Utvikle lerretsapper som fungerer i frakoblet tilstand
Mobile brukere må ofte være produktive selv om de har begrenset eller ingen forbindelse. Når du bygger en lerretsapp, kan du utføre disse oppgavene:
- Åpne Power Apps Mobile, og kjør apper når enheten ikke er koblet til nettverket.
- Fastslå når en app er frakoblet, tilkoblet eller bruker en forbruksmålt tilkobling ved bruk av Tilkobling-signalobjektet.
- Synkroniser data mellom enheten og serveren.
Hvis appen kobler til Dataverse, er frakoblet støtte innebygd. Med Power Apps kan du laste ned data til enheten og laste opp endringer tilbake til Dataverse. Hvis appen din ikke bruker Dataverse, kan du bruke samlinger og dra nytte av funksjonene LoadData og SaveData for grunnleggende lagring når du er frakoblet.
Obs!
- Funksjon for frakoblet modus for lerretsapper er tilgjengelig når du kjører appene ved hjelp av de opprinnelige Power Apps Mobile-spillerne i iOS, Android og Windows.
- Lerretsapper som kjører i nettlesere, kan ikke kjøre frakoblet selv når du bruker en nettleser på en mobilenhet.
- Lerretsapper i Teams er begrenset til 1 MB med data via funksjonene LoadData og SaveData – nyttig for et lite antall tekststrenger, tall og datoer. Bruk av bilder eller andre medier er upassende for denne grensen. Mer informasjon: Referanse for funksjonene LoadData og SaveData
Aktiver frakoblet støtte i en Dataverse-basert lerretsapp
Når det gjelder lerretsapper som er basert på Microsoft Dataverse, må du bruke funksjonen for frakoblet modus med opplevelsen frakoblet først. Hvis du vil ha mer informasjon, kan du se Konfigurer Mobile Offline for lerretsapper og Arbeid med lerretsapper i frakoblet modus. Du kan bruke en bryter til å få appen til å fungere med Dataverse-data uansett hvor du er, med eller uten en nettverkstilkobling. Bare bygg appen med standard Power Fx-formler, og deretter håndterer funksjonen for frakoblet modus all kompleksitet for deg.
Bruk LoadData og SaveData for alle andre koblinger
Denne delen inneholder et eksempel på Twitter-data. Et enda enklere eksempel som ikke krever en tilkobling, er tatt med i referansen for funksjonene LoadData og SaveData.
Se denne videoen for å finne ut hvordan du oppretter lerretsapper som ikke bruker Dataverse-data og kan brukes i frakoblet modus:
Begrensninger
LoadData og SaveData kan kombineres til å danne en enkel mekanisme for å lagre små mengder data på en lokal enhet. Ved å bruke disse funksjonene kan du legge til enkle funksjoner for frakoblet modus i appen.
Disse funksjonene er begrenset av mengden tilgjengelig appminne fordi når de kjører på en samling i minnet. Tilgjengelig minne kan variere avhengig av enheten, operativsystemet, minnet som Power Apps Mobile bruker, og kompleksiteten av appen med hensyn til skjermer og kontroller. Hvis du lagrer mer enn noen få megabyte med data, tester du appen med forventede scenarier på enhetene du forventer å kjøre den på. Du har vanligvis 30–70 MB ledig minne.
Funksjonene løser heller ikke flettekonflikter automatisk når en enhet kobles til. Konfigurasjon av hvilke data som lagres, og hvordan tilkoblingsfunksjonen skal håndteres, er opptil utvikleren ved skriving av uttrykk.
Hvis du vil ha oppdateringer om frakoblede funksjoner, kan du gå tilbake til dette emnet og abonnere på Power Apps-bloggen.
Oversikt
Når du utformer frakoblede scenarier, må du først vurdere hvordan appene fungerer med data. Apper i Power Apps får primært tilgang til data gjennom et sett med koblinger som plattformen leverer, for eksempel SharePoint, Office 365 og Microsoft Dataverse. Du kan også bygge egendefinerte koblinger som lar appene få tilgang til en tjeneste leverer et REST-endepunkt. Dette kan være en Web-API eller en tjeneste som Azure Functions. Alle disse koblingene bruker HTTPS over Internett, noe som betyr at brukerne må være tilkoblet for å få tilgang til dataene og eventuelle andre funksjoner som er inkludert i tjenesten.

Håndtere data i frakoblet modus
I Power Apps kan du filtrere, søke i, sortere, aggregere og bearbeide data på en ensartet måte uavhengig av datakilden. Kilder varierer fra samlinger i minnet i appen til lister som er opprettet ved hjelp av Microsoft Lists til SQL-databaser og Dataverse. På grunn av denne konsekvensen kan du enkelt angi at en app skal bruke en annen datakilde. Enda viktigere for frakoblede scenarioer er at du kan bruke lokale samlinger for dataadministrasjon med nesten ingen endringer i applogikken. Lokale samlinger er faktisk den primære mekanismen for å håndtere data i frakoblet modus.
Bygge en frakoblet app
Hvis du ønsker å fokusere på de frakoblede aspektene til apputvikling, illustrerer dette emnet et enkelt scenario knyttet til Twitter. Du bygger en app som lar deg lese Twitter-innlegg og sende tweets mens du er i frakoblet modus. Når appen kobles til Internett, sender appen tweetene og laster inn de lokale dataene på nytt.
På et høyt nivå utfører appen disse oppgavene:
Når brukeren åpner appen:
- Hvis enheten er koblet til Internett, henter appen data via Twitter-koblingen og fyller ut en samling med dataene.
- Hvis enheten er frakoblet, laster appen inn data fra en lokal hurtigbufferfil ved hjelp av LoadData-funksjonen.
- Brukeren kan sende tweeter. Hvis appen er tilkoblet, legges tweetene direkte inn i Twitter, og den lokale hurtigbufferen oppdateres.
Hvert femte minutt mens appen er tilkoblet:
- Appen legger inn eventuelle tweeter i den lokale hurtigbufferen.
- Appen oppdaterer den lokale hurtigbufferen og lagrer den ved hjelp av SaveData-funksjonen.
Trinn 1: Legg til Twitter i en tom telefonapp
- Opprett en tom lerretsapp med Telefon-oppsett.
- Velg Datakilder på Vis-fanen.
- Velg Legg til datakilde i Data-ruten.
- Velg Ny tilkobling > Twitter > Opprett.
- Skriv inn legitimasjonen, opprett tilkoblingen, og lukk deretter Data-ruten.
Trinn 2: Samle inn eksisterende tweeter
I Trevisning-ruten velger du App, og deretter angir du OnStart-egenskapen til denne formelen:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
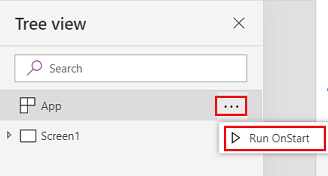
I Trevisning-ruten velger du ellipsemenyen for App-objektet, og deretter velger du Kjør OnStart for å kjøre denne formelen.

Obs!
LoadData- og SaveData-funksjonene kan vise en feil i Power Apps Studio fordi weblesere ikke støtter dem. De utføres imidlertid vanligvis etter at du har distribuert denne appen til en enhet.
Denne formelen kontrollerer om enheten er koblet til Internett:
- Hvis enheten er koblet til Internett, laster formelen opp opptil 10 tweeter med søkeordet «PowerApps» i en LocalTweets-samling.
- Hvis enheten er i frakoblet modus, laster formelen inn den lokale bufferen fra en fil som heter «LocalTweets», hvis den er tilgjengelig.
Trinn 3: Vis tweeter i et galleri
I kategorien Sett inn velger du Galleri > Tom fleksibel høyde.
Angi Items-egenskapen av Galleri-kontrollen til
LocalTweets.I gallerimalen legger du til tre Etikett-kontroller, og angi deretter Text-egenskapen for hver etikett til én av disse verdiene:
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
Gjør teksten i den siste etiketten fet, slik at galleriet ligner dette eksemplet.

Trinn 4: Vis tilkoblingsstatus
Under galleriet setter du inn et etikett, og deretter setter du Color-egenskapen til Rød.
Angi den nyeste etikettens Text-egenskap for denne formelen:
If( Connection.Connected, "Connected", "Offline" )
Denne formelen bestemmer om enheten er koblet til Internett. Hvis den er det, viser etiketten Tilkoblet. Hvis ikke viser den Frakoblet.
Trinn 5: Legg til en boks for å skrive tweeter
Under tilkoblingsstatusetiketten setter du inn en Tekstinndata-kontroll og endrer navnet på den til NewTweetTextInput.
Angi tekstinndataboksens Default-egenskap til
"".
Trinn 6: Legg til en knapp for å publisere tweet
Under tekstinndataboksen legger du til en Knapp-kontroll og setter Text-egenskapen til denne verdien:
"Tweet"Sett knappens OnSelect-egenskap til denne formelen:
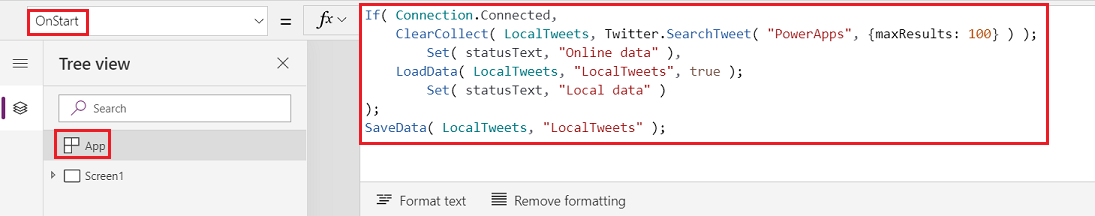
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );I OnStart-egenskapen for App legger du til en linje på slutten av formelen:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
Denne formelen bestemmer om enheten er koblet til Internett:
- Hvis enheten er koblet til Internett, publiseres tweeten umiddelbart.
- Hvis en enhet er i frakoblet modus, fanger den opp tweeten i en LocalTweetsToPost-samling og lagrer den i enheten.
Deretter tilbakestiller formelen teksten i tekstinndataboksen.
Trinn 7: Se etter nye tweeter
Til høyre på knappen legger du til en Tidtaker-kontroll.

Sett tidtakerens Duration-egenskap til 300000.
Sett tidtakerens AutoStart- og Repeat-egenskap til sann.
Sett tidtakerens OnTimerEnd til denne formelen:
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
Denne formelen bestemmer om enheten er koblet til Internett. Hvis det er tilfelle, tweeter appen alle elementene i LocalTweetsToPost-samlingen og deretter tømmer samlingen.
Testing av appen
Åpne appen ved hjelp av Power Apps Mobile på en mobilenhet som er koblet til Internett.
Eksisterende tweeter vises i galleriet, og statusen vises i Tilkoblet.
Koble enheten fra Internett ved å aktivere flymodus for enheten og deaktivere Wi-Fi.
Statusetiketten viser at appen er Frakoblet.
Når enheten er frakoblet, skriver du en tweet som inneholder Power Apps, og deretter velger du Tweet-knappen.
Tweeten lagres lokalt i LocalTweetsToPost-samlingen.
Koble enheten til Internett igjen ved å deaktivere enhetens flymodus og aktivere Wi-Fi.
Innen fem minutter publiseres tweeten av appen, og den vises i galleriet.
Vi håper at denne artikkelen gir deg et inntrykk av funksjonene som Power Apps har for å bygge frakoblede apper. Gi oss som alltid dine tilbakemeldinger i forumet, og del dine eksempler på frakoblede apper i Power Apps-fellesskapsbloggen.
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).