Oversikt over temaer
Obs!
- Fra og med oktober 2022 er Power Apps-portaler Power Pages.
- Fra og med 26. februar 2024 blir det gamle Power Apps-portalstudioet avviklet. Bruk Power Pages-utformingsstudioet til å redigere nettstedene i stedet. Mer informasjon: Power Apps-portalstudio skal avvikles
- Dette emnet gjelder eldre funksjoner. Hvis du vil ha den nyeste informasjonen, kan du gå til Microsoft Power Pages-dokumentasjonen.
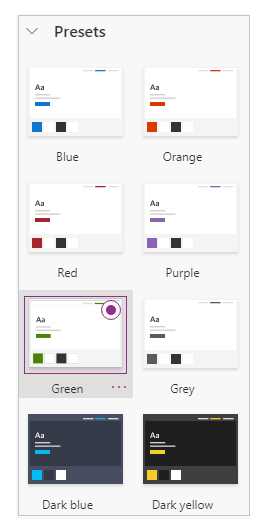
I Power Apps-portaler er funksjonen Aktiver grunnleggende tema satt til Av. Når du aktiverer denne funksjonen, kan du bruke standardtemaer som kalles Forhåndsinnstillinger. Du kan også opprette kopier av de forhåndsinnstilte temaene for å få mer tilpassing.
I denne artikkelen skal du gå gjennom funksjonen for grunnleggende temaer. Hvis du vil ha avansert tilpassing av tema, kan du se Redigere CSS.
Aktivere grunnleggende temaer for eksisterende portaler
Logg på Power Apps.
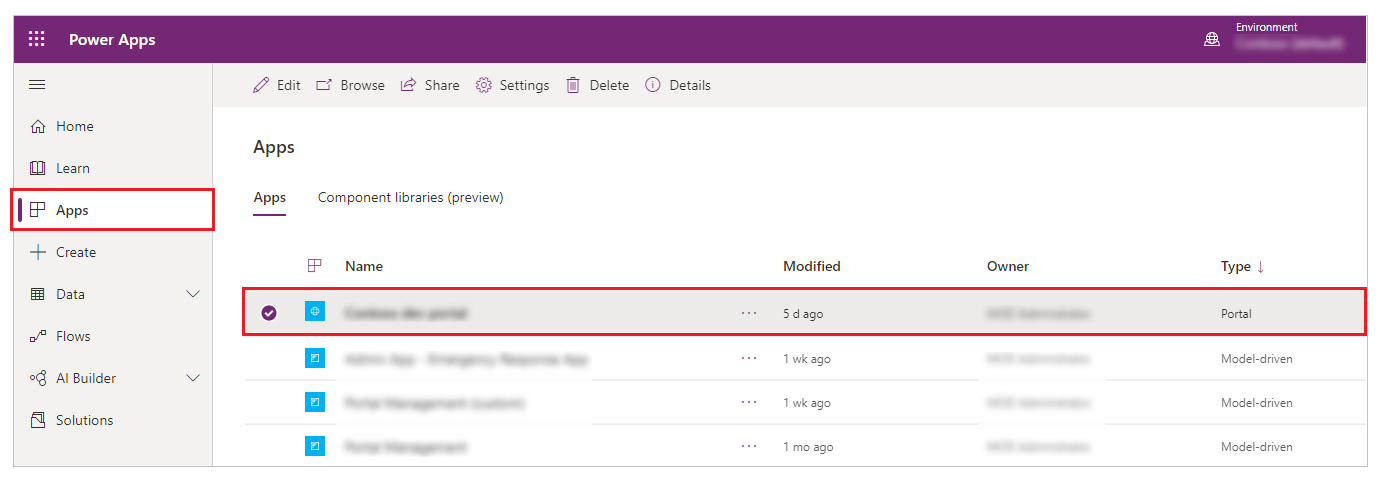
Velg Apper i den venstre navigasjonsruten, og velg deretter portalen.

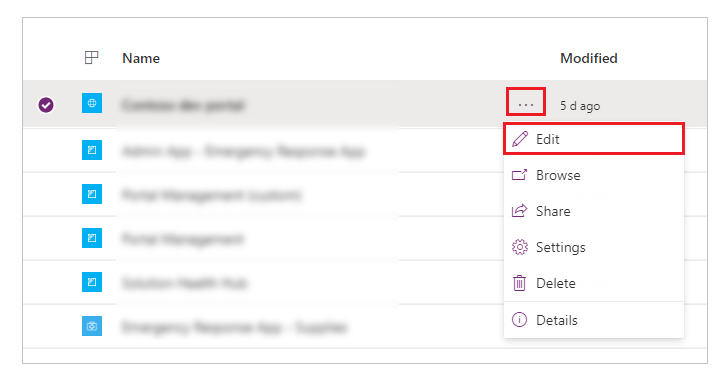
Velg Flere kommandoer (...), og velg deretter Rediger.

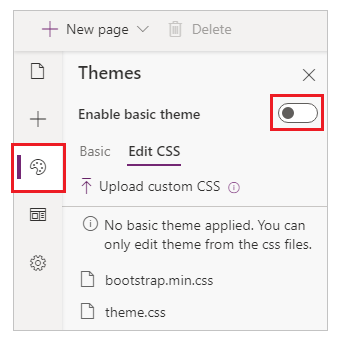
Velg Temaer i navigasjonsruten til venstre, og slå deretter på Aktiver grunnleggende tema.

Endre tema for portalen
Du kan angi et hvilket som helst eksisterende tema i portalen til et standardtema.
Logg på Power Apps.
Velg Apper i den venstre navigasjonsruten, og velg deretter portalen.
Velg Flere kommandoer (...), og velg deretter Rediger.
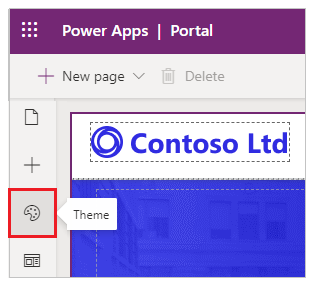
Velg Tema fra komponentruten.

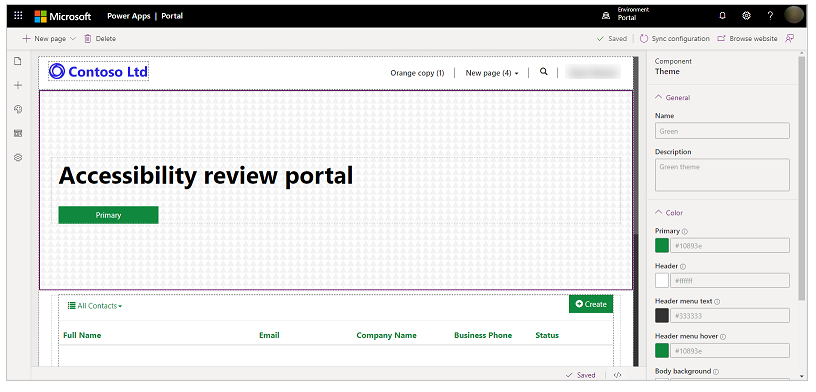
Velg et hvilket som helst standardtema fra de tilgjengelige forhåndsinnstillingene (i vårt eksempel valgte vi Grønn).

Det valgte temaet er brukt på portalen.

Obs!
Når du har endret tema eller temaegenskaper, for eksempel farger i Studio, velger du Bla gjennom nettsted for å vise endringene i en egen nettleserfane. Hvis du gjør flere endringer ved å bruke denne metoden, og bytter til andre sider i nettleseren, kan det hende at den foreldede hurtigbufferen i nettleseren gjør at de nyeste temaendringene ikke vises. Hvis dette skjer, bruker du CTRL+F5 til å laste inn siden på nytt.
Opprette et nytt tema
Logg på Power Apps.
Velg Apper i den venstre navigasjonsruten, og velg deretter portalen.
Velg Flere kommandoer (...), og velg deretter Rediger.
Velg Tema fra komponentruten.
Velg Nytt tema.

Rediger temedetaljer
Du kan oppdatere temanavn, beskrivelse, farge og andre typografiinnstillinger i Power Apps Studio.
Logg på Power Apps.
Velg Apper i den venstre navigasjonsruten, og velg deretter portalen.
Velg Flere kommandoer (...), og velg deretter Rediger.
Velg Tema fra komponentruten.
Velg temaet som for øyeblikket brukes, eller velg et nytt tema fra forhåndsinnstillingene. Hvis du velger et tema, åpnes detaljruten til høyre på arbeidsområdet.

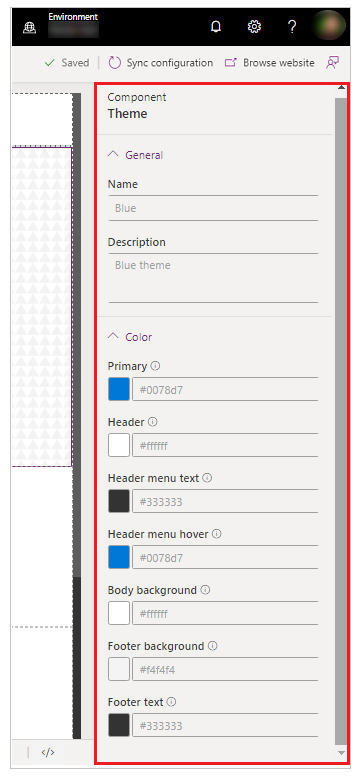
Rediger temadetaljer, for eksempel navn, beskrivelse og farge for forskjellige områder.
Fargealternativ Berørt område Primær Farger på knapper og koblinger Topptekst Bakgrunnsfarge for topptekst. Tekst på topptekstmeny Tekstfarge for topptekstmenyen. Pekerfølsom topptekstmeny Bakgrunnsfarge for menyelementer når du holder pekeren over den. Bakgrunn for brødtekst Bakgrunnsfarge for tekstdelen. Bakgrunn for bunntekst Bakgrunnsfarge for bunnteksten. Tekst i bunntekst Tekstfarge for bunntekst. Lagre og publiser endringene.
Kopiere et forhåndsinnstilt tema
Logg på Power Apps.
Velg Apper i den venstre navigasjonsruten, og velg deretter portalen.
Velg Flere kommandoer (...), og velg deretter Rediger.
Velg Tema fra komponentruten.
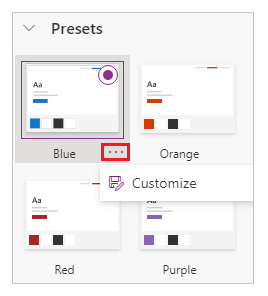
Velg temaet du vil kopiere forhåndsinnstillinger fra, velg ... og velg deretter Tilpass.

Oppdater temadetaljene slik det er beskrevet i den forrige delen, og lagre deretter temaet.
Sass-variabler
Sass er et stilarkspråk med fullt CSS-kompatibel syntaks. Når du aktiverer funksjonen grunnleggende tema, kan du bruke Sass-variabler i stedet for verdier til å konfigurere temafarger.
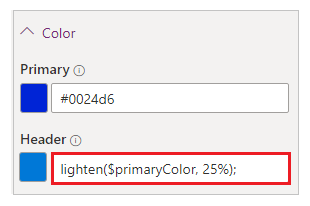
Hvis du for eksempel vil at fargen for Topptekst skal være 25 prosent lysere enn Primær-fargen, kan du bruke følgende verdi i stedet for en bestemt farge:
lighten($primaryColor, 25%);

Du kan bruke følgende Sass-variabler med grunnleggende temaer:
| Fargealternativ | Sass-variabelnavn |
|---|---|
| Primær | $primaryColor |
| Topptekst | $headerColor |
| Tekst på topptekstmeny | $headerMenuTextColor |
| Pekerfølsom topptekstmeny | $headerMenuHoverColor |
| Bakgrunn for brødtekst | $bodyBackground |
| Bakgrunn for bunntekst | $footerColor |
| Tekst i bunntekst | $footerTextColor |
Sass-variabelrekkefølge
Sass-variabler fungerer fra topp til bunn. Du kan angi Topptekst-fargen til lighten($primaryColor, 25%);. Men du kan ikke angi Primær-fargen til lighten($headerColor, 25%); fordi Topptekst er under Primær i listen over fargealternativer.
Vurderinger for grunnleggende tema
- Du kan ikke ha to temaer med samme temanavn eller på det samme navn på temafil.
- Alle fargeverdier du angir manuelt, må ha en gyldig farge.
- Endring av CSS for forhåndsinnstilte temaer støttes ikke.
- Den anbefalte forgrunns- og bakgrunnsfargekontrasten for tema er 4,5:1, for tilgjengelighet.
Neste trinn
Se også
Studio for Power Apps-portaler
Opprett og administrer nettsider
WYSIWYG-redigeringsprogram
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).