Opprette en egendefinert sidemal for å gjengi en RSS-feed
I dette eksemplet skal vi opprette en egendefinert mal for å gjengi en RSS-feed med nyhetsartikler, ved hjelp av Liquid og et egendefinert sideoppsett. Mer informasjon: Webmaler
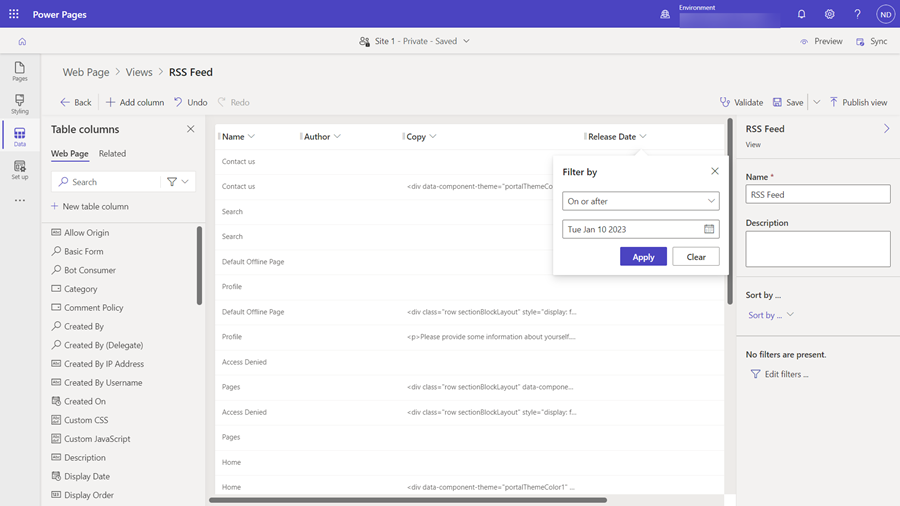
Trinn 1: Opprett en ny visning
Først skal vi opprette en ny -visning som vi bruker til å laste inn data for feeden. I dette eksempelet vi vil gjøre det til en visning på nettsider, og bruke denne tabellen til å lagre våre artikler. Vi kan bruke denne visningen til å konfigurere sortering og filtrering av resultater og inkludere tabellattributtene som vi vil ha tilgjengelig i vår Liquid-mal.

Trinn 2: Opprette en webmal for RSS-feed
I dette trinnet skal vi opprette en webmal for vår RSS-feed. Denne malen skal brukes til en bestemt nettside på nettstedet vårt, så vi bruker tittelen og sammendraget av siden som tittel og beskrivelse for feeden. Deretter bruker vi entityview-koden til å laste inn den nyopprettede visningen Nyhetsartikler. Mer informasjon: Dataverse-enhetskoder. Vær oppmerksom på at vi også setter MIME-type-feltet for webmalen til application/rss+xml. Dette angir hva svarinnholdstypen kan være når malen gjengis.

RSS-feed (webmal)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
Trinn 3: Opprette en sidemal for å tilordne RSS-feedmal
Nå skal vi opprette en ny sidemal, slik at vi kan tilordne vår RSS-feedmal til en nettside på nettstedet. Vær oppmerksom på at vi fjerner merkingen for Bruk topptekst og bunntekst for webområde, sien vi vil overta gjengivelsen av hele sidesvaret for feeden.

Trinn 4: Opprett en webside for å være vert for RSS-feed
Alt som gjenstår nå, er å lage et nytt nettsted ved hjelp av RSS-feed-sideoppsettet for å drifte feeden. Når vi ber om denne nye nettsiden, mottar vi vår XML-kode for RSS-feeden:

I dette eksemplet har vi sett hvordan kan vi kombinere Liquid, webmaler, Dataverse-visninger og innholdsstyringsfunksjoner for nettsteder til å opprette en egendefinert RSS-feed. Kombinasjonen av disse funksjonene legger til kraftige tilpassingsfunksjoner for alle Power Pages-programmer.
Se også
Opprette en egendefinert sidemal ved hjelp av Liquid og en sidemal for webmal
Gjengi listen som er knyttet til gjeldende side
Gjengi en topptekst for nettstedet og hovednavigasjonsfeltet
Gjengi opptil tre sidehierarkinivåer ved hjelp av hybrid navigasjon