Ambil perhatian
Akses ke halaman ini memerlukan kebenaran. Anda boleh cuba log masuk atau menukar direktori.
Akses ke halaman ini memerlukan kebenaran. Anda boleh cuba menukar direktori.
Dalam tutorial ini, anda akan mengetahui cara untuk menambahkan halaman pada tapak Power Pages anda. Anda boleh menggunakan halaman ini untuk memaparkan kandungan statik kepada pengguna anda seperti teks atau imej atau menggunakannya untuk membenarkan pelawat tapak anda berinteraksi dengan maklumat daripada Dataverse menggunakan senarai dan borang.
Dalam tutorial ini, anda akan mengetahui tentang cara untuk:
- Tambahkan halaman baharu pada tapak
- Tambahkan dan ubah suai kandungan pada halaman
- Alihkan halaman dalam peta tapak
Prasyarat
- Langganan atau percubaan Power Pages. Dapatkan Power Pages percubaan di sini.
- Tapak Power Pages dicipta. Buat tapak Power Pages .
Cipta halaman menggunakan tataletak kosong
Dalam langkah ini, anda akan mencipta halaman menggunakan tataletak kosong. Apabila anda mengetahui lebih lanjut tentang Power Pages, anda boleh menggunakan tataletak yang lain atau mencipta tataletak tersuai anda sendiri.
Video ini memberikan gambaran keseluruhan tentang langkah untuk mencipta halaman menggunakan tataletak kosong.
Pergi ke Power Pages.
Pilih Edit pada tapak yang anda mahu tambahkan halaman. Jika anda tidak mempunyai tapak, cipta tapak sebelum meneruskan.
Pilih Halaman dan kemudian pilih + Halaman di penjuru kiri atas.
Pilih Cara lain untuk menambah halaman.
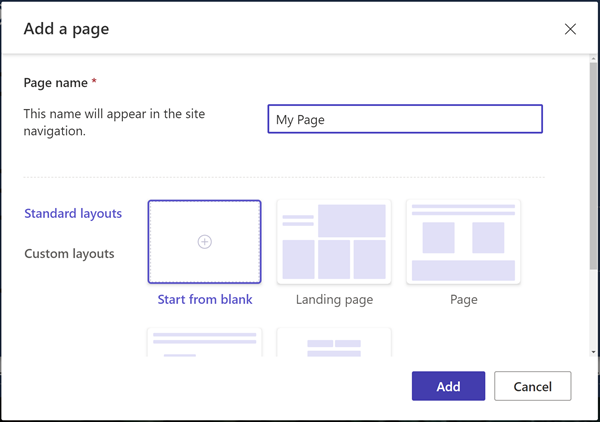
Berikan nama untuk halaman anda dan pilih Mulakan daripada kosong bagi tataletak halaman.

Pilih Tambah.
Selepas beberapa ketika, anda sepatutnya melihat halaman kosong dengan pilihan komponen untuk ditambah pada bahagian tersebut.
Buat reka bentuk halaman dan tambahkan kandungan
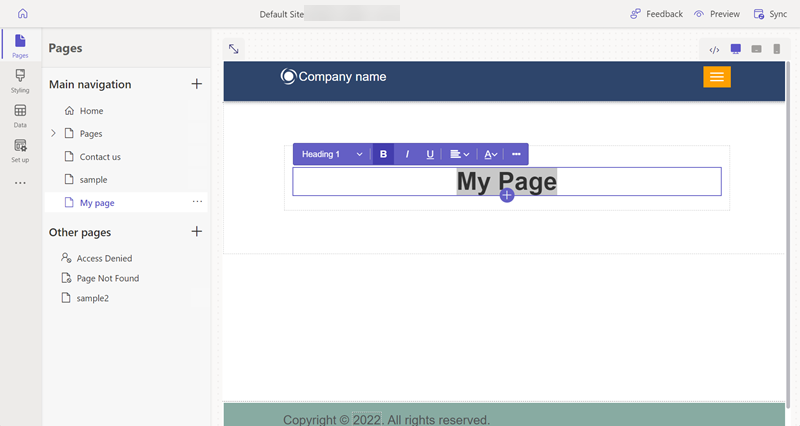
Pilih ikon Teks.
Masukkan nama untuk halaman anda (sebagai contoh, Halaman Saya).
- Tukarkan gaya pada Pengepala 1
- Pilih ikon B untuk menjadikan teks tebal.
- Laraskan penjajaran supaya teks kelihatan berpusat

Di bawah teks, pilih ikon + dan pilih ikon Penetap jarak untuk menambahkan komponen penetap jarak.
Di bawah penetap jarak, pilih ikon + dan pilih ikon Teks untuk menambahkan kotak teks lain.
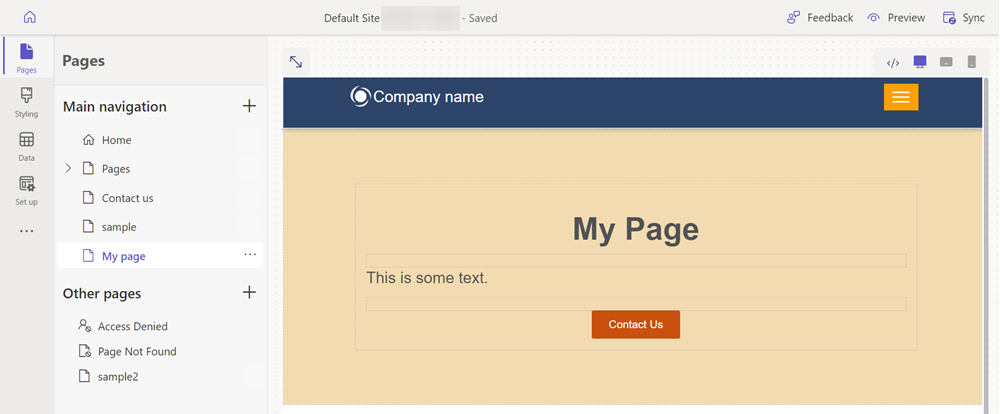
Tambahkan beberapa teks pada kotak teks. Bereksperimen dengan gaya dan warna.
Pilih ikon + di bawah teks dan tambahkan penetap jarak lain.
Pilih komponen Butang tersebut.
Konfigurasikan butiran berikut untuk butang tersebut:
- Label butang:Hubungi kami
- Pilih Pautkan pada halaman
- Pilih halaman Hubungi kami daripada menu juntai bawah.
- Pilih OK
- Gunakan menu sifat untuk memusatkan butang
Pilih keseluruhan bahagian dan pilih Latar belakang daripada menu sifat dan ubah warna latar belakang bahagian tersebut.
Bereksperimen dengan menambahkan bahagian, komponen, dan warna pada halaman anda.

Pratonton halaman anda
Anda boleh pratonton paparan halaman anda yang akan kelihatan pada tapak, pada bila-bila masa.
Pilih Pratonton daripada menu utama dalam studio reka bentuk.
Pilih Desktop supaya halaman tersebut muncul dalam pelayar anda, atau anda boleh melihat halaman pada peranti mudah alih anda dengan mengimbas kod QR.
Gerakkan halaman dalam peta tapak
Menambahkan halaman pada Navigasi utama akan menambahkan pilihan menu. Halaman boleh dipindahkan ke tempat yang berbeza dalam hierarki tapak keseluruhan menggunakan studio reka bentuk.
Video ini akan memberikan gambaran keseluruhan tentang langkah untuk mengalihkan halaman dalam peta tapak.
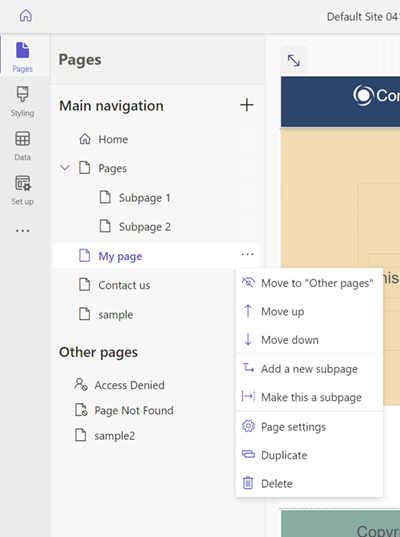
Di bawah Navigasi utama, pilih ikon elipsis (...) dan pilih Pindah ke halaman lain.

Halaman tersebut, sekarang akan muncul dalam bahagian Halaman lain. Jika anda kini melihat pratonton halaman, perhatikan bahawa tiada item menu untuk halaman tersebut.
Di bawah Halaman lain, pilih halaman anda semula dan pilih untuk Beralih ke "Navigasi utama".
Pilih halaman dan pilih elipsis (...), alihkan halaman ke atas dan bawah dalam hierarki dengan menggunakan pilihan Alihkan ke atas dan Alihkan ke bawah.
Alihkan halaman di bawah pautan Halaman. Pilih pilihan Jadikan ini sebagai subhalaman untuk menjadikannya sebagai subhalaman halaman daripada Halaman .
Pratonton halaman dan perhatikan bagaimana halaman anda ialah subpautan di bawah halaman dan juga bagaimana URL mencerminkan bahawa halaman ini kini merupakan subhalaman.

Lihat juga
Langkah-langkah berikutnya
Maju ke artikel seterusnya untuk mengetahui cara untuk menggunakan gaya pada tapak anda.