Legg til en iframe i et hovedskjema for modelldrevne apper
Du kan legge til innebygde rammer (iframes) i et skjema for å integrere innhold fra et nettsted i skjemaet.

Velg Tabeller i venstre navigasjonsrute, og åpne deretter ønsket tabell. Hvis elementet ikke finnes i sideruten, velger du ...Mer og deretter elementet du vil ha.
Velg Skjemaer i området Dataopplevelser.
I listen over skjemaer åpner du et skjema av typen Hoved.
I skjemautformingen velger du delen på lerretet der du vil legge til iframe.
Utvid Vis i ruten Komponenter til venstre, velg Eksternt nettsted, angi nettadressen for område, og velg deretter Ferdig.

Fane Egenskap Bekrivelse Visningsalternativer Etikett Nødvendig: En etikett som skal vises i iframe. Visningsalternativer Navn Nødvendig: Angi et unikt navn for iframe. Navnet kan bare inneholde alfanumeriske tegn og understrekingstegn. Visningsalternativer Skjul etikett Velg om du vil skjule etiketten. Visningsalternativer Skjul Du kan skjule iframe slik at den kan gjøres synlig ved hjelp av skripter. Mer informasjon: Synlighetsalternativer Visningsalternativer Nettadresse Nødvendig: URL-adressen for siden som skal vises i en iframe. Formatering Kolonnebredde Når inndelingen som inneholder iframe inneholder flere enn én kolonne, kan du angi at kolonnen skal bruke opptil antallet kolonner som inndelingen har. Formatering Komponenthøyde Du kan styre høyden på iframe ved å angi antall rader som kontrollen bruker. Formatering Bruk all tilgjengelig loddrett plass I stedet for å angi høyden med antall rader, kan du tillate at iframe-høyden kan utvides til tilgjengelig plass. Formatering Rulling Du har tre alternativer for rullevirkemåte:
- Etter behov: Vis rullefelt når størrelsen på iframe er større enn tilgjengelig plass.
- Alltid: Alltid vis rullefelt.
- Aldri: Aldri vis rullefelt.Formatering Vis kantlinje Vis en kantlinje rundt iframe. Avhengigheter Avhengigheter for tabellkolonner En iframe kan samhandle med kolonner i skjemaet ved hjelp av skript. Hvis en kolonne fjernes fra skjemaet, kan det hende at skriptet i iframe ikke fungerer slik det skal. Legg til alle kolonner som refereres av skript i iframes, i tabellkolonneavhengighetene, slik at de ikke kan fjernes utilsiktet. Avansert Begrens skript på tvers av rammer der det støttes Det regnes som en sikkerhetsrisiko å tillate sider fra et annet nettsted å samhandle med appen ved hjelp av skripter. Bruk dette alternativet til å begrense skript på tvers av rammer for sider du ikke har kontroll over. Avansert Send typekode for radobjekt og unik ID som parametere Data om organisasjonen, bruker og oppføringen kan sendes til iframe. Mer informasjon: Sende parametere til iframe Velg Lagre og Publiser for skjemaet.
Obs!
- Hvis nettsiden ikke vises i iframe, kan det skyldes at nettstedet ikke tillater iframe-gjengivelse. Når dette skjer, vises meldingen Nettadressen nektet å koble til i iframe ved kjøretid.
- Skjemaer er ikke utformet for å vises i en iframe.
- Godkjenning i en iframe, enten via en omdirigering eller popup-vinduer, støttes ikke på mobil.
Sende parametere til iframes
Informasjon om raden kan sendes ved å aktivere alternativet Send typekode for radobjekt og unik identifikator som parametere. Verdiene som sendes er:
| Parameter | Beskrivelse |
|---|---|
orglcid |
Standard ID for nasjonale innstillinger for organisasjonen. |
orgname |
Navnet på organisasjonen. |
userlcid |
Brukerens foretrukne ID for nasjonale innstillinger |
type |
Koden for tabelltypen. Denne verdien kan være forskjellig for egendefinerte tabeller i ulike organisasjoner. Bruk typename i stedet. |
typename |
Koden for tabellnavnet. |
id |
ID-verdien for raden. Denne parameteren har ingen verdi før tabellraden lagres. |
Legg til en iframe ved hjelp av den klassiske skjemautformingen
Logg deg på Power Apps.
Velg Tabeller i venstre navigasjonsrute, og åpne deretter ønsket tabell. Hvis elementet ikke finnes i sideruten, velger du ...Mer og deretter elementet du vil ha.
Velg området Skjemaer.
I listen over skjemaer åpner du et skjema av typen Hoved.
Velg Bytt til klassisk for å redigere skjemaet i den klassiske skjemautformingen.
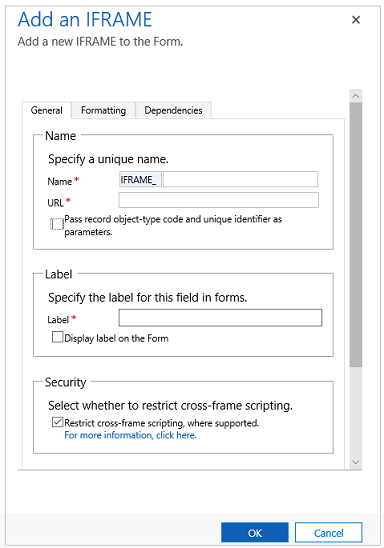
På fanen Sett inn velger du IFRAME for å vise iframe-egenskapene.

| Fane | Egenskap | Bekrivelse |
|---|---|---|
| Generelt | Navn | Nødvendig: Angi et unikt navn for iframe. Navnet kan bare inneholde alfanumeriske tegn og understrekingstegn. |
| Nettadresse | Nødvendig: URL-adressen for siden som skal vises i en iframe. | |
| Send typekode for radobjekt og unik ID som parametere | Data om organisasjonen, bruker og raden kan sendes til iframe. Mer informasjon: Sende parametere til iframe | |
| Etikett | Nødvendig: En etikett som skal vises i iframe. | |
| Vis etikett i skjemaet | Angir om feltet skal vises. | |
| Begrens skript på tvers av rammer der det støttes | Det regnes som en sikkerhetsrisiko å tillate sider fra et annet nettsted å samhandle med Dynamics 365-programmet ved hjelp av skript. Bruk dette alternativet til å begrense skript på tvers av rammer for sider du ikke har kontroll over. |
|
| Synlig som standard | Visning av iframe er valgfritt og kan styres ved hjelp av skript. Mer informasjon: Synlighetsalternativer | |
| Aktiver for mobil | Merk av i avmerkingsboksen for å aktivere iframe for mobil. | |
| Formatering | Velg antall kolonner som kontrollen bruker | Når inndelingen som inneholder iframe inneholder flere enn én kolonne, kan du angi at kolonnen skal bruke opptil antallet kolonner som inndelingen har. |
| Velg antallet rader kontrollen fyller | Du kan styre høyden på iframe ved å angi antall rader som kontrollen bruker. | |
| Utvid automatisk for å bruke tilgjengelig plass | I stedet for å angi høyden med antall rader, kan du tillate at iframe-høyden kan utvides til tilgjengelig plass. | |
| Velg rulletype for iFrame | Du har tre alternativer: - Etter behov: Vis rullefelt når størrelsen på iframe er større enn tilgjengelig plass. - Alltid: Alltid vis rullefelt. - Aldri: Aldri vis rullefelt. |
|
| Vis kantlinje | Vis en kantlinje rundt iframe. | |
| Avhengigheter | Avhengige kolonner | En iframe kan samhandle med kolonner i skjemaet ved hjelp av skript. Hvis en kolonne fjernes fra skjemaet, kan det hende at skriptet i iframe ikke fungerer slik det skal. Legg til alle kolonner som refereres av skript i iframes, i Avhengige kolonner, slik at de ikke kan fjernes utilsiktet. |
Neste trinn
Bruk hovedskjemaet og komponentene i det
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for