Vise, sortere og filtrere data i et lerretsappgalleri
Opprett et galleri for å vise bilder og tekst om flere produkter, og sorter og filtrer informasjonen.
I Power Apps kan du bruke et galleri for å vise flere relaterte elementer, akkurat som du ser i en katalog. Gallerier er flott for å vise informasjon om produkter, for eksempel navn og priser. Vi oppretter et galleri, og sorterer og filtrerer informasjonen ved hjelp av Excel-lignende funksjoner i dette emnet. En kantlinje plasseres også rundt elementet når et element er valgt.
Obs!
Dette emnet bruker en nettbrett-app. Du kan bruke en telefon-app, men du må endre størrelsen på noen av kontrollene.
Forutsetninger
- Registrer deg for Power Apps, og logg på ved hjelp av den samme legitimasjonen som du brukte under registreringen.
- Opprett en nettbrett-app fra en mal, fra data, eller fra bunnen av.
- Finn ut hvordan du kan konfigurere en kontroll.
- Disse trinnene bruker CreateFirstApp som eksempel for inndata, som inkluderer JPG-bilder. Zip-filen inneholder en XML-fil som kan konverteres til Excel. Power Apps leser ellers automatisk ZIP-filene og importerer dem. Du kan laste ned og bruke disse eksempeldataene, eller importere dine egne.
Vise data i et galleri
Opprett en samling med navnet Beholdning ved å bruke eksempeldataene. Trinnene inkluderer:
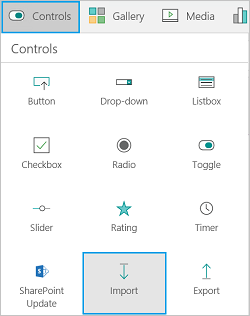
Velg Kontroller på Sett inn-fanen, og velg deretter Importer:

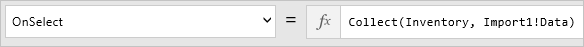
Angi OnSelect-egenskapen for importer-kontrollen til følgende formel:
Collect(Inventory, Import1.Data)
Velg Importer data-knappen for å åpne Windows Utforsker. Velg CreateFirstApp.zip, og velg Åpne.
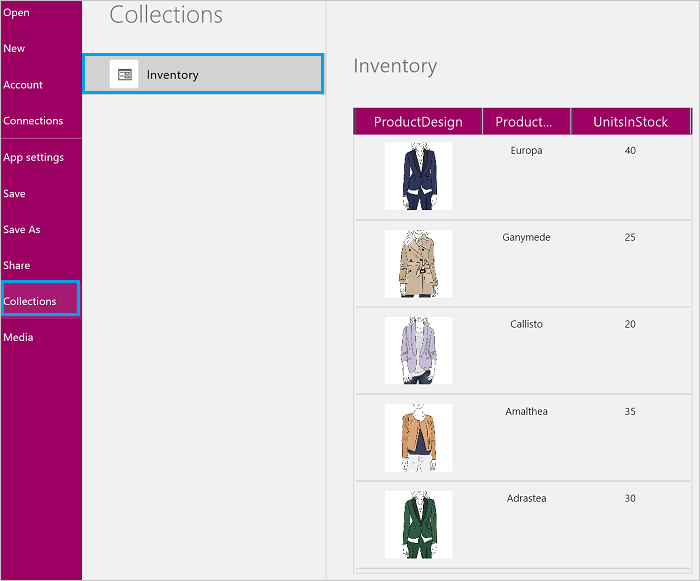
Velg Samlinger på Fil-menyen. Samlingen for beholdning er oppført med dataene du har importert:

Du har nettopp opprettet samlingen for beholdningen, som inneholder informasjon om fem produkter, inkludert et design-bilde, navnet på produktet og antall enheter på lager.
Obs!
Importer-kontrollen brukes til å importere Excel-lignende data og opprette samlingen. Importer-kontrollen importerer data når du oppretter appen, og forhåndsviser appen. Importer-kontrollen importerer for øyeblikket ikke data når du publiserer appen.
Velg tilbake-pilen for å gå tilbake til utformeren.
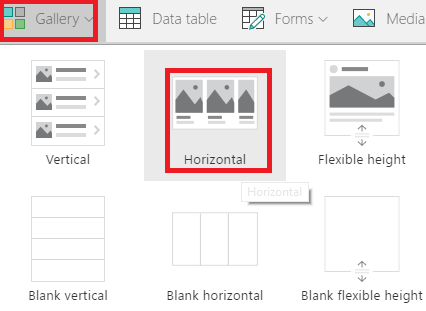
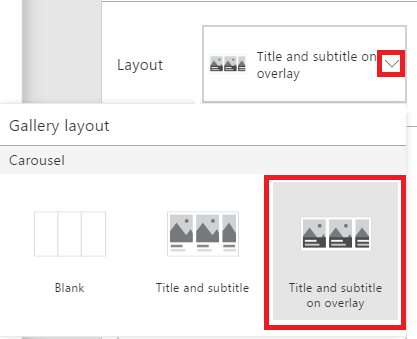
Klikk eller trykk på Galleri på Sett inn-fanen, og klikk eller trykk deretter på Vannrett-galleriet.

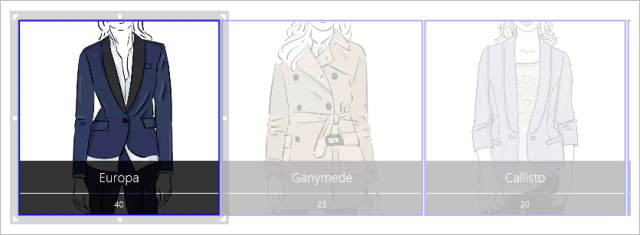
Klikk eller trykk på alternativet i den høyre ruten, der tittelen og undertittelen overlapper grafikken:

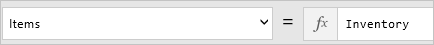
Angi Items-egenskapen for galleriet til Beholdning:

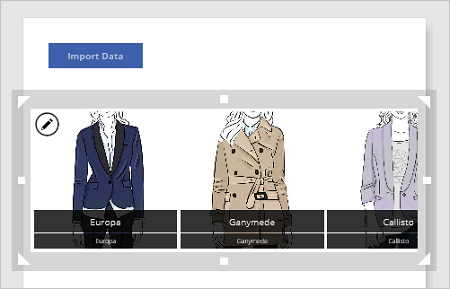
Gi nytt navn til galleriet for ProductGallery og flytt galleriet, slik at det ikke blokkerer andre kontroller. Endre størrelsen på galleriet, slik at det viser tre produkter:

Velg den nederste etiketten i det første elementet i galleriet:

Obs!
Du endrer automatisk alle andre elementer i galleriet når du endrer det første elementet i et hvilket som helst galleri.
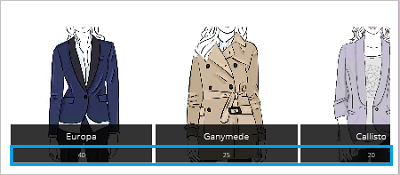
Angi Text-egenskapen for etiketten til følgende uttrykk:
ThisItem.UnitsInStockEtiketten viser enhetene på lager for hvert produkt når du gjør dette:

Obs!
Text-egenskapen til den øverste etiketten er satt til ThisItem.ProductName som standard. Du kan endre den til hvilket som helst element i samlingen. Hvis samlingen for eksempel har ProductDescription- eller Price-felt, kan du angi etiketten til ThisItem.ProductDescription eller ThisItem.Price.
Ved hjelp av disse trinnene importerte du data som inneholder JPG-bilder til en samling. Du la deretter til et galleri som viser dataene og konfigurerte en etikett for å vise enhetene på lager for hvert produkt.
Utheve gallerielementet du har valgt
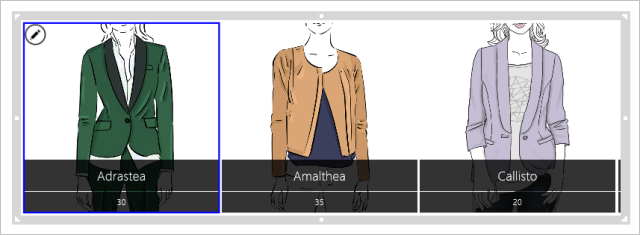
Velg et hvilket som helst element i galleriet unntatt det første. Rediger-ikonet vises (øvre til venstre). Velg Rediger-ikonet:

Velg Figurer på Sett inn-fanen, og velg deretter rektanglet. Et fylt, blått rektangel vises i hvert gallerielement.
Velg Fyll, og velg deretter Uten fyll på Hjem-fanen.
Velg Kantlinje, velg Kantlinjestil, og velg deretter heltrukket linje.
Velg Kantlinje på nytt, og angi tykkelsen til 3. Endre størrelsen på rektanglet slik at det omslutter gallerielementet. Elementene i galleriet har nå en blå kantlinje og bør se ut omtrent som følgende:

Velg Synlig på Figur-fanen, og skriv deretter inn følgende formel i formellinjen:
If(ThisItem.IsSelected, true)
Et blått rektangel omslutter det gjeldende utvalget i et galleri. Velg noen gallerielementer for å bekrefte at rektanglet vises rundt hvert element du velger. Husk at du kan også åpne Forhåndsvisning
 for å vise og teste det du oppretter.
for å vise og teste det du oppretter.
Tips
Velg rektanglet, velg Omorganiser på Hjem-fanen, og velg deretter Plasser lengst bak. Med denne funksjonen kan du velge et gallerielement uten at kantlinjen blokkerer noe.
Du la til en kantlinje rundt det merkede området i galleriet, ved hjelp av disse trinnene.
Sortere og filtrere elementer i galleriet
I denne fremgangsmåten skal vi sortere elementene i galleriet i stigende og synkende rekkefølge. Vi skal også legge til en glidebryter for å «filtrere» gallerielementer etter enhetene på lager som du velger.
Sortering i stigende eller synkende rekkefølge
Velg et hvilket som helst element i galleriet unntatt det første.
Items-egenskapen er satt til Beholdning (navnet på samlingen). Endre det til følgende:
Sort(Inventory, ProductName)
Når du gjør dette, er elementene i galleriet allerede sortert etter navnet på produktet i stigende rekkefølge:

Prøv synkende rekkefølge. Angi Items-egenskapen for galleriet til følgende formel:
Sort(Inventory, ProductName, Descending)
Legge til en glidebryter-kontroll og filtrere elementer i galleriet
Legg til en glidebryter (Sett inn-fanen > Kontroller), endre navnet til StockFilter, og flytt den under galleriet.
Konfigurer glidebryteren slik at brukere ikke kan angi en verdi utenfor området for enheter på lager:
- Velg Min på Innhold-fanen, og skriv deretter inn følgende uttrykk:
Min(Inventory, UnitsInStock) - Velg Maks på Innhold-fanen, og skriv deretter inn følgende uttrykk:
Max(Inventory, UnitsInStock)
- Velg Min på Innhold-fanen, og skriv deretter inn følgende uttrykk:
Velg et hvilket som helst element i galleriet unntatt det første. Angi Items-egenskapen for galleriet til følgende uttrykk:
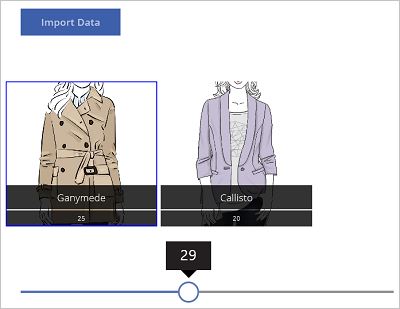
Filter(Inventory, UnitsInStock<=StockFilter.Value)Juster glidebryteren I Forhåndsvisning til en verdi som er mellom det høyeste og laveste antallet i galleriet. Galleriet viser bare de produktene som er mindre enn verdien du har valgt i galleriet når du justerer glidebryteren:

La oss nå legge til filteret:
- Gå tilbake til utformeren.
- Velg Tekst på Sett inn-fanen, velg Tekstinndata, og endre navnet på den nye kontrollen til NameFilter. Flytt tekst-kontrollen nedenfor glidebryteren.
- Angi Items-egenskapen for galleriet til følgende uttrykk:
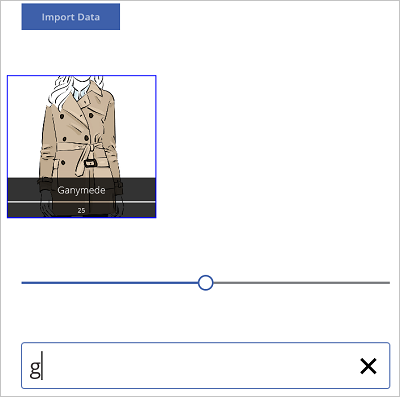
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - Angi glidebryteren til 30 i Forhåndsvisning, og skriv bokstaven g i kontrollen for tekstinndata. Galleriet viser det eneste produktet med mindre enn 30 enheter på lager og som har et navn med bokstaven «g»:

Tips og triks
- Du kan når som helst velge forhåndsvisningsknappen (
 ) for å vise det du har opprettet, og teste det.
) for å vise det du har opprettet, og teste det. - Når du utformer appen din, kan du endre størrelse på kontrollene og flytte dem rundt ved hjelp av klikk-og-dra.
- Trykk på ESC eller velg X-en for å lukke vinduet for forhåndsvisning.
- Velg det første elementet i galleriet når du bruker et galleri for å endre alle elementene i galleriet. Velg for eksempel det første elementet for å legge til en kantlinje til alle elementer i galleriet.
- Velg et element i galleriet, unntatt det første, hvis du vil oppdatere egenskapene for galleriet. Velg for eksempel det andre elementet til å oppdatere Elementer, ShowScrollbar, og andre egenskaper som gjelder for galleriet (ikke elementer i galleriet).
Det du lærte
I dette emnet har du gjort følgende:
- Opprettet en samling, importert dataene som inkluderer JPG-bilder til samlingen, og vist dataene i et galleri.
- Under hvert bilde i galleriet har du konfigurert en etikett som viser en liste over enheter på lager for dette elementet.
- Lagt til en kantlinje rundt elementet du velger.
- Sortert elementene etter produktnavn i stigende og synkende rekkefølge.
- Lagt til en glidebryter og en inndatatekst-kontroll for å filtrere produktene etter enheter på lager og produktnavn.
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for