Bruke egendefinerte attributter til å aktivere utformingsfunksjoner i e-poster, sider og skjemaer
Innholdsutformingene inneholder både et grafisk redigeringsprogram og program for redigering av HTML-kode. HTML-koden de genererer, er kompatibel med alle typer HTML-gjengivelse, men de støtter også noen få egendefinerte attributter som støtter dra-og-slipp-utformingselementer og generelle stilinnstillinger fra det grafiske redigeringsprogrammet. Standard meldingsmaler og sidemaler fra Dynamics 365 Customer Insights - Journeys bruker disse egendefinerte attributtene til å gjøre det enklere for deg å tilpasse dem på bestemte måter. Du kan også endre bruken av disse egendefinerte attributtene når du utformer egne maler.
Tips
Microsoft gir ikke støtte for egendefinert HTML i e-poster.
Merke og tilskrive sammendrag
Tabellen nedenfor viser en hurtigreferanse av de egendefinerte attributtene og metakodene som er beskrevet i dette emnet.
| Egendefinert attributt | Beskrivelse |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
Når denne koden finnes i <head> i dokumentet, viser fanen Utforming dra-og-slipp-funksjoner. Hvis denne koden ikke finnes, viser fanen Utforming det forenklede, fullstendige redigeringsprogrammet. Mer informasjon: Vise verktøykassen og aktivere dra-og-slipp-redigering |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
Når denne koden finnes i <head> av dokumentet, blir skriftene som er oppført i <skriftlisten> (atskilt med semikolon), lagt til på Skrift-menyen på formateringsverktøylinjen for tekstelementer. Mer informasjon: Legge til nye skrifter på verktøylinjen med tekstelement |
<div data-container="true"> … </div> |
Angir starten og slutten av en beholder der brukere kan dra og slippe utformingselementer. Mer informasjon: Opprette en beholder der brukere kan legge til utformingselementer |
<div data-editorblocktype="<element-type>"> … </div> |
Angir starten og slutten av et utformingselement. Verdien for attributtet identifiserer hvilken type element det er (tekst, bilde, knapp og så videre). Enkelte utformingselementer støtter tilleggsattributter her. Mer informasjon: Identifisere utformingselementer og Låse elementer i utformingsvisning |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
Denne koden definerer en stilinnstilling på tvers av dokumenter som brukere kan redigere ved hjelp av fanen Utforming>Stiler. Mer informasjon: Legge til innstillinger i fanen Stiler |
/* @<tag-name> */ … /* @<tag-name> */ |
Bruk CSS-kommentarer som disse til å omslutte en CSS-verdi som skal kontrolleres av en stilinnstilling, der <tag-name> er verdien for attributtet name for metakoden som opprettet innstillingen. Mer informasjon: Legge til CSS-kommentarer for å implementere stilinnstillinger i hodet |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Plasser dette attributtet i en HTML-kode for å plassere et attributt med en verdi som kontrolleres av en stilinnstilling, der <attr> er navnet på attributtet som skal opprettes, og <tag-name> er verdien for attributtet name for metakoden som opprettet innstillingen. Mer informasjon: Legge til attributter for egenskapsreferanse for å implementere stilinnstillinger i brødteksten |
Den gjenværende delene av dette emnet inneholder mer informasjon om hvordan du bruker hver av funksjonene som beskrives i tabellen.
Vise verktøykassen og aktivere dra-og-slipp-redigering
Du kan lime HTML som er utviklet i et tredjepartsverktøy, inn i fanen HTML i utformingsprogrammet for å starte å bygge en utforming svært raskt. Når du gjør dette, vil fanen Utforming imidlertid vises som et enkelt redigeringsprogram for rik tekst som har en tekstformateringsverktøylinje, og som viser alle bilder, koblinger og stiler som er inkludert i HTML: Ellers vises ikke fanene Verktøykasse, Egenskaper eller Stiler eller noen dra-og-slipp-funksjoner (denne forenklede Utforming-visningen kalles også det fullstendige redigeringsprogrammet). Du kan imidlertid aktivere dra-og-slipp-funksjonalitet for all innlimt utforming ved å legge til følgende metakode i <head>-delen av dokumentet:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
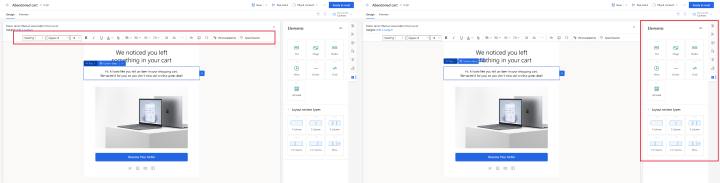
Bildet nedenfor viser den samme utformingen i fullstendig redigeringsmodus (til venstre) og dra-og-slipp-modus (til høyre). Den eneste forskjellen er at utformingen til høyre inkluderer metakoden, slik at dra-og-slipp er aktivert, og sidepanelet vises.

Merk
Når du bruker det fullstendige redigeringsprogrammet, kan du fortsatt merke, redigere og stile teksten ved hjelp av tekstformateringsverktøylinjen (vises), og du kan også dobbeltklikke på bilder, koblinger og andre elementer for å angi deres egenskaper ved hjelp av en popup-dialogboks. Verktøylinjen inkluderer også Redigeringshjelp-knappen  for å legge til dynamisk innhold, for eksempel feltverdier som er hentet fra hver mottakers kontaktoppføring.
for å legge til dynamisk innhold, for eksempel feltverdier som er hentet fra hver mottakers kontaktoppføring.
Opprette en beholder der brukere kan legge til utformingselementer
I fanen Utforming kan brukere bare redigere innholdet i et utformingselement, og kan bare dra nye utformingselementer til de delene av dokumentet som er definert som databeholdere. Derfor kan du opprette maler der enkelte områder (utenfor beholdere) er låst for redigering i fanen Utforming, mens andre (innenfor ulåste beholdere) kan redigeres og innholdet kan dras.
Bruk <div>-koder som inneholder attributtet data-container="true" for å opprette databeholdere, for eksempel:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Tekst eller HTML-koder som er nestet i et div-kodepar i en data-container, og dermed ikke er en del av et utformingselement, oppretter et område som ikke kan dras eller redigeres, mellom to områder som kan dras. Eksempel:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Merk
Når det fullstendige redigeringsprogrammet er aktivert, deaktiveres alle dra-og-slipp-funksjoner, og du kan redigere alt innholdet i fanen Utforming, inkludert innhold utenfor div-koder for data-container (som ikke har noen virkning i det fullstendige redigeringsprogrammet).
Låse en beholder i utformingsvisning
Du kan låse en beholder for å skrivebeskytte alt innholdet i fanen Utforming. Hvis en låst beholder inneholder utformingselementer, forblir alt innhold og alle innstillinger for disse elementene låst, og fanen Egenskaper vises aldri for dem, selv om du velger dem.
Du kan bruke funksjonen for låsing av beholder for å låse en beholder når du er ferdig med å legge til og konfigurere utformingskomponenter for den.
Hvis du vil låse en beholder, legger du til data-locked="hard"-attributtet i beholderkoden, på denne måten:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Merk
Du kan også låse innhold på utformingselementnivået. Hvis innhold er låst på beholdernivået, overstyrer den innstillingen statusen låst/låst opp for alle utformingselementene i denne beholderen. Mer informasjon: Låse elementer i utformingsvisningen
Hvis du vil fremtvinge ytterligere beholderlåsing, kan du begrense tilgangen til fanen HTML, som forhindrer at valgte brukerne får tilgang til koden (der de ellers kan overstyre denne innstillingen). Mer informasjon: Kontrollere tilgang til utformingsfunksjoner
Identifisere utformingselementer
Hver gang du legger til et utformingselement ved hjelp av fanen Utforming, setter redigeringsprogrammet inn et par <div>-koder for å merke starten og slutten av elementet, og oppretter HTML-koden som kreves for å vise elementet slik det er angitt i innstillingene i fanen Egenskaper.
Utformingselementer er merket med <div>-koder som har et attributt for skjemaet data-editorblocktype="<element-type>", der verdien for dette attributtet identifiserer blokkelementet som det er. Følgende <div>-kode oppretter for eksempel et tekstelement:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
Tabellen nedenfor viser tilgjengelige verdier for attributtet data-editorblocktype.
| Navn på utformingselement | Elementtype |
data-editorblocktype-attributtverdi |
|---|---|---|
| Tekstelement | Felles utformingselement | Text |
| Bildeelement | Felles utformingselement | Image |
| Delelinjeelement | Felles utformingselement | Skille |
| Knappeelement | Felles utformingselement | Knapp |
| Innholdsblokkselement | Felles utformingselement | Innhold (Denne typen utformingselement inneholder også et data-block-datatype="<block-type>"-attributt, som identifiserer hvilken type innholdsblokk det er, der <blokktype> har verdien text eller image.) |
| Element på markedsføringsside | E-post | Markedsføringsside |
| Arrangementselement | E-post | Arrangement |
| Evalueringselement | E-post | Evaluering |
| Skjemaelement | Skjema | FormBlock |
| Feltelement | Skjemainnhold | Field-<field-name>, for eksempel: Field-email |
| Element i abonnementsliste | Skjemainnhold | SubscriptionListBlock |
| Element for videresending til en venn | Skjemainnhold | ForwardToFriendBlock |
| Elementet Ikke send e-post og elementet Husk meg | Skjemainnhold | Feltavmerkingsboks (Disse elementene oppretter avmerkingsbokser og skilles ellers av deres interne innstillinger.) |
| Element for Send inn-knapp | Skjemainnhold | SubmitButtonBlock |
| Element for Tilbakestill-knapp | Skjemainnhold | ResetButtonBlock |
| Captcha-element | Skjemainnhold | CaptchaBlock |
Hvis du vil ha mer informasjon om hvert av disse utformingselementene, kan du se Referanse til utformingselementer.
Viktig
Når du arbeider i fanen HTML, bør du unngå å redigere innholdet mellom <div>-kodene i utformingselementene fordi resultatene vil være vanskelige å forutsi, og endringene vil sannsynlig likevel bli overskrevet av selve utformingen. Bruk i stedet fanen Utforming til å administrere innholdet i og egenskapene for utformingselementet.
Låse elementer i utformingsvisningen
Du kan låse innholdet og egenskapene for alle utformingselementer ved å legge til følgende attributt i <div>-åpningskoden:
data-protected="true"
Eksempel:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
Når et utformingselement er merket som beskyttet, kan ikke brukere som arbeider i fanen Utforming for en side eller e-post, redigere egenskapene eller innholdet for elementet. Dette attributtet er alltid inkludert for innholdsblokkelementet, men du kan legge det til i en hvilken som helst type utformingselement for å beskytte det. Ethvert utformingselement som inkluderer dette attributtet, vises som skyggelagt i fanen HTML for å angi at det er beskyttet, men du kan fortsatt redigere det hvis du vil. Angi "usann" for dette attributtet (eller bare fjern det) for å fjerne beskyttelse fra et utformingselement.
Merk
Du kan også låse innhold på beholdernivået. Da overstyres statusen låst/låst opp for alle utformingselementene i denne beholderen. Mer informasjon: Låse en beholder i utformingsvisning
Hvis du vil fremtvinge ytterligere innholdslåsing, kan du begrense tilgangen til fanen HTML, som forhindrer at valgte brukerne får tilgang til koden (der de ellers kan overstyre denne innstillingen). Mer informasjon: Kontrollere tilgang til utformingsfunksjoner
Importere eksternt opprettet HTML til utformingen
Du kan bruke alle verktøy du vil for å lage den første HTML-layouten og innholdet for en markedsførings-e-post, -side eller -skjema. Når HTML-koden er klar, limer du den bare inn i den aktuelle utformingen og legger deretter til alle Dynamics 365 Customer Insights - Journeys-funksjonene du trenger, som beskrevet i de følgende underdelene.
Importere HTML-koden
For å få HTML opprettet eksternt inn i utformingen, start ved å gjøre følgende:
- Opprett en ny markedsførings-e-post, -side eller -skjema i Dynamics 365 Customer Insights - Journeys.
- Gå til Utform>HTML-fanen i utformingen.
- Fjern alt innhold fra kategorien HTML, og lim inn HTML-koden du opprettet eksternt.
- Gå til Utform>Utforming-fanen i utformingen og inspiser utformingen.
- Hvis du arbeider med en markedsførings-e-post, må du huske å bruke redigeringshjelpen til å plassere alt nødvendig innhold og koblinger (inkludert en kobling til et abonnementssenter og den fysiske avsenderadressen).
Tips
Fordi du nettopp har limt inn i ekstern HTML, inneholder sannsynligvis ikke utformingen noen kode som er spesifikk for Dynamics 365 Customer Insights - Journeys, slik at utformingen viser redigeringsprogrammet for hele siden, som inneholder funksjoner for grunnleggende tekstformatering, bildeformatering og (for e-post) redigeringshjelp for å legge til dynamisk innhold. Hvis du vil ha mer informasjon om hvordan du arbeider med redigeringsprogrammet for hele siden, kan du se Vise verktøykassen og aktivere dra-og-slipp-redigering. Hvis redigeringsprogrammet for hele siden inneholder alle funksjonene du trenger, kan du bruke det til å finjustere utformingen og deretter gå publisere den som vanlig. Hvis du foretrekker å bruke dra-og-slipp-redigeringsprogrammet til å finjustere utformingen, kan du se den neste delen for informasjon om hvordan du aktiverer det.
Aktiver dra og slipp-redigeringsprogrammet etter importering
Hvis du ønsker å aktivere dra-og-slipp-redigeringsprogrammet med alle funksjoner og/eller legge til avanserte utformingselementer mens du arbeider i Utforming-visningen, kan du enkelt gjøre det ved å redigere den importerte HTML-koden ytterligere på følgende måte:
Gå tilbake til Utform>HTML-fanen i utformingen.
Aktiver dra-og-slipp-redigering ved å legge til den nødvendige metataggen i
-delen av dokumentet, som beskrevet i Vise verktøykassen og aktivere dra-og-slipp-redigering. Gjør følgende etter behov når du arbeider med fanen Utform>HTML:
- På hver del av utformingen der du vil ha muligheten til å dra ett eller flere utformingselementer, legger du til kode for å opprette en databeholder som beskrevet Opprette en beholder der brukere kan legge til utformingselementer.
- Hvis du foretrekker å plassere utformingselementer direkte i koden uten å bruke dra-og-slipp, kan du skrive inn den nødvendige koden direkte i Utform>HTML-fanen. Elementer som du legger til på denne måten, vil ikke støtte dra-og-slipp, men de vil angi innstillinger i Egenskaper-panelet i fanen Utform>Utforming. Du kan bare plassere tekst-, bilde-, dele- og knappeelementer ved hjelp av denne teknikken (opprett beholdere og bruk dra-og-slipp for andre typer utformingselementer). Se tabellen etter denne fremgangsmåten for HTML-strukturene som kreves for å opprette hvert av disse elementene. Kopier/lim inn denne koden direkte fra tabellen etter behov.
Du kan nå gå til fanen Utform>Utforming og dra utformingselementer til hver av beholderne du konfigurerer, og deretter bruke Egenskap-panelet til å konfigurere hvert utformingselement du har dratt inn eller limt inn direkte i koden.
| Type utformingselement | Lim inn denne koden | Merknader |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
Du kan skrive inn HTML-innhold mellom <p>-kodene direkte her, eller gå til Utforming for å bruke redigeringsprogrammet for rik tekst til å gjøre det. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
Den enkleste måten å endre bildekilden og/eller bildekoblingen på er å gå til utformingen og bruke Egenskaper-panelet. Men du kan også redigere følgende attributter direkte i HTML:
|
| Divider | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
Ikke rediger noe av dennee koden direkte i HTML-redigeringsprogrammet. I stedet går du til utformingen og bruker Egenskaper-panelet. |
| Button | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
Ikke rediger noe av dennee koden direkte i HTML-redigeringsprogrammet. I stedet går du til utformingen og bruker Egenskaper-panelet. |
Hvis du vil ha mer informasjon om hvordan utformingselementer vises i kode, kan du se Identifisere utformingselementer.
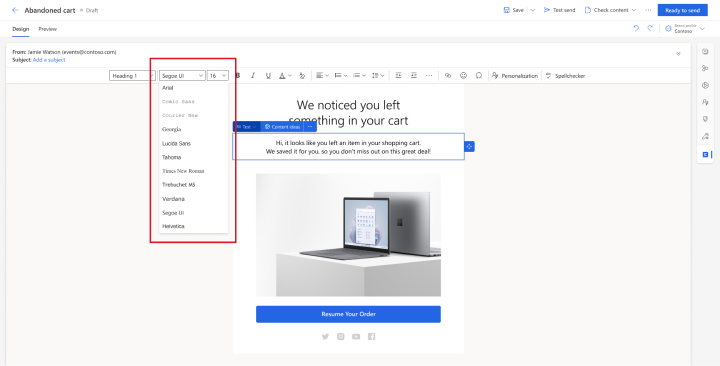
Legge til nye skrifter på verktøylinjen med tekstelement
Tekstelementer formidler en popup-formateringsverktøylinje i utformingen, som inkluderer en meny for å bruke en skrift i merket tekst.

Hvis du vil legge til nye skrifter i denne skriftvelgeren, kan du legge til en <meta>-kode som bruker følgende skjema til å merke <head> av dokumentet:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
Der <skriftliste> er en liste med skriftnavn atskilt med semikolon.
Legge til innstillinger i kategorien Stiler
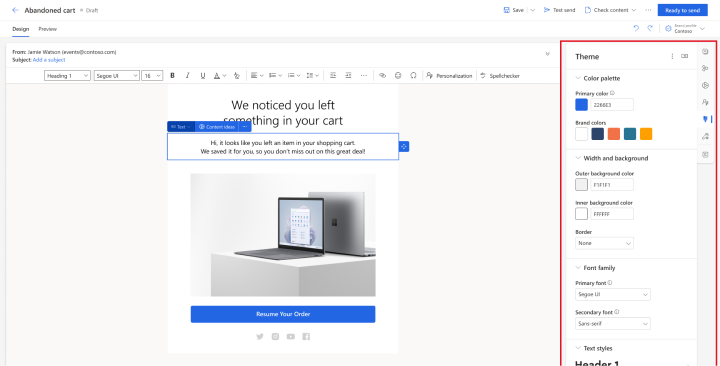
En nyttig funksjon i standardmalene er at de formidler globale stilinnstillinger i fanen Stiler, noe som gjør det mulig for brukere raskt å justere skriftserien, fargepaletten og andre globale innstillinger som er aktivert for malen. Hver mal inneholder bare stilinnstillingene som gir mening for den bestemte utformingen, og på samme måte kan du utforme maler som inneholder bare de riktige stilinnstillingene for deg og brukerne dine.

Hvis du vil legge til en innstilling i fanen Stiler, må du gjøre følgende:
- Legg til en
<meta>-kode i<head>i dokumentet for å opprette innstillingen. - Definer stiler og/eller HTML-koder som gjelder innstillingene som ble opprettet av metakoden.
Avsnittene nedenfor forklarer hvordan du utfører hver av disse oppgavene.
Legge til en metakode for å opprette innstillingen
De nødvendige <meta>-kodene har følgende form:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Der:
- <name> identifiserer metakoden, som du også må referere til i stilene og HTML-kodene der innstillingen vil bli brukt.
- <initial-value> er en egnet standardverdi for stilen.
- <data-type> identifiserer verditypen brukere vil oppgi. Denne innstillingen påvirker kontrolltypen som presenteres i fanen Stiler. Du må bruke én av verdiene som er oppført i tabellen nedenfor.
- <label> angir teksten som skal vises i fanen Stiler for innstillingen.
| Datatypeverdi | Beskrivelse |
|---|---|
| color | Angir en farge med emneknaggverdier som #000 eller #1a32bf. Oppretter en fargevelgerkontroll i fanen Stiler. |
| font | Angir et navn for en skriftserie. Du kan også definere skriftstakker ved å bruke en kommadelt liste med skriftnavn i foretrukket rekkefølge. Oppretter et enkelt innskrivingsfelt i fanen Stiler. |
| number | Angir en numerisk verdi uten enhet (bruk tekst til å tillate at enheter som px eller em angis sammen med verdien). Oppretter et innskrivingsfelt med oppover-/nedoverknapper som også kan brukes til å øke/redusere den gjeldende verdien i fanen Stiler. |
| picture | Angir en bildekilde (som en URL-adresse). Oppretter et enkelt innskrivingsfelt i fanen Stiler. |
| text | Angir en verdi som kan inneholde både tekst og tall. Bruk også denne datatypen til numeriske verdier som kan inneholde en enhet (som px eller em). Oppretter et enkelt innskrivingsfelt i fanen Stiler. |
Merk
Etiketten som vises i fanen Stiler, er kanskje omsluttet av hakeparenteser, for eksempel [Min stil]. Hakeparentesene angir at teksten som vises, ikke har en tilgjengelig oversetting. Hvis du velger en verdi som støttes av noen av standardmalene (for eksempel Farge 1), vil en oversetting være tilgjengelig, og derfor vises ikke hakeparentesene.
Merk
En stilinnstilling som er opprettet ved hjelp av en <meta>-kode, som beskrevet her, vises bare i fanen Stiler når det også refereres til den innstillingen i minst én faktisk stil eller HTML-kode, som beskrevet i de neste delene.
Legge til CSS-kommentarer for å implementere stilinnstillinger i hodet
Innstillinger som angis i fanen Stiler, kan brukes for CSS-stiler som opprettes i <head> i HTML-dokumentet, ved å omslutte en CSS-verdi med to CSS-kommentarer som inneholder verdien for attributtet name for den samsvarende xrm/designer/setting-metakoden. CSS-kommentarparet har følgende form:
/* @<tag-name> */ <value> /* @<tag-name> */
Der:
- <tag-name> er navneattributtet for metakoden xrm/designer/setting som oppretter den aktuelle innstillingen i fanen Stiler.
- <value> er en verdi som erstattes når en bruker redigerer den aktuelle innstillingen i fanen Stiler.
Viktig
Du kan bare bruke disse parene med CSS-kommentarer i stiler og klasser som er definert i <style>-koder i <head>-delen. Det kan i tillegg bare finnes ett sett med <style>-koder med alle CSS-stiler som er konfigurert der.
Her er et eksempel der du ser en xrm/designer/setting-metakode som oppretter en fargevelgerkontroll kalt Farge 1 i fanen Stiler. En CSS-stil bruker deretter den innstillingen til å opprette tekstfargen for <h1>-elementer.
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Legge til attributter for egenskapsreferanse for å implementere stilinnstillinger i brødteksten
Innstillingene som angis i fanen Stiler, kan brukes som attributtverdier i en HTML-kode i <body> av dokumentet ved å legge til et attributt med følgende form i hver relevante kode:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Der:
- <attr> er navnet på attributtet som skal opprettes.
-
<tag-name> er verdien for
name-attributtet for metakoden som opprettet innstillingen. - Hvis flere attributter kreves, må de være atskilt med et semikolon i ett attributt for egenskapsreferanse.
Her er et eksempel der du kan se xrm/designer/setting-metakoder som oppretter to innstillinger for å kontrollere et Hero-bilde (banner) i dokumentet, med kontroller kalt "Hero-bilde" og "Hero-bildehøyde" i fanen Stiler. Egenskapen property-reference blir deretter brukt i en <img>-kode for å implementere de innstillingene.
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
I dette eksemplet vil dermed <img>-koden løse til noe slikt som dette:
<img src="picture.jpg" height="100px">