Endre størrelsen og retningen på skjermen for en lerretsapp
Tilpass en lerretsapp ved å endre skjermstørrelsen og -retningen.
Logg på Power Apps.
Åpne appen for å redigere den.
Velg Innstillinger.
Velg Visning.
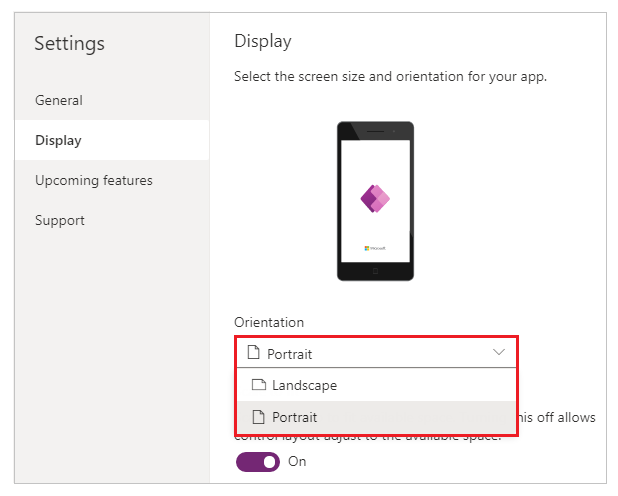
Velg Stående eller Liggende under Retning-listen.

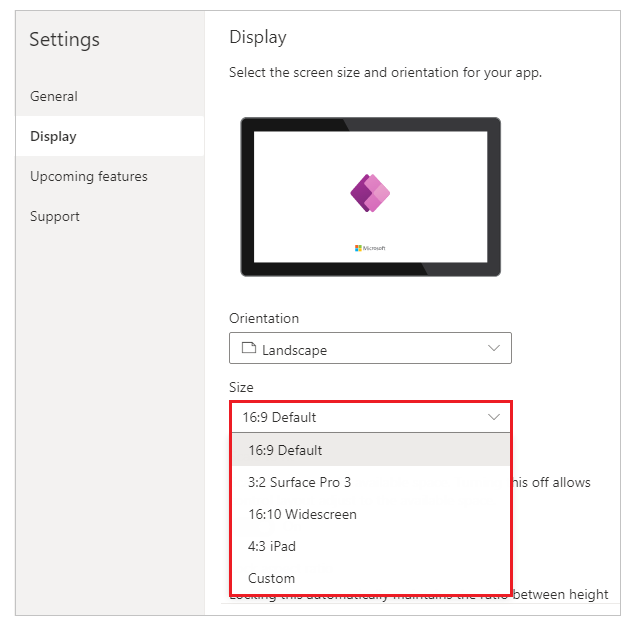
(Bare nettbrettapper) Under Størrelsesforhold utfører du ett av disse trinnene:
- Velg forholdet som samsvarer med målenheten for denne appen.
- Velg Tilpasset for å angi din egen størrelse, og angi deretter en bredde mellom 50 og 3840 og en høyde mellom 50 og 2160.

Obs!
Størrelse er bare tilgjengelig for apper med Nettbrett-oppsett.
Under Tilpass til angir du enten På eller Av.

Denne innstillingen er aktivert som standard, slik at appskjermene endrer størrelse etter den tilgjengelige plassen på enheten. Når denne innstillingen er aktivert, samsvarer appens Width-egenskap med DesignWidth, og appens Height samsvarer med DesignHeight.
Hvis du deaktiverer denne innstillingen, justeres appen til størrelsesforholdet til enheten den kjører på, og all den tilgjengelige plassen opptas. Appen skaleres ikke, og derfor kan skjermer vise mer informasjon.
Når denne innstillingen er deaktivert, blir Lås størrelsesforhold automatisk slått av og deaktivert. I tillegg er egenskapen Width for alle skjermer angitt til
Max(App.Width, App.DesignWidth), og Height-egenskapen er angitt tilMax(App.Height, App.DesignHeight), slik at de sporer dimensjonene til vinduet som appen kjøres i. Med denne endringen kan du opprette apper som svarer på ulike enheter og vindusdimensjoner. Mer informasjon: Opprette responsivt oppsettAngi enten På eller Av under Lås størrelsesforhold.

Hvis denne innstillingen er aktivert, beholder appen skjermretningen og størrelsesforholdet som du angav i trinn 2 og 3, uansett enhet. En telefonapp som kjører i en nettleser, beholder for eksempel størrelsesforholdet for en telefon, med en mørk stolpe på hver side i stedet for å fylle ut vinduet.
Hvis denne innstillingen er av, justeres appen til størrelsesforholdet til enheten den kjører på. Vi anbefaler ikke dette fordi appen kan bli forvrengt i en slik grad at den ikke kan brukes, avhengig av skjermstørrelsen. Kontroller kan for eksempel overlappe, eller tekst kan bli fjernet.
Obs!
Denne innstillingen kan ikke deaktiveres for bestemte kontroller, for eksempel Redigeringsprogram for rik tekst og Fluent UI-kontroller. Disse vil ikke forvrenges i henhold til skjermstørrelsen. Opprett et responsivt oppsett for å angi hvordan disse kontrollene skal tilpasses forskjellige skjermstørrelser.
Under Lås retning angir du enten På eller Av.

Hvis du låser appens retning, beholder appen retningen du angir. Hvis appen kjøres på en enhet hvor skjermen er i en annen retning, vises appen på feil måte og kan vise uønskede resultater. Hvis du låser opp appens retning, justeres den til retningen på skjermen for enheten den kjøres på.
Du kan også endre retningen til appen ved å aktivere Optimaliser innebygd utseende i Innstillinger>Visning. Denne funksjonen justerer appen øverst til venstre når den er innebygd, og endrer bakgrunnsfargen for driftslerretet til hvit.

Lukk dialogboksen Innstillinger.
Lagre og publiser appen.
| Scenario | Tilpass til | Lås størrelsesforhold | Appoppsettfunksjonalitet i skjermstørrelse | Notater som skal tas med i dokumenter |
|---|---|---|---|---|
| 1 | Aktivert | Aktivert | Skjermbredden og -høyden angis av utvikleren. Skjermen skaleres til den tilgjengelige vindusstørrelsen. | |
| 2 | Disabled | Aktivert | Ikke aktuelt. Når Tilpass til er deaktivert, deaktiveres også Lås størrelsesforhold. | |
| 3 | Aktivert | Disabled | Skjermen skaleres til den tilgjengelige vindusstørrelsen i Power Apps Studio. Power Apps skaleres til den minste kanten (bredde eller høyde) i sluttbrukeropplevelsen, og deretter fylles brukergrensesnittet for den større kanten. | Når det gjelder apper som er bygd for mobil, anbefaler vi utviklere å bruke lås retning med denne innstillingen. |
| 4 | Disabled | Disabled | Appopplevelser kan være responsive. Utviklere kan endre kontrollplasseringer ved å bruke Power Fx til å angi X- og Y-verdier samt bredde og høyde. | Hvis du vil ha mer informasjon, kan du se Dokumentasjon for responsivt oppsett og vurdere å bruke beholdere for automatisk oppsett. |
- Opprette responsive oppsett i lerretsapper.
- Kontroller vanlige problemer og løsninger hvis det oppstår problemer.
Endre størrelsen og retningen på skjermen for en lerretsapp (video)