Obs!
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
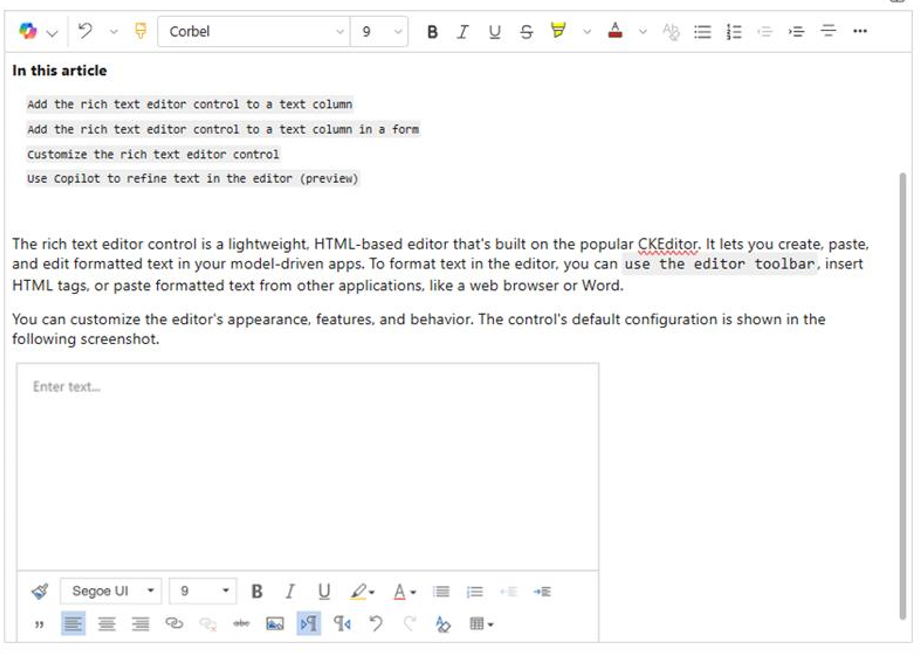
Kontrollen for redigeringsprogrammet for rik tekst er et enkelt HTML-basert redigeringsprogram basert på det populære CKEditor. Du kan opprette, lime inn og redigere formatert tekst i de modelldrevne appene. Hvis du vil formatere tekst i redigeringsprogrammet, kan du bruke redigeringsverktøylinjen, sette inn HTML-merker eller lime inn formatert tekst fra andre programmer, for eksempel en webleser eller Word.
Du kan tilpasse redigeringsprogrammets utseende, funksjoner og virkemåte.
Forbedringer i moderne tekstredigering
Den moderne tekstredigeringen er innrettet etter det kjente og intuitive grensesnittet i Microsoft-programmer som Outlook, Word og OneNote. Denne opplevelsen, som standard, introduserer et moderne design, mørk modus, temaer med høy kontrast og en ny Copilot-funksjon for å forbedre tekstredigeringsfunksjonene dine.
Notat
Den klassiske versjonen av redigeringsprogrammet for rik tekst ble avskrevet fra april 2025. Hvis du har problemer med å oppgradere eller bruke det moderne redigeringsprogrammet for rik tekst, kan du kontakte Microsoft Kundestøtte.
Legg til kontrollen for redigeringsprogram for rikt tekst i en tekstkolonne i et skjema
Logg på Power Apps.
I navigasjonsruten til venstre velger du Løsninger.
Åpne en løsning, og åpne deretter en tabell i løsningen.
I området Dataopplevelser velger du Skjemaer og åpner deretter skjemaet som inneholder tekstkolonnen der du vil legge til redigeringsprogrammet for rik tekst.
På lerretet i skjemautformingen velger du en eksisterende tekstkolonne. Du kan alternativt velge Ny tabellkolonne for å opprette en ny tekstkolonne, skrive inn et Visningsnavn, velge Tekst>Rik tekst for Datatype og deretter velge Lagre.

Notat
Hvis du vil legge til kontrollen for redigeringsprogram for rik tekst i en kolonne som allerede finnes, må du først endre datatypen for kolonnen til Tekst (hvis den ikke allerede er en tekstkolonne) og deretter velge formatet ved hjelp av alternativet Rik tekst.
I ruten Egenskaper for kolonnen utvider du Komponenter-listen, velger + Komponent og velger deretter Kontroll for redigeringsprogrammet for rik tekst.
I ruten Legg til kontrollen for redigeringsprogram for rik tekst velger du Web, Telefon og Nettbrett for at apper som kjører på alle enheter, skal kunne bruke redigeringsprogrammet.
Hvis du vil tilpasse utseendet til postredigeringsprogrammet, angir du den relative URL-adressen for konfigurasjonsfilen, en JavaScript-nettressursen som inneholder egenskapene du ønsker å endre, i boksen Statisk verdi. Hvis du lar dette feltet stå tomt, bruker redigeringsprogrammet standardkonfigurasjonen.
Velg Ferdig. Kolonnen for rik tekst legges til i skjemaet.
Velg Lagre og publiser for å bruk endringene i skjemaet.
Legge til redigeringsprogram for rik tekst i en tekstkolonne
Du kan også opprette en kolonne for en tabell som bruker kontrollen for redigeringsprogram for rik tekst. Fremgangsmåten nedenfor viser deg hvordan du oppretter en tekstkolonne som senere kan legges til i et skjema for en modelldrevet app.
Logg på Power Apps.
I navigasjonsruten til venstre velger du Løsninger.
Åpne en løsning og en tabell i løsningen.
Velg Kolonner i Skjema-området, og åpne deretter en tekstkolonne.
Hvis tabellen ikke inneholder en tekstkolonne, velger du Ny kolonne og angir et navn for kolonnen.
Velg Format i ruten til høyre, og deretter velg Rik tekst.
Lagre kolonnen.
Egendefinere kontrollen for rik tekstredigering
De følgende tilpassingene er tilgjengelige i den klassiske redigeringsopplevelsen for rik tekst.
Med Power Apps kan du endre egenskapene for redigeringsprogrammet for rik tekst for å tilpasse utseendet, funksjonene og virkemåten. Hvis du vil tilpasse en bestemt forekomst av kontrollen, angir du egenskaper og deres verdier i en JSON-formatert konfigurasjonsfil. Hvis du vil tilpasse den globale konfigurasjonen av kontrollen, endrer du egenskapene i standard konfigurasjonsfil.
Tilpassingsnivåer
Opptil tre nivåer, eller lag, med konfigurasjon kan brukes for tilpasse redigeringsprogrammet for rik tekst.
På det mest grunnleggende nivået tar hver forekomst av kontrollen konfigurasjonen fra filen
RTEGlobalConfiguration_Readonly.json. Filen er skrivebeskyttet, så du kan ikke endre disse egenskapene direkte.Notat
RTEGlobalConfiguration.json gjelder ikke e-post, kunnskapsartikler, e-postmaler og signaturer.
På det neste nivået tar hver forekomst av kontrollen konfigurasjonen fra egenskapene i filen
RTEGlobalConfiguration.jsonhvis det finnes noen. Denne konfigurasjonen er lagdelt over den forrige, så egenskapene i denne filen erstatter de samme navngitte egenskapene i den skrivebeskyttede filen.Til slutt tar en bestemt forekomst av kontrollen konfigurasjonen fra en bestemt konfigurasjonsfil hvis dette finnes. Denne konfigurasjonen er lagdelt over den forrige, så egenskapene i denne filen erstatter de samme navngitte egenskapene i de to filene på lavere nivå.
Her må vi legge til en liten kvalifisering. Systemet erstatter ikke alle egenskaper med de i en konfigurasjon på høyere nivå.
extraPlugins-egenskapene slås sammen for å tillate bruk av en rekke eksterne og med innebygde plugin-moduler i standardkonfigurasjonen. Det gjør det mulig å aktivere og deaktivere plugin-moduler etter behov i konfigurasjonsfilen for bestemte forekomster av kontrollen.
Tilpasse en bestemt forekomst av redigeringsprogrammet for rik tekst
I Visual Studio Code eller et annet tekstredigeringsprogram, oppretter du en fil og gir de et beskrivende navn.
Filen
RTEGlobalConfiguration.jsoninneholder standard- eller globale konfigurasjonen for redigeringsprogrammet for rik tekst. Hvis du tilpasser kontrollen i for eksempel et kontaktskjema, kan du gi filen et navn somRTEContactFormConfiguration.json.Kopier og lim inn følgende kodesnutt i filen:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
Det siste propertyName:value-paret slutter ikke med et komma.
Erstatt propertyName og verdi med egenskapene for redigeringsprogrammet for rik tekst som du vil endre. Strengverdier må være i anførselstegn.
Vi gir deg noen eksempelkonfigurasjoner, men du kan definere andre etter behov.
I Power Apps oppretter du en nettressurs av JavaScript (JS)-typen ved hjelp av JSON-filen du opprettet i trinn 1.
Legg til kontrollen for redigeringsprogram for rik tekst i en tekstkolonne i et skjema, og i ruten Legg til kontrollen for redigeringsprogram for rik tekst>Statisk verdi angir du den relative nettadressen til JavaScript-nettressursen.
Selv om du kan angi den absolutte nettadressen til nettressursen, anbefaler vi at du angir den relative nettadressen. På den måten fungerer webressursen fremdeles hvis du importerer den som en løsning til et annet miljø, forutsatt at den relative banen er den samme.
Hvis for eksempel URL-adressen til webressursen er
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, er den relative URL-adressen /WebResources/rtecontactform.Velg Ferdig.
Velg Lagre og publiser for å bruk endringene i skjemaet.
Tilpasse redigeringsprogrammet for rik tekst globalt
Den redigerbare globale konfigurasjonsfilen RTEGlobalConfiguration.json er det andre tilpassingsnivået du kan bruke. Filen er som standard tom. Det betyr at alle forekomster av redigeringsprogrammet for rik tekst bruker egenskapene i den skrivebeskyttede filen RTEGlobalConfiguration_Readonly.json mindre du oppretter en konfigurasjonsfil for en bestemt forekomst av kontrollen.
Hvis virksomheten trenger at du tilpasser kontrollen overalt, angir du verdiene du trenger i RTEGlobalConfiguration.json-filen. Bruk den skrivebeskyttede filen som eksempel for å forsikre deg om at du angir egenskapsverdipar i riktig format.
Bruk Copilot for å justere teksten i redigeringsprogrammet
Copilot bruker algoritmer for naturlige språkbehandling til å forbedre det skrevne innholdet. Du kan legge til Copilot i redigeringsprogrammet for rik tekst, og deretter få forslag til hvordan du kan forbedre tekstens grammatikk, tydelighet eller generelle kvalitet. Lær hvordan du bruker Copilot i redigeringsprogrammet for rikt tekst.
Rich text editor-egenskaper
JSON-filen som avgjør utseendet til en forekomst av redigeringsprogrammet for rik tekst, inneholder to sett egenskaper:
-
defaultSupportedProps-delen inneholder egenskapene til plugin-moduler som avgjør hva kontrollen kan gjøre. Du er ikke begrenset til egenskapene for CKEditor og plugin-modulene. Du kan også angi verdiene for egenskapene for plugin-moduler du legger til og oppretter. - Den enkelte egenskapsdelen inneholder egenskaper som avgjør hvordan kontrollen ser ut.
Eksempelkonfigurasjonsfil
Koden nedenfor er et eksempel på en JSON-fil som inneholder både defaultSupportedProps-egenskaper og individuelle konfigurasjonsegenskaper. Hvis en egenskap har en standardverdi, vises standardverdien. Hvis en egenskap ikke har en standardverdi, vises en eksempelverdi som illustrerer syntaksen. Egenskapene som brukes i de to tabellene som følger.
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
Tabellen nedenfor beskriver egenskapene som brukes mest, men du kan konfigurere alle egenskapene som CKEditor støtter. Kontrollen for redigeringsprogram for rik tekst bruker CKEditor 4.
| Egenskap | Beskrivelse | Default value |
|---|---|---|
| height | Angir den opprinnelige høyden på innholdsområdet, i piksler. | "185" |
| stickyStyle | Angir skrifttype og -størrelse i redigeringsprogrammet. | Se defaultSupportedProps |
| stickyStyles_defaultTag | Oppretter en wrapper rundt teksten i innholdsområdet for redigeringsprogrammet. Det er opprinnelig satt til "div", men du kan endre den til "p" eller et alternativt merke. | "div" |
| font_defaultLabel | Angir skriftetiketten som vises på verktøylinjen. Etiketten er bare til utseende og er ikke funksjonell. Egenskapen stickyStyle bestemmer redigeringsskriften og -størrelsen. |
"Segoe UI" |
| fontSize_defaultLabel | Angir etiketten for skriftstørrelse som vises på verktøylinjen. Etiketten er bare til utseende og er ikke funksjonell. Egenskapen stickyStyle bestemmer redigeringsskriften og -størrelsen. |
"9" |
| toolbarLocation | Angir plasseringen for verktøylinjen i innholdsområdet for redigeringsprogrammet. Støttede verdier er øverst og nederst. | "nederst" |
| -verktøylinjen | Viser verktøylinjeknappene som skal vises. | Se defaultSupportedProps |
| plugins | Viser forhåndsinnstilte plugin-moduler som redigeringsprogrammet kan bruke. Plugin-modulene i denne listen kan være forskjellige fra plugin-modulene som lastes inn, hvis extraPlugins og removePlugins får en verdi. Hvis du angir en tom streng for denne egenskapen, lastes redigeringsprogrammet inn uten verktøylinjen. |
Se defaultSupportedProps |
| extraPlugins | Tilføyer plugin-moduler i listen plugins for å laste inn flere plugin-moduler.Mange plugin-moduler krever andre programtillegg for å fungere. Redigeringsprogrammet for rikt tekst legger dem til automatisk, og du kan ikke bruke denne egenskapen til å overstyre dem. Bruk removePlugins i stedet. |
Se defaultSupportedProps |
| removePlugins | Viser plugin-moduler som ikke skal lastes inn. Bruk den til å endre hvilke plugin-moduler som lastes inn, uten å endre listene plugins og extraPlugins . |
Se defaultSupportedProps |
| superimageImageMaxSize | Angir maksimumsstørrelsen i MB som er tillatt for innebygde bilder når du bruker plugin-modulen superimage. | "5" |
| linkTargets | Gjør det mulig å konfigurere hvilke koblingsmålalternativer som er tilgjengelige for brukere når de oppretter koblinger: - "notSet": Ingen målsett - "frame": Åpner dokumentet i den angitte rammen - popupWindow": Åpner dokumentet i et popup-vindu - "_blank": Åpner dokumentet i et nytt vindu eller en ny fane - "_top": Åpner dokumentet i hele brødteksten i vinduet - "_self": Åpner dokumentet i samme vindu eller fane der koblingen er aktivert - "_parent": Åpner dokumentet i den overordnede rammen |
"notSet", "_blank" |
Individuelle egenskaper
Tabellen nedenfor beskriver flere egenskaper du kan bruke til å tilpasse redigeringsprogrammet for rik tekst.
| Egenskap | Beskrivelse | Default value |
|---|---|---|
| attachmentEntity | For å opprettholde mer sikkerhet på opplastede filer angir du denne egenskapen og angir en annen tabell ved å bruke en annen tabell enn standardtabellen. Syntaks: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Se defaultSupportedProps |
| disableContentSanitization | Innholdsrengjøring fjerner noen av de egendefinerte attributtene eller merkene fra rik tekst-innhold. Det blir deaktivert slik at kopiering og innliming av rikt tekstinnhold fra eksterne kilder er mulig. Denne egenskapen gjelder bare redigeringsmodus. Når redigeringskontrollene er skrivebeskyttet eller deaktivert, sanitiseres innhold alltid. | sann |
| disableDefaultImageProcessing | Bilder som settes inn i redigeringsprogrammet, lastes som standard opp til attachmentEntity som er definert i konfigurasjonen. Eksterne brukere kan mangle rettigheter til å vise innholdet i tabellen. Angi i stedet true for denne egenskapen for å lagre bilder som base64-strenger direkte i kolonnen som er konfigurert for å bruke kontrollen for redigeringsprogrammet for rik tekst. |
usann |
| disableImages | Avgjør om bilder kan settes inn i redigeringsprogrammet. Denne egenskapen har høyest prioritet. Når denne egenskapen er satt til true, deaktiveres bilder, uansett verdien til egenskapen imageEntity. |
usann |
| externalPlugins | Viser eksterne plugin-moduler eller plugin-moduler du oppretter som kan brukes i redigeringsprogrammet for rik tekst. Syntaks: "name": "pluginName", "path": "pathToPlugin" (baneverdien kan være en absolutt eller relativ URL-adresse) |
Ingen; se defaultSupportedProps for et eksempel |
| imageEntity | For å opprettholde mer sikkerhet på bilder angir du denne egenskapen og angir en annen tabell ved å bruke en annen tabell enn standardtabellen. Syntaks: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Se defaultSupportedProps |
| readOnlySettings | Disse egenskapene fastsetter funksjonaliteten til kolonnen når den vises i skrivebeskyttet eller deaktivert tilstand. Du kan angi en hvilket som helst støttet egenskap. | Ingen; se defaultSupportedProps for et eksempel |
| sanitizerAllowlist | Viser andre typer innhold som kan vises i redigeringsprogrammet. | Se defaultSupportedProps |
| showAsTabControl | Gjør det mulig å vise flere kommandoer over innholdsområdet. Må angis til sann for å bruke følgende egenskaper: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
usann |
| showFullScreenExpander | Avgjør om redigeringsprogrammet kan brukes i fullskjermmodus.
showAsTabControl må være angitt til sann. |
usann |
| showHtml | Gjør det mulig for brukere å vise og redigere HTML-innholdet direkte.
showAsTabControl må være angitt til sann. |
usann |
| showPreview | Gjør det mulig for brukere å forhåndsvise redigeringsinnholdet som gjengis som HTML.
showAsTabControl må være angitt til sann. |
usann |
| showPreviewHeaderWarning | Gjør at du kan vise eller skjule advarselen som vises ved forhåndsvisning av innhold.
showAsTabControl og showPreview må være angitt til sann. |
usann |
| allowSameOriginSandbox | Gjør at innholdet i redigeringsprogrammet kan behandles som fra samme opphav som gjengivelsesappen. Vær forsiktig med å bruke denne egenskapen. Bruk bare klarert eksternt innhold. Når denne egenskapen er satt til Sann, kan eksternt innhold ha tilgang til interne ressurser. |
usann |
Eksempelkonfigurasjoner
Følgende eksempelkonfigurasjoner oppretter bestemte tilpassinger for redigeringsprogrammet for rik tekst i den klassiske opplevelsen. Du kan bruke dem som de er, eller som et utgangspunkt for å tilpasse en bestemt forekomst av redigeringsprogrammet for rik tekst eller globalt.
Sett standardskriften til 11-punkts Calibri
Angi disse defaultSupportedProps-egenskapene i konfigurasjonsfilen. Du må bruke et komma (,) etter hver verdi unntatt den siste.
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Få Enter-tasten til å sette inn en ny linje i stedet for en avsnittsblokk
Hvis du trykker på ENTER-tasten, blir det som standard opprettet en avsnittsblokk med HTML-koden <p>. HTML bruker avsnittsblokker til å gruppere informasjon, for eksempel avsnitt i et Word-dokument. Nettlesere kan formatere koden <p> litt ulikt, så hvis du vil opprettholde visuell ensartethet, kan du bruke koden <br\> for ny linje eller linjeskift i stedet.
Angi defaultSupportedProps-egenskapen i konfigurasjonsfilen. Følg denne verdien med et komma (,) med mindre det er den siste egenskapen i filen.
"enterMode": 2,
Tillat redigeringsprogrammet å bruke hele skjermen
Angi disse individuelle egenskapene i konfigurasjonsfilen. Du må bruke et komma (,) etter hver verdi unntatt den siste.
"showFullScreenExpander": true,

Tillate visning og redigering av HTML-innhold
Hvis du vil at brukere skal kunne vise og redigere HTML-koden for innholdet direkte, viser du HTML-fanen.
Angi disse individuelle egenskapene i konfigurasjonsfilen. Du må bruke et komma (,) etter hver verdi unntatt den siste.
"showAsTabControl": true,
"showHtml": true,

Vise en forenklet verktøylinje eller fjerne den helt
Som standard inneholder redigeringsverktøylinjen alle tilgjengelige formateringsverktøy. Hvis du vil ha en forenklet verktøylinje, bruker du toolbar-egenskapen og angir verktøyene som brukere kan bruke til å formatere innholdet.
Angi defaultSupportedProps-egenskapen i konfigurasjonsfilen. Følg denne verdien med et komma (,) med mindre det er den siste egenskapen i filen.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Hvis du vil fjerne verktøylinjen fullstendig, angir du verdien toolbar til [] (to firkantede hakeparenteser).
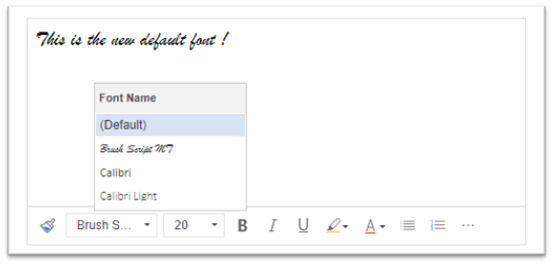
Legg til en ny skriftliste, og bruk 20-pikslers Brush Script MT som standardskrift
Angi disse defaultSupportedProps-egenskapene i konfigurasjonsfilen. Du må bruke et komma (,) etter hver verdi unntatt den siste.
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Plassere verktøylinjen øverst i rich text editor
Angi defaultSupportedProps-egenskapen i konfigurasjonsfilen. Følg denne verdien med et komma (,) med mindre det er den siste egenskapen i filen.
"toolbarLocation": "top",
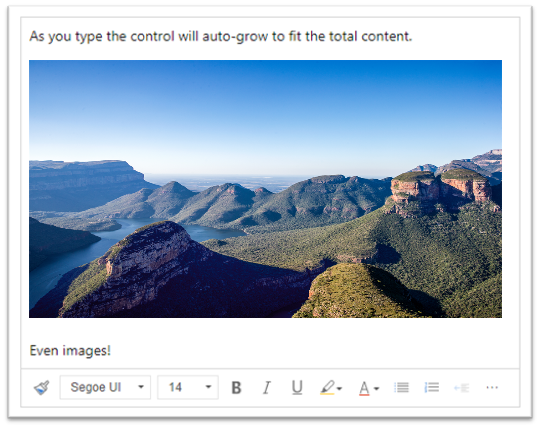
Start redigeringsprogrammet med en 30 pikslers høyde, og øk for å tilpasse innhold
Angi disse defaultSupportedProps-egenskapene i konfigurasjonsfilen. Du må bruke et komma (,) etter hver verdi unntatt den siste.
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

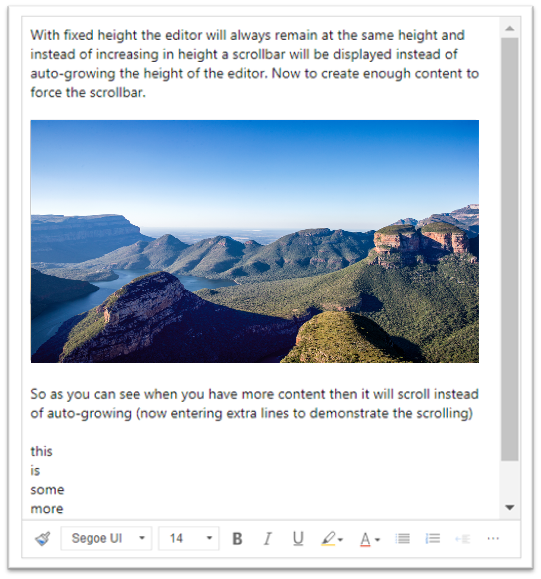
Endre høyden på redigeringsprogrammet på 500 piksler
Angi disse defaultSupportedProps-egenskapene i konfigurasjonsfilen. Du må bruke et komma etter hver verdi unntatt den siste.
"removePlugins": [ "autogrow" ],
"height": 500,

Få kontekstmenyen (høyreklikk) til å bruke webleserens standard kontekstmeny
Hvis du vil erstatte hurtigmenyen for redigeringskontrollene med webleserens standard kontekstmeny, fjerner du plugin-modulen for kontekstmeny.
Angi defaultSupportedProps-egenskapen i konfigurasjonsfilen. Følg denne verdien med et komma (,) med mindre det er den siste egenskapen i filen.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Verktøylinjen for rik tekstredigering
Tabellen nedenfor beskriver formateringsverktøyene som er tilgjengelige i redigeringsprogrammet for rik tekst som standard.
| Icon | Navn | Shortcut key | Beskrivelse |
|---|---|---|---|

|
Kopier formatering | Ctrl+Skift+C, Ctrl+Skift+V | Bruk utseendet til en bestemt del i en annen del. |

|
Skriftnavn | Ctrl+Skift+F | Velg en skrift. Programmet vurderer skriften du velger som standardskrift. Segoe UI er standardskriften hvis du ikke velger en. Når du velger formatert innhold, vises navnet på skriften som brukes på det. Hvis utvalget inneholder flere skrifter, vises den første som brukes på utvalget. |

|
Skriftstørrelse | Ctrl+Skift+P | Endre størrelsen på teksten. Programmet vurderer skriftstørrelsen du velger som standardstørrelse. 12 er standardstørrelsen hvis du ikke velger en. Når du velger formatert innhold, vises skriftstørrelsen som brukes på det. Hvis utvalget inneholder flere størrelser, vises den første som brukes på utvalget. |

|
Fet | Ctrl+B | Gjør teksten fet. |

|
Kursiv | Ctrl+I | Kursiver teksten. |

|
Understreking | Ctrl+U | Understrek teksten. |

|
Bakgrunnsfarge | Fremhev teksten ved å utheve den i en lys farge. | |

|
Tekstfarge | Endre fargen på teksten. | |

|
Sett inn / fjern punktmerket liste | Opprett en punktliste. | |

|
Sett inn / fjern nummerert liste | Opprett en nummerert liste. | |

|
Reduser innrykk | Flytt avsnittet nærmere margen. | |

|
Øk innrykk | Flytt avsnittet lenger unna margen. | |

|
Blokksitat | Bruk et sitatformat på blokknivå i innholdet. | |

|
Venstrejuster | Ctrl+L | Juster innholdet etter venstre marg. |

|
Midtstill | Ctrl+E | Midtstill innholdet på siden. |

|
Høyrejuster | Ctrl+R | Juster innholdet etter høyre margin. |

|
Kobling | Opprett en kobling i dokumentet for å få rask tilgang til nettsider og andre skyressurser Skriv inn eller lim inn ankerteksten i Vis tekst-boksen, og skriv eller lim deretter inn URL-adressen i URL-boksen. Alternativt kan du velge en Koblingstype og en protokoll hvis koblingen er til noe annet enn en webside. Hvis du vil angi hvor en URL-typekobling skal åpnes, velger du Mål-kategorien og deretter Mål. En innlimt eller angitt URL konverteres automatisk til en kobling. Eksempelvis blir http://myexample.com til <a href="http://myexample.com">http://myexample.com</a>. |
|

|
Fjern kobling | Fjern koblingen fra ankeret, og gjør den om til ren tekst. | |

|
Hevet skrift | Skriv inn små bokstaver like over tekstlinjen. | |

|
Senket skrift | Skriv inn små bokstaver like under tekstlinjen. | |

|
Gjennomstreking | Kryss ut tekst ved å tegne en strek gjennom den. | |

|
Image | Hvis du vil sette inn et bilde, limer du det inn fra utklippstavlen i innholdsområdet eller drar en bildefil fra en mappe til innholdsområdet. Dra et hjørne av bildet for å endre størrelsen på det. Kontrollen støtter PNG-, JPG- og GIF-bilder. Hvis du vil ha mer kontroll over bildets kilde, utseende og virkemåte, velger du Bilde-knappen. Bla til bildefilen i en lokal mappe, eller angi URL-adressen til den. Hvis bildet er lagret på en ekstern server, angir du den absolutte banen. Hvis det ligger på en lokal server, kan du angi en relativ bane. Du kan eventuelt angi en bestemt høyde og bredde for å endre størrelse på bildet, og velge en justering. Du bør også skrive inn alternativ tekst for å beskrive bildet for brukere av skjermlesere. Hvis bildet også er en kobling til en webside eller en annen skyressurs, angir du URL-adressen for ressursen i boksen Målnettadresse, og om nødvendig velger du Mål der koblingen skal åpnes. |
|

|
Tekstretning fra venstre mot høyre | Endre teksten til venstre mot høyre. Dette er standardinnstillingen. | |

|
Tekstretning fra høyre mot venstre | Endre teksten til høyre mot venstre for toveis språkinnhold. | |

|
Angre | Reversere den siste endringen du har gjort i innholdet. | |

|
Gjør om | Angre siste angrehandling, eller bruk den siste endringen du har gjort i innholdet, på nytt. | |

|
Fjern formatering | Fjern all formatering fra den valgte teksten. | |

|
Table | Sett inn en tabell med antallet rader og kolonner du velger. Hvis du vil ha bedre kontroll over størrelsen og utseendet på tabellen, velger du Tabell-knappen >Mer og endrer egenskapene. Du kan også høyreklikke en tabell for å vise og endre egenskapene. Hvis du vil endre bredden på en kolonne, drar du i rammen. Du kan velge én eller flere celler, rader eller kolonner og bruke spesifikk formatering, legge til en kobling for den valgte teksten og klippe ut, kopiere og lime inn hele rader eller kolonner. |
|
| Innstillinger for personalisering | Angi standardskrift og skriftstørrelse. | ||
| Hjelp for Tilgjengelighet | Alt + 0 | Åpne listen over hurtigtaster du kan bruke i redigeringsprogrammet for rik tekst. | |

|
Vis verktøylinje | Når vinduet er for smalt til å vise hele verktøylinjen, velger du å utvide verktøylinjen til en annen rad. | |
Tips
Hvis du vil bruke den innebygde stavekontrollen i leseren, trykker du CTRL-tasten mens du høyreklikker teksten du vil kontrollere. Ellers gir høyreklikkmenyen (kontekst) kontekstavhengig formatering for elementet du velger.
Et alternativ til den innebygde stavekontrollen i nettleseren er nettleserutvidelsen Microsoft-redaktør. Microsoft-redaktør fungerer sømløst med Redigeringsprogram for rik tekst-kontrollen, og når denne er aktivert, får du raske og enkle innebygd funksjoner for grammatikk- og stavekontroll.
Bruk redigeringsprogrammet for rik tekst i frakoblet modus
Kontrollen for redigeringsprogrammet for rik tekst er tilgjengelig når du arbeider frakoblet, men uten noen av funksjonene og funksjonaliteten du er vant til. Bilder du laster opp med redigeringsprogrammets standardkonfigurasjon, er ikke tilgjengelige når du arbeider frakoblet.
Plugin-modulene nedenfor er tilgjengelige for redigeringsprogrammet for rikt tekst når du er frakoblet:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Følgende formateringsverktøyer er tilgjengelige for redigeringsprogrammet for rikt tekst når du er frakoblet:
- Fet, kursiv, understreking, punktmerkede og nummererte lister, reduser og øk innrykk, blokksitat, venstrejuster, juster senter, juster høyre, gjennomstreking, toveis tekst, angre og gjøre om, og fjerne formatering
Gode fremgangsmåter ved bruk av rich text editor
Felt for rik tekst lagrer HTML-merker for formatering sammen med data som er angitt av brukeren. Når du angir maksimumsstørrelsen for felt for rik tekst, må du passe på at både HTML-kodene og brukerens data er tillatt.
Du får best mulig ytelse ved å holde HTML-innholdet på 1 MB eller mindre. Ved større størrelser kan du legge merke til langsommere responstider for lasting og redigering.
I standardkonfigurasjonen påvirker ikke bilder ytelsen negativt, fordi de lagres atskilt fra HTML-innholdet. Bilder lagres imidlertid som base64-innhold i tekstkolonnen når brukeren som laster dem opp, ikke har tillatelser på
msdyn_richtextfiles-tabellen. Base64-innhold er stort, så du ønsker vanligvis ikke å lagre bilder som som del av kolonneinnholdet.Hvis du har sikkerhetsrollen Systemansvarlig eller Basic-bruker, fungerer funksjonen for brukertilpassing som standard. Hvis du ikke har disse rollene, må du ha rettigheter til å opprette, lese og skrive i tabellen
msdyn_customcontrolextendedsettingsfor at programtillegget for brukertilpassing skal kunne fungere.Hvis du flytter og slipper en bildefil i redigeringsprogrammet for rik tekst i standardkonfigurasjonen for redigeringsprogrammet for rik tekst, blir det innebygde bildet lastet opp til tabellen
msdyn_richtextfiles. For at aktuelle brukere skal kunne vise det innebygde bildet, må du passe på at du bruker de riktige tillatelsene påmsdyn_richtextfiles.
Begrensninger ved redigeringsprogram for rik tekst
Når du bruker redigeringsprogrammet for rik tekst, bør du vurdere begrensningene som er oppført i denne delen. Hvis du har spørsmål om funksjonstilgjengelighet, kan du kontakte Microsofts kundestøtte.
Viktig!
Det moderne redigeringsprogrammet for rik tekst er en ny opplevelse. For at funksjonaliteten skal fungere riktig, må du fjerne den klassiske versjonen. Ellers kan det hende at malene dine ikke vises riktig.
Begrensninger ved redigeringsprogrammet for rik tekst omfatter følgende:
- Du kan ikke bruke innhold i redigeringsprogram for rik tekst fra eksterne kilder, for eksempel Microsoft Word, Excel og så videre.
- Det er bare bruksklar støtte for følgende filtyper for vedlegg: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm og .xlsx. Du kan konfigurere de tillatte utvidelsene for miljøet i de avanserte innstillingene ved å gå til Administrasjon>Generelt>Angi blokkerte filtyper for vedlegg og fjerne utvidelsene du vil tillate.
Kunnskapsstyring:
- En forhåndsvisningsfane er foreløpig ikke tilgjengelig.
E-postmaler og signaturer:
- Hvis du opplever et problem med måten en e-postmal gjengis på, anbefaler vi at du oppretter den på nytt i det moderne redigeringsprogrammet.
Vanlige spørsmål
Hvorfor vises tegn som er skrevet inn, tregt?
Hvis du har mye innhold i redigeringsprogrammet, kan svartiden øke. Du får best mulig ytelse ved å holde innholdet på 1 MB eller mindre. Stavekontroll eller grammatikkontroll kan også redusere innskrivingsytelsen.
Hvorfor kan jeg ikke laste opp et bilde? Hvorfor lastes ikke forhåndsvisningen av bilder inn?
Hvis bildefilnavnet, inkludert banen, er langt, kan det hende at filen ikke lastes opp, eller at forhåndsversjonen ikke vises. Prøv å forkorte filnavnet eller flytte det til en plassering med en kortere bane, og last det deretter opp på nytt.
Hvorfor ser jeg HTML i teksten min?
Hvis kontrollen for redigering av rik tekst brukes i en kolonne som ikke er formatert for rik tekst, vises innholdet i den underliggende HTML-koden i stedet for som formatert tekst.
Hva er størrelsesgrensen for HTML-innhold?
Du får best mulig ytelse ved å holde HTML-innholdet på 1 MB eller mindre. Ved større størrelser kan du legge merke til langsommere responstider for lasting og redigering.

Hvis du vil løse dette problemet, må du kontrollere at formatet for kolonnen er satt til Rik tekst.
Jeg har overskredet tegngrensen, men det er færre tegn enn grensen. Hvorfor?
Databasen lagrer hele HTML-formateringen, ikke bare tegnene, som tar opp ekstra plass.
Hvorfor ser jeg ikke det moderne redigeringsprogrammet for rik tekst?
Den moderne kontrollen for redigeringsprogrammet for rik tekst er en del av Nytt utseende for modelldrevne apper og vises ikke med mindre appinnstillingen er aktivert. Uten innstillingen aktivert, kan det hende du ser en eldre versjon av redigeringsprogrammet.