Merk
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
Innholdssikkerhetspolicy (CSP) støttes for øyeblikket i modelldrevne, lerrets- og kodeapper. Denne artikkelen forklarer hvordan du konfigurerer CSP for modelldrevne apper og lerretsapper. Hvis du vil ha kodeapper I CSP, kan du se dokumentasjonen for kodeapper. Administratorer kan kontrollere om CSP-hodet sendes og, i en viss utstrekning, hva det inneholder. Innstillingene er på miljønivå, noe som betyr at de brukes på alle apper i miljøet når de er aktivert.
Notat
Sikkerhetspolicyen for innhold gjelder bare for miljøer som bruker Dataverse.
Hver komponent i CSP-topptekstverdien kontrollerer ressursene som kan lastes ned. Mozilla Developer Network (MDN) gir mer detaljerte beskrivelser. Standardverdiene vises nedenfor:
| Direktiv | Standardverdi | Kan tilpasses |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' blob: |
Nei |
| worker-src | 'self' blob: |
Nei |
| style-src | * 'unsafe-inline' |
Nei |
| font-src | * data: |
Nei |
| frame-ancestors | 'self' https://*.powerapps.com |
Ja |
Denne konfigurasjonen resulterer i en standard CSP for script-src * 'unsafe-inline' 'unsafe-eval' blob: ; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;.
Streng modus
Veksleknappen Streng CSP oppretter en CSP som for det meste ikke inneholder jokertegn eller usikre direktiver, for eksempel unsafe-inline. Når du aktiverer Streng CSP, blir de foregående direktivene følgende direktiver beskrevet i denne delen. Notasjonen <platform> betyr at plattformdomener leveres etter behov av produktet. Domenene i denne delen kan endres over tid etter hvert som produktet vokser.
| Direktiv | Standardverdi (modelldrevet) | Standardverdi (lerret) | Kan tilpasses |
|---|---|---|---|
| script-src | 'self' blob: <platform>' |
'self' <platform>' |
Ja |
| worker-src | 'self' blob: |
'self' blob: |
Nei |
| style-src | 'self' 'unsafe-inline' <platform> |
'self' 'unsafe-inline' <platform> |
Ja |
| font-src | 'self' data: <platform> |
'self' data: <platform> |
Ja |
| frame-ancestors | 'self' https://*.powerapps.com |
'self' https://*.powerapps.com |
Ja |
| img-src | 'self' blob: data: <platform> |
'self' data: <platform> |
Ja |
| connect-src | 'self' blob: data: wss: <platform> |
'self' blob: <platform> |
Ja |
| ramme-src | 'self' blob: <platform> |
'self' <platform> |
Ja |
| base-uri | 'none' |
Ikke tilgjengelig | Nei |
| skjemahandling | <platform> |
Ikke tilgjengelig | Ja |
| standard-src | 'self' |
'self' |
Nei |
Forutsetning
For Dynamics 365-Customer Engagement-apper og andre modelldrevne apper er CSP bare tilgjengelig i nettbaserte miljøer og organisasjoner med Dynamics 365 Customer Engagement (on-premises), versjon 9.1 eller nyere versjon.
Konfigurer CSP
Du kan veksle og konfigurere CSP via administrasjonssenteret Power Platform . Det er viktig å aktivere et utviklings-/testmiljø først , siden aktivering av CSP kan begynne å blokkere scenarier hvis policyen brytes. Administrasjonssenteret støtter også en rapportmodus for å tillate enklere opptrapping i produksjonen.
Gjør følgende for å konfigurere CSP:
- Logg på Power Platform-administrasjonssenteret.
- Velg Behandle i navigasjonsruten. I Administrer-ruten, velg Miljøer.
- Velg et miljø på Miljøer-siden .
- Velg Innstillinger på kommandolinjen.
- Utvid Produkt, og velg deretter Personvern og sikkerhet.
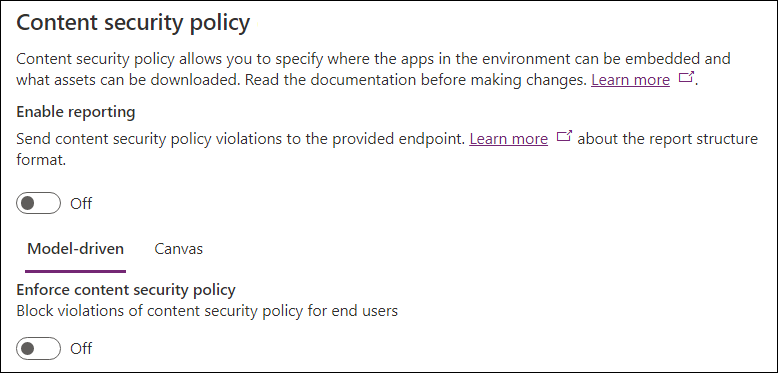
Bildet nedenfor viser standardtilstanden for innstillingene:

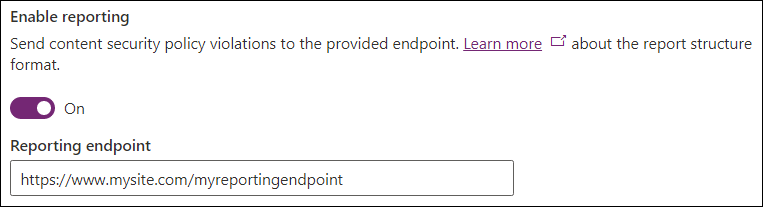
Rapporterer
Veksleknappen Aktiver rapportering kontrollerer om modelldrevne apper og lerretsapper sender bruddrapporter. Hvis du vil aktivere det, angir du et endepunkt. Appen sender rapporter om brudd til dette endepunktet uavhengig av om CSP håndheves eller ikke. Hvis CSP ikke håndheves, bruker appen bare rapportmodus. Hvis du vil ha mer informasjon, kan du se rapportdokumentasjon.

Håndhevelse
Håndhevelse av CSP styres uavhengig av modelldrevne apper og lerretsapper for å gi detaljert kontroll over policyene. Bruk den modelldrevne/lerretspivoten til å endre den tiltenkte apptypen.
Aktiver policy for innholdssikkerhet aktiverer standardpolicyen for håndhevelse av innholdssikkerhet for den angitte apptypen. Hvis du aktiverer denne veksleknappen, endres funksjonaliteten til apper i dette miljøet slik at de overholder policyen. Følg derfor denne foreslåtte aktiveringsflyten:
- Fremtving policyen for et utviklings- eller testmiljø.
- Aktiver modus for bare rapport i produksjon.
- Fremtving policyen i produksjon når ingen brudd rapporteres.
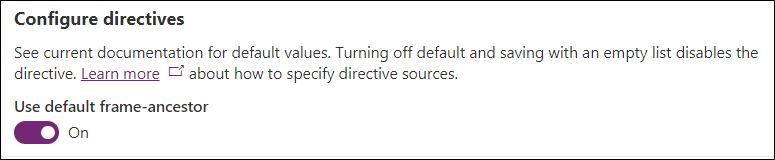
Konfigurer direktiver
Med delen Konfigurer direktiver kan du kontrollere individuelle direktiver i policyen. For øyeblikket kan du bare tilpasse direktivet frame-ancestors .

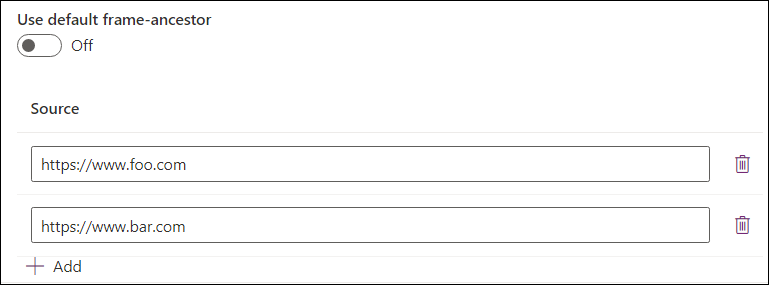
Hvis du lar standarddirektivet være aktivert, bruker du standardverdien som er angitt i tabellen. Hvis du deaktiverer veksleknappen, kan du angi egendefinerte verdier for direktivet og tilføye dem til standardverdien. Følgende eksempel angir egendefinerte verdier for frame-ancestors. Direktivet er satt til frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com i dette eksemplet. Denne innstillingen betyr at appen kan driftes i samme opprinnelse, https://*.powerapps.com, https://www.foo.comog https://www.bar.com, men ikke i andre opprinnelser. Bruk Legg til-knappen for å legge til oppføringer i listen og Slett-ikonet for å fjerne dem.

Vanlige konfigurasjoner
For Microsoft Teams-integrering som bruker Dynamics 365-appen legg til følgende i frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Legg til følgende i frame-ancestors for Dynamics 365 App for Outlook:
- Opprinnelsen til startsiden for Outlook Web App
https://outlook.office.comhttps://outlook.office365.com
Hvis du vil bygge inn Power Apps i Power BI-rapporter, legger du til følgende i frame-ancestors:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Viktige hensyn
Hvis du deaktiverer standarddirektivet og lagrer med en tom liste, deaktiveres direktivet fullstendig, og det sendes ikke som en del av CSP-svarhodet.
Eksempler på CSP-konfigurasjon
Her er et par eksempler på CSP-konfigurasjoner.
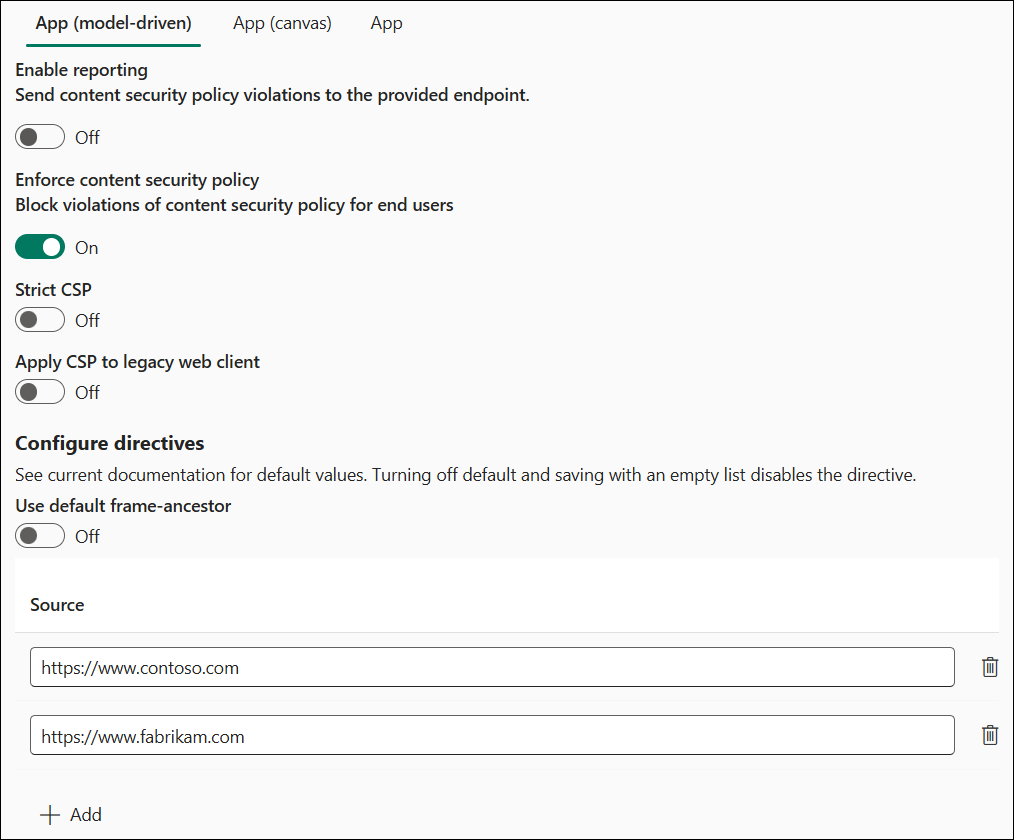
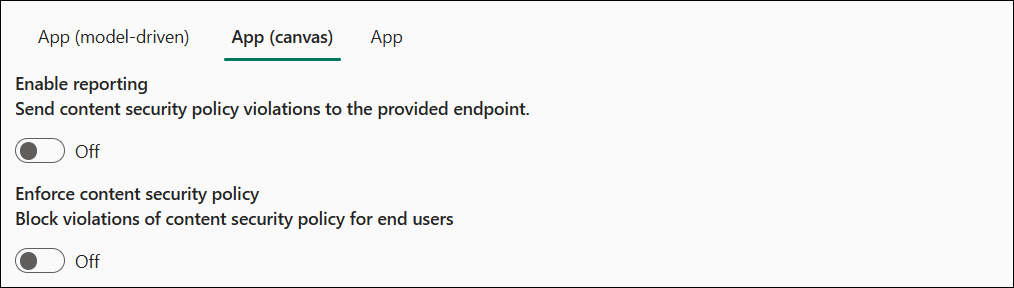
Eksempel 1 – rapportering deaktivert


Se på eksemplet:
- Rapportering er deaktivert.
- Modelldrevet håndhevelse er aktivert.
-
frame-ancestorser tilpassethttps://www.contoso.comoghttps://www.fabrikam.com.
-
- Lerretshåndheving er deaktivert.
De effektive topptekstene er:
- Modelldrevne apper:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob: data:; worker-src 'self' blob: data:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com https://www.fabrikam.com; - Lerretsapper: CSP-topptekst sendes ikke.
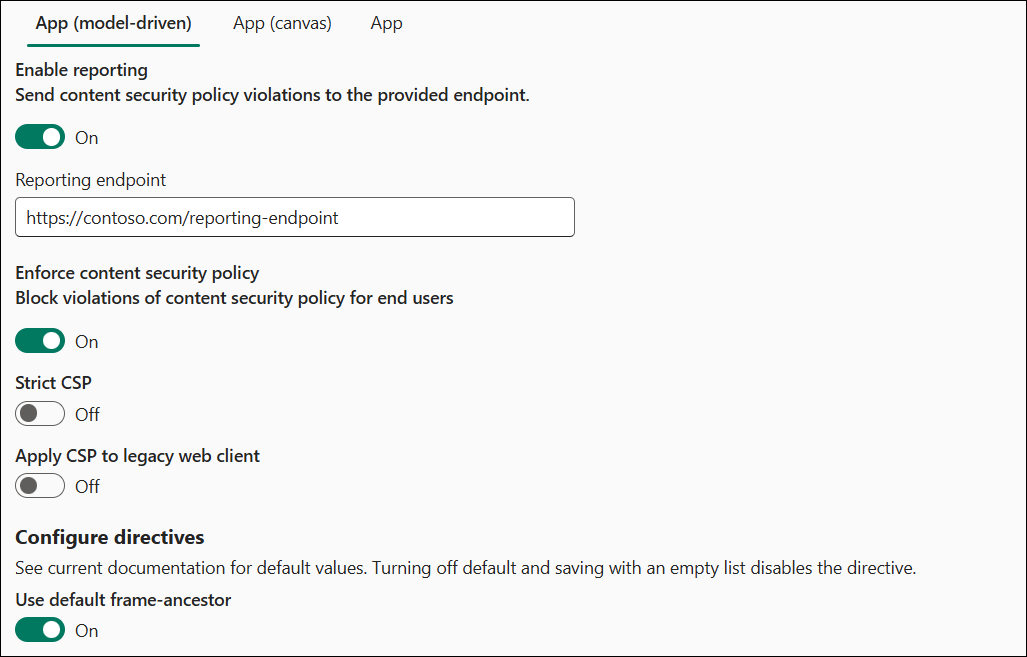
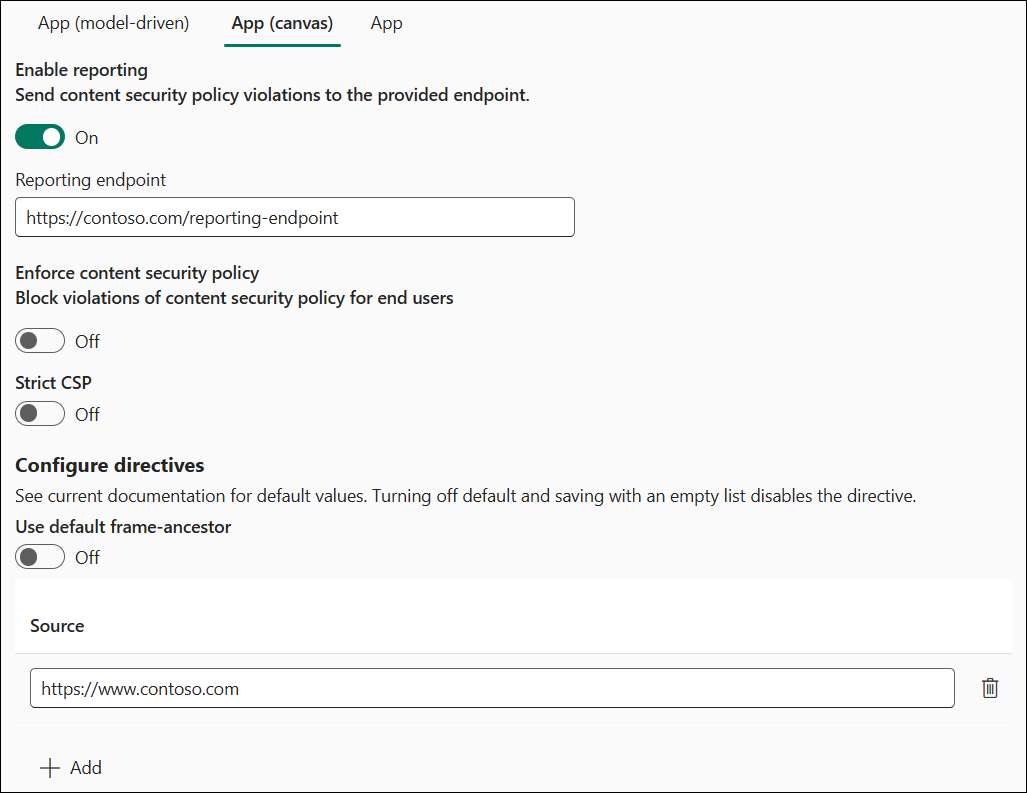
Eksempel 2 – rapportering slått på


Se på eksemplet:
- Rapportering er aktivert.
- Endepunkt for rapportering er satt til
https://contoso.com/reporting-endpoint
- Endepunkt for rapportering er satt til
- Modelldrevet håndhevelse er aktivert.
-
frame-ancestorsbeholdes som standard
-
- Lerretshåndheving er deaktivert.
-
frame-ancestorstilpasses tilhttps://www.contoso.com
-
De effektive CSP-verdiene er:
- Modelldrevne apper:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob:; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://contoso.com/reporting-endpoint; - Lerretsapper:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com; report-uri https://contoso.com/reporting-endpoint;
Endre organisasjonsinnstillinger direkte
Du kan konfigurere CSP uten å bruke brukergrensesnittet ved å endre disse organisasjonsinnstillingene direkte:
IsContentSecurityPolicyEnabled styrer om hodet for innholdssikkerhetspolicy sendes i modelldrevne apper.
ContentSecurityPolicyConfiguration styrer verdien for delen rammeforfedre (som vist tidligere, settes den til
'self'hvisContentSecurityPolicyConfigurationden ikke er angitt). Definer denne innstillingen ved hjelp av et JSON-objekt med følgende struktur –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Denne konfigurasjonen oversettes tilscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (Fra MDN) Rammedirektivene for HTTP-innholdssikkerhetspolitikk angir gyldige overordnede som kan bygge inn en side ved hjelp
<frame>,<iframe>,<object>,<embed>eller<applet>.
- (Fra MDN) Rammedirektivene for HTTP-innholdssikkerhetspolitikk angir gyldige overordnede som kan bygge inn en side ved hjelp
IsContentSecurityPolicyEnabledForCanvas styrer om hodet for innholdssikkerhetspolicy sendes i lerretsapper.
ContentSecurityPolicyConfigurationForCanvas kontrollerer policyen for lerret ved hjelp av samme prosess som er beskrevet i
ContentSecurityPolicyConfiguration.ContentSecurityPolicyReportUri styrer om rapportering skal brukes. Denne innstillingen brukes av både modelldrevne apper og lerretsapper. En gyldig streng sender bruddrapporter til det angitte endepunkt ved hjelp av modus for bare rapporter hvis
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvaser deaktivert. En tom streng deaktiverer rapportering. Hvis du vil ha mer informasjon, kan du se rapportdokumentasjon.
Konfigurere CSP uten grensesnitt
Spesielt for miljøer som ikke er i Power Platform-administrasjonssenteret, for eksempel lokale konfigurasjoner, kan administratorer ønske å konfigurere CSP ved hjelp av skript for å endre innstillingene direkte.
Aktivere CSP uten brukergrensesnitt
Utfør disse trinnene for å aktivere CSP uten brukergrensesnitt:
- Åpne nettleserutviklingsverktøy samtidig som du bruker den modelldrevne appen som en bruker med oppdateringsrettigheter for organisasjonsenheten (systemadministrator er et godt alternativ).
- Lim inn og kjør skriptet nedenfor i konsollen.
- Hvis du vil aktivere CSP, sender du standardkonfigurasjonen –
enableFrameAncestors(["'self'"]) - Som et eksempel på aktivering av ytterligere opprinnelse for å bygge inn appen –
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Deaktiver CSP uten brukergrensesnitt
Følg disse trinnene for å deaktivere CSP uten brukergrensesnitt:
- Åpne nettleserutviklingsverktøy samtidig som du bruker den modelldrevne appen som en bruker med oppdateringsrettigheter for organisasjonsenheten (systemadministrator er et godt alternativ).
- Lim inn og kjør skriptet nedenfor i konsollen.
- Hvis du vil deaktivere CSP, limer du inn i konsollen:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}