Obs!
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
Kort-kontrollene er byggesteinene i Rediger skjema- og Vis skjema-kontrollene i lerretsapper. Skjemaet representerer hele posten, og hvert kort representerer et enkelt felt for den aktuelle posten.
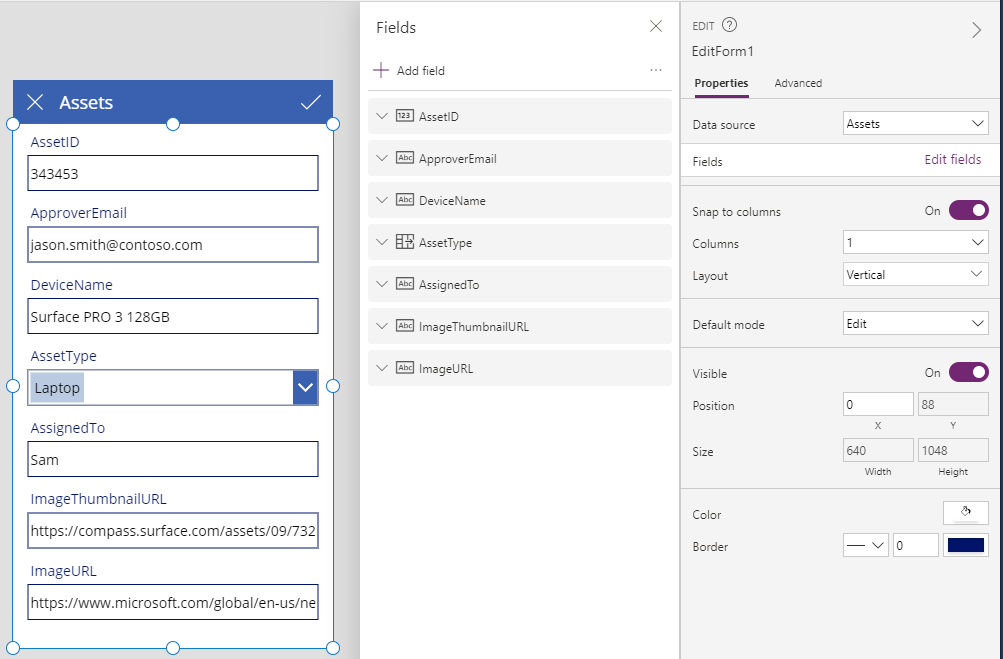
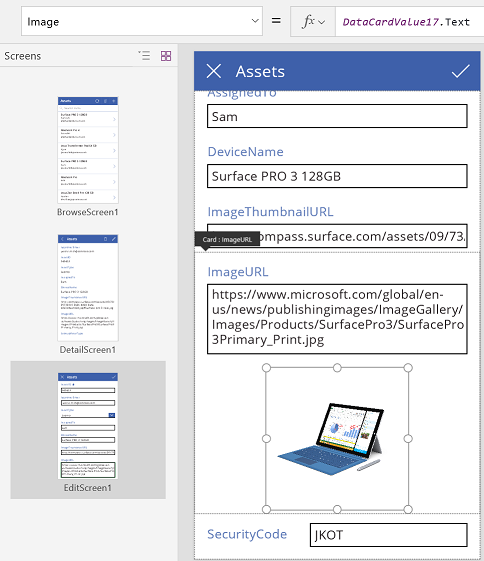
Samhandle med kort i ruten til høyre, når du har valgt en skjemakontroll i utformingsområdet. I denne ruten kan du velge hvilke felt du vil vise, hvordan du viser hvert felt og i hvilken rekkefølge de skal vises. Bildet nedenfor viser for eksempel en Redigeringsskjema-kontroll i en app som er bygd fra en liste kalt Ressurser, der du kan tilpasse felter etter dine spesifikke behov.

Kom i gang med kort ved å lese Legg til et skjema og Forstå dataskjemaer. Resten av denne artikkelen forklarer hvordan kort fungerer og hvordan du tilpasser eller oppretter dine egne.
Forhåndsdefinerte kort
Power Apps tilbyr et forhåndsdefinert sett med kort for strenger, tall og andre datatyper, noe som gjør det enkelt å tilpasse appen til bestemte datakrav. Du kan se de tilgjengelige variasjonene i ruten til høyre, og kan endre kortet som brukes for et felt:

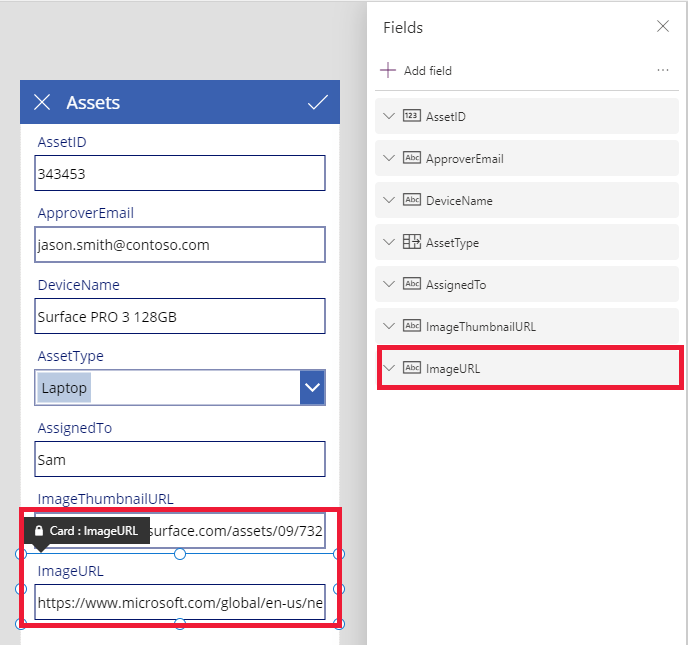
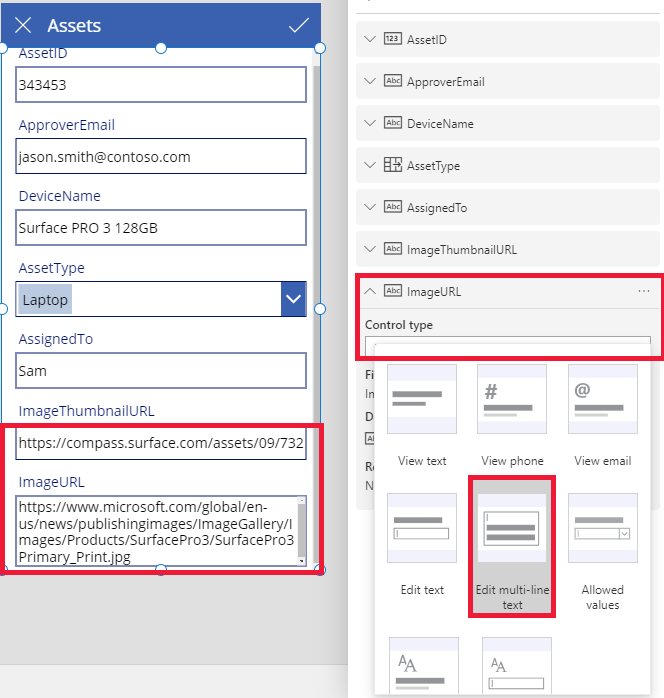
Et kort med én enkelt linje med tekst er valgt i dette eksemplet, men nettadresseteksten er lengre enn det som passer på en enkelt linje. La oss endre dette til et flerlinjet tekst-kort for å gi brukerne våre mer plass til å redigere:

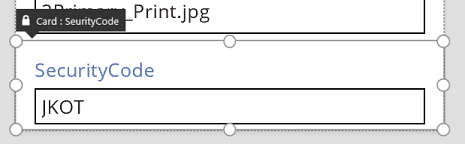
Flere felter i denne datakilden blir ikke vist, men du kan vise eller skjule et felt ved å velge avmerkingsboksen. Dette eksemplet viser hvordan du viser SecurityCode-feltet.
Tilpasse et kort
Kort omfatter andre kontroller. I en Redigeringsskjema-kontroll skriver brukeren inn data i en standard Tekstinndata-kontroll du legger til fra Sett inn-fanen.
Denne artikkelen går gjennom et eksempel for hvordan du endrer utseendet på et kort ved å manipulere kontrollene i det.
La oss først gå tilbake til kortet som nylig ble satt inn for SecurityCode-feltet. Velg dette kortet ved å klikke eller trykke på det én gang:

Velg Tekstinndata-kontrollen i kortet ved å klikke eller trykke på selve inndata-kontrollen.

Flytt kontrollen i kortet ved å dra i valgboksen, og endre størrelsen på den ved å dra i håndtakene langs kanten av valgboksen:

Endre størrelse på, flytt og gjør andre endringer for kontrollene i et kort, men du kan ikke slette det uten å låse det opp først.
Låse opp et kort
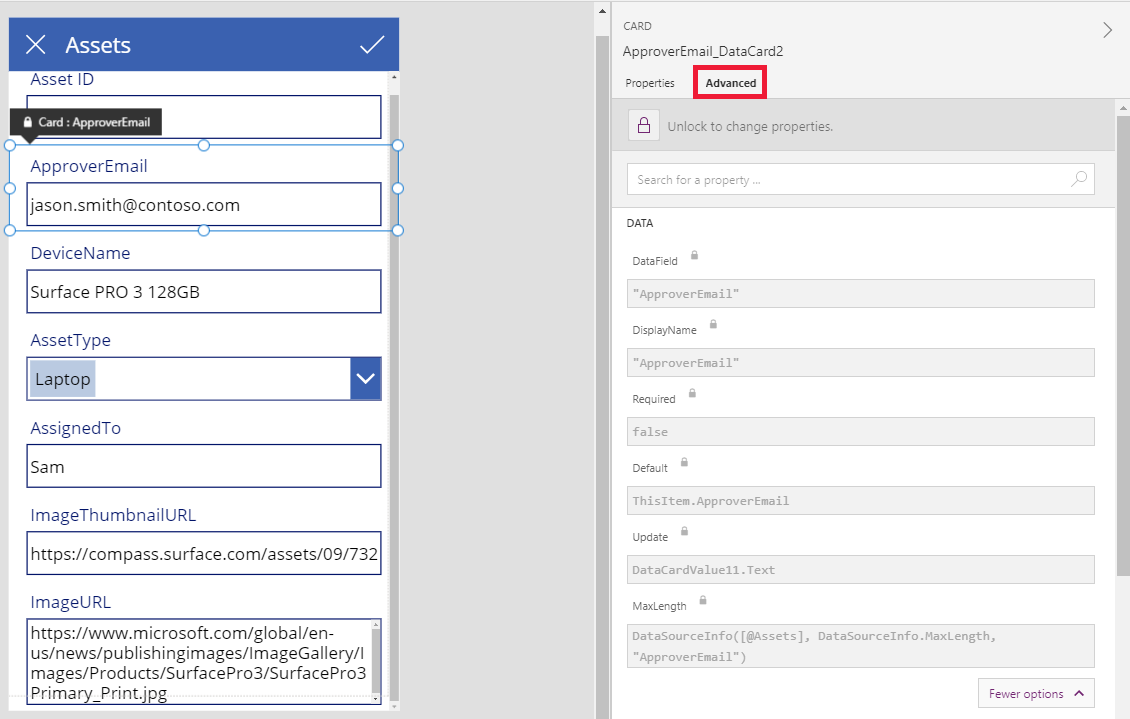
I tillegg til å inneholde kontroller er kortene kontroller i seg selv, med egenskaper og formler, noe som tillater avansert tilpassing. Når du velger å vise et felt i et skjema, vil den høyre ruten automatisk opprette kortet for deg, og generere de nødvendige formlene, slik at du sparer tid og innsats. Vi kan se disse formlene i Avansert-fanen i den høyre ruten:

Du ser umiddelbart en av de viktigste egenskapene for kortet: DataField-egenskapen. Denne egenskapen indikerer hvilket felt i datakilden som brukeren ser og kan redigere i dette kortet.
Banneret over Avansert-fanen indikerer at egenskapene for dette kortet er låst. Et låseikon vises også ved siden av DataField-, DisplayName- og Required-egenskaper. Den høyre ruten opprettet disse formlene, og låsen hindrer tilfeldige endringer i disse egenskapene.
![]()
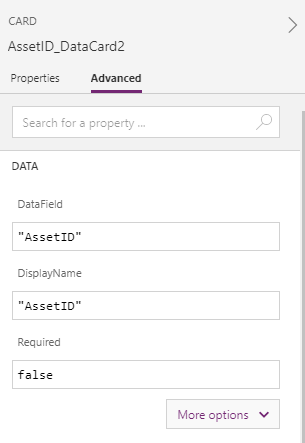
Velg banneret øverst for å låse opp kortet, slik at du kan endre disse egenskapene:

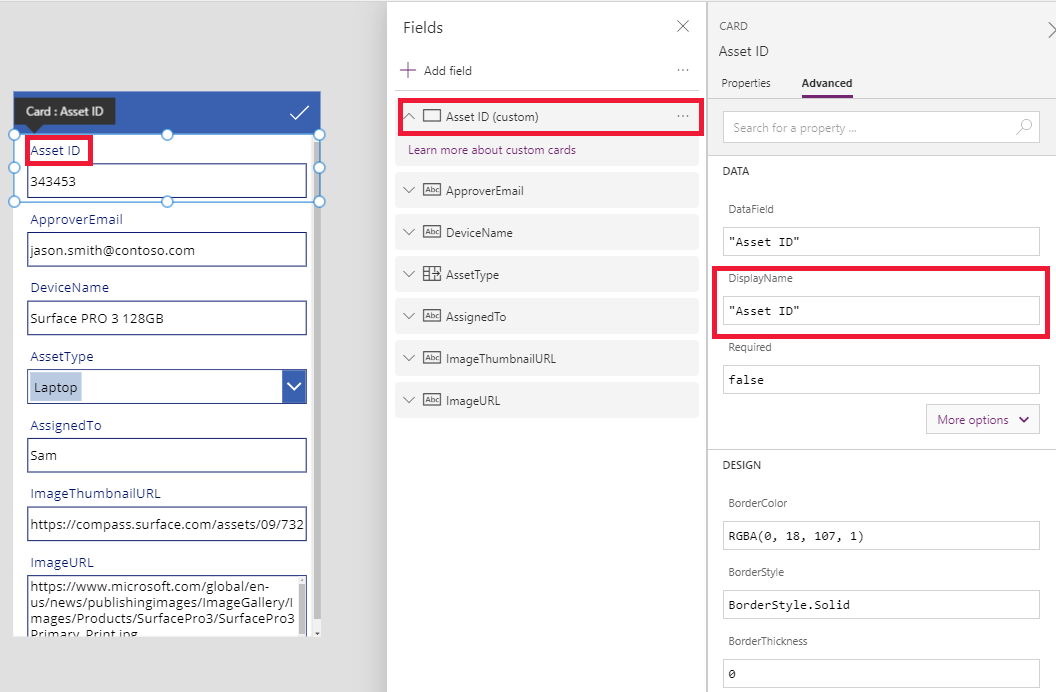
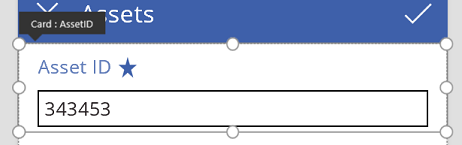
Endre DisplayName for å sette et mellomrom mellom Ressurs og ID. Ved å gjøre denne endringen, endrer vi det som ble generert for oss. Dette kortet har en annen etikett i den høyre ruten:

Du har nå tatt kontroll over dette kortet og kan endre det ytterligere til å tilpasses behovet. Men du har mistet muligheten til å endre kortet fra én representasjon til en annen (for eksempel fra én enkelt linje med tekst, til flerlinjet tekst), slik du gjorde tidligere. Du har transformert det forhåndsdefinerte kortet til et «egendefinert kort», som du nå kontrollerer.
Viktig!
Du kan ikke låse et kort på nytt, hvis du låser det opp. Fjern kortet og sett det inn i den høyre ruten på nytt, for å returnere et kort til låst tilstand.
Du kan endre utseendet og virkemåten til et ulåst kort på en rekke måter, for eksempel ved å legge til og slette kontrollene i det. Du kan for eksempel legge til en stjerneform fra Ikon-menyen på Sett inn-fanen.

Stjernen er nå en del av kortet og vil følge det, hvis du for eksempel omorganiserer kortene i skjemaet.
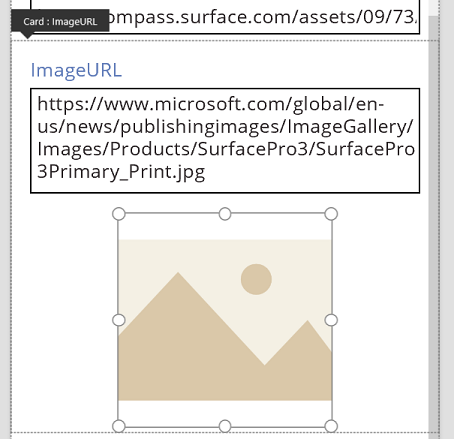
Som et annet eksempel kan du låse opp ImageURL-kortet, og deretter legge til en Bilde-kontroll til den fra Sett inn-fanen:

Du kan angi Image-egenskapen på formellinjen for denne kontrollen til TextBox.Text, der TextBox er navnet på Tekstinndata-kontrollen som inneholder nettadressen:

Nå kan du se bildene og redigere nettadressene deres. Legg merke til at vi kunne ha brukt Parent.Default som Image-egenskapen, men den ville ikke ha blitt oppdatert hvis brukeren har endret nettadressen.
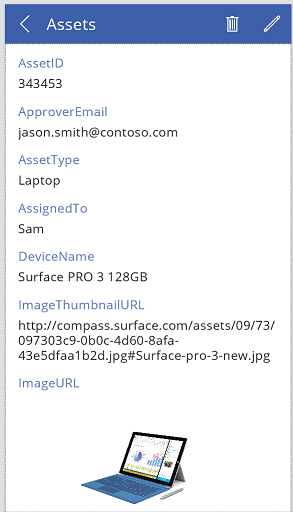
Vi kan gjøre samme på det andre skjermbildet i denne appen, der vi bruker en Visningsskjema-kontroll til å vise detaljene for en post. I dette tilfellet vil vi kanskje skjule etiketten (angi Visible-egenskapen for etiketten, ikke kortet, til usann), fordi brukeren ikke skal redigere nettadressen på denne skjermen:

Samhandling med et skjema
Når du låser opp et kort, kan du endre hvordan det samhandler med skjemaet som inneholder det.
Her er retningslinjer for hvordan kontroller fungerer med kortene, og hvordan kortene fungerer med skjemaet. Disse retningslinjene hjelper deg å forstå hvordan du oppretter formler som refererer til andre kontroller, inkludert kort og kontroller i kort. Vær kreativ – du kan bygge en app på mange måter som passer dine spesifikke behov.
DataField-egenskapen
Den viktigste egenskapen på kortet er DataField-egenskapen. Denne egenskapen styrer validering, avgjør hvilket felt som er oppdatert og administrerer andre aspekter av kortet.
Informasjon som flyter inn
Som en beholder gjør skjemaet ThisItem tilgjengelig for alle kortene i det. Denne posten inneholder alle feltene for den gjeldende posten av interesse.
Default-egenskapen for hvert kort bør settes til ThisItem.FieldName. I noen tilfeller kan du transformere denne verdien etter hvert som den kommer inn. Du ønsker kanskje å formatere en streng, eller oversette verdien fra ett språk til et annet.
Alle kontrollene i kortet skal referere til Parent.Default for å komme til verdien til feltet. Denne strategien kapsler inn kortet, slik at kortets standardegenskap kan endres uten å påvirke de interne formlene.
DefaultValue- og Required-egenskapene blir som standard hentet fra datakildens metadata, basert på DataField-egenskapen. Du kan overstyre disse formlene med din egen logikk ved å integrere datakildens metadata ved hjelp av DataSourceInfo-funksjonen.
Informasjon som flyter ut
Etter at brukeren endrer en post ved hjelp av kontroller i kortene, lagrer SubmitForm-funksjonen disse endringene til datakilden. Når denne funksjonen kjører, leser skjemakontrollen verdiene for hvert kort sin DataField-egenskap for å vite hvilket felt som skal endres.
Skjemakontrollen leser også verdien for hvert kort sin Update-egenskap. Denne verdien lagres i datakilden for dette feltet. Dette er stedet der du kan bruke en annen transformasjon, kanskje for å reversere transformeringen som ble brukt i Default-formelen for kortet.
Valid-egenskapen styres av metadata fra datakilden, basert på DataField-egenskapen. Det er også basert på Required-egenskapen, og om Update-egenskapen inneholder en verdi. Hvis verdien i Update-egenskapen ikke er gyldig, angir Error-egenskapen en brukervennlig feilmelding.
Hvis DataField-egenskapen for et kort er tom, fungerer kortet som en beholder for kontroller. Valid- og Update-egenskapene til kortet vil ikke delta når skjemaet sendes.
Eksaminering av et eksempel
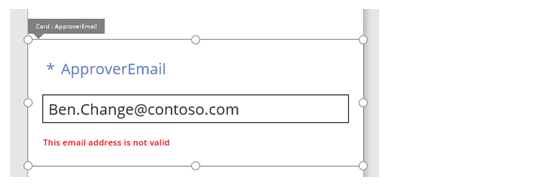
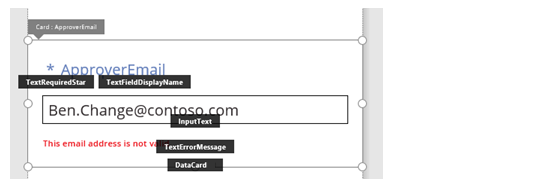
La oss utforske kontrollene som utgjør et grunnleggende dataregistreringskort. Avstanden mellom kontrollene økes for å vise hver tydeligere, slik at du forstår hvordan hver komponent bidrar til kortets funksjonalitet:

I denne grafikken er kontrollene i data kortet merket med.

Fire kontroller gjør at kortet fungerer:
| Name | Type | Description |
|---|---|---|
| TextRequiredStar | Label-kontrollen | Viser en stjerne, som ofte brukes i skjemaer for dataregistrering, for å indikere at et felt er nødvendig. |
| TextFieldDisplayName | Label-kontrollen | Viser det brukervennlige navnet for feltet. Dette navnet kan være forskjellig fra det som er i datakildeskjemaet. |
| InputText | Input text-kontrollen | Viser startverdien for feltet og lar brukeren endre denne verdien. |
| TextErrorMessage | Label-kontrollen | Viser en brukervennlig feilmelding til brukeren, hvis det oppstår et problem med validering. Den sikrer også at feltet har en verdi hvis det kreves en. |
Hvis du vil fylle ut disse kontrollene med data, blir egenskapene drevet av egenskapene til kortet, gjennom disse viktige formlene. Formler henviser til et bestemt felt. All informasjon kommer i stedet fra kortet.
| Kontrollegenskap | Formel | Beskrivelse |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | Stjernen vises bare hvis feltet er nødvendig. Required er en formel som styres av deg eller metadataene, for datakilden. |
| TextFieldDisplayName.Text | Parent.DisplayName | Tekstbokskontrollen viser det brukervennlige navnet som du eller datakildens metadata gir, og som er angitt i kortets DisplayName-egenskap. |
| InputText.Default | Parent.Default | Tekstinndatakontrollen viser først verdien i feltet fra datakilden, som ble angitt fra kortet sin standardverdi. |
| TextErrorMessage.Text | Parent.Error | Error-egenskapen for kortet angir en aktuell feilmelding, hvis det oppstår et problem med validering. |
Notat
Parent.Error-egenskapen er en egenskap kun for utdata som du ikke kan angi ved hjelp av en formel. Denne egenskapen vises ikke i listen over egenskaper nær øvre venstre hjørne eller i kategoriene Egenskaper eller Avansert nær høyre kant. Formellinjen foreslår denne egenskapen hvis du skriver en formel som henviser til egenskapen.
Hvis du vil hente informasjon fra disse kontrollene og skyve den tilbake i datakilden, bruker du følgende viktige formler:
| Navn på kontroll | Formel | Description |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | Navnet på feltet som brukeren kan vise og redigere i dette kortet. |
| DataCard.Update | InputText.Text | Verdien til å validere og skyve tilbake til datakilden når SubmitForm kjører. |