Ambil perhatian
Akses ke halaman ini memerlukan kebenaran. Anda boleh cuba log masuk atau menukar direktori.
Akses ke halaman ini memerlukan kebenaran. Anda boleh cuba menukar direktori.
[Topik ini ialah dokumentasi prakeluaran dan tertakluk pada perubahan.]
Daripada studio reka bentuk, anda boleh mengedit kod tapak menggunakan Visual Studio Code untuk Web. Ciri ini membolehkan anda mengedit kandungan statik, HTML, CSS, Liquid dan JavaScript untuk metadata tapak web berikut:
| Metadata | Kandungan |
|---|---|
| Borang lanjutan (borang berbilang langkah) | JavaScript |
| Borang asas | JavaScript |
| Coretan kandungan | Semua kandungan coretan kandungan yang disokong |
| Senarai | JavaScript |
| Fail web | Lihat dan muat turun fail media. Edit fail teks (kod). |
| Laman web | Semua kandungan yang disokong (setiap bahasa), JavaScript dan CSS |
| Templat web | Semua kandungan yang disokong |
Nota
Anda tidak akan dapat mencipta rekod metadata, hanya menambah dan mengedit kandungan, kod dan melihat/memuat turun lampiran fail.
Visual Studio Code untuk web menyediakan pengalaman percuma, sifar pemasangan Microsoft Visual Studio Code sepenuhnya dalam pelayar anda, membolehkan anda untuk menyemak imbas kod tapak dan membuat perubahan kod ringan dengan cepat dan selamat. Maklumat lanjut: Visual Studio Code untuk pengalaman web.
Penting
- Ini adalah ciri pratonton.
- Ciri pratonton bukan untuk kegunaan pengeluaran dan kefungsian mungkin terbatas. Ciri ini tersedia sebelum keluaran rasmi agar pelanggan boleh mendapat akses awal dan memberikan maklum balas.

Nota
- Pemuatan Visual Studio Code untuk Web pertama kali mungkin mengambil masa kerana ia akan memasang sambungan yang diperlukan untuk ciri ini.
- Operasi Cipta, Padam dan Namakan Semula Fail tidak disokong.
- Ciri ini menggunakan sambungan web Power Platform Tools . Sambungan web dihadkan oleh kotak pasir penyemak imbas dan oleh itu mempunyai had berbanding sambungan biasa.
- CLI Power Platform tidak disokong.
- Ciri-ciri sambungan web Power Platform Tools terhad kepada pengalaman pengeditan kod Power Pages.
- Ciri ini tidak tersedia dalam Awan Komuniti Kerajaan (GCC), Awan Komuniti Kerajaan (GCC High) dan Jabatan Pertahanan (DoD). Pengguna dalam wilayah ini akan menggunakan aplikasi Pengurusan Portal untuk kod pengeditan. Lihat Mengedit kod dalam apl Pengurusan Portal untuk maklumat lanjut.
Edit kod yang tersedia dalam studio reka bentuk
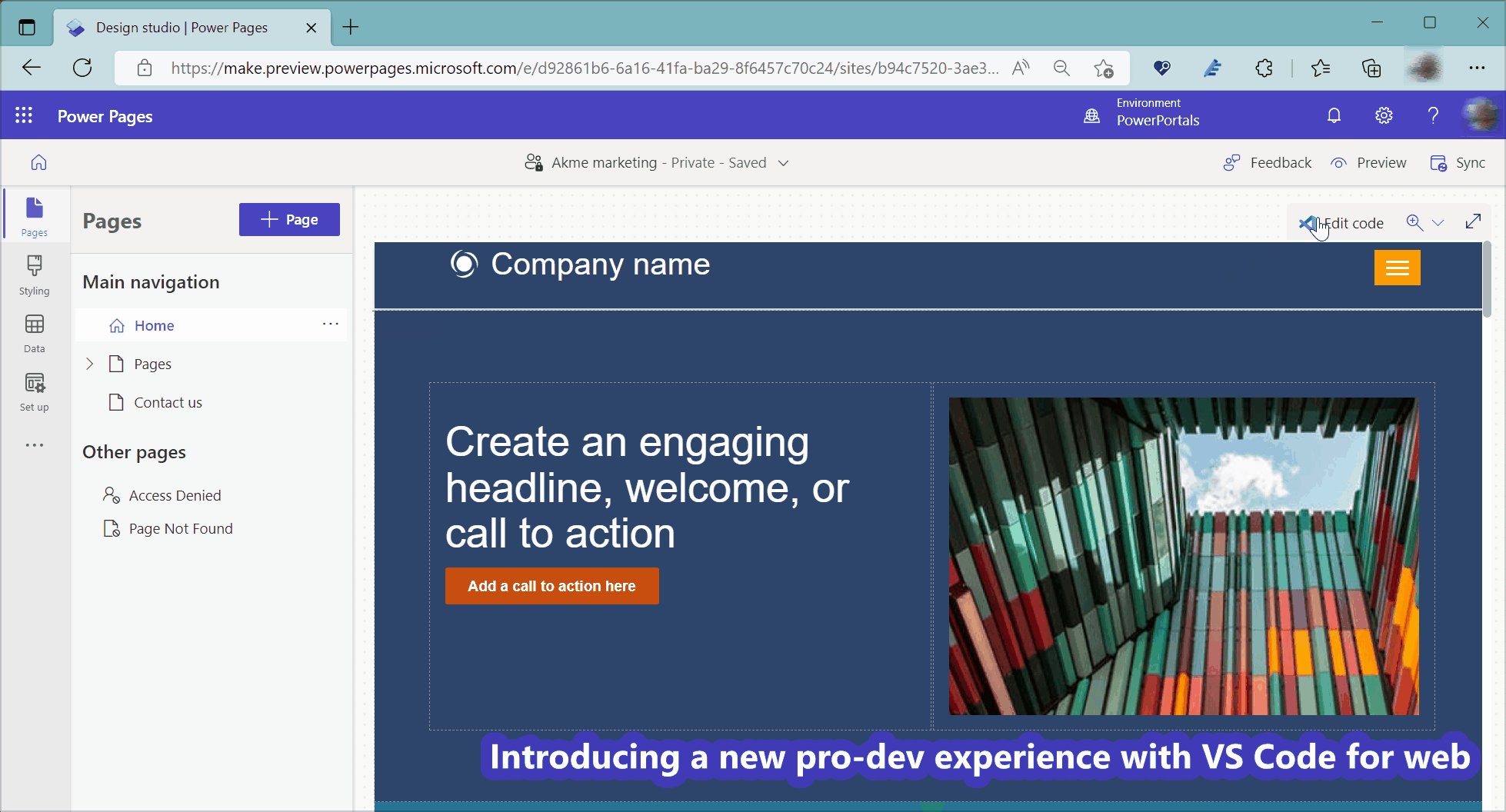
Anda boleh mula mengedit kod tapak anda menggunakan Visual Studio Kod untuk Web daripada Power Pages halaman utama dengan memilih pilihan Edit kod tapak daripada menu lungsur turun Edit .
Anda juga boleh mengedit kod dalam studio reka bentuk dari kawasan berikut:
- Edit kod halaman web daripada ruang kerja Pages
- Kod templat pengepala daripada ruang kerja Pages
- Edit kod tersuai CSS daripada ruang kerja Penggayaan
- Edit kod JavaScript tersuai untuk borang berbilang langkah
- Edit kod JavaScript tersuai untuk borang asas
- Edit JavaScript tersuai untuk senarai
- Edit coretan kandungan
- Edit templat web
- Lihat dan muat turun fail web media (imej)
- Edit fail web berasaskan teks (CSS, JavaScript, lain-lain)
Mari kita lihat cara mengedit kod menggunakan kawasan ini.
Edit kod halaman web daripada ruang kerja Halaman
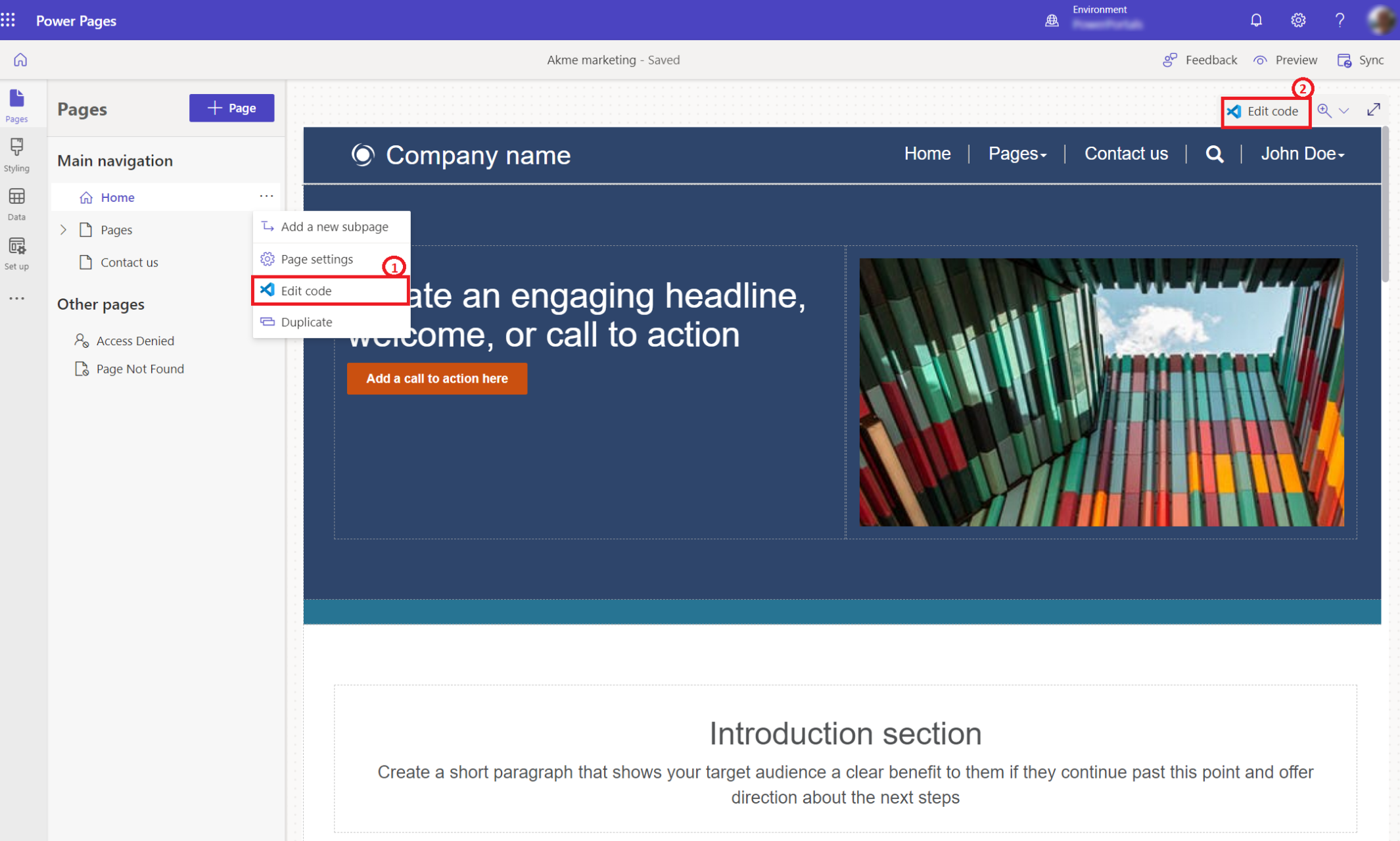
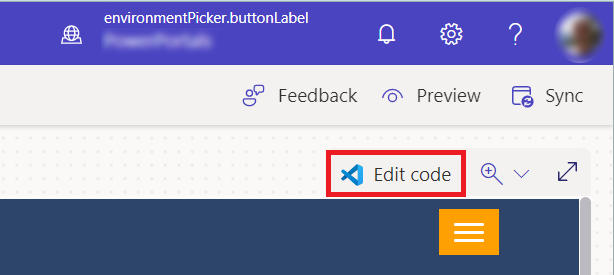
Apabila anda membuka studio reka bentuk Power Pages, anda lihat pilihan Edit kod dalam halaman menu1 dan sudut atas kanan skrin2.

Kod templat pengepala daripada ruang kerja Halaman
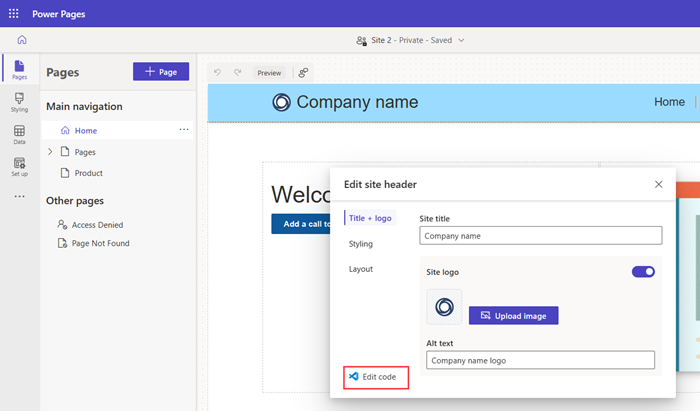
Pilih Edit pengepala tapak dan kemudian pilih Edit kod untuk membuka pengedit kod.

Edit kod CSS tersuai ruang kerja Penggayaan
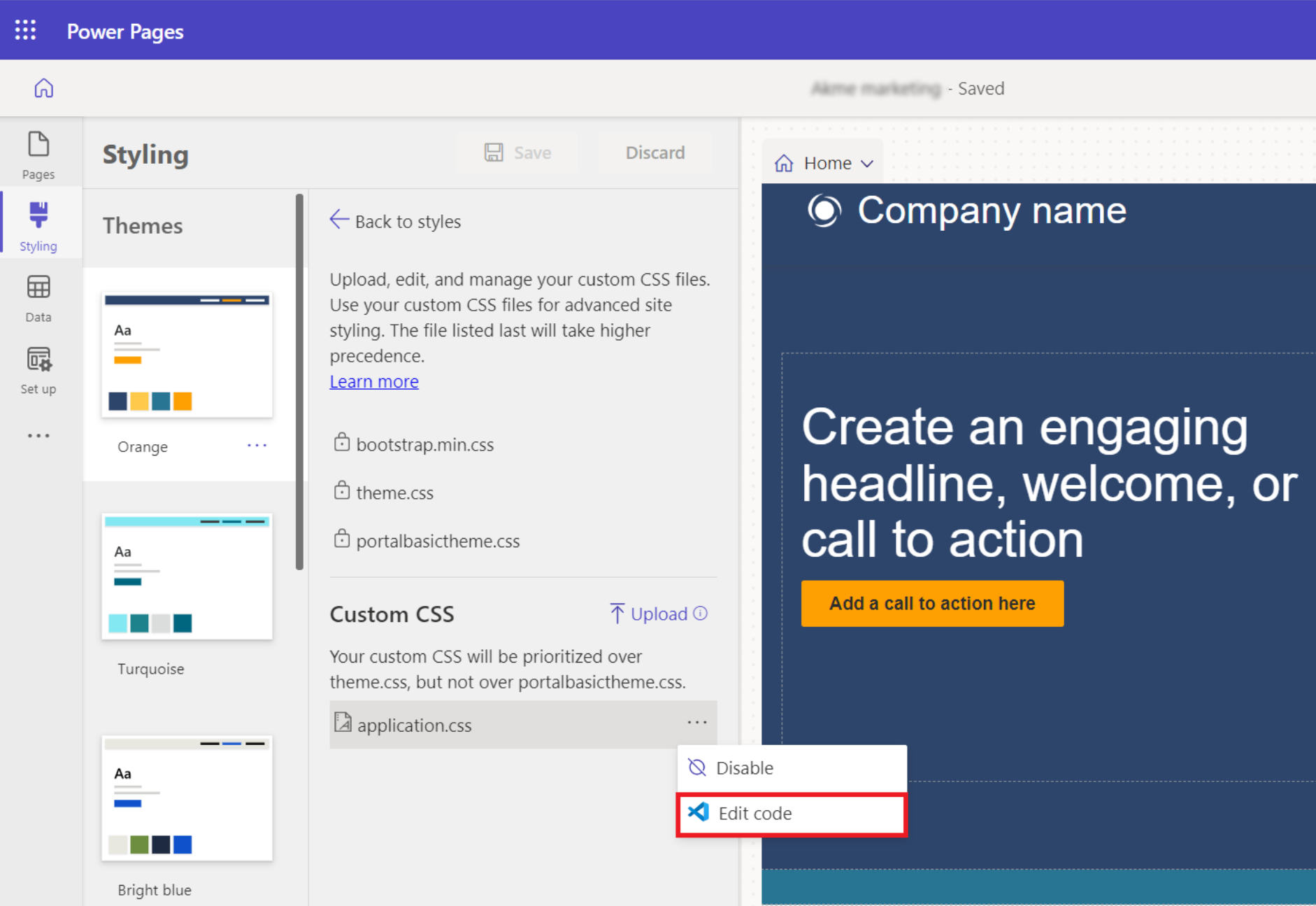
Pergi ke ruang kerja Penggayaan dan pilih tersedia menu CSS Edit kod tersuai untuk membuka pengedit kod.

Paparan Tindakan Halaman Kuasa
Pandangan Tindakan Halaman Kuasa , boleh diakses di bahagian bawah Penjelajah Fail, membolehkan anda mengurus laman Halaman Kuasa secara langsung dalam editor. Ia mengurangkan keperluan untuk bertukar kepada Power Pages Studio dengan membenarkan pembangun melaksanakan tugas biasa dengan cepat dari dalam editor.
Tindakan yang Tersedia
Pratonton laman web
Tindakan ini mengosongkan cache konfigurasi dan membuka tapak dalam Kod VS. Ia membolehkan pembangun pratonton dan menguji perubahan pada kod tapak tanpa perlu menukar konteks kepada Power Pages Studio.Buka dalam Power Pages Studio
Selepas membuat perubahan kod, gunakan tindakan ini untuk pergi ke Power Pages Studio. Ini berguna untuk mengkonfigurasi pembekal pengesahan, peranan web dan seting tapak lain yang tidak boleh diedit dalam editor kod.Buka dalam VS Code Desktop
Jika VS Code Desktop dipasang, tindakan ini membuka tapak dalam apl desktop. Ia juga mencetuskan muat turun tapak, memastikan kod tersedia secara tempatan dan sedia untuk diedit.

Gabung pemberitahuan konflik
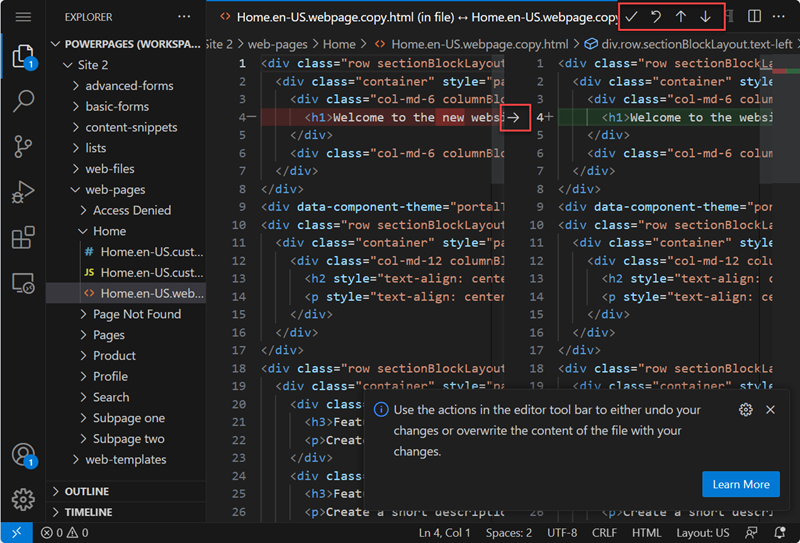
Jika anda bekerjasama dengan pembangun lain, mungkin terdapat situasi di mana anda akan mengusahakan kod sumber yang sama. Sekiranya anda cuba menyimpan perubahan pada fail yang ketinggalan zaman anda akan menerima pemberitahuan untuk Membandingkan atau Menulis ganti perubahan.
Membandingkan kod akan menunjukkan kod semasa di samping kod anda dan membolehkan anda untuk kembali ke perubahan yang sedia ada, menerima setiap perubahan secara individu atau menggunakan perubahan anda dan menulis ganti kandungan sedia ada.

Anda akan dapat mengkaji semula kandungan terkini dan sama ada menggabungkan atau menulis ganti kod atau membuang perubahan.
Tutorial: Edit kod tapak menggunakan Visual Studio Code untuk Web
Dalam tutorial ini, anda berjalan melalui mengedit kod tapak menggunakan Visual Studio Code untuk Web.
Langkah 1: Edit kod tapak menggunakan Visual Studio Kod untuk Web
Buka tapak anda dalam studio reka bentuk Power Pages
Di penjuru kanan sebelah atas, pilih Edit kod

Pilih Buka Visual Studio Code daripada dialog pengesahan.
Daftar masuk ke dalam Visual Studio Code menggunakan kelayakan persekitaran anda.
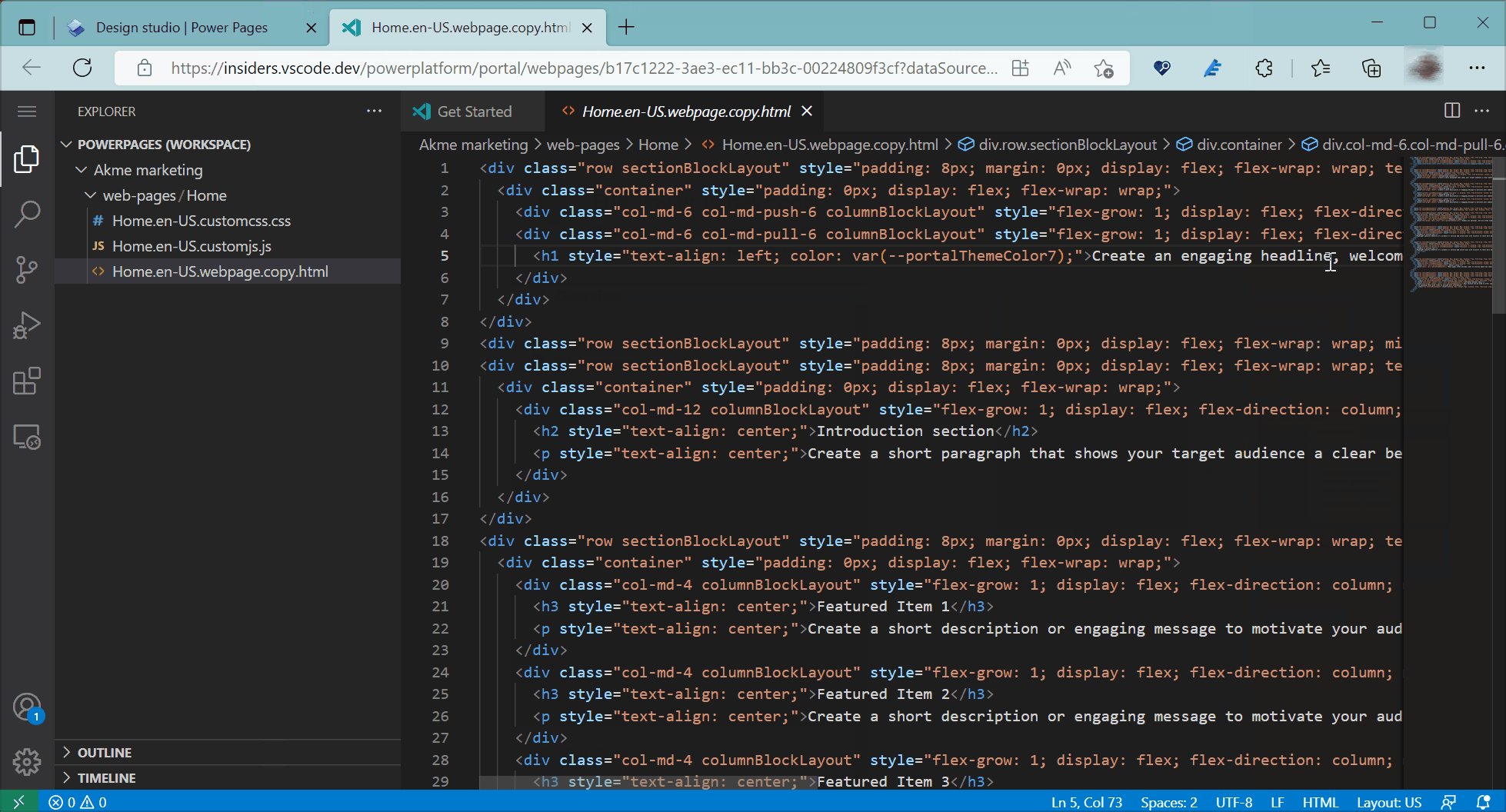
Tunggu untuk sambungan web Power Platform Tools untuk dimulakan, dan kod halaman web untuk dimuatkan dalam tetingkap kiri.
Langkah 2: Kemas kini kandungan dan kod
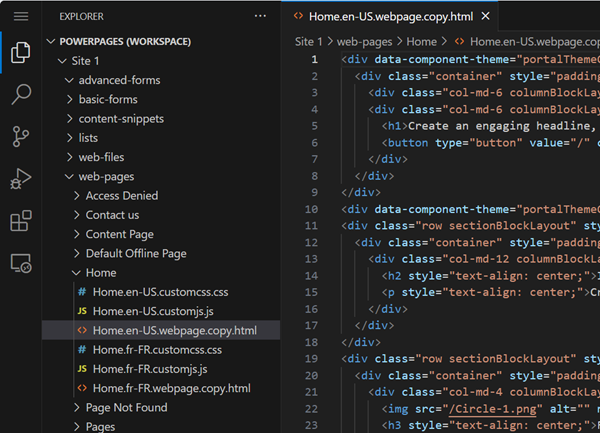
Peneroka di sebelah kiri skrin akan dimuatkan dengan metadata konfigurasi tapak web masing yang boleh diedit menggunakan Visual Code untuk Web.

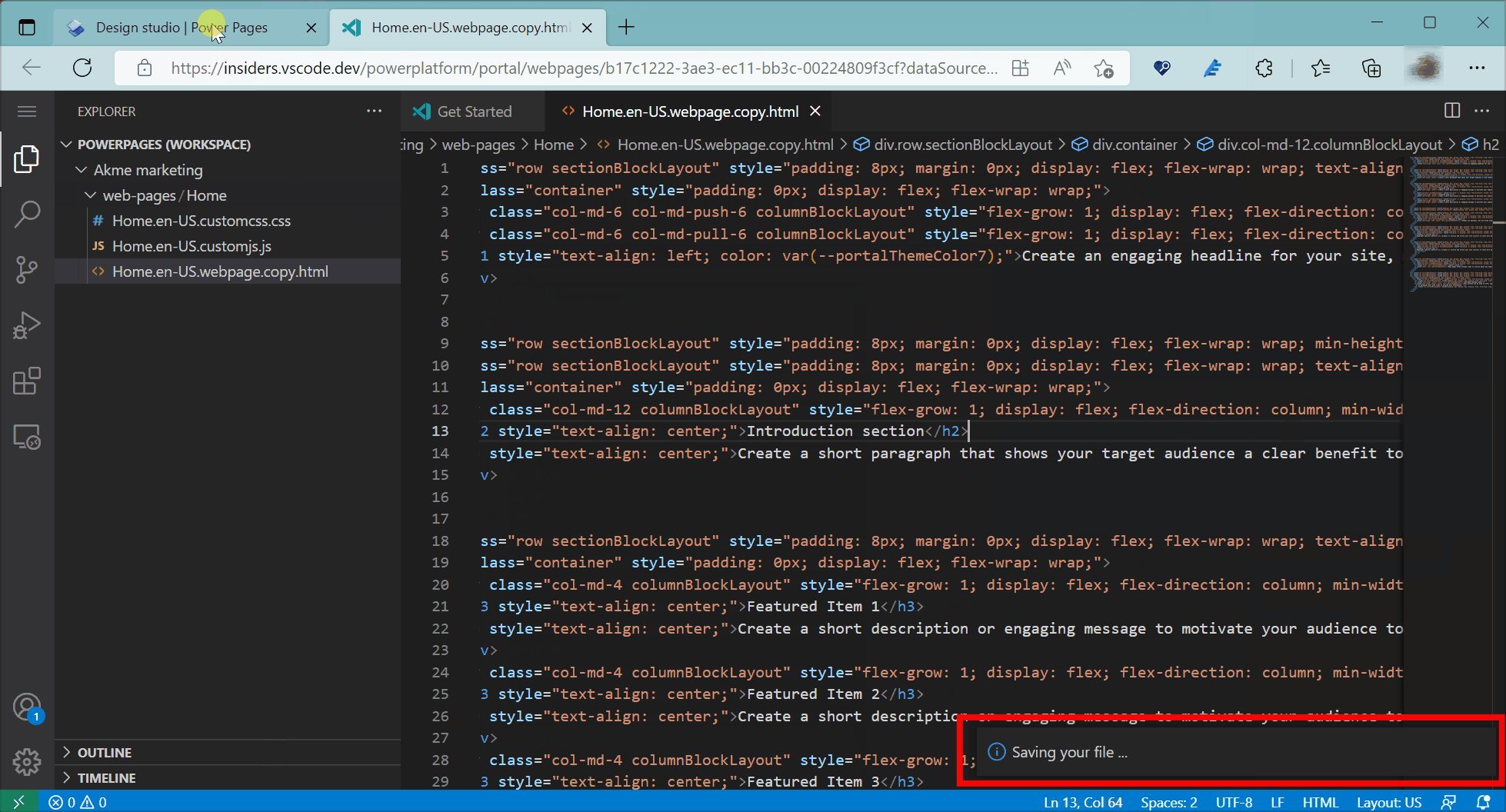
Membuat perubahan kepada fail metadata yang berkaitan dan tekan Ctrl+S untuk menyimpan perubahan.
Pergi ke studio reka bentuk dan pilih Segerakkan untuk menarik semua kemas kini dalam sesi studio reka bentuk semasa anda.

Pilih Pratonton untuk me;ihat perubahan tapak Power Pages.
Menggunakan Visual Studio Kod untuk Web atau Visual Studio Desktop Kod
Pengguna boleh mengedit, menyahpepijat dan pratonton perubahan kepada pengeditan halaman menggunakan Visual Studio Code untuk web tanpa perlu menggunakan alat luaran. Visual Studio Code Desktop menyediakan ciri lanjutan lain untuk mengedit semua metadata tapak dan menyepadukan dengan GitHub, rangka kerja dan proses penyepaduan/pembangunan berterusan (CI/CD).
| Ciri | Kod VS untuk Web | Desktop Kod VS |
|---|---|---|
| Cipta metadata konfigurasi tapak web baharu rekod | No | Terhad kepada halaman web, templat halaman, templat web, coretan kandungan dan fail web. |
| Pengeditan tapak langsung | Ya | No |
| Pengeditan metadata tapak | Terhad kepada mengedit halaman web, coretan kandungan, borang asas, borang berbilang langkah, senarai dan templat web. | Semua konfigurasi Power Pages |
| Pratonton tapak | Dirancang | Dirancang |
| Power Platform Sokongan CLI | No | Ya |
| CPU lanjutan dan aliran kerja terikat storan - ReactJS atau sokongan alat binaan rangka kerja lain | No | Ya |
| Penyepaduan GitHub dengan keupayaan seperti daftar masuk kod, daftar keluar, mengurus konflik dan gabung. | No | Ya |
Mengedit kod dalam aplikasi Pengurusan Portal
Nota
- Menggunakan Kod Visual Studio untuk Web untuk mengedit tapak web tidak disokong dalam Awan Komuniti Kerajaan (GCC), Awan Komuniti Kerajaan (GCC Tinggi) dan Jabatan Pertahanan (DoD). Pengguna dalam rantau ini boleh menggunakan Aplikasi Pengurusan Portal untuk membuat perubahan.
Jika rantau tidak menyokong Visual Studio Code untuk Web, memilih ikon pengedit kod </> dalam bar perintah akan membuka Aplikasi Pengurusan Portal.
Navigasi ke halaman Halaman Web, Borang Asas, Borang Berbilang Langkah, Senarai, atau rekod Templat Web untuk mengedit kod.
| Taip | Lokasi kod |
|---|---|
| laman Web | Pilih rekod halaman web.
Pilih rekod kandungan halaman web daripada bahagian Kandungan Setempat. Salinan halaman boleh diedit dalam medan Salin (HTML) pada tab Umum . JavaScript tersuai dan kod Tersuai boleh diedit daripada tab Lanjutan CSS . |
| Borang asas | Pilih rekod borang asas. Edit JavaScript Tersuai pada tab Tetapan Tambahan . |
| Borang berbilang langkah | Pilih rekod borang berbilang langkah. Pilih langkah borang berbilang langkah daripada tab Langkah Borang . Edit JavaScript Tersuai pada tab Pilihan Borang . |
| Senarai | Pilih rekod senarai. Edit JavaScript Tersuai pada tab Pilihan . |
| Templat web | Pilih rekod templat web. Edit Sumber pada tab Umum . |
Simpan rekod dan pratonton laman web anda untuk menguji kod anda.