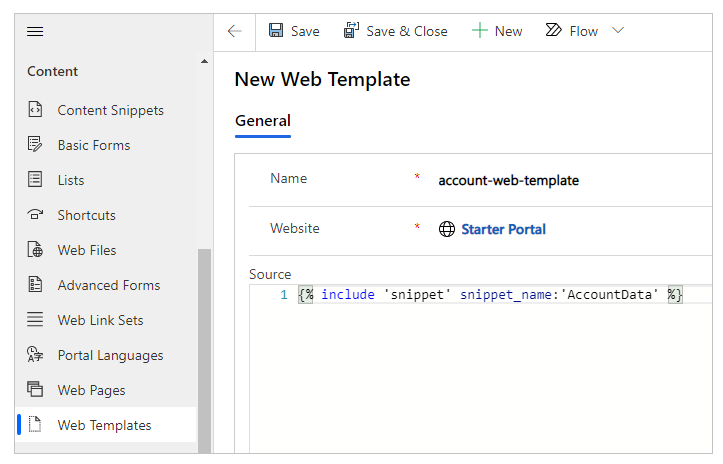
Masukkan nama. Sebagai contoh, templat web akaun.
Pilih tapak web anda.
Salin dan tampal nilai sumber:
{% include 'snippet' snippet_name:'AccountData' %}Jika berbeza, kemas kini nilai untuk snippet_name dengan nama cebisan anda.

Pilih Simpan.
Pilih Templat Halaman daripada anak tetingkap kiri.
Pilih Baharu.
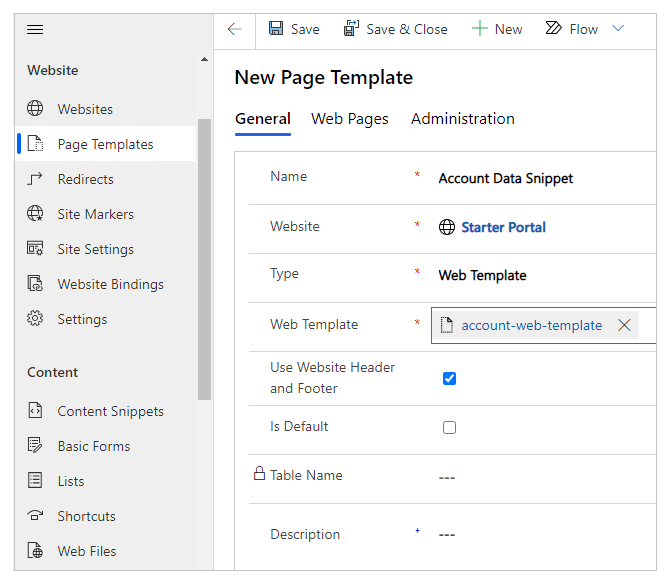
Masukkan nama. Contohnya, Cebisan Data Akaun.
Pilih tapak web anda.
Pilih Jenis sebagai Templat Web.
Pilih templat web yang dicipta sebelum ini. Dalam contoh ini, template tersebut ialah templat web akaun.
Pilih Simpan.

Edit portal anda.
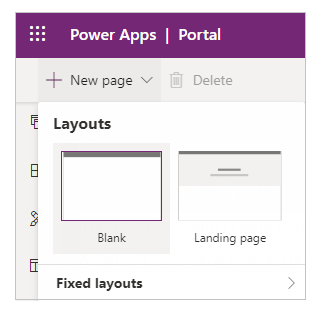
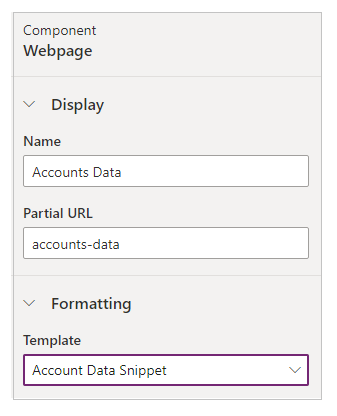
Pilih halaman Baharu > Kosong.

Masukkan nama untuk halaman. Contohnya, Data Akaun.
Masukkan URL Separa. Contohnya, data akaun.
Pilih Templat Halaman yang dicipta sebelum ini. Dalam contoh ini, template tersebut ialah Cebisan Data Akaun.

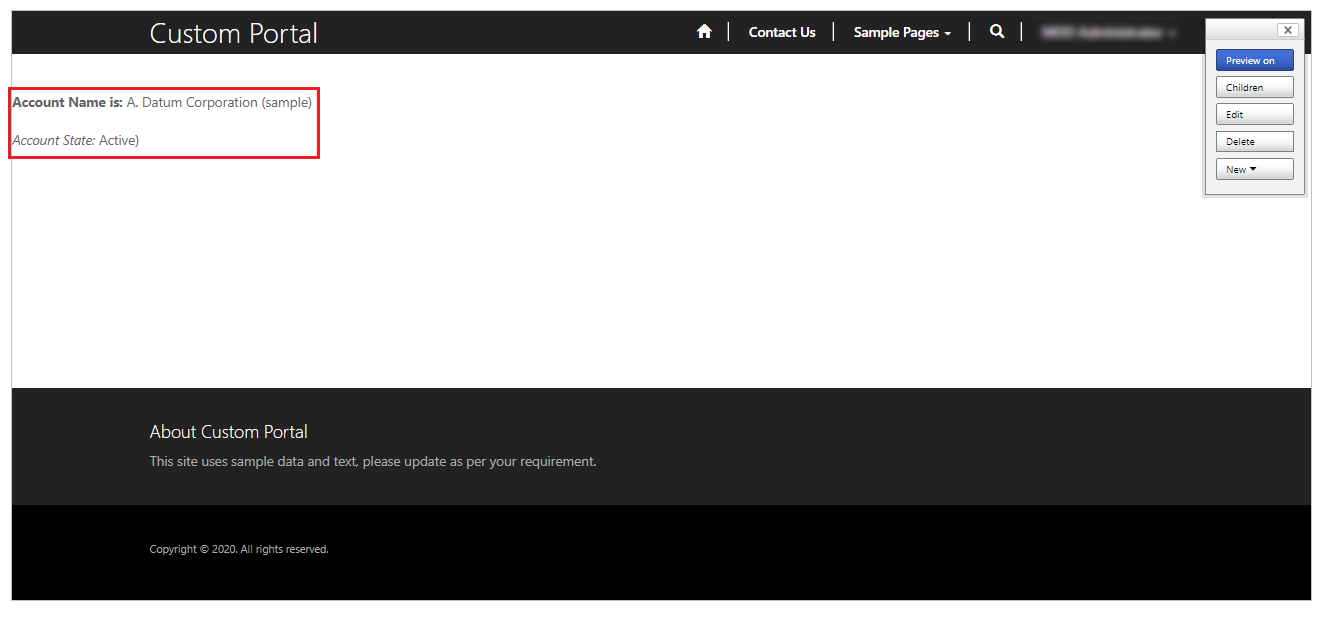
Pilih Layari laman web dari sudut kanan atas untuk melihat halaman dalam pelayar.

Anda boleh mengikut langkah yang sama dengan cebisan kandungan jenis Teks dan bukannya HTML, contohnya:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Gantikan GUID rekod dengan rekod jadual akaun daripada pangkalan data Dataverse anda.
Apabila anda melayari halaman dengan cebisan kandungan ini, maklumat jadual dipaparkan menggunakan objek liquid bersama dengan teks dan bukannya HTML. Begitu juga, anda boleh menggunakan HTML sahaja untuk memaparkan kandungan tanpa menggunakan objek liquid.
Lihat juga
Nota
Adakah anda boleh memberitahu kami tentang keutamaan bahasa dokumentasi anda? Jawab tinjauan pendek. (harap maklum bahawa tinjauan ini dalam bahasa Inggeris)
Tinjauan akan mengambil masa lebih kurang tujuh minit. Tiada data peribadi akan dikumpulkan (pernyataan privasi).