Ambil perhatian
Akses ke halaman ini memerlukan kebenaran. Anda boleh cuba log masuk atau menukar direktori.
Akses ke halaman ini memerlukan kebenaran. Anda boleh cuba menukar direktori.
Dalam panduan ini, anda akan menyediakan halaman web dan templat web tersuai yang akan menggunakan API Web untuk membaca, menulis, mengemas kini dan memadam rekod daripada jadual kenalan.
Nota
Anda boleh mengubah nama lajur atau menggunakan jadual yang berbeza, sambil mengikuti langkah dalam contoh ini.
Langkah 1. Cipta tetapan tapak
Sebelum anda boleh menggunakan API Web portal, anda perlu mendayakan tetapan tapak yang diperlukan dengan aplikasi Pengurusan Portal. Tetapan tapak bergantung pada jadual yang anda mahu gunakan semasa berinteraksi dengan API Web.
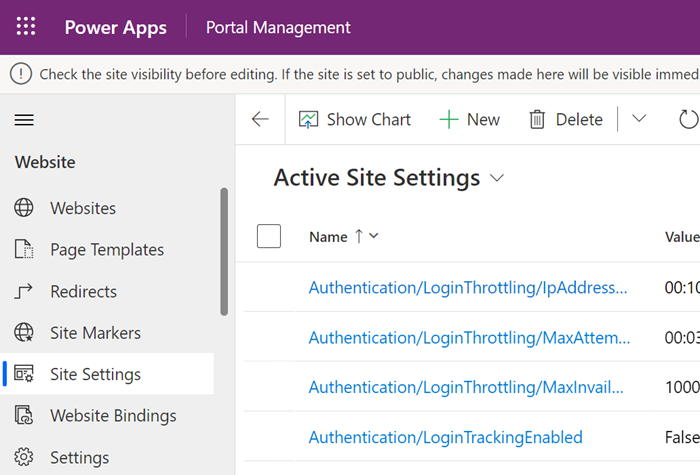
Mulakan Aplikasi Pengurusan Portal.
Pada anak tetingkap kiri aplikasi Pengurusan Portal, pilih Tetapan Tapak.

Pilih Baharu.
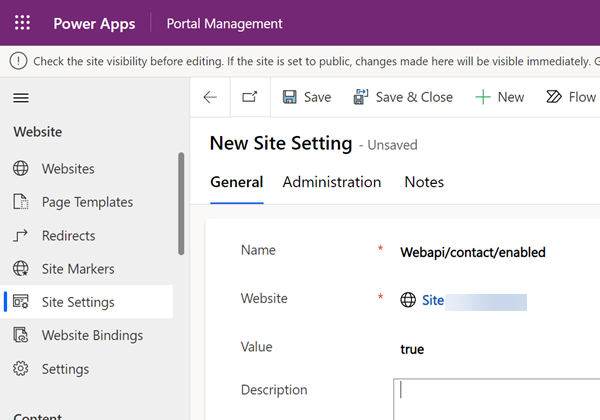
Dalam kotak Nama, masukkan Webapi/kenalan/didayakan.
Dalam senarai Tapak web, pilih rekod tapak web anda.
Dalam kotak Nilai, masukkan benar.

Pilih Simpan & Tutup.
Pilih Baharu.
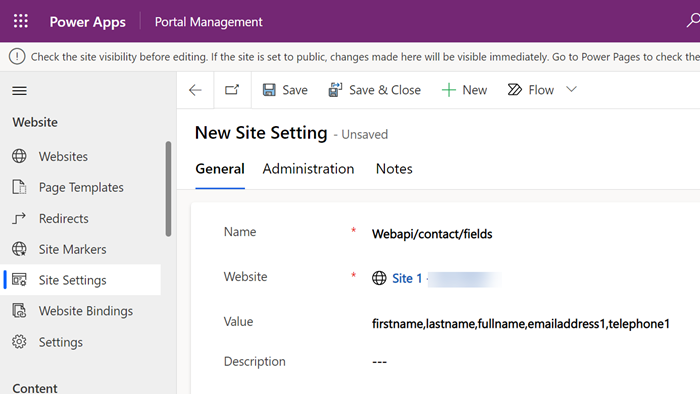
Dalam kotak Nama, masukkan Webapi/kenalan/medan.
Dalam senarai Tapak web, pilih rekod tapak web anda.
Dalam kotak Nilai, masukkan
firstname,lastname,fullname,emailaddress1,telephone1
Pilih Simpan & Tutup.
Pilih Baharu.
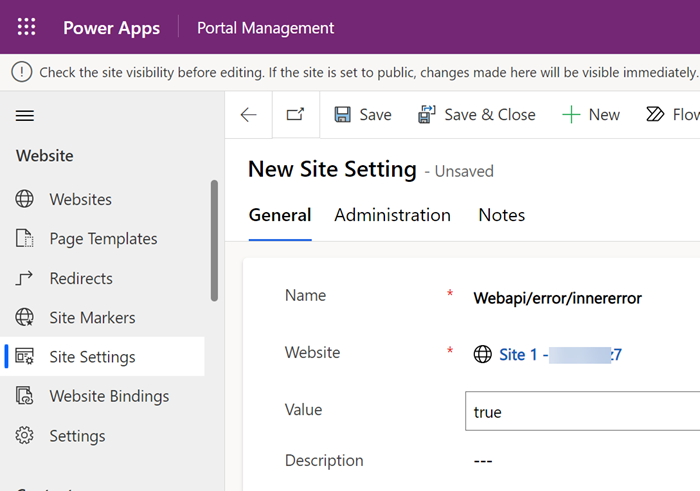
Dalam kotak Nama, masukkan Webapi/ralat/ralatdalaman.

Dalam senarai Tapak web, pilih rekod tapak web anda.
Dalam kotak Nilai, masukkan benar.
Pilih Simpan & Tutup.
Sahkan tetapan tapak untuk API Web.
Langkah 2. Konfigurasikan keizinan
Anda akan perlu mengkonfigurasi keizinan supaya pengguna boleh menggunakan ciri API Web. Dalam contoh ini, anda perlu menyediakan atau mencipta peranan web baharu yang akan menggunakan API Web, seterusnya anda akan menambah kebenaran jadual untuk jadual Kenalan dan mengaitkan kebenaran jadual dengan peranan web, dan akhirnya memberikan peranan web kepada pengguna untuk membolehkan mereka menggunakan API Web.
Nota
API Web mengikut jadual kebenaran datang daripada konteks peranan web pengguna yang disahkan atau peranan web tanpa nama. Pertimbangkan jika pengguna anda sudah mempunyai peranan web yang mempunyai akses kepada jadual tertentu dalam tapak web anda yang diperlukan oleh API web. Anda tidak perlu mencipta peranan web tambahan hanya untuk menggunakan API web.
Cipta peranan web
Jika anda pada masa ini tidak mempunyai peranan web dengan kebenaran untuk jadual yang anda akses melalui API web atau memerlukan konteks yang berbeza untuk mengakses data, langkah berikut jadi anda cara membuat peranan web baharu dan menugaskan jadual kebenaran.
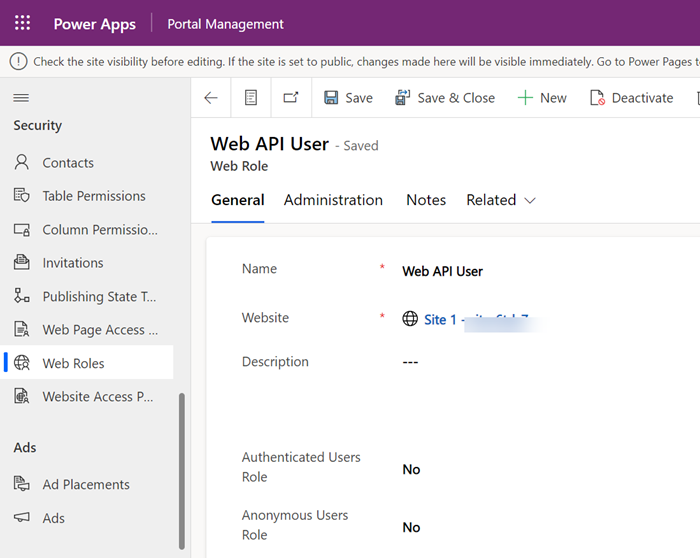
Mulakan Aplikasi Pengurusan Portal.
Pada tetingkap kiri, dalam bahagian Keselamatan, pilih Peranan Web.
Pilih Baharu.
Dalam kotak Nama, masukkan Pengguna API Web (atau sebarang nama yang terbaik menggambarkan peranan pengguna untuk mengakses fungsi ini).
Dalam senarai Tapak web, pilih rekod tapak web anda.

Pilih Simpan.
Cipta keizinan jadual
Lancarkan Power Pages studio reka bentuk.
Pilih ruang kerja Sediakan.
Di bawah bahagian Keselamatan, pilih Kebenaran jadual.
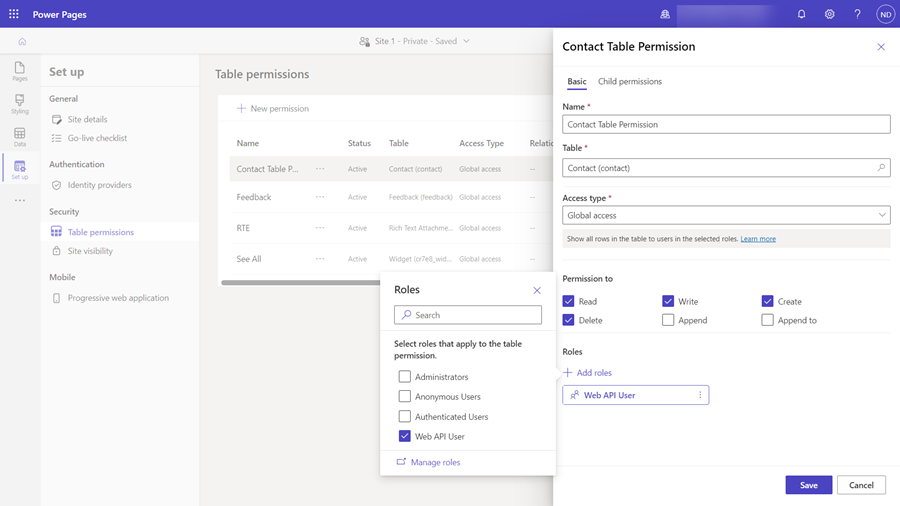
Pilih Keizinan baharu.
Dalam kotak Namamasukkan, Keizinan Jadual Kenalan.
Dalam senarai Nama Jadual, pilih Hubungi (kenalan).
Dalam senarai Jenis Capaian, pilih Global.
Pilih kelayakan Baca, Tulis, Cipta dan Padam.
Pilih + Tambah peranan dan pilih peranan web yang anda pilih atau cipta sebelum ini.
Pilih Simpan & Tutup.

Tambah kenalan kepada peranan web
Mulakan Aplikasi Pengurusan Portal.
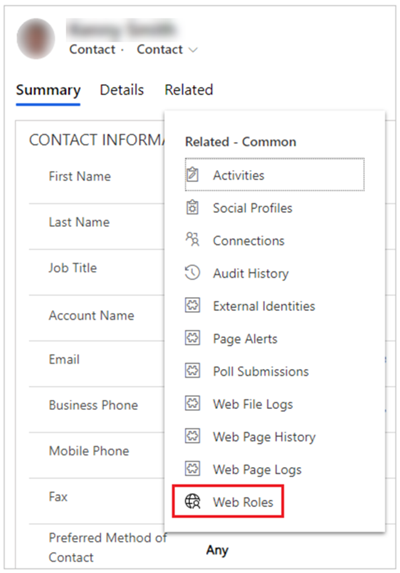
Pada tetingkap kiri, dalam bahagian Keselamatan, pilih Kenalan.
Pilih kenalan yang anda mahu gunakan dalam contoh ini untuk API web.
Nota
Kenalan ini adalah akaun pengguna yang digunakan dalam contoh ini untuk menguji API Web. Pastikan untuk memilih kenalan yang betul dalam portal anda.
Pilih Peranan Web>Berkaitan.

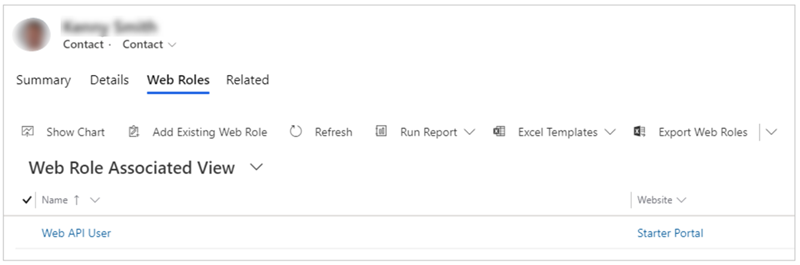
Pilih Tambahkan Peranan Web Sedia Ada.
Pilih peranan Pengguna API Web, dicipta lebih awal.
Pilih Tambah.

Pilih Simpan & Tutup.
Langkah 3. Cipta halaman web
Sekarang anda telah mendayakan API web dan keizinan pengguna dikonfigurasikan, cipta halaman web dengan kod sampel untuk pandangan, edit, cipta dan padam rekod.
Lancarkan Power Pages studio reka bentuk.
Dalam ruang kerja Halaman, pilih + Halaman.
Dalam dialog Tambahkan halaman,
Dalam kotak Nama , masukkan WebAPI dan pilih susun atur Mula daripada kosong.
Pilih Tambah.
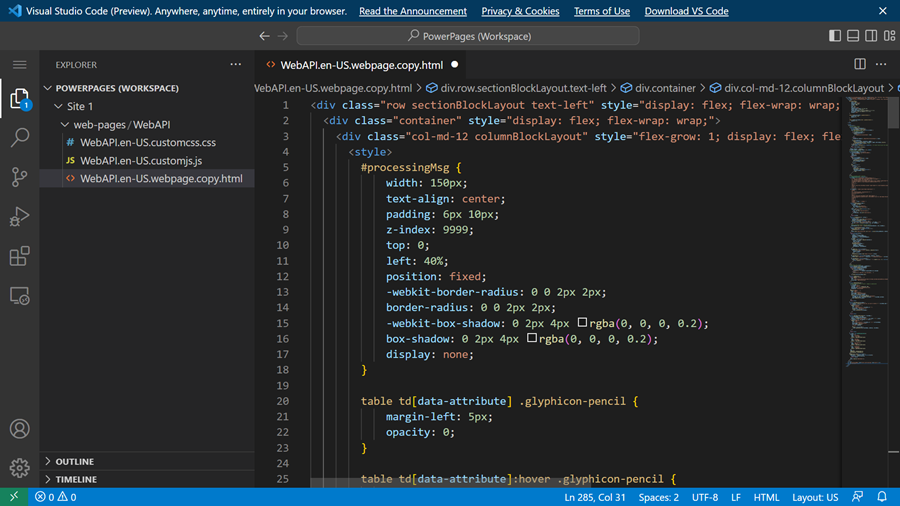
Pilih pilihan Edit Kod di sudut kanan atas.
Pilih Buka Visual Studio Code.
Salin coretan kod sampel berikut dan tampalkannya di antara tag
<div></div>bahagian halaman.<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Pilih CTRL-S untuk menyimpan kod.
Dalam studio reka bentuk, pilih Segerakkan untuk mengemas kini tapak dengan pengeditan kod.
Langkah 4. Gunakan API Web untuk baca, pandangan, edit, cipta dan padam
Untuk menguji kefungsian API Web:
Pilih Pratonton, dan kemudian pilih Desktop.
Log masuk ke tapak anda dengan akaun pengguna yang telah ditugaskan peranan Pengguna API Web anda cipta lebih awal.
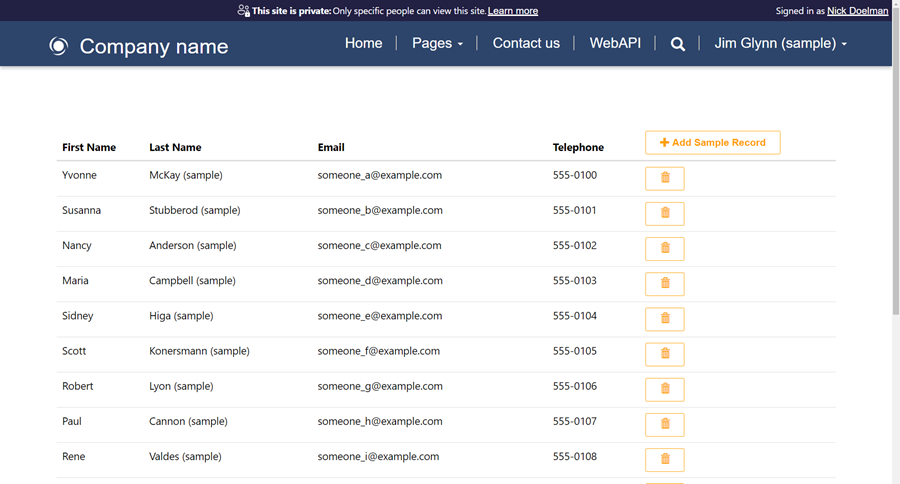
Pergi ke halaman web WebApi yang dicipta sebelum ini.

Pilih Tambah Rekod Sampel untuk menambahkan rekod sampel daripada skrip.
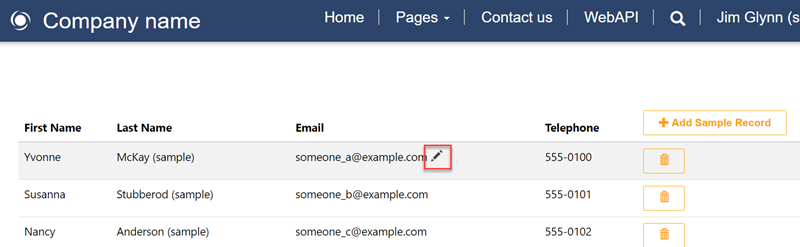
Pilih medan. Dalam contoh ini, kami telah memilih E-mel untuk mengubah alamat e-mel kenalan.

Pilih ikon Padam untuk memadam rekod.
Kini anda telah mencipta halaman web dengan sampel dalam contoh ini untuk baca, edit, cipta dan padam rekod, anda boleh sesuaikan borang dan tataletak.
Langkah seterusnya
Tulis permintaan HTTP dan kendalikan ralat