Merk
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
Merknad
Retail Interest Group etter Dynamics 365 Commerce har flyttet fra Yammer til Viva Engage. Hvis du ikke har tilgang til det nye Viva Engage-fellesskapet, kan du fylle ut dette skjemaet (https://aka.ms/JoinD365commerceVivaEngageCommunity) som skal legges til og holde deg engasjert i de siste diskusjonene.
Denne artikkelen forklarer beholdermoduler og hvordan du legger dem til på nettstedssider i Microsoft Dynamics 365 Commerce.
En container-modul rommer andre moduler inni seg. Hovedformålet med en beholdermodul er å definere oppsettet for modulene den inneholder gjennom egenskapene. Disse modulene kan for eksempel vises side ved side i et oppsett med to kolonner, tre kolonner, fire kolonner eller seks kolonner. Du kan begrense dem til bredden på beholderen, eller de kan fylle skjermen. Du kan også legge til en overskrift i hver beholdermodul.
De tre støttede beholdermodulene er: beholder, beholder med to spor og beholder med tre spor. Du kan plassere moduler av hvilken som helst type i disse beholderne.
Merknad
Plasser alltid moduler i en beholdermodul, slik at du kan begrense dem til bredden på beholderen.
Eksempler på containermoduler i e-handel
- En områdeforfatter vil ha et oppsett med tre kolonner, der tre moduler vises side om side. Derfor bruker områdeforfatteren en containermodul av containertypen med 3 spor.
- En områdeforfatter vil ha et oppsett med seks kolonner, der seks moduler vises side om side. Derfor bruker nettstedsforfatteren en beholdermodul som har seks kolonner inni seg.
- En områdeforfatter vil legge en modul på en side, men vil ikke at den skal fylle skjermen. Derfor legger områdeforfatteren til modulen i en containermodul og setter containerens Bredde-egenskap til Tilpass container.
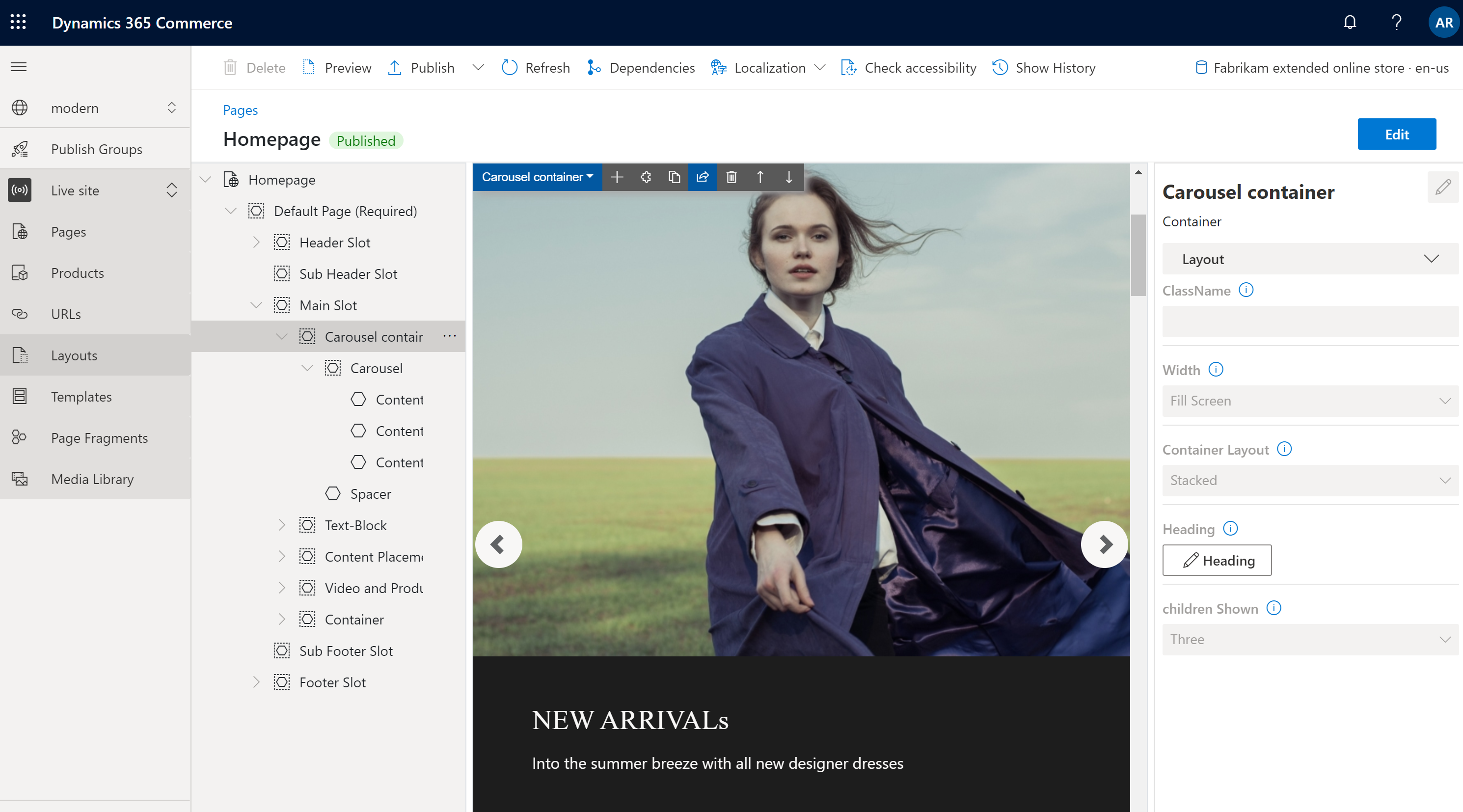
Bildet nedenfor viser et eksempel på en beholdermodul som inneholder en karusellmodul i Commerce-nettstedsbygger. I dette eksemplet er Bredde-egenskapen for beholdermodulen satt til Fyll skjerm.

Egenskaper for containermodul
| Egenskapsnavn | Verdier | beskrivelse |
|---|---|---|
| Overskrift | Overskriftstekst og overskriftskode (H1, H2, H3, H4, H5 eller H6) | En valgfri overskrift for beholderen. Som standard brukes H2-overskriftskoden for overskriften. Du kan imidlertid endre koden for å oppfylle tilgjengelighetskravene. |
| Bredde | Tilpass beholder eller Fyll skjerm | Hvis du angir verdien til Tilpass beholder (standardverdien), er modulene i beholderen begrenset til bredden på beholderen. Hvis du angir verdien til Fyll-skjermen, er ikke modulene begrenset til beholderbredden, men kan fylle skjermen. |
| Antall kolonner | 1, 2, 3, 4, 6 eller 12 | Antall kolonner i beholderen. En container kan ha opptil 12 kolonner. |
Beholder med 2 spor
Containertypen med 2 spor er optimalisert for et oppsett med to kolonner. Denne typen container har to spor for å tillate en side-ved-side-visning av modulene som er inni.
Bruk flere egenskaper til å optimalisere oppsettet for ulike visningsporter (mobile enheter, nettbrett, datamaskiner og så videre). Definer bredden på hver kolonne for hver visningsport. Følgende kolonnebreddeinnstillinger er tilgjengelige:
- 75 %/25 % – Den første modulen har en kolonnebredde på 75 prosent, og den andre modulen har en kolonnebredde på 25 prosent. Et 25%/75%-alternativ er også tilgjengelig.
- 50 %/50 % – begge modulene har samme kolonnebredde.
- 67 %/33 % – Den første modulen har en kolonnebredde på 67 prosent, og den andre modulen har en kolonnebredde på 33 prosent. Et 33%/67%-alternativ er også tilgjengelig.
- 100 % – begge modulene har full kolonnebredde. Modulene stables derfor loddrett i én enkelt kolonne. Selv om dette oppsettet til en enkeltkolonne går mot formålet til containertypen med 2 spor, kan det være ønskelig for noen visningsporter (for eksempel ekstra små visningsporter som mobilenheter).
Container med 2-sporsegenskaper
| Egenskapsnavn | Verdier | beskrivelse |
|---|---|---|
| Overskrift | Overskriftstekst og overskriftskode | En valgfri overskrift for beholderen. |
| Konfigurasjon av ekstra liten visningsport | 25 %/75 %, 75 %/25 %, 50 %/50 %, 67 %/33 %, 33 %/67 % eller 100 % | Oppsettet for ekstra små visningsporter. |
| Konfigurasjon av liten visningsport | 25 %/75 %, 75 %/25 %, 50 %/50 %, 67 %/33 %, 33 %/67 % eller 100 % | Oppsettet for små visningsporter, for eksempel mobile enheter. |
| Konfigurasjon av medium visningsport | 25 %/75 %, 75 %/25 %, 50 %/50 %, 67 %/33 %, 33 %/67 % eller 100 % | Oppsettet for middels visningsporter, for eksempel nettbrett. |
| Konfigurasjon av stor visningsport | 25 %/75 %, 75 %/25 %, 50 %/50 %, 67 %/33 %, 33 %/67 % eller 100 % | Oppsettet for store visningsporter, for eksempel datamaskiner. |
Beholder med tre inndelinger
Beholderen med tresporsmoduler er optimalisert for et oppsett med tre kolonner.
Bruk flere egenskaper til å optimalisere oppsettet for ulike visningsporter. Definer bredden på hver kolonne for hver visningsport. Følgende kolonnebreddeinnstillinger er tilgjengelige:
- 33 %/33 %/33 % – Alle tre moduler har samme kolonnebredde.
- 50 %/25 %/25 % – Den første modulen har en kolonnebredde på 50 prosent, og hver av de to gjenværende modulene har en kolonnebredde på 25 prosent. Alternativene 25 %/50 %/25 % og 25 %/25 %/50 % er også tilgjengelige.
- 16 %/16 %/67 % – Hver av de to første modulen har en kolonnebredde på 16 prosent, og den tredje modulen har en kolonnebredde på 67 prosent. Alternativene 16 %/67 %/16 % og 67 %/16 %/16 % er også tilgjengelige.
Beholder med tre slotegenskaper
| Egenskapsnavn | Verdier | beskrivelse |
|---|---|---|
| Overskrift | Overskriftstekst og overskriftskode | En valgfri overskrift for beholderen. |
| Konfigurasjon av ekstra liten visningsport | 33 %/33 %/33 %, 50 %/25 %/25 %, 25 %/50 %/25 %, 25 %/25 %/50 %, 16 %/16 %/67 %, 16 %/67 %/16 % eller 67 %/16 %/16 % | Oppsettet for ekstra små visningsporter. |
| Konfigurasjon av liten visningsport | 33 %/33 %/33 %, 50 %/25 %/25 %, 25 %/50 %/25 %, 25 %/25 %/50 %, 16 %/16 %/67 %, 16 %/67 %/16 % eller 67 %/16 %/16 % | Oppsettet for små visningsporter, for eksempel mobile enheter. |
| Konfigurasjon av medium visningsport | 33 %/33 %/33 %, 50 %/25 %/25 %, 25 %/50 %/25 %, 25 %/25 %/50 %, 16 %/16 %/67 %, 16 %/67 %/16 % eller 67 %/16 %/16 % | Oppsettet for middels visningsporter, for eksempel nettbrett. |
| Konfigurasjon av stor visningsport | 33 %/33 %/33 %, 50 %/25 %/25 %, 25 %/50 %/25 %, 25 %/25 %/50 %, 16 %/16 %/67 %, 16 %/67 %/16 % eller 67 %/16 %/16 % | Oppsettet for store visningsporter, for eksempel datamaskiner. |
Legge til en containermodul på en side
Følg disse trinnene for å legge til en beholderspillermodul på en ny side og angi de nødvendige egenskapene:
- Gå til Maler, og velg Ny for å opprette en ny mal.
- I dialogboksen Ny mal, under Malnavn, angir du Beholdermal, og velger deretter OK.
- I Tekst-sporet velger du ellipsen (…), og deretter velger du Legg til modul.
- I dialogboksen Legg moduler velger du Standardside-modulen, og deretter velger du OK.
- Velg Lagre, velg Fullfør redigering for å sjekke inn malen, og velg deretter Publiser for å publisere den.
- Gå til Sider, og velg Ny for å opprette en ny side.
- I dialogboksen Opprett ny side, under Sidenavn, angir du en Containerside, og velger deretter Neste.
- Velg beholdermalen du opprettet, under Velg en mal, og velg deretter Neste.
- Under Velg et oppsett velger du et sideoppsett (for eksempel Fleksibelt oppsett), og deretter velger du Neste.
- Gå gjennom sidekonfigurasjonen under Gjennomgang og fullfør. Hvis du har behov for å redigere sideinformasjonen, velger du Tilbake. Hvis sideinformasjonen er riktig, velger du Opprett side.
- På Hoved-sporet på den nye siden velger du ellipseknappen (...), og deretter velger du Legg til modul.
- I dialogboksen Velg moduler velger du Beholder-modulen, og deretter velger du OK.
- I egenskapsruten for containermodulen settes Antall kolonner-egenskapen til 1 og Bredde-egenskapen til Fyll container.
- I Beholder-sporet velger du ellipsen (…), og deretter velger du Legg til modul.
- I dialogboksen Velg moduler velger du Innholdsblokk-modulen, og deretter velger du OK.
- I egenskapsruten for innholdsblokkmodulen konfigurerer du overskriften, bildet og oppsettet.
- Velg Lagre, og velg deretter Forhåndsvisning for å forhåndsvise siden. Du skal se én funksjonsmodul som passer innenfor bredden til containermodulen.
- I egenskapsruten for containermodulen endrer du verdien til egenskapen Antall kolonner til 3.
- Legg til to ekstra innholdsblokkmoduler i beholder-modulen, og konfigurer dem.
- Velg Lagre, og velg deretter Forhåndsvisning for å forhåndsvise siden. Nå skal du se tre innholdsblokkmoduler som vises side ved side.
- Når du har opprettet oppsettet du vil bruke, velger du Fullfør redigering for å sjekke inn siden, og deretter velger du Publiser for å publisere det.