Sesuaikan kandungan menggunakan coretan kandungan
Coretan kandungan ialah ketulan kecil kandungan boleh diedit yang pembangun boleh letakkan dalam pengepala, halaman web atau templat web, membolehkan kandungan yang dapat disesuaikan mengisi mana-mana bahagian susun atur halaman web dengan mudah.
Pembangun boleh meletakkan snippet menggunakan Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %}, atau {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Edit coretan
Coretan boleh dicipta dan diedit melalui aplikasi Pengurusan Portal. Kuasa utama coretan ialah hakikat bahawa anda boleh mengekstrak sedikit kandungan (selain daripada salinan utama halaman) dan mengeditnya secara berasingan, membenarkan pada dasarnya sebarang kandungan statik pada kandungan anda dapat diurus kandungan sepenuhnya dan boleh diedit.
Pergi ke Kandungan>Coretan Kandungan.
Untuk mencipta coretan baharu, pilih Baharu.
Untuk mengedit coretan sedia ada, klik dua kali untuk memilih Coretan Kandungan sedia ada dalam grid.
Masukkan nilai medan berikut:
| Nama | Perihalan |
|---|---|
| Nama | Nama yang boleh digunakan oleh pembangun untuk meletakkan nilai coretan ke dalam kod laman web. |
| Tapak web | Tapak web yang dikaitkan dengan coretan. |
| Nama Paparan | Paparkan nama untuk cebisan kandungan. |
| Jenis | Jenis cebisan kandungan, Teks atau HTML. |
| Bahasa Snippet Kandungan | Pilih bahasa untuk cebisan kandungan. Untuk menambah lebih banyak bahasa, pergi ke dayakan sokongan berbilang bahasa. |
| Nilai | Kandungan coretan yang akan dipaparkan dalam laman web. Anda boleh masukkan teks biasa atau tokokan HTML. Anda juga boleh menggunakan objek liquid dengan nilai tokokan teks atau HTML. |
Gunakan cebisan
Anda boleh menggunakan cebisan untuk menunjukkan teks atau HTML. Cebisan kandungan juga boleh menggunakan objek liquid dan merujuk kandungan lain seperti entiti.
Contohnya, anda boleh menggunakan langkah yang diterangkan sebelum ini dalam artikel ini untuk mencipta/mengedit kandungan cebisan. Semasa mengedit cebisan, anda boleh memasukkan kod sampel ke rekod. Pastikan anda menggantikan ID rekod Jadual Akaun dengan ID yang betul daripada persekitaran anda. Anda juga boleh menggunakan jadual lain dan bukannya Akaun.
Selepas anda mencipta cebisan dengan teks, HTML, atau objek liquid yang ditunjukkan dalam contoh di atas, anda boleh menggunakannya dalam laman web.
Untuk melakukan tambah cebisan pada laman web:
Cipta templat web dan gunakan objek liquid cebisan untuk memanggil cebisan yang anda cipta.
Cipta templat halaman menggunakan templat web yang dicipta sebelum ini.
Gunakan studio reka bentuk untuk mencipta halaman baharu menggunakan reka letak halaman yang dicipta sebelum ini.
Contoh
Contoh berikut menggunakan pangkalan data Microsoft Dataverse dengan data sampel.
Nota
Anda perlu untuk mengkonfigurasi keizinan jadual untuk jadual Akaun(atau sebarang jadual yang akan anda gunakan).
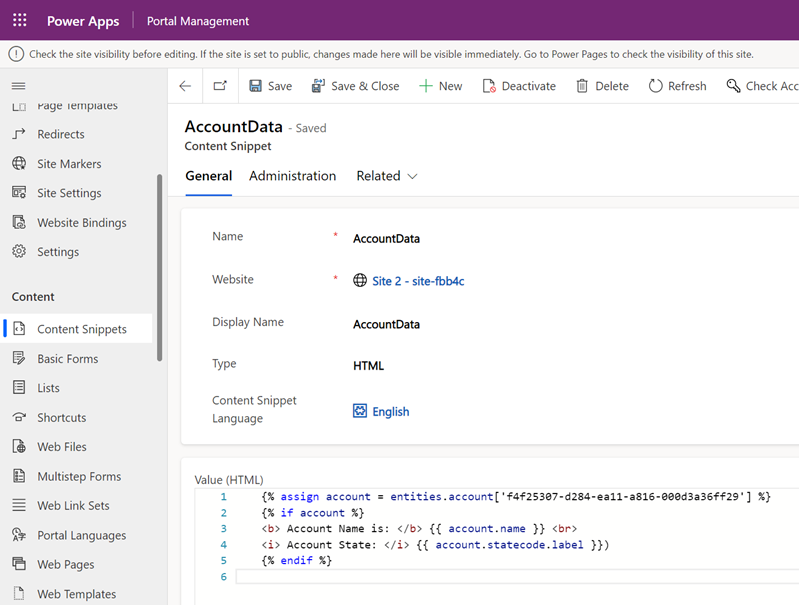
Pergi ke Kandungan>Coretan Kandungan.
Untuk mencipta coretan baharu, pilih Baharu.
Masukkan nama. Contohnya, AccountData.
Pilih tapak web anda.
Masukkan Nama Paparan. Contohnya, AccountData.
Pilih jenis sebagai HTML untuk contoh ini. Anda juga boleh memilih teks.
Pilih bahasa.
Salin dan tampal nilai sampel:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Gantikan GUID rekod dengan rekod jadual akaun daripada pangkalan data Dataverse anda.

Simpan cebisan kandungan.
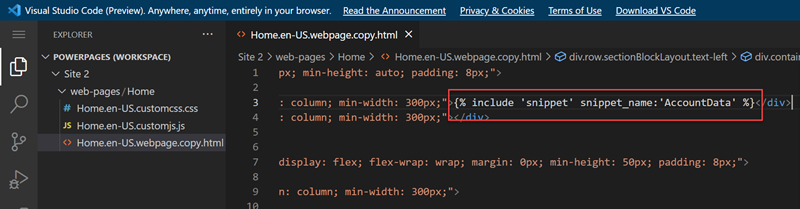
Dalam studio reka bentuk Power Pages, cipta laman web baharu atau pilih halaman web sedia ada.
Pilih Kod edit.
Antara tag
<div></div>sedia ada, salin dan tampal nilai sumber berikut:{% include 'snippet' snippet_name:'AccountData' %}Jika berbeza, kemas kini nilai untuk snippet_name dengan nama cebisan anda.

Pilih CTRL-S.
Dalam studio reka bentuk, pilih Segerak
Pilih Pratonton.
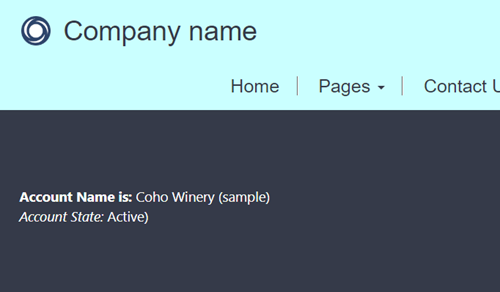
Anda akan melihat maklumat akaun yang diberikan sebagai sebahagian daripada coretan tersebut:

Anda boleh mengikut langkah yang sama dengan cebisan kandungan jenis Teks dan bukannya HTML, contohnya:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Gantikan GUID rekod dengan rekod jadual akaun daripada pangkalan data Dataverse anda.
Apabila anda melayari halaman dengan cebisan kandungan ini, maklumat jadual dipaparkan menggunakan objek liquid bersama dengan teks dan bukannya HTML. Begitu juga, anda boleh menggunakan HTML sahaja untuk memaparkan kandungan tanpa menggunakan objek liquid.
Lihat juga
Maklum balas
Akan datang: Sepanjang 2024, kami akan menghentikan secara berperingkat Isu GitHub sebagai kaedah maklum balas untuk kandungan dan menggantikannya dengan sistem maklum balas baharu. Untuk mendapatkan maklumat lanjut lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat maklum balas untuk