Obs!
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
Du kan bygge inn evalueringen på en nettside ved å lime inn koden for evalueringen i kildekoden til nettsiden. Du kan velge én av følgende innebyggingsstiler for evalueringen:
Innebygd: Viser evalueringen statisk på nettsiden.
Popup-vindu: Viser evalueringen i et popup-vindu basert på respondentens handling.
Knapp: Viser undersøkelsen når en knapp er valgt. Navnet på knappen er Gi tilbakemelding som standard.
Merk
Når du bygger inn en evaluering på en nettside, må du kontrollere at Bare personer i organisasjonen min kan svare er deaktivert i distribusjonsinnstillingene for evaluering.
Hvis du har opprettet variabler, brukes de til å registrere svarpersonens informasjon og konteksten som svaret ble levert i, og lagre dataene i evalueringssvaret. Du kan også opprette nye variabler hvis du trenger det. Hvis de riktige verdiene ikke sendes til variabler i innebyggingskoden, blir standardverdiene brukt.
Verdiene for variablene i et svar vises i fanen Tilpassede data i et svar på en evaluering.

Slik bygger du inn undersøkelsen
Åpne evalueringen du vil bygge inn, og gå til Send-fanen.
VelgBygg inn kode.
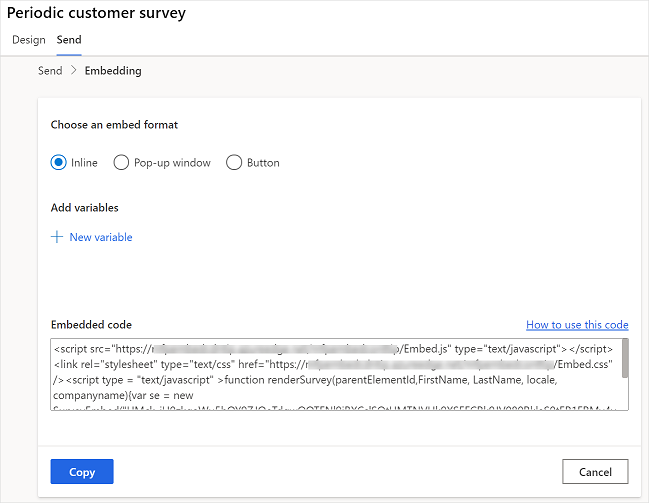
Velg ett av følgende alternativer under Velg et innebyggingsformat:
Innebygd
Popup-vindu
Knapp
Velg eventuelt Ny variabel under Legg til variabler for å opprette en ny variabel.
Innebyggingskode genereres i samsvar med alternativene du valgte.
Velg Kopier, og lim deretter inn innbyggingskoden på en nettside for å bygge inn evalueringen. Deretter må du oppdatere kildekoden for nettsiden for å gjengi evaluering på nettsiden. Hvis du vil ha informasjon om hvordan du oppdaterer kildekoden, kan du se Oppdatere kildekoden for en nettside.

Oppdatere kildekoden for en nettside
Etter at du har opprettet innebyggingskoden, må du legge den til i kildekoden for nettsiden og opprette en metode som kaller renderSurvey-funksjonen for å gjengi evalueringen på nettsiden. Du må forsikre deg om at verdiene i renderSurvey-funksjonen sendes i samme rekkefølge som evalueringsvariablene som er definert i renderSurvey-funksjonen i innebyggingskoden.
For en innebygd evaluering må en overordnet div-beholder med ID-en surveyDiv defineres for at evalueringen skal vises. Minimumsbredden og -høyden for den overordnede div-beholderen må være 350 piksler og 480 piksler.
Scenario for å bygge inn en innebygd evaluering
La oss si at du har opprettet en evaluering med to flere evalueringsvariabler (E-post og PageTitle). Du vil bygge inn evalueringen som innebygd på nettsiden og laste inn evalueringen så snart siden lastes inn. Innebyggingskoden genereres slik:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
I den foregående innebyggingskoden inneholder renderSurvey-funksjonen parentElementId-parameteren i tillegg til evalueringsvariablene.
parentElementId-parameteren mottar ID-en for div-beholderen når den kalles.
Du må opprette en div-beholder med ID-en surveyDiv på nettsiden der du vil vise evalueringen. Denne div-beholderen viser evaluering statisk i et angitt område på nettsiden. Fordi du vil laste inn evalueringen når siden lastes inn, oppretter du en metode på følgende måte:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Metoden ovenfor kaller renderSurvey-funksjonen og overfører nødvendige verdier i henhold til dette. I denne metoden sendes informasjon om statisk bruker, men du kan angi en funksjon som henter informasjonen for den påloggede brukeren.
Merk
Kodesnuttene som er nevnt ovenfor, tilbys som et eksempel. Du må generere den faktiske innebyggingskoden fra Customer Voice og opprette metoder etter behov.
Se også
Arbeide med innstillinger for evalueringsdistribusjon
Sende en evaluering ved hjelp av den innebygde e-postmeldingen
Sende en evaluering ved hjelp av Power Automate
Sende en undersøkelseskobling til å opprette en kobling til andre
Send en undersøkelse ved hjelp av QR-kode