Vannrett beholder-kontroll i Power Apps
Vannrett beholder-kontroller avgjør posisjonen til de underordnede komponentene slik at du ikke må angi X, Y for en komponent i beholderen.
Beskrivelse
Kontrollen for Vannrett beholder distribuerer den tilgjengelige plassen til de underordnede komponentene basert på innstillingene, og bestemmer i tillegg justeringen for de underordnede komponentene.
Egenskaper
BorderColor – fargen på kontrollens kantlinje.
BorderStyle – hvorvidt kontrollens kantlinje er heltrukket, stiplet, prikket eller ingen.
BorderThickness – tykkelsen på kontrollens kantlinje.
Color – Fargen på beholder-kontrollen.
Skyggelegging – Legger til skyggeeffekt rundt kontrollen.
Fill – bakgrunnsfargen på kontrollen.
Height – avstanden mellom kontrollens øvre og nedre kant.
Direction – Definerer i hvilken retning beholderoppsettet setter opp underordnede komponenter. Vannrett og loddrett.
Justify (vertical) – Definerer hvordan underordnede elementer skal justeres med hovedaksen. Start, Slutt, Midtstilt, Avstand mellom.
Align (Horizontal) – Definerer hvordan underordnede komponenter skal plasseres i beholderen, i den overordnede aksen (motsatt fra LayoutDirection). Start, Midtstilt, Slutt, Strekk.
Gap – Definerer avstanden mellom beholderes underordnede komponenter i piksler.
Horizontal Overflow – Definerer om beholderen skal vise rullefelt eller fjerne innhold når det er for stort til å passe. Rull og Skjul.
RadiusBottomLeft – i hvilken grad hjørnet nederst til venstre av en kontroll avrundes.
RadiusBottomRight – i hvilken grad hjørnet nederst til høyre av en kontroll avrundes.
RadiusTopLeft – i hvilken grad hjørnet øverst til venstre av en kontroll avrundes.
RadiusTopRight – i hvilken grad hjørnet øverst til høyre av en kontroll avrundes.
Vertical Overflow – Definerer om beholderen skal vise rullefelt eller fjerne innhold når det er for stort til å passe. Rull og Skjul.
Wrap – Definerer om innholdet skal brytes til en ny rad eller kolonne når den ikke passer.
Align in container – Definerer hvordan den individuelle komponenten justeres til den overordnede komponenten. Standardverdien, Angi etter beholder, arver verdien fra den overordnedes LayoutAlignItems-egenskap, mens andre egenskaper kan brukes til å tilpasse justeringen for den enkelte underordnede komponenten. Angi etter beholder, Start, Slutt, Midtstilt og Strekk.
Fill portions – Definerer hvordan hver enkelt komponent vokser når mer skjermplass er tilordnet til den overordnede. Tallet representerer delen av den ekstra plassen som er gitt til komponenten av alt det tilgjengelige ekstra området som brukes av underordnede for den overordnede. Hvis for eksempel underordnet A har Fill portions angitt til 1 og underordnet B har Fill portions angitt til 2, får underordnet A 1/3 ekstra plass tilgjengelig, mens underordnet B får 2/3 av ekstra tilgjengelige plass.
Minimum width – Representerer minimumsstørrelsen på komponenten i retningen til Fill portions (det vil si den overordnedes Direction).
PaddingBottom – avstanden mellom teksten i en kontroll og den nederste kanten av kontrollen.
PaddingLeft – avstanden mellom teksten i en kontroll og den venstre kanten av kontrollen.
PaddingRight – avstanden mellom teksten i en kontroll og den høyre kanten av kontrollen.
PaddingTop – avstanden mellom teksten i en kontroll og den øverste kanten av kontrollen.
Visible – om kontrollen vises eller skjules.
Width – avstanden mellom kontrollens venstre og høyre kant.
X – avstanden mellom kontrollens venstre kant og den venstre kanten til kontrollens overordnede beholder (eller skjermen, hvis det ikke finnes noen overordnet beholder).
Y – avstanden mellom kontrollens øvre kant og den øvre kanten til kontrollens overordnede beholder (eller skjermen, hvis det ikke finnes noen overordnet beholder).
Eksempel
Opprett en tom lerretsapp med Nettbrett-oppsett.
Velg Fil > Innstillinger > Skjermstørrelse + retningen og deaktiver Tilpass til, Lås størrelsesforhold og Lås retning og velge Bruk.
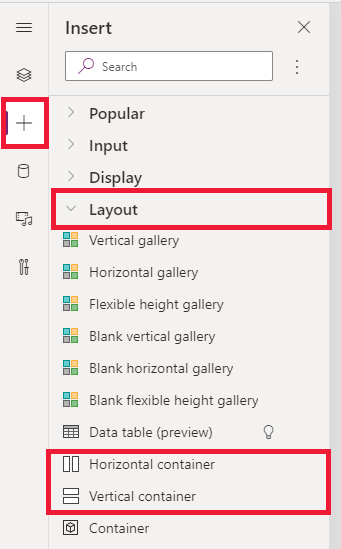
Fra Sett inn-rutene på venstre sidestolpe i Oppsett-fanen velger du Vannrett beholder.

Angi følgende egenskaper for å bruke hele den tilgjengelige plassen på skjermen:
- X = 0
- Y = 0
- Bredde = Parent.Width
- Høyde = Parent. Høyde
Legg til noen knapper, tekstinndata, medier, ikoner og velg F5 for å se hvordan appen justeres etter skjermendringene.
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).